Quick Links
Key Takeaways
- RAW files contain all the information captured by the camera and are great for editing, but they take up a lot of space.
- JPEG is a common image format, but it uses lossy compression which can result in quality loss.
- GIF is best for simple graphics and animations with a limited color palette, such as logos and icons with flat color areas.
- PNG is good for preserving image details and works well with overlays and transparent backgrounds.
- TIFF files are renowned for their versatility, high image quality, and lossless compression, making them great for printing.
- SVG files operate on vector principles, making them infinitely scalable and suitable for graphic designers and illustrators.
Do you know the difference between JPEGs, GIFs, PNGs, and other image file types? Do you know when you should use one instead of the other? Or which is best for storing your photos? Here are the basics you need to know.
RAW - The Uncompressed Image Data
You get RAW files straight from your DSLR. The RAW file is exactly what it sounds like... the raw picture file with no compression applied.
Every piece of information that your camera captured is contained in the RAW file. For this reason, these files are huge; they can easily top 25MB each. And while that's great for photo editing, it's not so great for photo storage, which is why image compression exists.
A RAW file is not actually an image and RAW is not a standardized image file format. Camera manufacturers have their own RAW formats, such as Canon's CRW, Sony's ARW, and Nikon's NEF.
There's also the DNG RAW image format (Digital Negative). Adobe developed DNG, which serves as a universal RAW file format, in response to the compatibility issues across different camera manufacturers' proprietary RAW formats. However, not all camera manufacturers support this format.
For this article, I'll use a test photo to demonstrate the differences across multiple image formats and in different qualities. I can't display a RAW image in the browser, so below is a screenshot of a RAW, uncompressed, unedited photo (note how massive the file size is).
DNG - 81.2MB - 7900x5925 px
JPEG - The File Type for Everyday Use
JPEG (or JPG) is the Joint Photographic Experts Group standard. It's possibly the most common image format and is often used for posting photos or images of text online. This format supports 24 bits per pixel, eight each for red, green, and blue, making this a truecolor (RGB) format that can display over 16 million colors.
Although it can create very high-quality images, JPEG can be disadvantageous in that it's a lossy compression format—a type of file compression that removes inessential parts of the image. When more compression is applied, the quality of the photo decreases. This is why you'll often see low-quality, medium-quality, and high-quality options when you export an image as a JPEG.
Below is the DNG test photo converted to high-quality, medium-quality, and low-quality JPG formats, with their respective sizes.
JPG - High-Quality (100%) - 38.3MB - 7900x5925 px
JPG - Medium-Quality (50%) - 1.95MB - 3950x2963 px
JPG - Low-Quality (25%) - 259KB - 1975x1481 px
Let's view all three versions close-up and side-by-side. You can easily spot the pixelation in the low-quality version on the left. The medium-quality version in the middle looks fine from a distance, but you can still see some pixelation. The high-quality version on the right has minimal visible pixelation.
In general, a high-quality and sometimes medium-quality JPEG is a good compromise between file size and quality. Once you get to low-quality, however, the quality will suffer significantly. JPEGs tend to be best for photos or drawings, which have fewer sharp transitions than text.
GIF - Not Just for Animations
The Graphics Interchange Format, introduced in 1987, allows for eight bits per pixel—three each for red and green, and two for blue. This makes 256 colors available for GIFs. Using lossless compression, GIFs can reproduce their limited color palettes perfectly over multiple decompressions and recompressions.
Converting the high-quality JPG version (38.3MB) of my test photo to a high-quality GIF file (33MB, 100%) did result in quality loss since GIF has color limitations that JPG doesn't. However, converting the large GIF to a much smaller GIF file (4.3MB, 33%) didn't result in quality loss due to lossless compression.
Here are the large and small GIF files close-up and side-by-side:
Even though the image on the right is considerably smaller than the one on the left, there isn't that massive quality drop as with the JPG compression. Also, notice how the smallest GIF file is still much larger than the smallest JPG file because it retains the image data.
