Tools like Microsoft PowerPoint or Apple's Keynote put an amazingly powerful toolset into hands that make presentations. The key is realising that you should only need a minute portion of those tools. Not every line of text needs to whirl into view with CGI bravado. Not every image needs to glow and throw a shadow. It's fun to put these effects in, but what looks cool and engaging is often distracting instead. If you want to engage your audience, focus on the speaker and use the presentation to support what you're saying. Simple keywords and images get you further than big blocks of text and headache-inducing effects.
Part of making professional presentations comes from focusing on key points like that. Another part comes from using the right tool for the job. PowerPoint is an amazing piece of software, but it gives you twenty degrees of freedom. Fifteen of those lead to disaster. Slid.es is a free online PowerPoint alternative to make great presentations. Simply beautiful and beautifully simple.
Slid.es
Slid.es is a simple web app to make presentations. It's simple to use and easy to make beautiful presentations with. Think Google Docs, but with a minimalist look and its own approach. All of this freely available, although you can upgrade to a Pro version to get more storage and private sharing.
Getting started is very easy. Just click the big Get Started button on the home page and create a new account. If you don't want to busy yourself with creating another account from scratch, sign in with your Facebook or Google account instead.
After signing in, Slid.es let's you know that you don't have any decks. A deck, in case you're wondering, is almost the same as a presentation. There are some differences, though.
Decks: Making Multidimensional Presentations
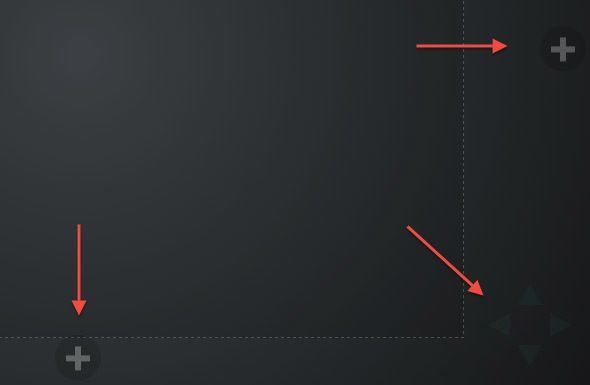
After creating a new deck in Slid.es, you'll notice something peculiar. Both to the right and below the currently selected slide are buttons to create new slides. Pressing these will effectively add a new slide to the right, or to the bottom of the current one. This means you're able to create a presentation in two dimensions!
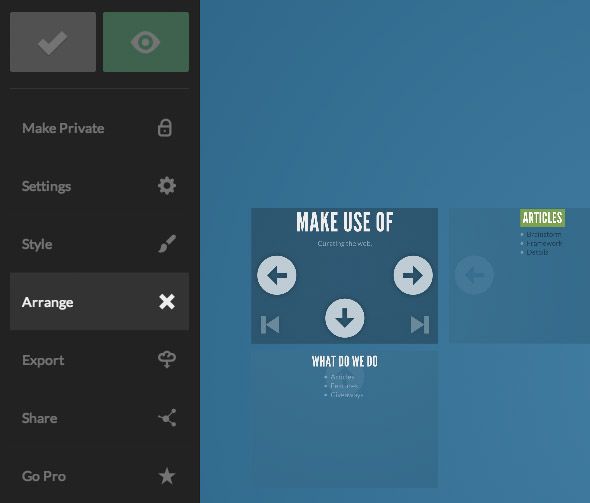
This is better illustrated with an example. I've created a small mockup presentation in Slid.es, making use of both dimensions. By selecting Arrange from the sidebar menu, you get a good overview of the relationships between different slides.
In the example below, we start off with a title slide. Going down brings up an overview of the subject. Going right takes you to a new chapter. Similar to a book, you can view the vertical stacks as chapters in an all-compassing presentation, or you could create a deck of related slideshows, each in a separate stack.
How you use it is up to you. Personally, I like the "chapter-y" feel of it. However, you could also simply work in a single direction and make a simple slideshow; front to back.
Navigating works by using the arrow keys, or the virtual directional pad in the lower right corner of the presentation. Note that you don't skip the entire stack by moving right. Slid.es first draws the different parts of the current slide, regardless of whether you go down or right. Decks created with a free account are public.
