There are plenty of collaborative design apps out there, and Sketch is one of the best choices. If you're a professional designer, you're probably familiar with it. However, it's not just for professionals; Sketch is a fantastic alternative to Photoshop in most cases.
In this article, we'll talk about the Sketch tool, its features, and who will benefit from it. Here's everything you need to know about Sketch.
What Is Sketch?
At its core, Sketch is a vector graphics application. It's a product design tool that's commonly used by web designers for creating concept pages, icons, and other web elements. It's also incredibly popular among UI and UX designers.
Sketch is made for casual artists and professionals alike, offering a comprehensive set of powerful vector editing tools and a host of boolean operations. It has a native macOS app and non-Mac users can use the web app. The original version was released in 2010 for macOS, and since then, it's undergone a variety of changes.
All Sketch designs are saved in their own .sketch file format, which is supported by popular tools like Photoshop and Illustrator. Of course, like all other good design tools, you can save your files in other formats too, including PNG, JPG, TIFF, WebP, and more.
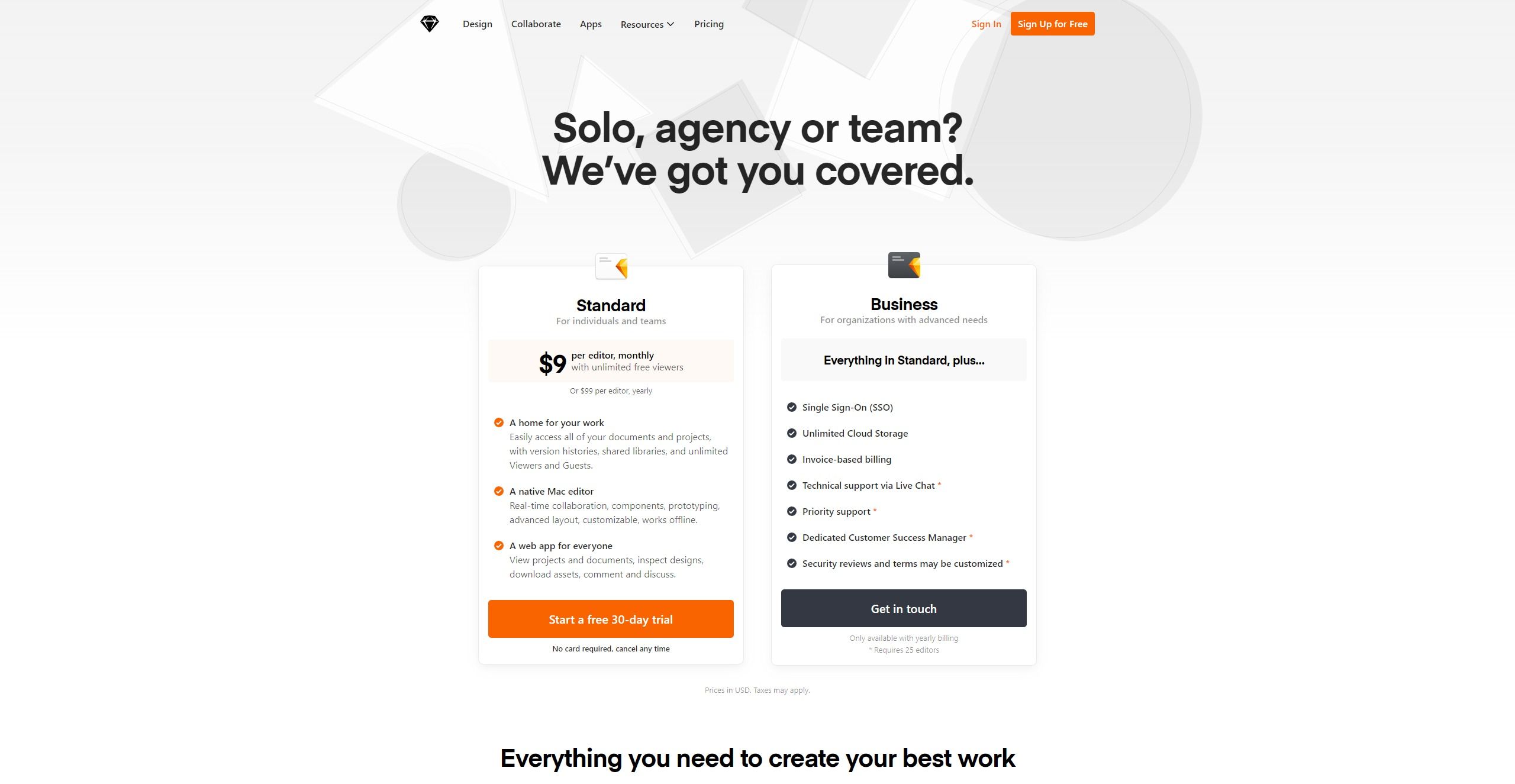
The app was originally released through the App Store, though it was pulled in 2015. Since then, Sketch is available via its own website, with the basic subscription plan costing $9 per editor, monthly. Custom pricing for enterprises is also available.