Because of a GIF's limited color palette, this format is best used for images that don't require much depth, like logos and icons with flat color areas.
Another important thing to know is that GIFs can be animated, which has all sorts of cool uses. It does this by displaying a series of individual frames in a specific order, playing them in a loop, which creates the illusion of motion.
PNG - For Crisp and Sharp Images
Designed as a replacement for GIF in 1995, the Portable Network Graphics file type is another lossless format. However, it includes significantly more information than its predecessor, containing either 24 or 32 bits per pixel.
The 24-bit version contains RGB information, while the 32-bit version uses the RGBA color space. The A in RGBA signifies the addition of an alpha channel, enabling varying levels of transparency in the image. When you see a PNG image with a checkered background, as shown above, it usually indicates transparency.
Because it contains so much more information, a PNG file will be larger than a JPEG or GIF. However, this increase in size comes with a boost in quality as well, making PNGs suitable for situations where preserving image details is essential.
Below is a 78.5MB PNG at 100% high-quality, converted from the RAW file. Converting that high-quality file to a low-quality (10.9MB, 33%) PNG shows no impact on the quality, thanks to lossless compression.
Here they are close-up and side-by-side:
If you want to keep your designs looking crisp and your text sharp, PNG is your best bet. It's also the ideal format if you want to work with overlays or want to make the background of an image transparent.
TIFF - Underused But Exceptional
Initially used for scanners, the Tagged Image File Format (TIFF or TIF) has evolved from binary to grayscale and eventually to full-color. It's now a commonly used full-color file type, accommodating both RGB and CMYK color models.
Although you don't see TIFFs online as much as other formats, they boast exceptional versatility, widespread usage, and compatibility with just about any image editing program.
TIFFs can be saved either compressed or uncompressed, and the compression used can be either lossy or lossless. Lossless compression is typically employed when compressing TIFF files, but if size is an important factor, lossy can be used.
