By default, Adobe Illustrator saves files in the AI format. This is ideal when you're working on projects or saving a master copy of your work. However, when the time comes to print or share the finished product, post it online, or import it into other programs, you will need to save it in a different format that has wider compatibility.
Let's take a look at how to save Adobe Illustrator (AI) files in other formats, including JPEG, PNG, and SVG.
Saving Artboards in Adobe Illustrator
Before we look at how to save files in specific formats, it's important to know how Adobe Illustrator handles artboards and how to save them as separate files.
Artboards are like different pages within an Illustrator file. You can combine them into a single graphic, or save them as separate images. When you save an Illustrator file, you're normally asked how you want to handle artboards. What you decide affects how your final, exported image will look.
In most cases, you decide through the File > Export > Export As option. Here's what you should do in different cases:
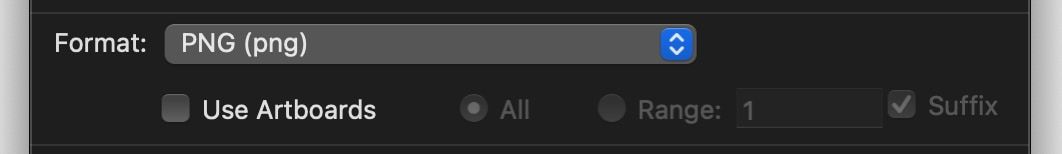
