Gone are the days of relying on images for banners and icons. The Internet of today is a mish-mash of devices that vary hugely. Screen sizes can range from tiny mini Android smartphones to giant 27" iMacs, and so creating a truly "responsive" design depends on more than scaling DIVs and hiding a menu or sidebar. Even your icons and logos need to be scaleable these days, and it doesn't have to cost the earth in bandwidth either.
Consider condensing your icons into a font file, and using that single font file to serve all your needs. Fonts are vector-based, which means they will render at any size without pixellating. It's not hard to implement custom fonts into your web-page, and using IconVault it's incredibly easy to create the custom fonts you need as well.
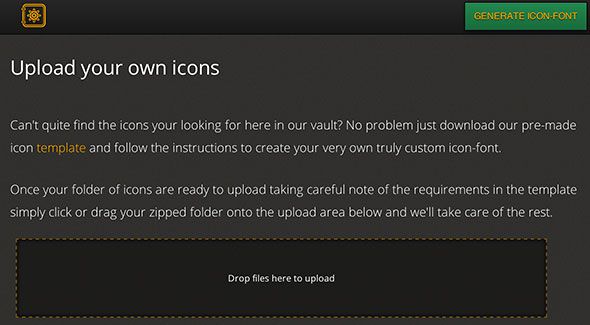
Simply drop a few of your icons onto the web app and click Generate Font. Your file will download and you can then host it on your webspace and call it in the header of your site. Don't have icons of your own? No problem, IconVault have a range of web, iOS-inspired and social icons from which to choose. Say goodbye to hosting individual images and create a smarter, more scaleable website with icon fonts!
Features:
- Free service for adding icons to a font file.
- Font file can then be called and used to render icons, logos and more on your website.
- Fonts are vector, and will scale without pixellating unlike raster images.
- A selection of icons to choose from, or design your own.
Create your icon font file at IconVau.lt