Is There a Free Plan?
Sketch does not offer a free plan to its customers. However, if you have a subscription to either one of their Standard or Business plans, you can invite as many viewers as you want to the Workspace for free. This doesn't give them editing rights, just the option to view and comment on your designs, inspect files, or download specific assets.
There is a 30-day free trial though, and a credit card is not required for this. The company also offers educational discounts for educational institutions, teachers, and students.
Why Use Sketch?
Sketch is great for UI and UX designers who are creating design concepts for websites or mobile apps. If you've used Photoshop or Illustrator in the past, Sketch is a fantastic alternative.
For starters, the Mac app supports local document editing as well as real-time collaboration. You can invite others to your Workspace documents, and work on the same document simultaneously.
The web app also has an array of handy options, including sharing documents with a simple link, handing off designs to developers, and viewing changes per version history. While the web app is functional, the real work is done on the Mac app.
The Best Features in Sketch
Sketch has dramatically gained traction over the past few years among designers. Here are some of the main features that make it so popular.
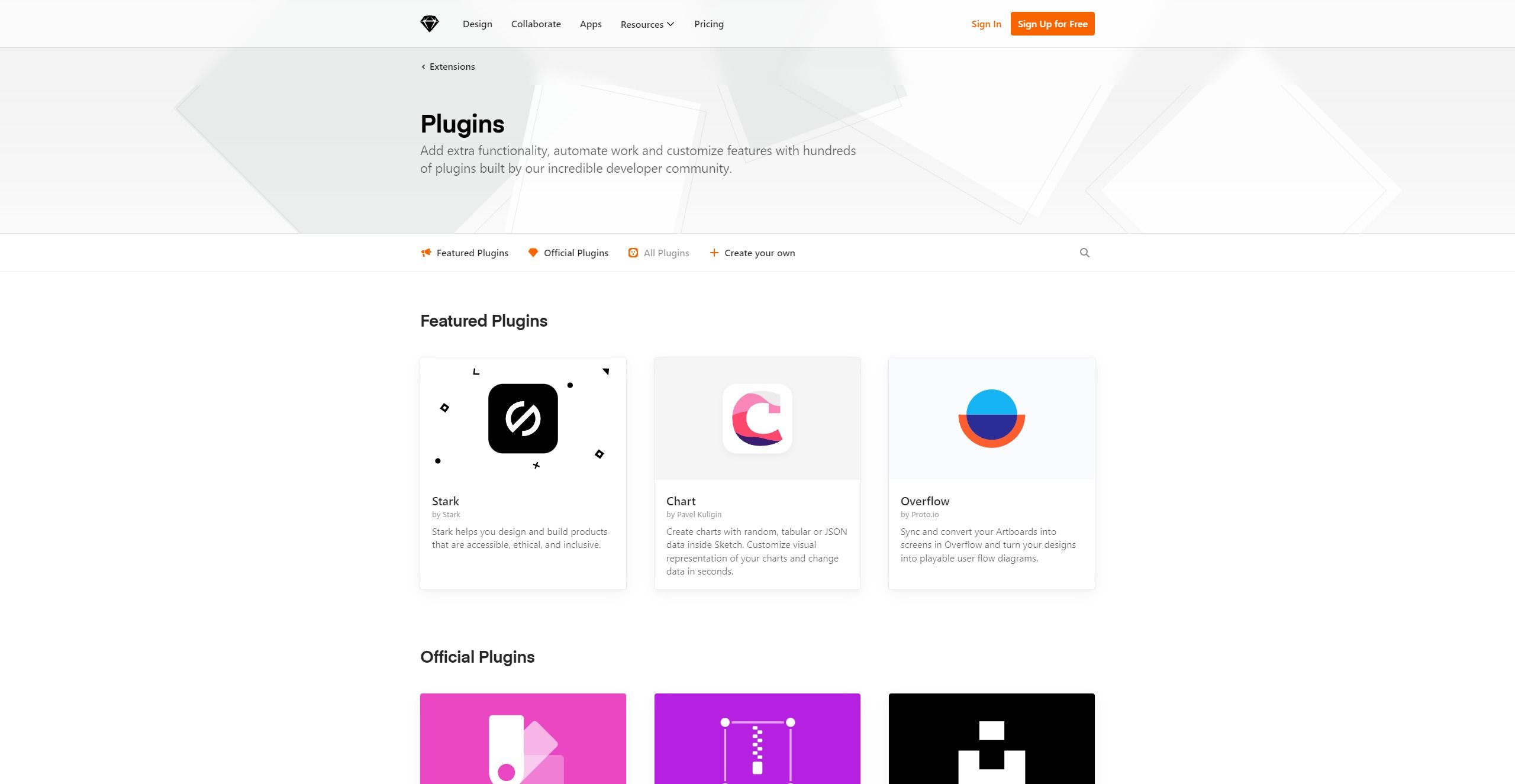
1. Plugins
Sketch has a large host of plugins that you can install in order to enhance its functionality and automate certain tasks. The reason why Sketch continues to rise in popularity is that it's supported by an incredible community of dedicated developers and designers.
They continue to release and update plugins, which regularly improve and add to the tool's functionality. Sketch also releases official plugins to simplify workflows. For instance, they have a plugin that lets you easily pull images from Unsplash, a free image site, and use them for your designs.
2. Artboard Presets
Sketch features an Infinite Canvas that lets you create and switch between flexible Artboards. Moreover, there are a bunch of Artboard presets that you can use to organize your work with preset dimensions.