- If you want to save multiple artboards as separate files, check the Use Artboards box. Then select either All to save all the artboards, or enter a Range (such as 2-4) to specify which artboards to save.
-
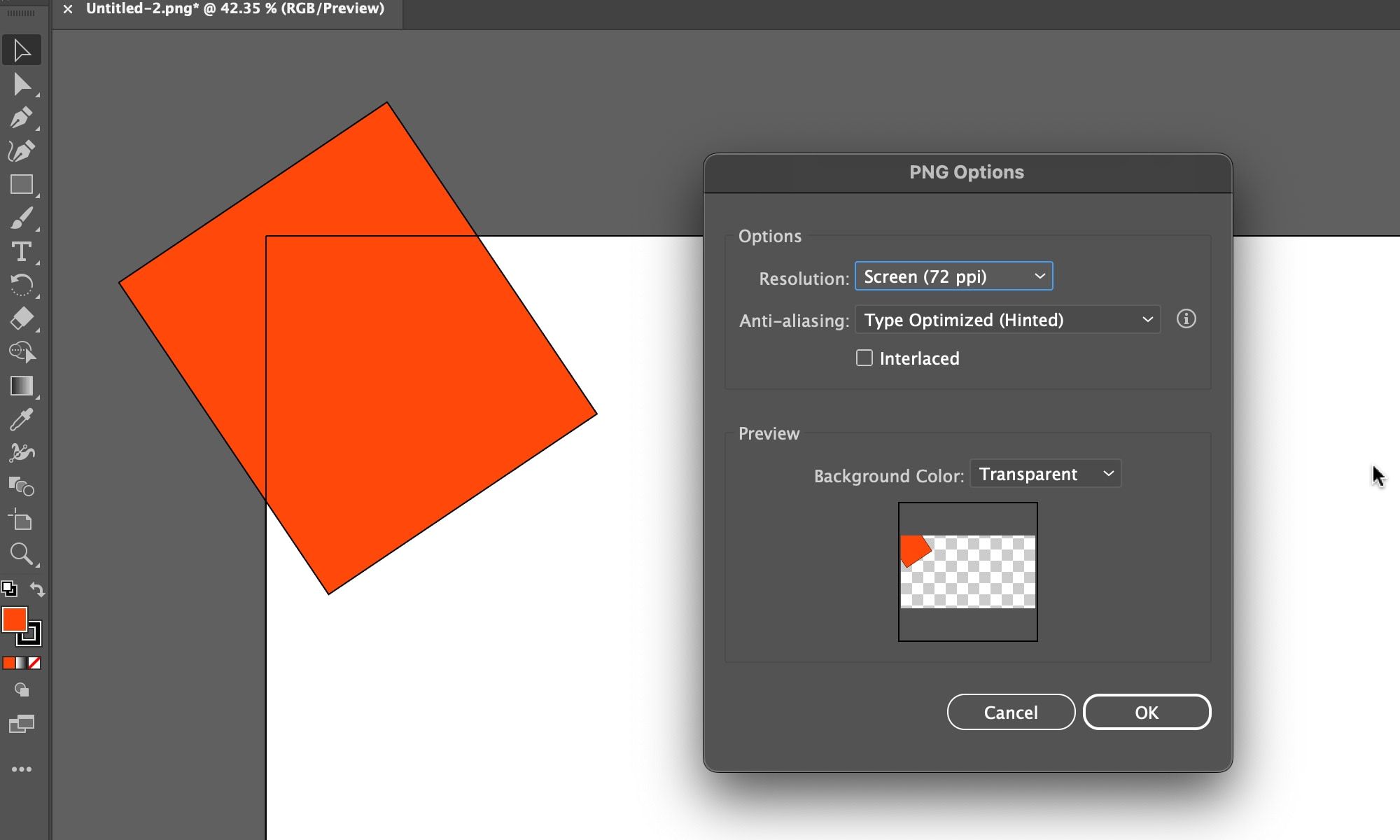
When you have objects placed outside of an artboard (like if it's overlapping the edge of your canvas), check the Use Artboards box. This will ensure that your final image only contains what's inside the artboard and that the rest is cropped out. The Preview when you save shows what it will look like:
-
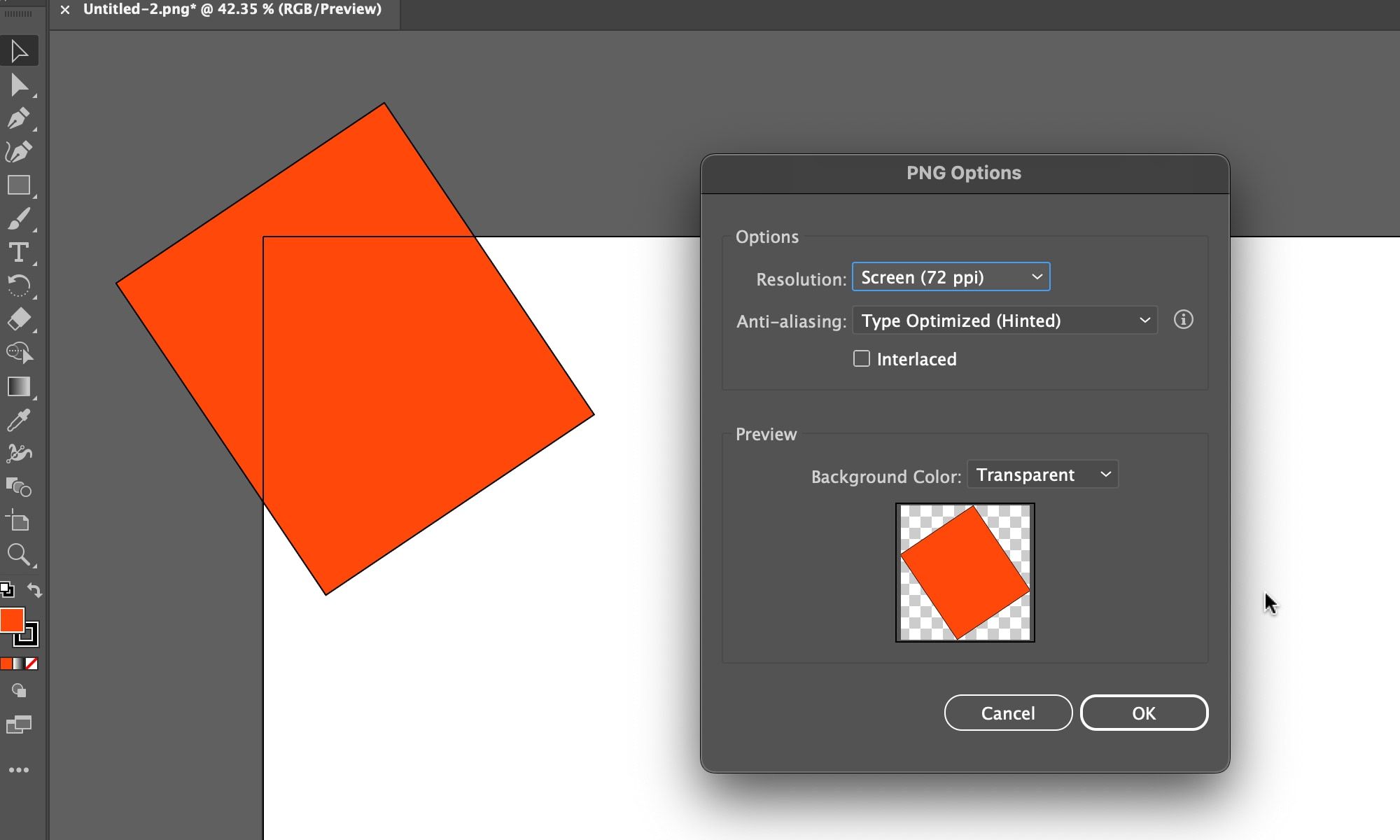
If all your artwork is within the artboard, and you only have one of them, simply uncheck the Use Artboards box. This will produce an image that is cropped to the bounds of the objects within it, with all white space removed. This is especially handy for outputting square or rectangular-shaped objects. Again, the Preview shows the effect:
How to Save an Illustrator File as a JPEG
For an illustration, infographic, or anything that you might need to print (such as when you design a business card in Illustrator), the best option is to save it as a high-resolution JPEG.