Creating Appealing Slides
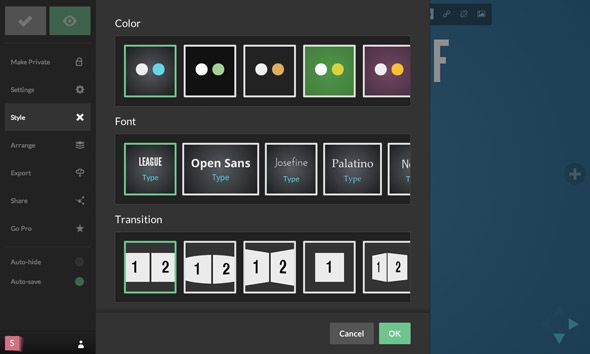
Before getting started, take a look at the Style menu in the sidebar. Here you can tweak the global style settings of your slides. What you change here, and also at any later stage, affects your entire deck. In this menu, you'll be able to select a colour scheme, font, transition animation between two slides, and a transition animation when you change the background in a slide.
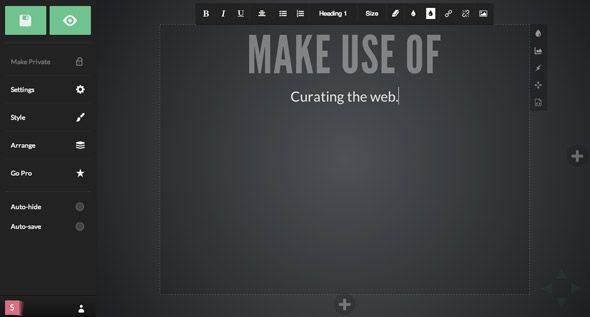
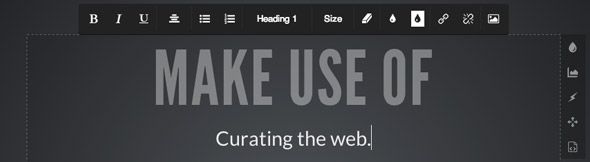
Now, let's create our first slide. You'll notice there are no clickable areas set apart as is usual in these presentation suites (e.g. "Click to add title."). Instead, there's just a single canvas. Heading 1 is selected in the top toolbar, so you can just start typing to enter a title at the top of your slide. Press Enter, and Slid.es switches to a Paragraph style automatically.
You can change everything involving typesetting in the top toolbar, although generally you'll only have to change the text style occasionally. This is also where you'll introduce new bullet lists, change text colour, add links and insert images into your slides.
Just like the top toolbar tweaks properties of the content in the slide, the right toolbar tweaks the slides themselves. Here you can change the background colour or image, make items appear sequentially during your presentation, position elements freely and change the slide's HTML code (in that order).
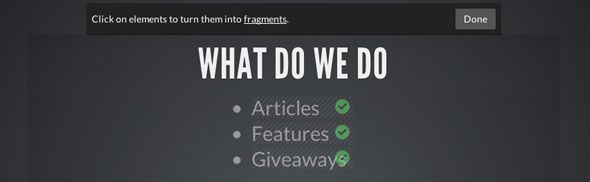
Making items appear on a slide sequentially is incredibly simple. Start by clicking the lightning shaft icon in the right toolbar. Now, click on items in your slide to turn them into fragments. Every fragment is an item that only appears on your screen after you've stepped through them. There's no tweaking the order or animation, though. Make sure to preview the slideshow before you finish.
Sharing The Presentation
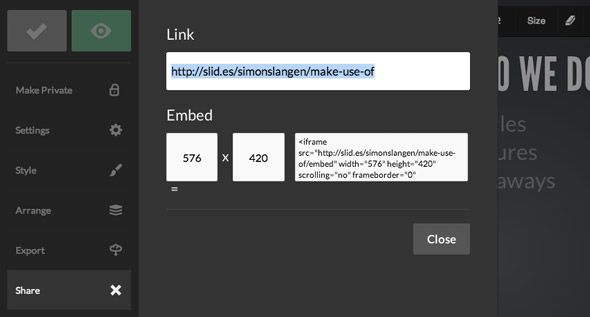
Select Share in the left sidebar when you're done to start spreading those slides around. There are two ways to share your slides. You can send people a link, or embed the slides on a website. (If you'll be giving a presentation in person, this won't be necessary.)
Behind the link, you'll find an embed of your presentation. In the lower left corner are buttons to enter full screen or open the presentation in a separate window. Additionally, below the presentation, you'll find social sharing links and a comments section to engage with your audience.
Take a look at this sample presentation in action. It's a minimal presentation, but suffices to show off Slid.es features and how easy these presentations are to navigate.
Conclusion
For some purposes, you'll need the veritable slide-making machine that is Microsoft PowerPoint or Apple Keynote. However, for most regular presentations, it pays off to keep things simple. Slid.es is an excellent companion in that effort. You can use it to create beautiful slides fast, that'll show well on any device including mobiles. It is also perfectly optimized for touch enabled devices.
What tools and which approach do you use when making presentations? Share your personal tips with us below!