People who use Chrome or Firefox for web development purposes know that there are some very good tools available for each browser that make developing pages a whole lot easier. From Firefox's Firebug extension, to Chrome's built-in web development tools, developers can quickly and easily edit the code they see on a page and have the changes appear instantly, allowing them to determine what works and what doesn't.
However, through the entire process, you'll still need to know a thing or two about HTML, CSS, and Javascript code, which may not be the best for people who don't know much about the code. Thankfully, there is an extension for Chrome that lets you edit pages the WYSIWYG way.
Installation
To install this extension, simply click on the link inside Chrome to go to the extension's download page. Click again and it'll install in seconds. You can activate the new extension via its button in the top right area.
Main Features
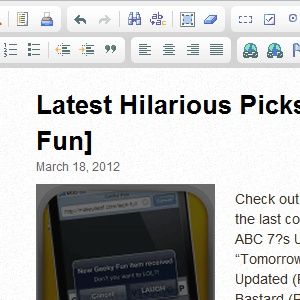
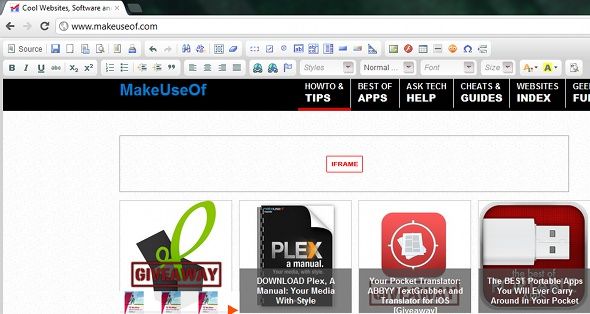
Clicking on the extension's button will allow you to edit the page you're currently on, and you'll need to click the button for every other page that you'd like to edit as well, even if it's in a different tab. After clicking the button, you're presented with plenty of tools that'll allow you to do lots of things with the page contents. Not only can you change the formatting, but you can also change what the pages say themselves. Just click and start typing as if it were your word processor.
Right-Click Menu Actions
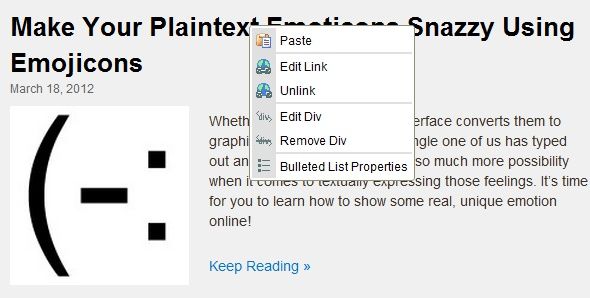
If you right click on an item, you get a list of different actions you can do with whatever you clicked on. For text, you get options like Paste, Edit Div, Remove Div, and Bulleted List Properties. If you click on a link, you'll also see options to change or remove the link. Of course, you can always add a link as well using the appropriate button in the toolbar at the top of the page.
Image Properties
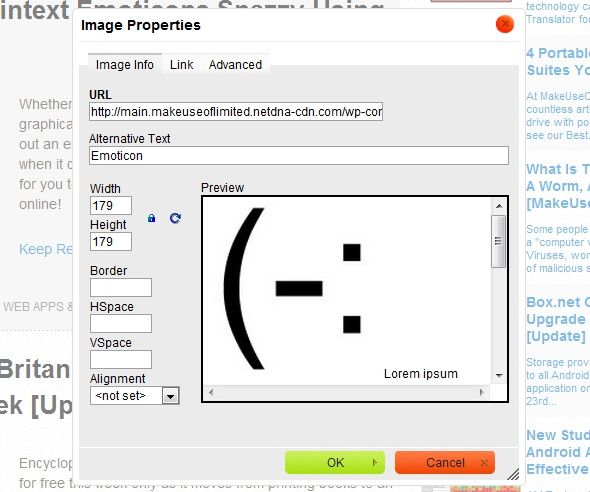
Clicking on an image allows you to look at the Image Properties, which shows things like the URL, alt text, width and height, and more, all of which is editable as well. You can even edit more advanced information, such as the link URL for the image and various other things that web developers would know more about.
Saving Your Changes
Finally, when you're done with all the changes, you can either stare at them until it's time to close your browser, or you can save the entire page, including your changes, in a HTML file. Simply hit the save button, and a window will appear with a link that you can right-click and choose "Save link as". The best part about this is that it saves the source, so you always have that in case it's needed.
Conclusion
PageEdit is a pretty neat extension that allows you to edit pages in a fun way that also doesn't follow the traditional development tools. Hopefully you'll be able to have more fun with this tool than you can with anything else to make webpages. Do you need a quick idea? Try choosing a page, edit it to your liking, save it to your hard drive, and then point your browser to use it as your homepage. For example, you can take Google's default landing page and replace the logo with a custom image.
If you do want to learn a bit of code, however, try our guide on XHTML!
Do you think PageEdit is a cool idea? Would you use it over traditional developer tools? Let us know in the comments!