With all the talks of forking, scams, websites stealing your CPU to mine altcoins, and crazy price volatility, cryptocurrencies ("crypto") are certainly becoming more mainstream.
If you've invested or are considering purchasing any cryptocurrencies, then you'll need a way to monitor their prices in real time. Fortunately, you can easily build yourself a crypto dashboard using nothing more than HTML and CSS.
Note: Purchasing cryptocurrencies is a highly speculative investment. Never invest more than you can afford, and be prepared to lose it all overnight.
Getting Started
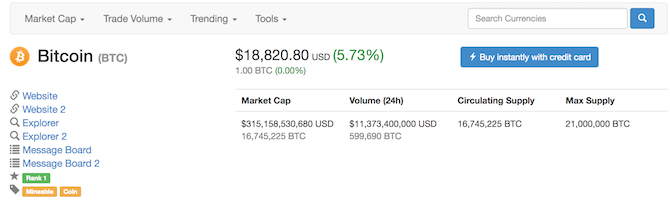
This dashboard is powered by a free widget provided by coinmarketcap.com. This excellent website shows statistics and current prices of thousands of cryptocurrencies. Start by selecting your currency of choice, or by entering a coin into the search facility on the top right.
Once selected, you'll be taken to the coin overview page, where various statistics, charts, and analytics are shown about your chosen coin. Head on over to the Tools tab. This is where you'll see a ready made widget, showing specific data about your chosen coin. Feel free to experiment with the Customize this widget settings, but for now, the basic widget is enough. Copy the code from the Website Widget box or keep the page open for use later on.
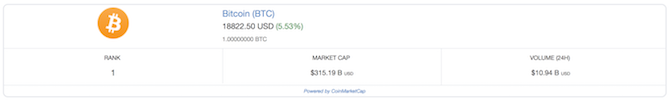
Here's what the widget code looks like for Bitcoin:
<script type="text/javascript" src="https://files.coinmarketcap.com/static/widget/currency.js"></script>
<div class="coinmarketcap-currency-widget" data-currency="bitcoin" data-base="USD" ></div>
Whether you're into Bitcoin, Ethereum, Ripple, Dogecoin, or any other of the 1,000+ alternative (alt) coins available, this process is exactly the same: find a coin, then copy the widget code.
If you want to get fancy with automation, you can use the API Ticker and a scheduling tool such as Cron to perform nearly anything you like. It's a bit beyond the scope of this article, but you could create an email alert if the price drops below a certain threshold, for example.
Building the Webpage
Now that you have the widget, you need to create a basic HTML page to display it. Using your favorite text editor, create a new HTML file called dashboard.html.
Here's the starter code you need:
<!doctype html>
<html>
<head>
<title>Crypto Dashboard</title>
</head>
<body>
</body>
</html>
Paste your HTML widget code between the body tags. Going back to Bitcoin, the whole code looks like this:
<!doctype html>
<html>
<head>
<title>Crypto Dashboard</title>
</head>
<body>
<script type="text/javascript" src="https://files.coinmarketcap.com/static/widget/currency.js"></script>
<div class="coinmarketcap-currency-widget" data-currency="bitcoin" data-base="USD" ></div>
</body>
</html>
That's all there is to it. It really is that simple to create your own cryptocurrency dashboard.
Making It Pretty
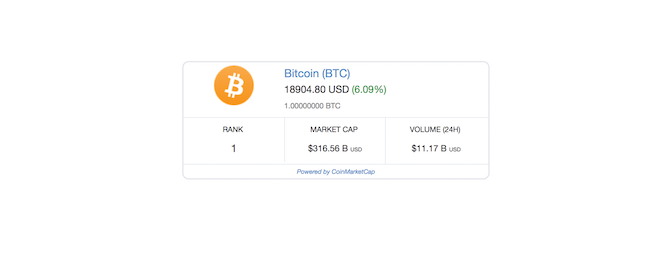
While this dashboard is technically finished, it's not great. The widget fills the screen horizontally, but is not very tall vertically. Let's style it with cascading style sheets (CSS).
Underneath the title, add a style tag:
<style>
</style>
Inside these style tags is where you will write your CSS. Here's what you need:
.coinmarketcap-currency-widget {
width: 33%;
margin: 100px auto;
}
This simple CSS does two things. Using the Document Object Model (DOM), it targets the coinmarketcap-currency-widget class. This class is the main container for the widget, so this command instructs your web browser to apply the following styles to that particular element.
The width of the widget is set to 33%, which ensures it no longer looks stretched when left at the default option (which is 100% in this instance).
