<firstimage="https://www.makeuseof.com/wp-content/uploads/2011/01/00-Aboutme-Logo.jpg">
How do you keep track of everything that you do on the web? Or a better question is how do you let others know what you've been doing in the virtual world? The best way is to try to summarize all the scattered - but relevant - information on a personal landing page.
While it's possible to manually build a landing page using one of the available general web builders, or maybe modify a page of your existing blog to fit the purpose; the quickest and easiest way to build a personal landing page is to use one of the available web services specializing in that genre such as Flavors.me and About.me. These services provide you with the tools needed to build a nice looking, free landing page. You just need to add a little mixture of personalization and creativity to the ingredients to make it look cooler.
Choosing The Creator
Both About.me and Flavors.me offer similar services and tools, but I chose About.me for my landing page project, because the Flavors.me free account is more limited. But feel free to choose the service that you like for your project.
We briefly discussed About.me in the article about a virtual business card. Back then, it was still in the private beta stage, and only a handful of people were lucky enough to experiment with it. Now it's on more stable ground, and everybody can sign up for the service. I think About.me deserves another look from a different perspective.
Before we begin building (or editing) the landing page, it's a good idea to browse through the directories (on both About.me and Flavors.me) to steal some ideas and to get a general picture of how far can you go with your personal landing page.
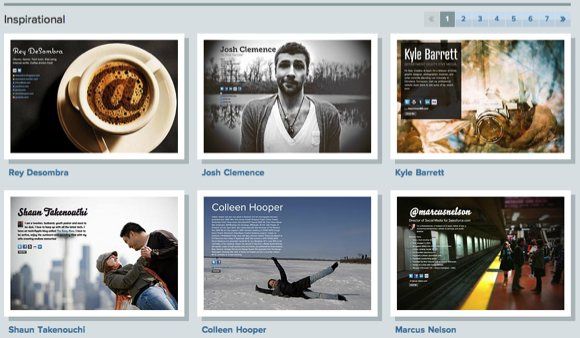
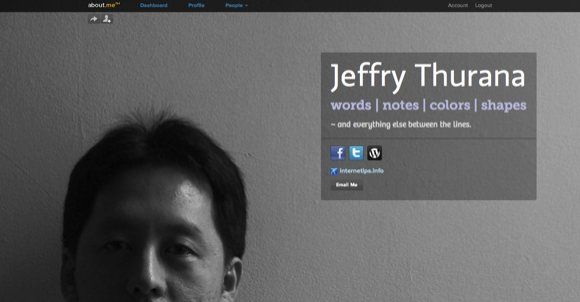
This is a sample of landing pages from the About.me "Inspirational" directory:
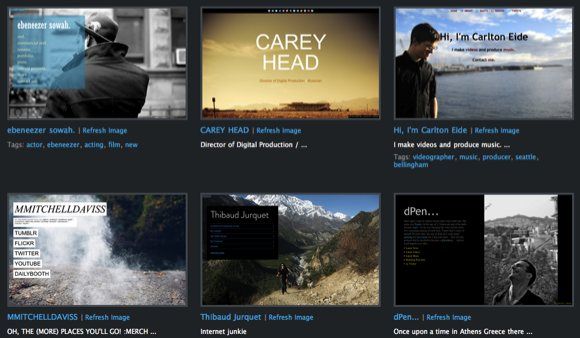
This one is from the Flavors.me "Featured" directory:
After browsing around the directories, I noticed several design patterns that we can apply to our project. Here they are in no particular order.
1. Preparing The Picture
The first (and I think the most important) step of building your personal landing page is preparing the picture. Whether you take the picture yourself or ask a pro photographer to do it for you, having a great picture is essential to building a great landing page.
With some exceptions, a good landing page photo always put the owner as the main focus. You can achieve similar results by taking the picture with a non-distracting background - one that will make you stand out. You could also try to eliminate the background by taking a real close-up photo. Another trick that you can use is to put the subject at the side of the frame instead of in the center.
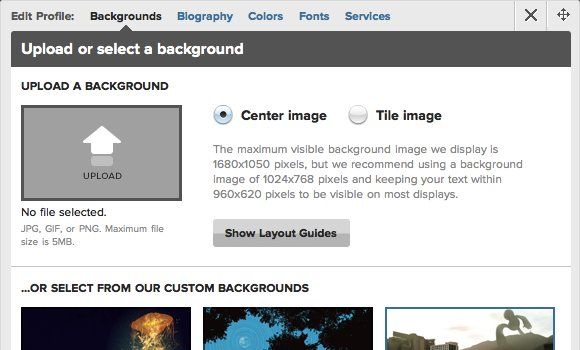
While you can use an image of up to 1680 x 1050 pixels, it's best to set the main focus of the image to be within the 960 x 620 pixels area.
After you are ready with the image, upload it to the server using the upload tool.