Ideally, you should design your artwork at roughly the size at which you want to output it. Although Illustrator images can be resized without any loss of quality, you'll find that the sizing between objects—and especially the spacing between the letters in your text—needs to be tighter at larger sizes than at smaller sizes.
If you haven't previously worked in this way, create a new document, paste in your artwork, and tweak it to taste. You're now ready to save your high-resolution Adobe Illustrator (AI) as JPEG.
- Go to File > Export > Export As. Type in a filename and set Format to JPEG.
- Set how you want to save your artboards, then hit Export to continue.
-
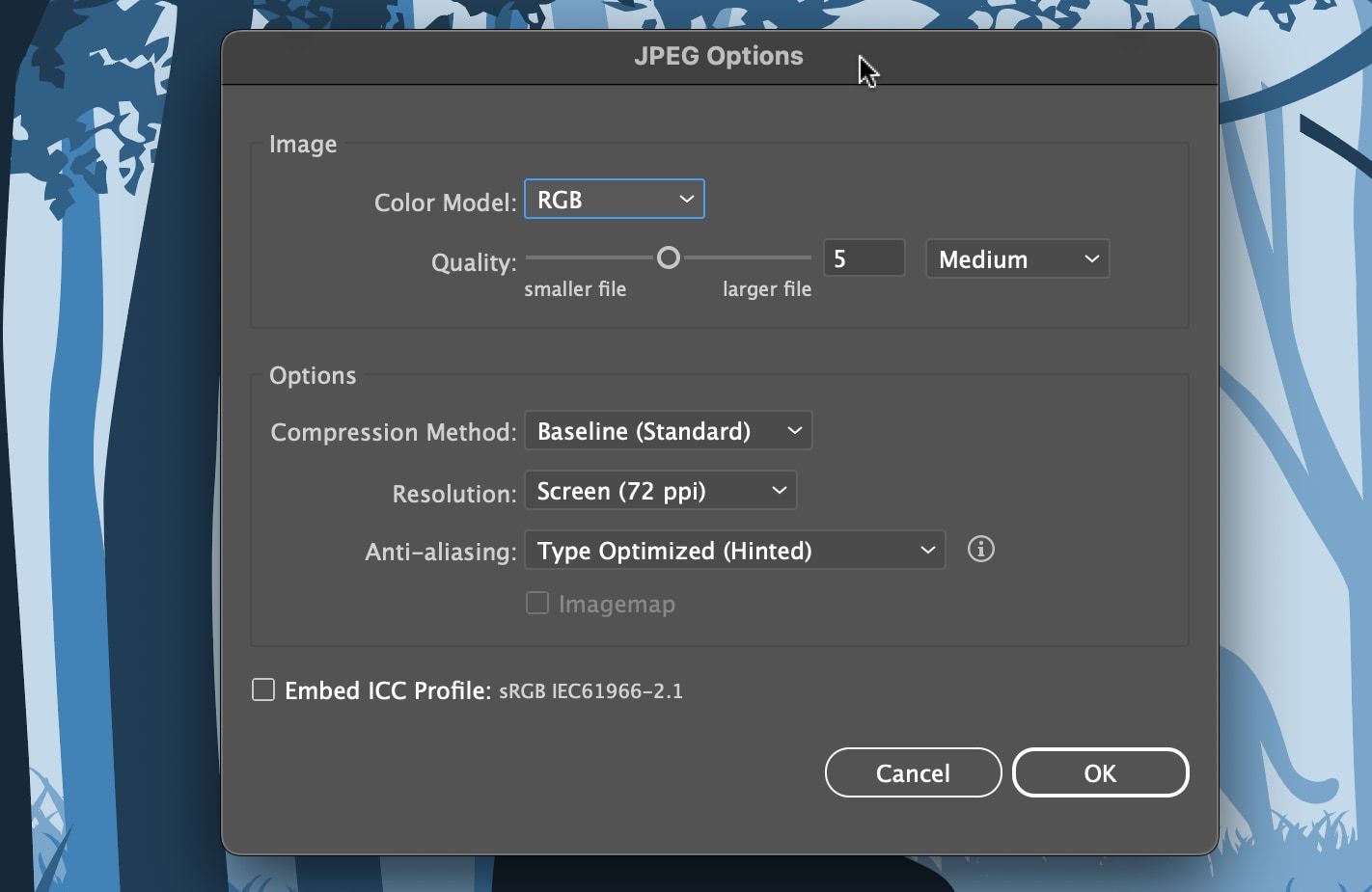
On the JPEG Options screen, change the Color Model if you need to, and choose quality.