Finally, a 100-pixel margin is added to the top and bottom, with the left and right getting a margin of auto. This moves the widget away from the top of your browser, and horizontally centers it.
There's almost no limit to how far you can go with your styling of this widget. Perhaps you like red text or a blue background? How about flashing text? The sky really is the limit!
Adding More Coins
Now that you've nailed the basics, it's time to add more coins. Even if you only own one coin, diversifying your dashboard has several benefits.
As a loose rule (although anything can happen in the wild west of cryptocurrencies), alt coins go up when Bitcoin goes down, apart from when Bitcoin absolutely sinks, it takes everything else with it.
By monitoring other currencies, you can often clearly see that money is flowing out of one, and into another. If you're looking to purchase a new coin, adding it to your dashboard means you can possibly spot a trend or a daily low to scoop up a bargain!
Using the steps above, go ahead and get the widget code for any other currencies you want to track. Simply paste them below the Bitcoin tracker like this:
<script type="text/javascript" src="https://files.coinmarketcap.com/static/widget/currency.js"></script>
<div class="coinmarketcap-currency-widget" data-currency="bitcoin" data-base="USD" data-secondary="BTC"></div>
<div class="coinmarketcap-currency-widget" data-currency="ethereum" data-base="USD" data-secondary="BTC"></div>
<div class="coinmarketcap-currency-widget" data-currency="ripple" data-base="USD" data-secondary="BTC"></div>
<div class="coinmarketcap-currency-widget" data-currency="cardano" data-base="USD" data-secondary="BTC"></div>
You don't need the currency.js for every widget. You only need it once per page.
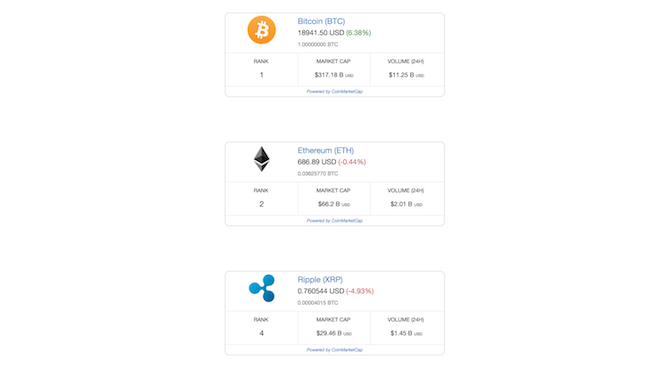
If you reload your dashboard, you'll see it doesn't look very good. All the coins are stacked vertically, and there are huge gaps between them! You'll need to modify the CSS to make these widgets look better for multiple coins.
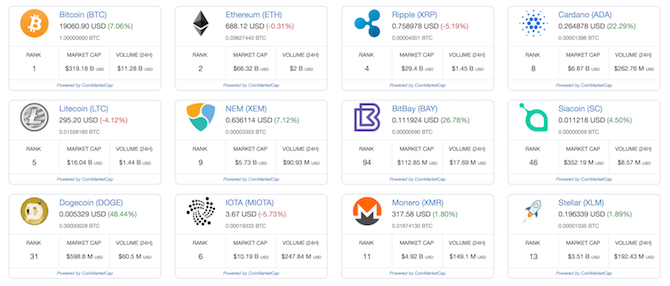
By adjusting the width and margin of each widget container, you can line up multiple widgets horizontally, like this:
width: 23%;
margin: 10px 1%;
float: left;
Using this same CSS, it's possible to stack up as many widgets as you like, although you may need to modify it slightly after about 12 widgets.
One final finishing touch is to make the dashboard automatically reload, ensuring you always have the latest prices.
Inside the head tags at the top of your document, paste this meta tag:
<meta http-equiv="refresh" content="60">
This will refresh your page every X seconds, where X is specified inside content. The code above will refresh the page every 60 seconds. Change this to whatever you like, provided you input the number in seconds.
Staying Sane
Now that your cryptocurrency dashboard is complete, you no longer have to check coinmarketcap.com, or coinbase.com, or whatever website you use to monitor your purchases. Just don't drive yourself crazy by checking the prices every minute.
Leave it running on your computer, or maybe even set it up on a Raspberry Pi and have it running in your hallway!
If you're looking to check prices on the move, then take a look at our guide to the best cryptocurrency Android apps, and don't forget to read our guide on everything you need to know before buying cryptocurrency.
Have you built a crypto dashboard? Where did you place yours? Let us know in the comments below!