Simply click on the Artboard button in the toolbar, and you can select popular presets for iPhones, popular Android devices, Mac, and Windows. You can always create your own presets too. This way, whenever you're creating UI or UX elements for specific applications or screen sizes, you don't have to customize them every time.
3. Detailed Pixel Alignment
Sketch makes it easy for designers to zoom all the way to pixel level when working with vector images. You can then use Snapping or their Smart Guides feature to align your designs and adjust the layers until they're properly aligned.
Fixing broken pixels is a major problem for designers. However, with Sketch, you can simply select Round to nearest pixels edge to Snap and clean the entire layer. This makes it easy for designers to quickly layer designs on top of one another, without any issues.
4. Smart Guides
Smart Guides in Sketch are keyboard shortcuts that let you quickly highlight and show the distance between the document's edges and the selected element. You can also check the distance between other objects on the canvas by hovering over it. If you move a layer on your canvas, it will automatically snap to the nearest guide.
5. Collaborative Features
Designers can quickly send invites to people to jump into documents and work in real-time. You can also view the version history to track changes, which reduces the constant back-and-forth drastically. It doesn't store any metrics, like what you're working on or for how long.
Sketch offers Shared Libraries, allowing immediate access to users in Workspaces to different digital assets. You can also invite an unlimited number of people to share feedback and test prototypes.
Design Tools Continue to Improve
Sketch is just one of many design tools in the market right now. Free options like Canva also offer fantastic functionality and is great for fledgling designers looking to get their career off the ground. However, if you want greater functionality and flexibility, you can't go wrong with Sketch; it's stable, reliable, and is continually updated with new features.