- Under Options, set the output resolution. Screen (72 ppi) will produce a file the same size as your original document and should be good enough to use on the web. Choose High (300 ppi) for a high-res image. This will be good enough for printing.
- Click OK to save the file.
How to Save an Illustrator File as a PNG
When you need to save an image like a logo or icon for use on the web, especially if it has a transparent background, then you should save your AI file as a PNG. Even if you have a non-transparent background file, you can easily make a background transparent in Adobe Illustrator using the Image Trace tool.
To export high quality PNG files from Illustrator that support both standard and high-resolution displays, you should export your file at several different sizes. You can do this automatically.
Follow the below steps to save your Adobe Illustrator file as PNG:
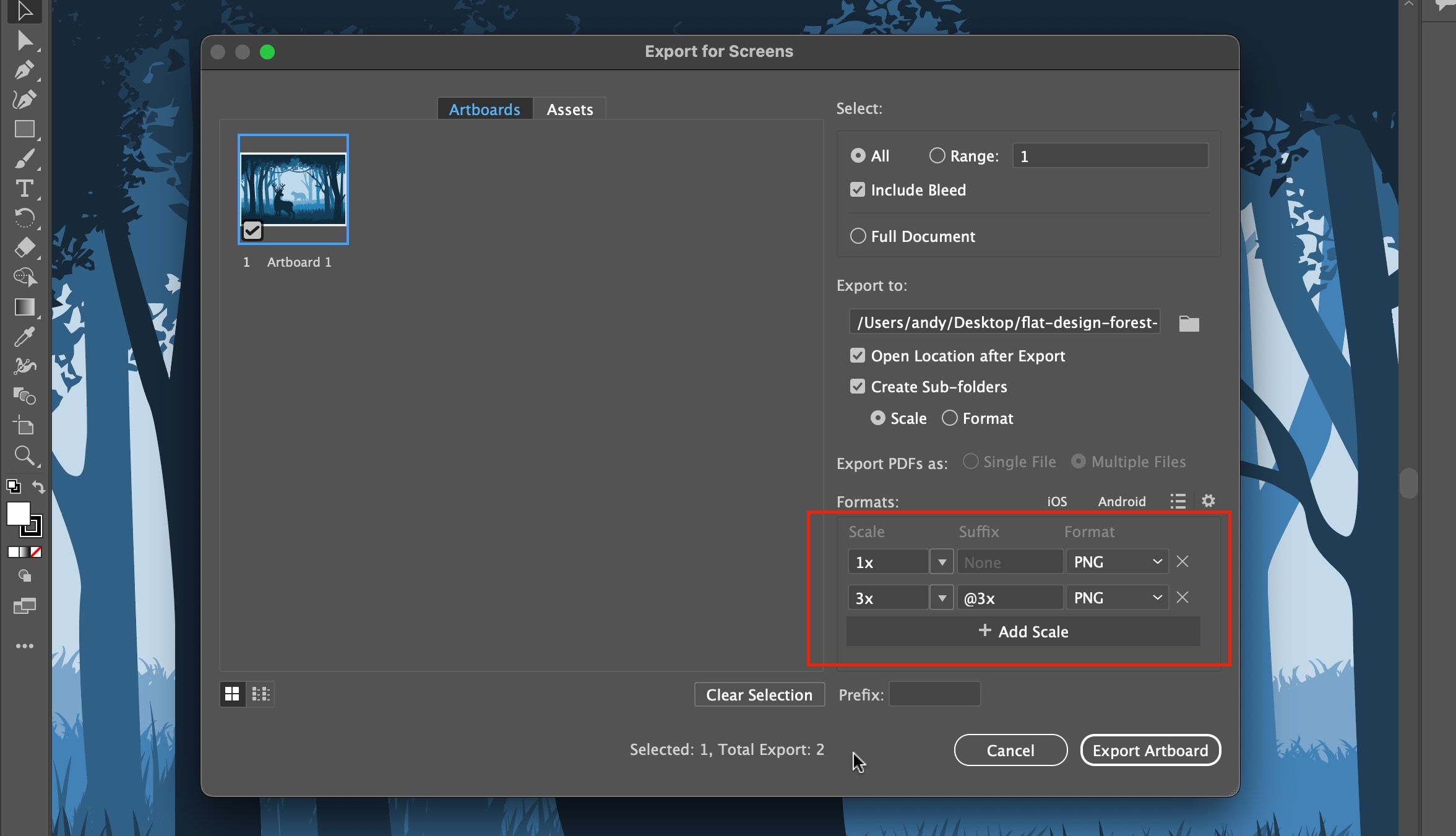
- Go to File > Export > Export for Screens.
