Web design is a great skill to have—not only does it let you create your own website, but it can be a great path to a new career as a web designer. You'll need a lot of skills to make it in the web design world, though, from coding in HTML to choosing colors and fonts to making site-wide design decisions.
It can be a bit overwhelming, which is why we've put together this list of 10 awesome resources to help you learn the ropes. From free online magazines to one-on-one mentoring, it's all here!
Don't Fear the Internet (free)
Let's start with the basics. Created as a web-design tutorial for non-techies, Don't Fear the Internet helps you get over your fear of the intimidating world of web design with simple lessons that anyone can understand.
From a basic explanation of what the Internet is, to detailing the bones of a website, to teaching page layout skills, you'll learn the foundations of creating a website in a very welcoming environment that won't overwhelm you with technical information. It also includes a list of some of the authors' favorite resources for budding webheads.
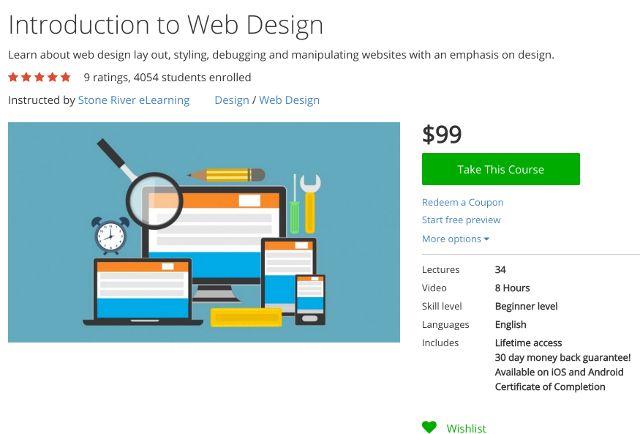
Introduction to Web Design by Stone River eLearning ($99)
If you're new to web design, this course by Stone River is a great place to start. It starts by addressing the most basic of web design pillars with lectures like "What is CSS and HTML?", "Introduction to Document Layout", and "Linking in a Stylesheet." The course progresses through using CSS and HTML to create different elements that will be useful in a real website, like forms and buttons, and concludes with a final project: building a website.
You'll learn about grid systems and responsive design, two things that are important in modern web design. With 34 lectures, totaling over 7.5 hours of instruction, you'll go from total newbie to enthusiast without spending a fortune.
Treehouse ($29 / month)
This subscription service is like many other online video-learning sites, but it has a solid set of web-design-related courses, including ones on HTML, CSS, JavaScript, PHP, and one completely devoted to web design. There are also many other areas that you can learn, like game development, Apple's Swift language, and even business skills.
If you're looking to learn more not only about web design, but about coding and development in general, this could be a very good investment.
SitePoint ($9 / month, billed annually)
Another subscription service, SitePoint offers you access to not only videos, but e-books as well. There are a number of paths that will appeal to beginning web designers, including paths on design, development, CSS, and JavaScript. The site is smaller than many other similar providers, but it's growing quickly, with new releases every week.
Current design videos include "Create Elegant (But Easy) Interactions Using Sketch & Atomic.io," "15 Steps to Better Usability (and Happier Users)," and "Which Is More Important in Design: Images or Text?" The price is also nearly unbeatable for a subscription service.
Tuts+ Web Design (free)
Consisting of a number of free videos that span a wide variety of categories (including HTML, CSS, design theory, UI design, and more), the Tuts+ Web Design section is a great place to increase your knowledge of web design concepts.
A lot of the information here is rather advanced, so it will be beneficial to have a solid understanding of the basics first. On the other hand, if you want to jump in with both feet, this would be the place to do it. Don't miss the Learning Guides, which provide useful information on a specific area of web design. And if you want to see how to take web designs from start to finish, check out the Complete Websites section.
Smashing Magazine (free)
This online magazine has sections on coding, web design, mobile, graphics, user experience, and WordPress, so you can learn a huge amount of relevant information for designing a website here. A lot of what's published will appeal most to intermediate designers, but there's plenty that you can learn if you're just getting started.
Smashing also publishes a number of books, and you can get them in electronic format—you can subscribe to the entire library for $99 per year, and get access to all of their e-books on various topics, from responsive design to how to run a web design business.
A List Apart (free)
Another online magazine, A List Apart covers most of the topics you need to know about to not only design for the web, but to write server-side code, develop a content strategy, manage projects, and keep an eye on the industry. The Design section is full of useful reflections from designers, and the Coding section will help you fine-tune your HTML, CSS, and JavaScript skills.
Turn Any Site into a Responsive Site (free)
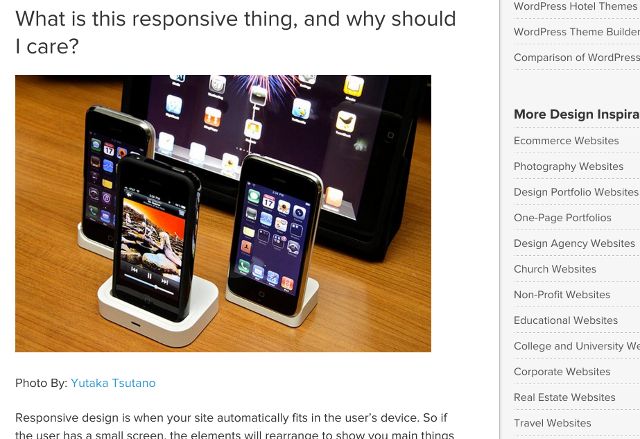
Responsiveness — the ability of a site to display differently depending on the device that's viewing it — is great for increasing the readability of your website, and it's quickly becoming a must-have feature with the increase of mobile browsing.
This tutorial walks you through how to make the necessary adjustments to your site to make it responsive, and includes a list of useful resources, like WordPress plugins and jQuery libraries, to help you make your site look even better.
Build Responsive Real World Websites with HTML5 and CSS3 ($199)
This video-based course on Udemy is focused on designing and deploying great websites; in it you'll learn the basics of HTML and CSS, understand the layout and design of eye-catching pages, work with images and icons, add cool effects, use responsive principles, learn about web hosting, and create an entire website from scratch.
In short, it will take you from having no knowledge to being able to create a website and put it up on the Internet to share with the world. 79 lectures that run to 11.5 hours will give you just about everything you need.
HTML, CSS, & Web Design Circuit Mentoring ($1,250)
To really improve your skills quickly, you'll need to work with someone who knows what they're doing. In General Assembly's web design mentoring program, you'll get one-on-one time with an experienced professional, and learn everything from HTML and CSS to color theory and page layout principles. This is an expensive option, but there's no better way to increase your skills quickly.
This is a 10-week course, so you'll be committing quite a bit of time to it, but there are no pre-requisites, so anyone, regardless of skill level, can enroll.
Learn from the Best
Whether you're just starting out or have been designing pages for years, you'll find something in this list of resources that helps you get better at what you do. Don't forget to check out these great web design YouTube channels and blogs, too. There's no easy way to learn everything you need to know about the vast world of web design, but knowing where to find help when you need it can make a big difference. Remember—like anything, web design takes a lot of practice and patience. Now get at it!
What are the best web design resources you've come across? Have you found any of them to be especially helpful? Share your favorites below!