Site developers need new tools for emerging web technologies. The latest browser versions such as Safari, Chrome, and Firefox support newer technologies like CSS3, which is being commonly used now. A tool for generating CSS3 could be a big help to site designers and developers such as "Quick 3-color CSS3 Gradient Generator".
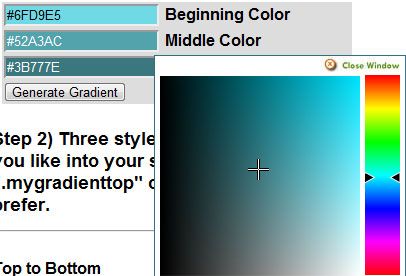
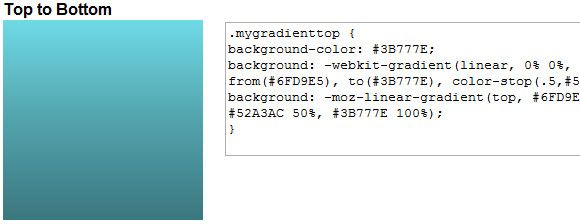
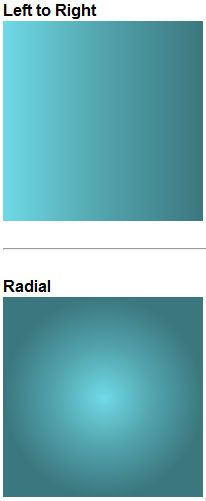
The site is an easy and fast service that lets you create 3-color CSS3 gradients. You start using the service by entering three colors. These colors can be entered through their code or by opening the built-in color chooser and selecting your color from there. The three styles of gradients will be shown at the bottom of the webpage; these styles include "top to bottom," "left to right," and "Radial." Alongside each type of gradient, you will find its code which you can copy, save and use.
Features:
- Easily create radial gradients online.
- Simple layout and simple procedure.
- Lets you easily create 3-color CSS3.
- Color entry can be done by specifying its code or through selection.
- Provides the code for the gradients.
- Similar tools: Online Gradient Image Maker and CSS3 Gradient Generator.
Check out Quick 3-color CSS3 Gradient Generator @ Quick CSS3 Gradient Generator