- Select the Artboards tab. If there's more than one artboard in your image, choose the ones you want to output.
- Under Formats, set Format to PNG and Scale to 1x.
-
Click on Add Scale. This will create the settings for a second image, so set the Scale option to a new relative size. 3x, for example, will output an image three times taller and wider than the original.
- Add more sizes if you need them.
- Click Export Artboard to save your images.
How to Save Adobe Illustrator Files as SVG
A better, more modern way to export graphics like icons and logos for the web is by using the SVG format. Short for Scalable Vector Graphics, SVG is an XML-based markup language.
While you can output files that you can link to on your web page, you can also save the image as a piece of code that you can paste directly into your HTML file. You can then edit that using CSS. It's a very efficient way of adding effects and animations to your images.
There are other benefits: the images are lightweight, and because they're vectors, you can resize them easily. There's no need to output multiple-sized images for different screen resolutions.
There are a couple of ways to save an Illustrator file as SVG. You can use the Save As option or use the Export feature. Using Save As creates a larger file for working on, so if you're uploading your file to the web, the recommended way is to use the latter.
Follow these steps to export an AI file in SVG format using the Export option:
- Go to File > Export > Export As.
- Set the Format to SVG and click Export.
-
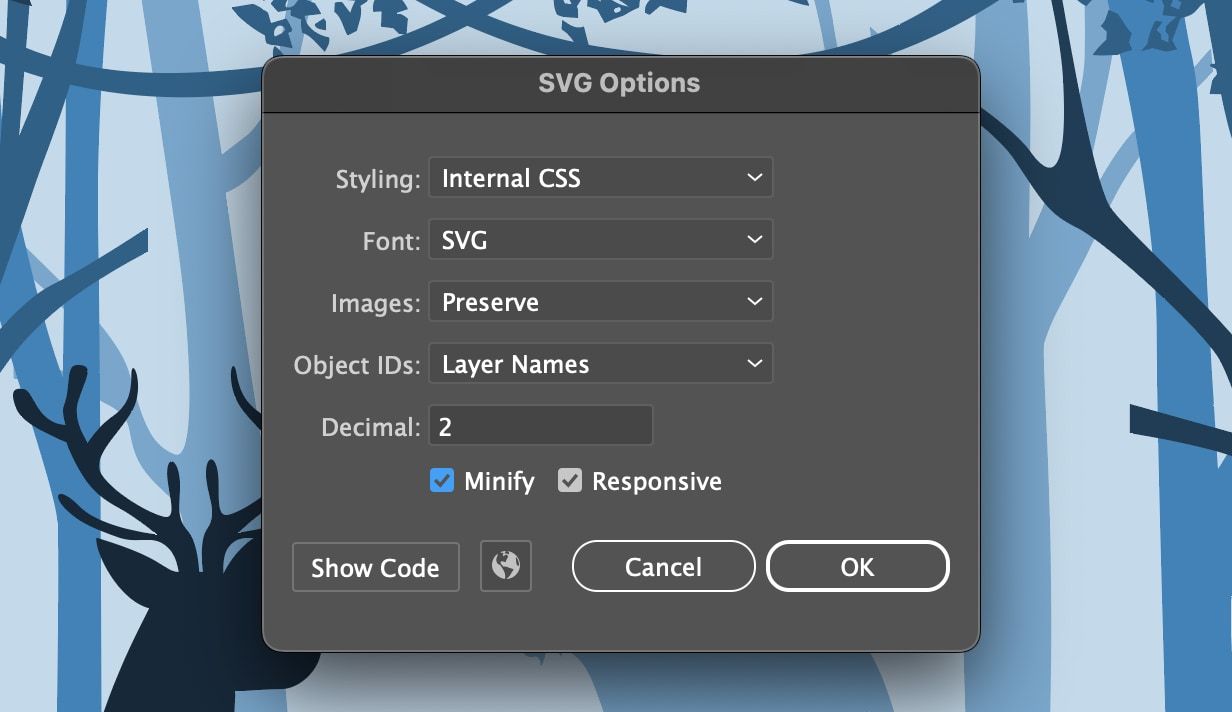
In the SVG Options box that opens, set Styling to Internal CSS. This places all the styling information in a <style> block that can be easily changed with CSS.
- For Font choose SVG to keep the text selectable. Only choose Outlines if you're using a custom font in your project. You should leave Images at default.
- Make sure Minify and Responsive are both checked for maximum performance and compatibility.