2. Boasting With Biography
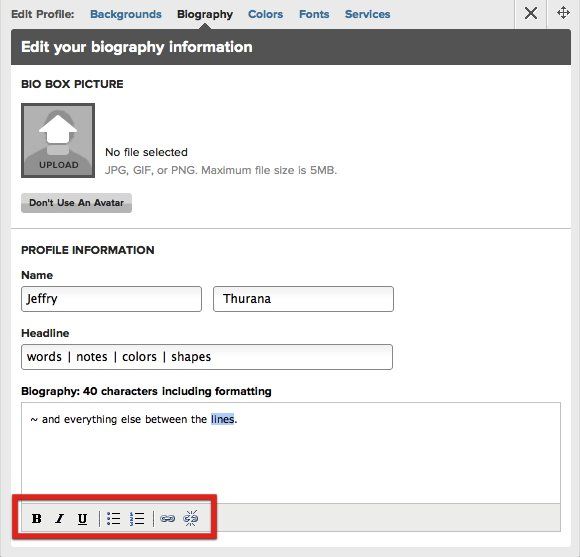
For some people, a personal landing page serves as an online curriculum vitae (CV) to help them seek out employment. They treat their landing page as the "boasting box". While this is totally OK, it's advisable to keep the bio short and sweet.
Instead of filling out the landing page with your ramblings, use the "link" feature in the text editor to connect your landing page to your other pages.
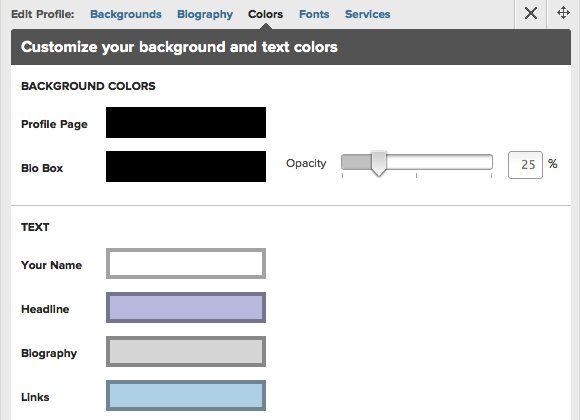
3. Customizing The Colors
You can set any element of your free landing page to any color you want using the provided color palettes. But sometimes this freedom can be overwhelming. So even though the color combination possibilities are virtually unlimited, it's advisable to use colors that similar to or complement your photos.
For example, a black and white photo would go along well with black, white, and shades of grey.
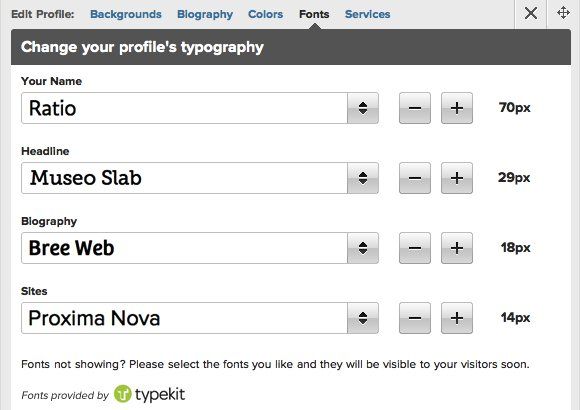
4. Fiddling With The Fonts
About.me gives the user access to a handful of premium fonts provided by Typekit. You can play around with the fonts for a while to find the different combinations. The basic combination for most people is "flashy" fonts for the headlines and "easy to read" ones for the content.
Another element of fonts that you can play with is the size. To make your page look neat, try to adjust the "name" and "headline" lines to be of the same width.
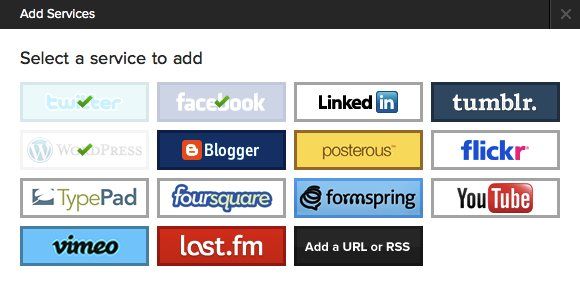
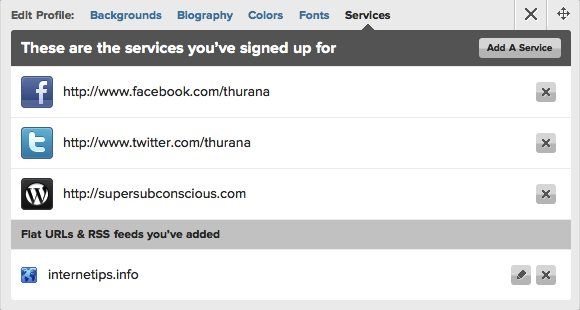
5. Summarizing The Services
Even though About.me doesn't limit users to four services (like the Flavors.me free account), you can only add one service once. To overcome this limitation, you can use the "add direct link" feature by clicking the "Add a URL or RSS" button, or by inserting the links within the body of your bio. Please note that clicking a direct link will open the link in a different tab/window and redirect people away from your landing page.
You can easily delete the services (should you want to) using the "Services" menu.
Using the pointers above, I built my own free landing page on About.me and here's the result.
I also tried to replicate the process in Flavors.me and got more or less a similar result.
What about you? Do you own and use a landing page? What service do you use? Please share your own tips on building your landing page using the comments below.