TIFF functions as a file wrapper or container rather than a file type. This allows it to store images with varying bits per pixel, providing flexibility in color depth similar to JPEG or PNG files. Consequently, users have the option to achieve a broad spectrum of colors when working with TIFF files.
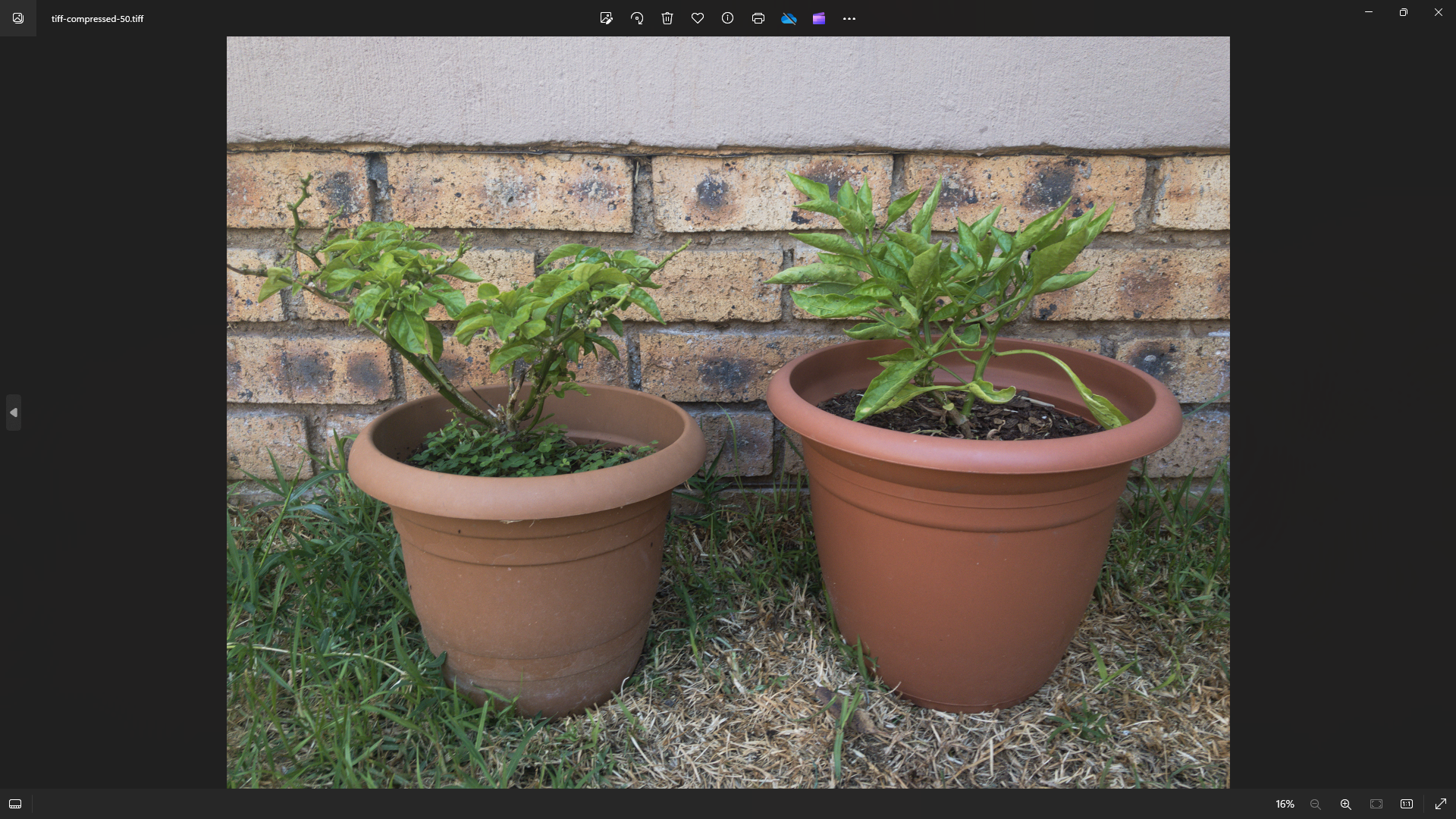
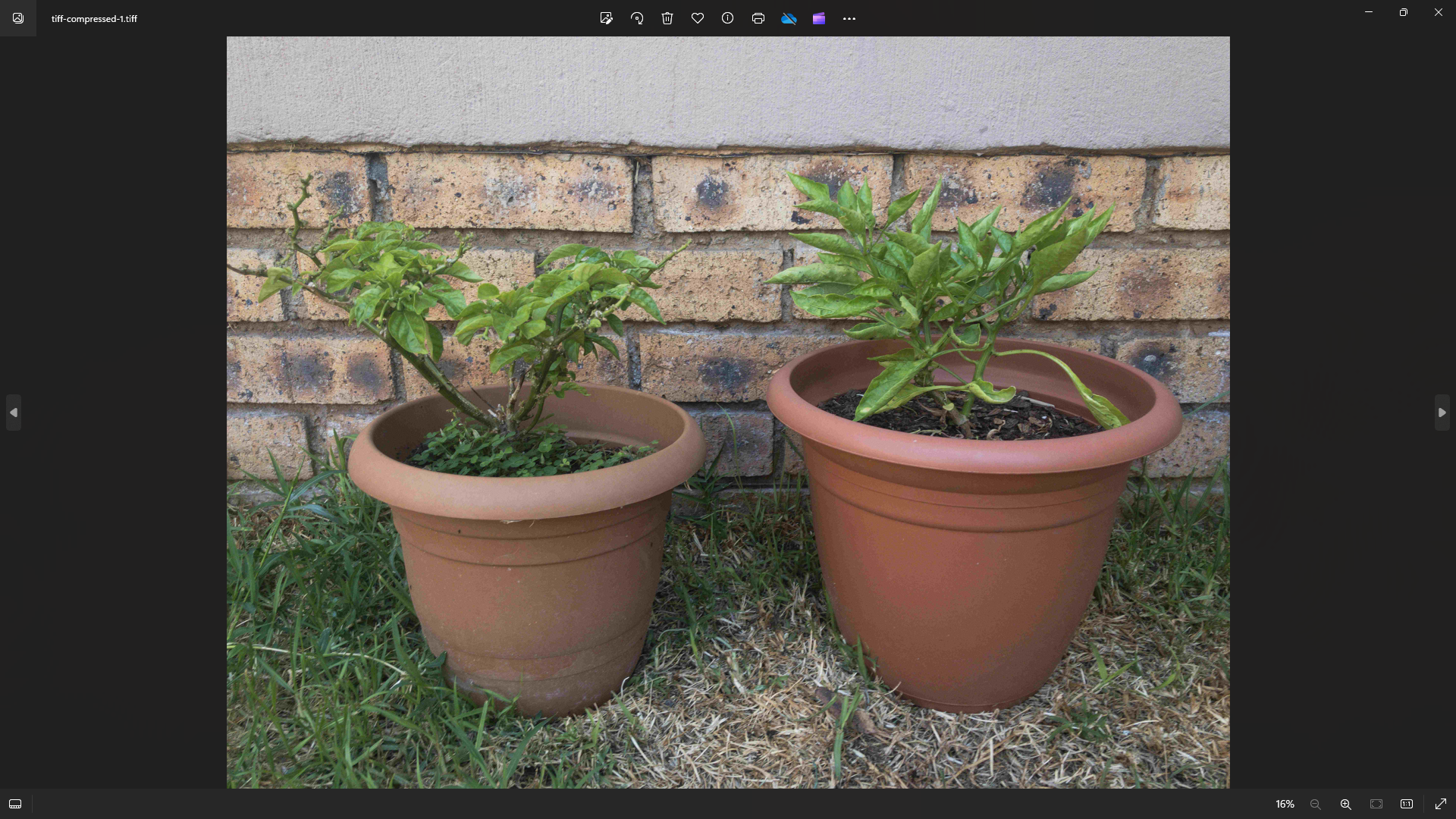
Because TIFF support isn't universal in browsers, below are high-quality PNG screenshots of a TIFF file.
Uncompressed TIFF - 71.4MB
Compressed TIFF Using Lossless - 36MB
Compressed TIFF Using Lossy - 2.5MB
TIFFs are particularly ideal for photography, graphic design, and printing. Their use extends beyond artistic pursuits; professionals in fields such as medical imaging and museum archiving often rely on TIFFs.
SVG - Infinitely Scalable to Any Size
SVG is a unique image file format that offers several advantages in certain contexts. As a vector-based format that utilizes XML, SVG images are resolution-independent, meaning they can be scaled to any size without loss of quality. All the other formats above are raster-based. If you're unsure about the differences, see our guide to raster vs. vector images.
