It's been mentioned before but it's worth repeating: if you don't want your websites/blogs to be just another face in the crowd, you have to make it stand out from the others, and playing with the design is one way to achieve that. But every web designer knows too well that typography is one area where their hands are pretty much tied.
The launch of Google Fonts brings fresh air to the world of free web typography. But even though Google provide us with many great free-to-use fonts, the addition is still just a speck of dust among thousands (or maybe millions?) of existing fonts out there.
Meet Fonts.com, a web service that provides us with thousands of alternative web page fonts that we can use for our web/blog design - and 3,000+ of them are available for free.
Free Fine Fonts For You
Fonts.com is brought to us by Monotype Imaging, a well known name in the font industry. The company name itself is a guarantee that you will find a vast choices of fonts here. But before we can use the Fonts.com service, we should first sign up to get a free account.
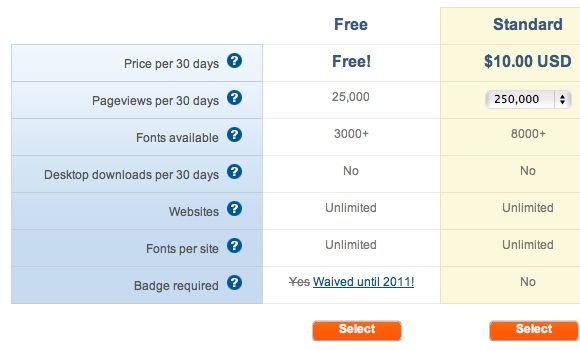
There are three "pricing" schemes available with various features, but I personally think that the free one - with 3,000+ font choices, unlimited websites use and fonts per site, and 25,000 pageviews per month - is more than adequate for everyday bloggers and website owners. The free offer is very generous considering that Typekit - another big player in the same field - limits their users with only one website use and two fonts per site.
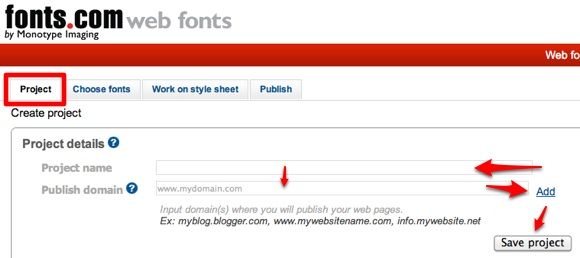
Start by building a project: give it a name and add the domains that you want to use the fonts with. Don't forget to save the project before you continue. You can create several projects to manage, but due to the pageviews limitation, I suggest you create another account for another project if your website could attract high traffic.
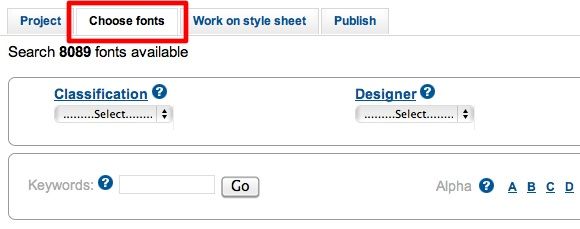
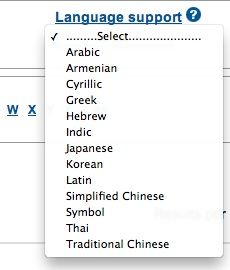
The next step is to choose the fonts for your project. You can sort by classification, designer, foundry or language support. If you know the font name, you can go directly to the search box, or - if you have plenty of spare time - you can browse all the available web page fonts alphabetically.
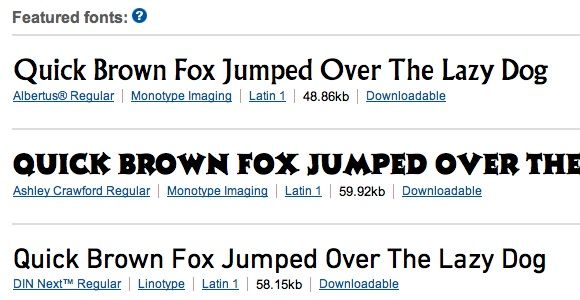
But before you do that, it's better to take a look at the list of featured fonts.
