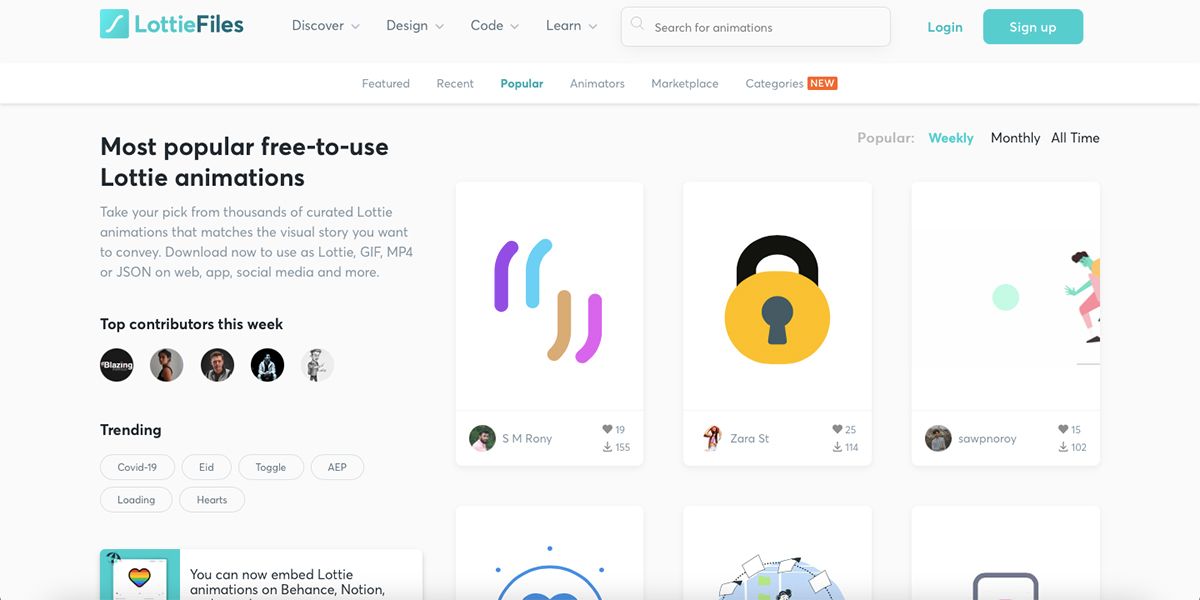
With so many filetypes available, how do you make the choice to start using a new one? You may have heard of LottieFiles, seen the plugins, or perhaps this is all new information to you. We’re going to introduce LottieFiles and its fantastic, fast, and small animation format: the Lottie.
What Are Lottie Files?
LottieFiles provide the Lottie filetype. For all intents and purposes, a Lottie file is a type of animation file. These days, when you open a website or an app that displays an animation, there’s a high chance that the format of said animation is Lottie, and not GIF or another format.
The Lottie file is smaller and faster than typical animation files. For this reason alone, they have surpassed GIF usage in such a small timeframe. And the use, accessibility, and popularity of LottieFiles keep growing, so let’s learn a little more about them.
A Brief History of LottieFiles
LottieFiles is the creator of the Lottie file format. It all started in 2015 when an engineer used Adobe After Effects to create a new plugin called Bodymovin that renders a JSON format of the real-time animation. JSON is a text-based representation of JavaScript files that allows for easier and more accessible use for web developers.
Some time around 2016, the brains behind Airbnb—we know, it’s just as bizarre as it sounds—got together with their lead animator and engineered iOS and Android libraries that can render this new, fast filetype using JSON. They named the filetype the Lottie, after Charlotte Lotte Reiniger, a German film director and pioneer of silhouette animation.
With the background in engineering and animation skills that the Airbnb team had, the original JSON rendering plugin was able to become what it is today.
Now that you’re caught up with the backstory of LottieFiles, we’ll share more details that will make you want to use Lottie yourself.
What Makes Lottie Files So Popular?
The idea that a Lottie animation can be rendered through JSON, a text-based system, allows for many things that GIFs or PNGs cannot do. The biggest plus is that a JSON file can be easily edited by anyone after its original creation, unlike a GIF.
LottieFiles has a GitHub community that encourages engineers, animators, or curious folk, to create and explore what LottieFiles has to offer. This continuously pushes LottieFiles further for the creative community.
For an average creator who may not be interested in the hows or whys of the Lottie, something that may encourage you to incorporate Lottie into your designs is that the file size is much smaller than a typical PNG, GIF, or other animation formats, yet it also runs in much higher quality due to its rendering style. You are not forgoing quality by using Lottie in your designs.
Lottie animations are completely scalable without becoming pixilated, which makes it easier to design on devices or screens of various sizes. Lottie files are accessible in more operating systems than other rendering libraries, so you can work with these files from anywhere, including Mac, iOS, Android, Microsoft, and Qt.
How to Access Lottie Files
Despite how complex these files may seem to create or use, they’re actually very simple to implement in your designs. You can find LottieFiles plugins on Adobe XD, Figma, Framer X, and ProtoPie, so you can install premade Lottie animations. You can also implement them in your workflow with no-code options in Elementor for WordPress, Webflow, and Kodika.io.
Aside from using premade Lottie files—most of which come with free commercial licenses—there are many programs you can use with a LottieFiles plugin to create your own Lottie animations, such as Adobe After Effects, Adobe Animate, Inkscape, Sketch, and Cavalry to name a few. The LottieFiles plugin renders your animation to Lottie, which is all it takes to create great animations in this file format.
Start Using Lottie Files in Your Designs
To the naked eye, a Lottie looks like other standard animation formats, so you may have wondered what all the fuss was about. Now that you know more about LottieFiles, how the Lottie came to be, and what they have to offer, you’ll almost certainly want to start using them in your workflow.