-
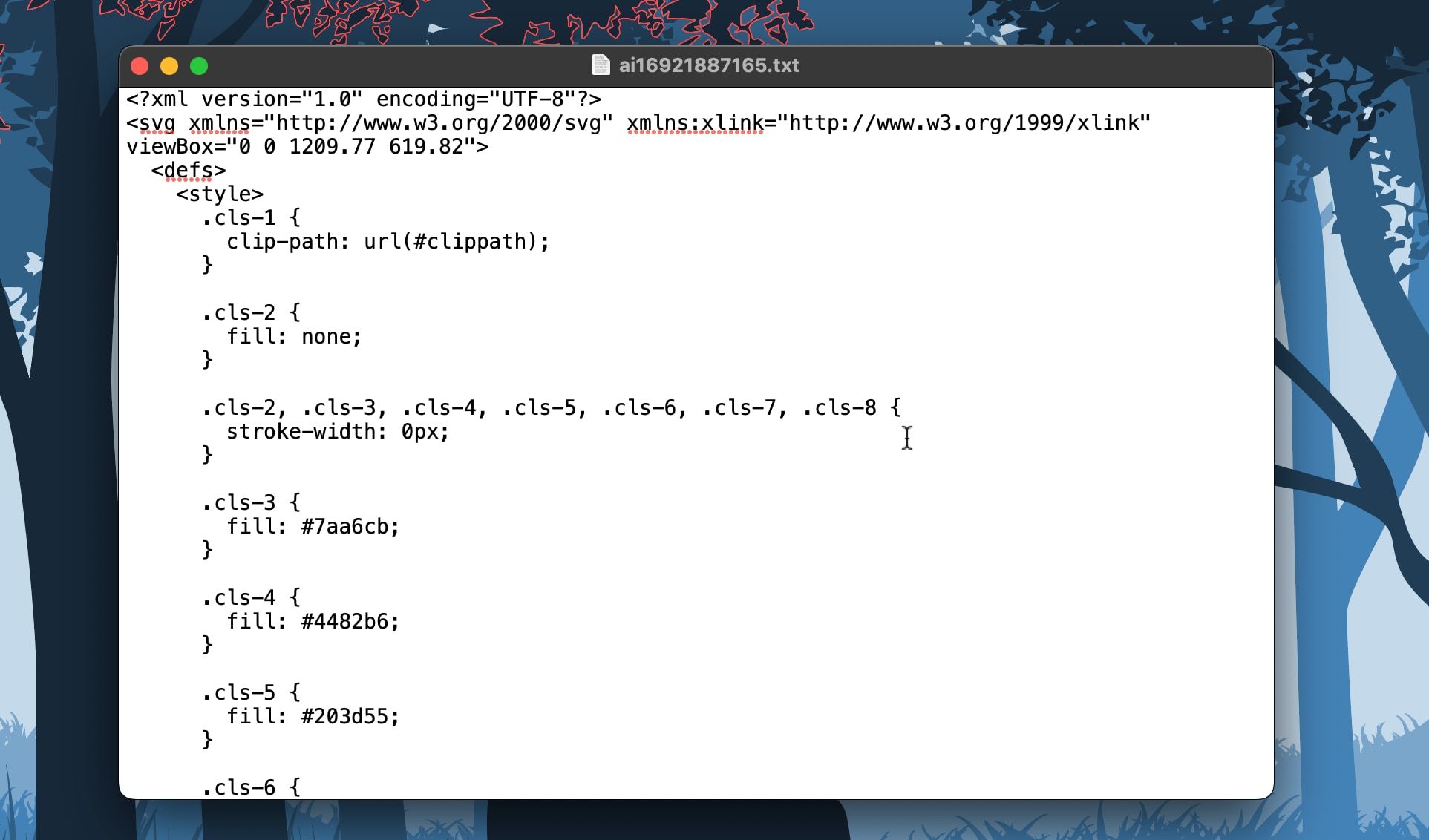
Now click Show Code to open the code in a text editor. You can copy and paste this into your HTML file. Or click OK to output the image as an SVG file.
If you're working with an icon in a raster format (like JPEG or PNG), it's easy to convert images to vector graphics in Adobe Illustrator first.
How to Save Artboards as PDFs in Adobe Illustrator
The simplest way to save an Illustrator file as a PDF is through the Save As option. However, if you are using more than one artboard, this will combine them all into a multi-page PDF.