The language support options will be very useful if you are looking for fonts that support non-Latin characters like Arabic or Chinese.
Adding the fonts to a project is as easy as clicking the "Add to project" button at the right side of the font list. If you find a font with a grey "Upgrade" button, it means that the font is only available for paid users.
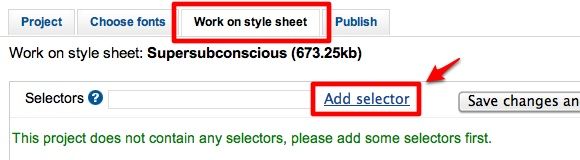
After adding the fonts that you like to the project, you can start working on your style sheet. Go to the "Selectors" field, type a selector and click "Add selector". Repeat the process for other selectors. A little knowledge of HTML and CSS would be very useful here, but using the basic "body" and "h1" to "hx" (change the x with any number) will do for beginners.
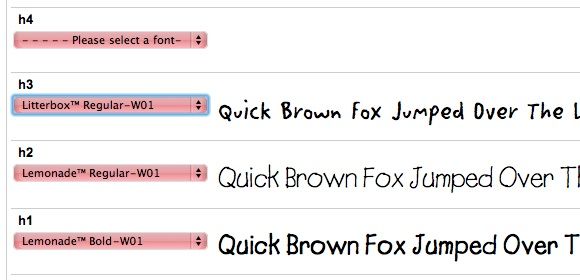
Then choose a font from the drop down list for each selector. The available fonts are the ones that we chose earlier. A preview of the font usage will appear to the right of the list.
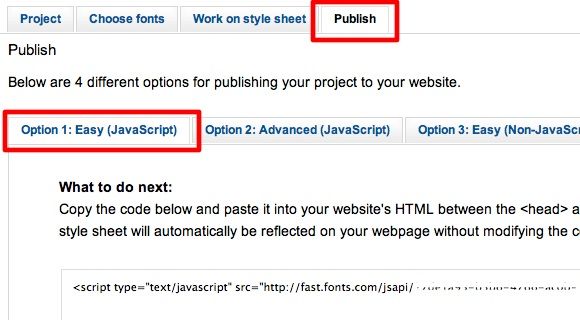
The last step is to publish your project. Clicking on the "Publish" tab will give you four options. Beginners will want to stick with option 1.
While options 3 and 4 are only available for paid users.
You will get one line of code to apply on your website. Click the "Select code" button and hit Command + C (Mac) or Ctrl + C (Windows) to copy the code.
Now let's move to your website to apply the code.
Applying The Code
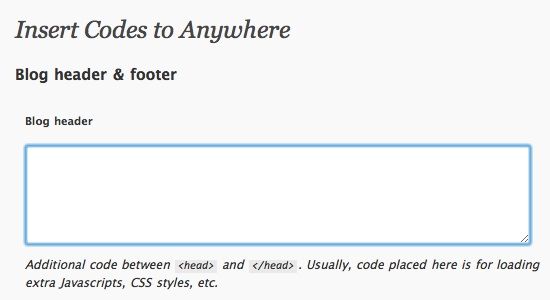
The code that you get should be pasted between the "head" tags. I'm assuming that if you have a website, you should know how to do that. However, for self-hosted Wordpress blog owners, there's an easy way to do it without having to edit any code.
Install and activate a Wordpress plugin called "Insert Codes" and paste the font code inside the "Blog header" field, and save the changes.
I tried this on my self-hosted Wordpress blog and everything worked fine. The elements showed up with their new look.
The beauty of this system is that if you make any changes to your project inside Fonts.com, the changes will be automatically applied to your website(s) without you having to do anything.
So if you are looking for free and easy ways to play with web typography, the service from Fonts.com would be your best bet. I personally think it's even better than the Google Font directory - at least from the number of choices that free users have.
Do you tinker with web typography? Do you know other alternatives? Please share your thoughts and opinions using the comments below.