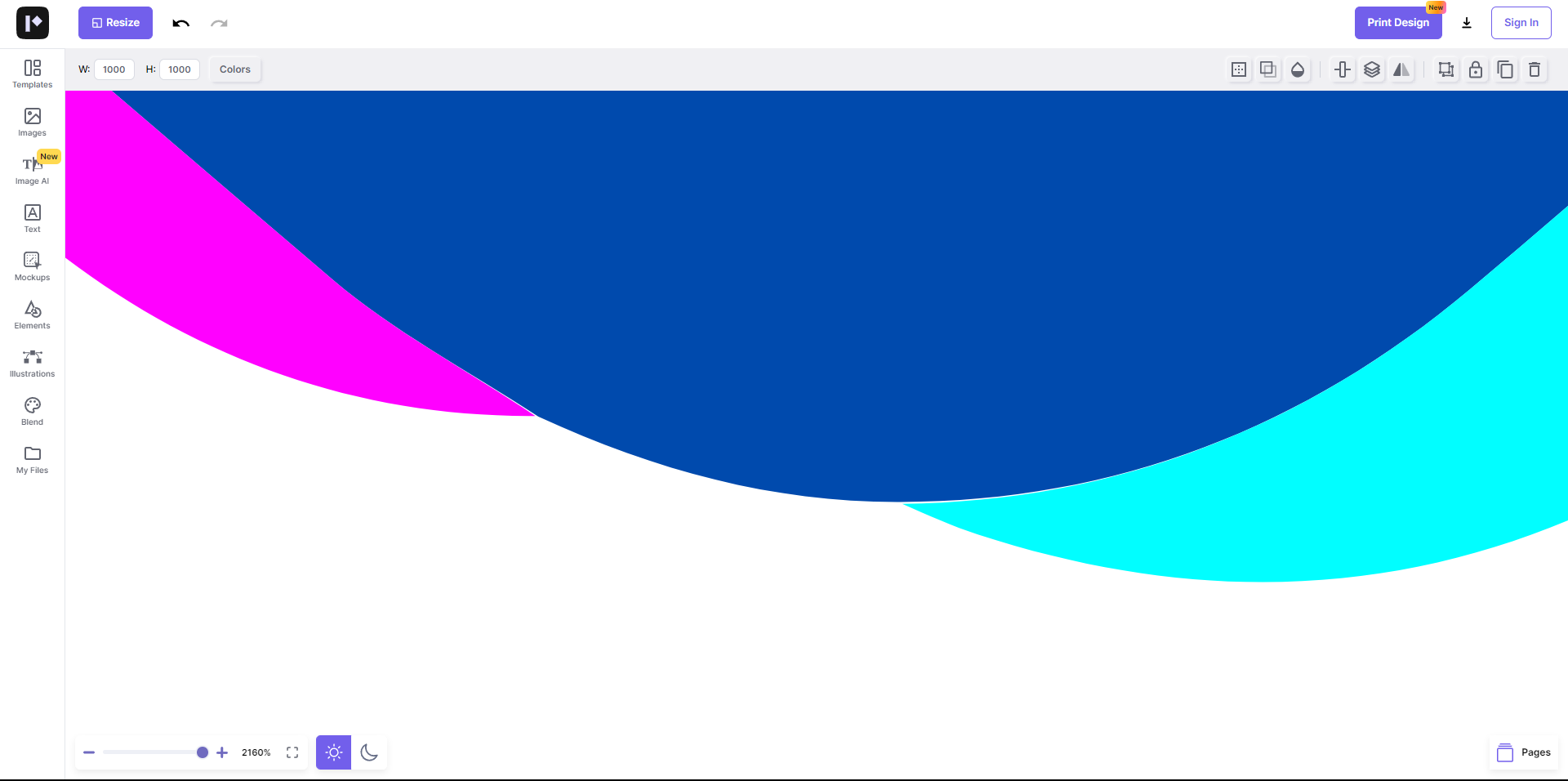
Below is a screenshot of a vector graphic, zoomed in to over 2,000%. The edges of the graphic will remain smooth no matter how much you scale the image up or down.