There's a simple trick to save artboards as separate PDF files:
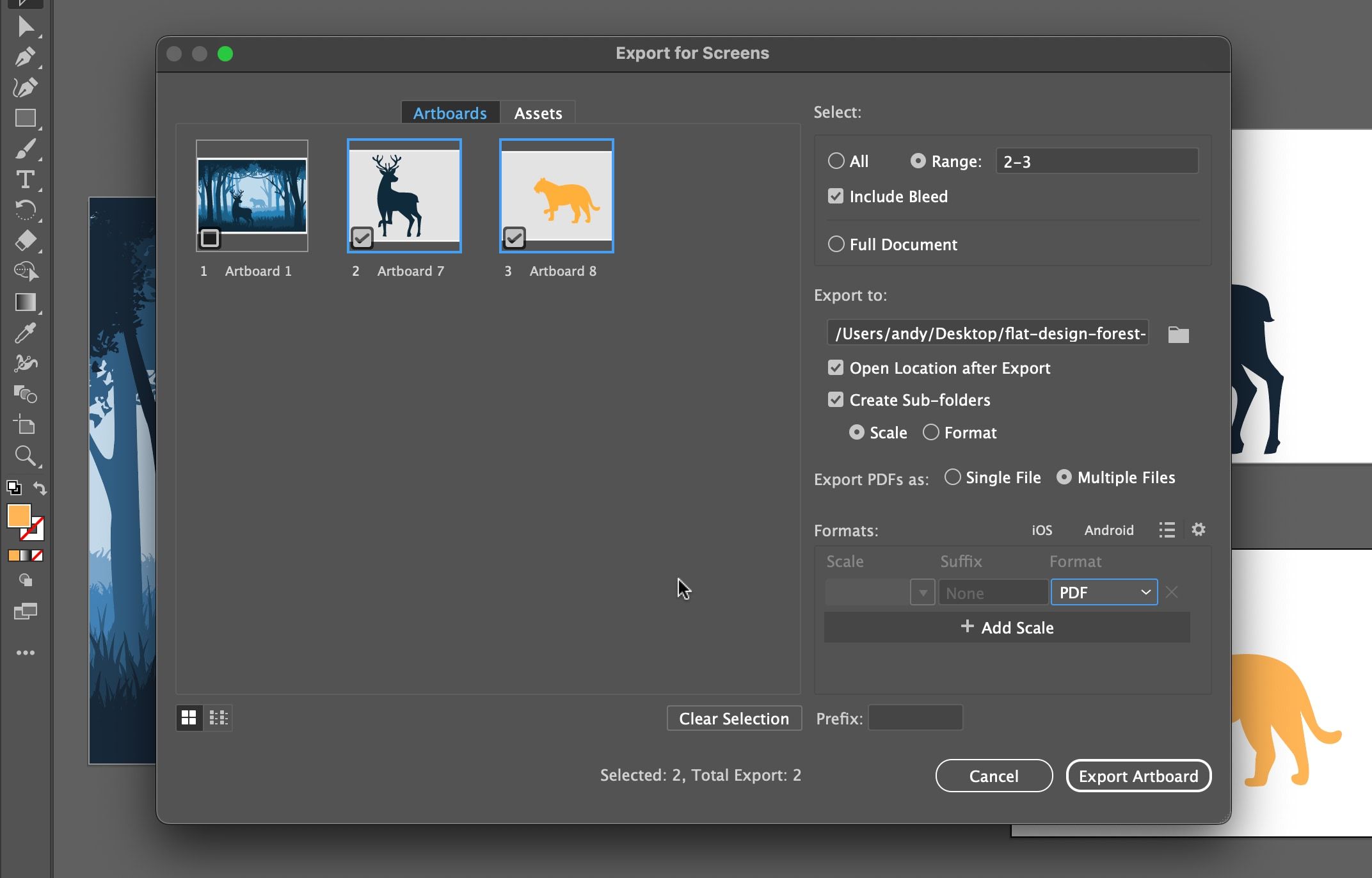
- Go to Export > Export for Screens.
- In the dialog box that opens, click the Artboards tab and select those that you want to save.
-
In the right-hand column, set Format to PDF, then hit Export Artboards. It may take a few seconds to output large or complex files.
When that's done, your files will, by default, be saved in their own separate subfolder. You can adjust where they're saved in the Export to settings in the Export for Screens box.
Saving Objects From an Adobe Illustrator Image
Sometimes you might need to save or export only selected objects from a larger piece of art. For instance, when you design a logo in Illustrator, you may want to save the text or the symbol in its own individual file.
