When we do so much reading on the web, a little thing like the line height can make a huge impact on how comfortable text can be to read. So much so that a site with a line height that's too tight or too loose can turn you off for good.
While all modern browsers have built-in accessibility features that let you alter the font size of websites, none of them have built-in features for adjusting the gap between lines. For that, we'll need to install a simple Chrome extension.
How to Set Custom Line Heights for Websites
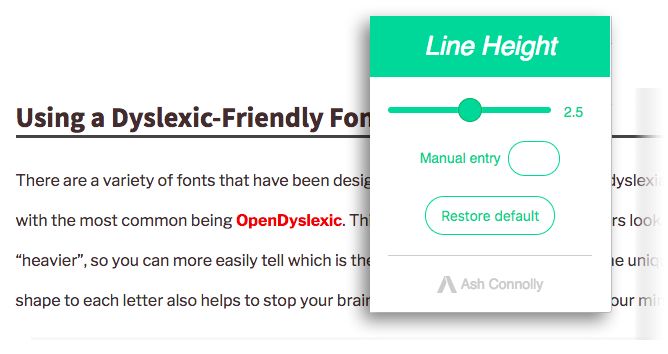
The Line Height Adjuster Chrome extension can help you improve the readability of a website by giving you some control over the line spacing. The Chrome extension uses a simple slider to adjust the height. Let's put it through its paces.
- Install the Chrome extension from the Web Store.
- Open the webpage whose readability you want to improve.
-
Click the Line Height Adjuster icon in the toolbar to display the slider.
- Move the slider and stop at a point where the height between the lines improves for you.
- If you need to enter a higher value, set a manual value in the box provided.
Just set the value to a reasonable range. The Line Height Adjuster is meant to do just one thing. And it does it well. Today, the Chrome Web Store is packed with a gallery of extensions that improve how you browse and read on the web. It is not only important for dyslexics and the seniors, but for everyone else too.