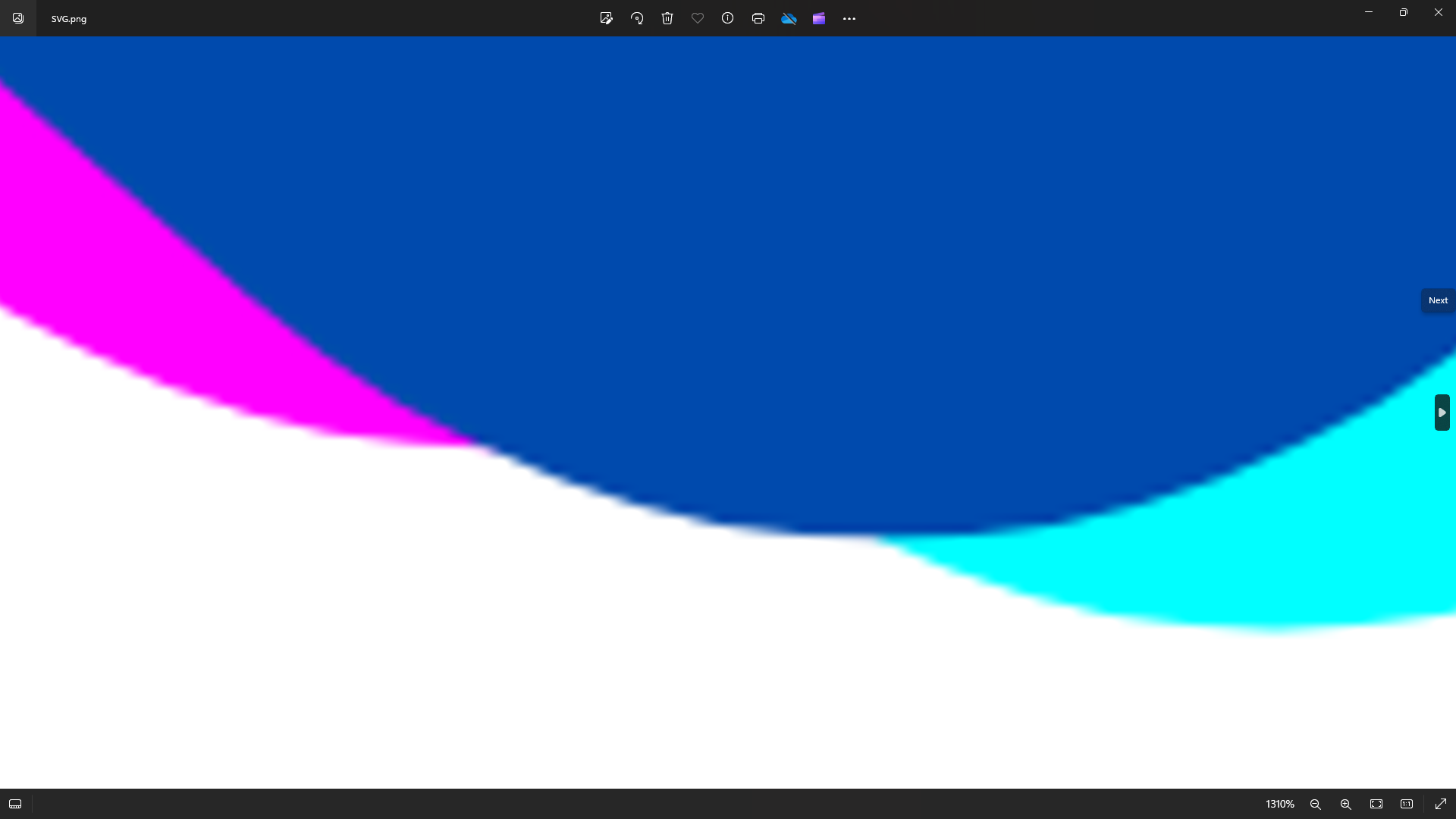
Here is a PNG version of the same graphic. When zoomed in at the same point, it becomes very pixelated.
SVG files are usually very small in comparison to raster formats like JPEG and PNG. The screenshots of the graphic above (in PNG format) are actually bigger than the SVG file of the graphic itself, which is only 28.7KB.
The SVG format is particularly well-suited for graphic designers and illustrators who create images from scratch, such as logos and icons. It is not optimized for handling the complexity and richness of photographic content of real-world scenes.
After all of these details, you still might be asking which file type is the best.
For most purposes, PNG is a safe bet, especially if you want to work with overlays and transparency. Opt for high or mid-quality JPEG for more compression. TIFF is ideal if you're after lossless compression, high color depth, and versatility. GIF is suitable for simple graphics and animations, while SVG offers infinite scalability. And always keep the RAW files around so that you can edit your photos directly from the source.