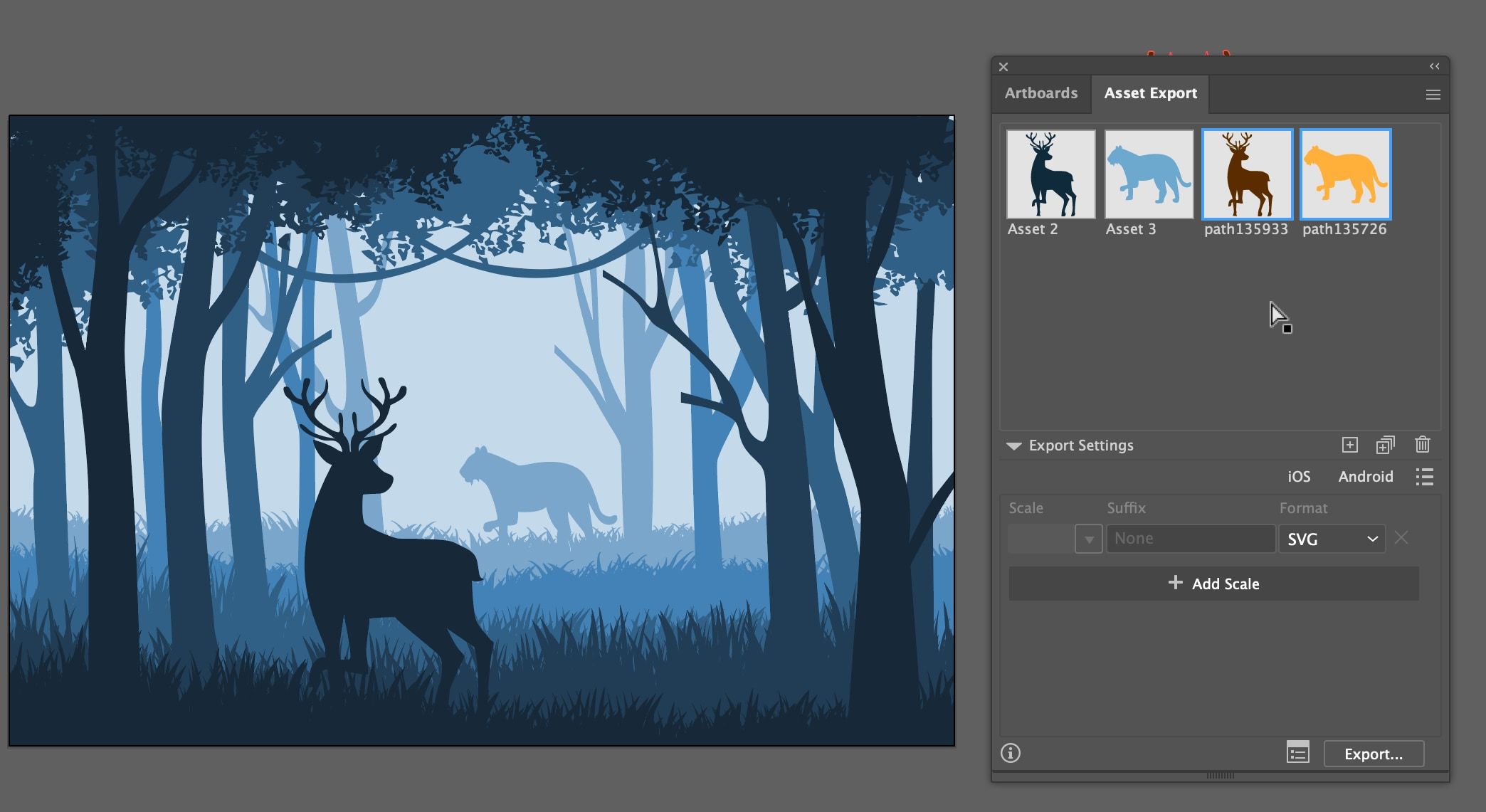
You can do this by turning the objects into Assets.
- Go to Window > Asset Export.
- Choose the Selection Tool from the Toolbar, or hit V on your keyboard. Now drag the objects you want to save onto the Asset Export panel.
- Now select the Asset. Hold the Ctrl key to select more than one.
- Under Export Settings choose a Format. You can select PNG, JPEG, SVG, or PDF.
- If you're saving it as a PNG or JPEG you can export it in multiple sizes. Set Scale to 1x, then click Add Scale, and then set Scale too, for example, 2x. You can also use this option to export the asset in different formats.
- Click Export and choose a location to save your new files.
Using Adobe Illustrator Files in Other Apps
If you don't want to convert your files, Photoshop can open AI files directly, but only as flat, uneditable images. Use the Export As option instead to save the file in the PSD format. This retains all the separate layers when you open it in Photoshop. For most non-Adobe apps, you will most likely need to save the file in the SVG format (using the Save As command this time).
Save Illustrator Files in Other Formats
While it's better to keep your files in the AI format while you're working on them in Illustrator, you will need to export them in other formats to use them online or in other design apps. Fortunately, Illustrator makes it easy to save AI files in the PNG, JPEG, or other common formats with no loss of quality.
And if you do send someone an AI file, there are numerous apps they can use to open it even if they don't have Illustrator.