Want to host a simple website? You'll probably be happiest with a good, cheap web host. While there are tons of awesome free web hosts to choose from, many are deceptively convenient. If your website is simple, static, and just for fun, however, there's another option: hosting on a free cloud storage service.
Not only are cloud storage services more reliable than most free web hosts—there's almost no learning curve involved, making them perfect for people who just need something that works.
Here, we've taken a look at how you can host a website for free using Dropbox, Google Drive, or OneDrive.
Note: This article assumes that you already have your web pages created and ready to go; we're only covering the actual process of making those files accessible online. Not there yet? Consider using a static site generator.
How to Host a Website on Dropbox
For Dropbox web hosting, you'll need to use a web service called DropPages.
DropPages connects to your Dropbox account and creates a special app folder that you'll be using to store the pages of your site. DropPages hosts your web pages through its own web server, and ignores everything else in your Dropbox account.
The Pros and Cons of DropPages
Any time you make changes to your site files, DropPages updates its own versions of them and serves them right away. Managing your site involves nothing more than editing the local files in your Dropbox folder and letting them sync up.
Not only is DropPages extremely easy to use; it also comes with two free subdomains for accessing your sites. This makes it easy to share your site with others, and actually makes DropPages a viable option for simple sites that are more than "just for fun."
While DropPages does have a free plan, you're limited to 50MB of storage under it. That should be more than enough when you're just starting. If you hit that limit, you can either pay for the Basic plan or switch to a traditional free web host.
How to Set Up DropPages
First, visit the DropPages website. Click Sign In to sign in to Dropbox, then grant permission for DropPages to access your Dropbox account. You'll need to sign up for a free seven-day trial, including payment info.
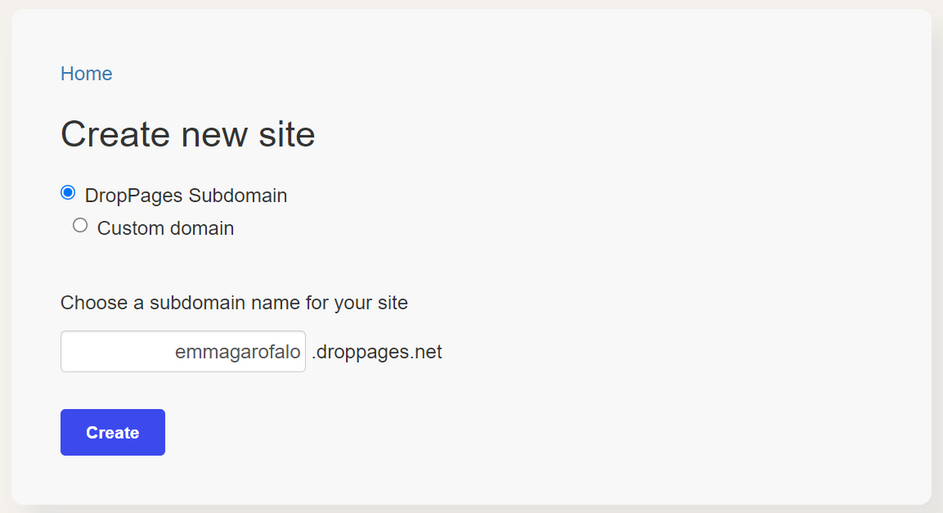
When prompted, type in the subdomain you want to use for your site and tack on .droppages.com at the end.
This creates a new folder in your Dropbox account, located at Dropbox/Apps/My.DropPages. Inside that new folder, you'll see three subfolders.
The main one you should care about is Content, which is where your HTML goes. If you have any CSS, JS, or image files, put those in the Public folder. Templates can be safely ignored unless you intend to use DropPages' template system.
Upload your website into the appropriate folders and then wait for it to sync with both Dropbox and DropPages. If you want to speed things up or if it isn't updating, you can go to your DropPages dashboard and click Publish Now or Reset Sync.
You should now be able to view your new site publicly using your custom domain.
How to Host a Website on Google Drive or OneDrive
Dropbox hosting isn't your only option in this category. Since Google Drive and OneDrive don't have built-in ways to host websites, you'll need to use a free service called DriveToWeb.
DriveToWeb hosting connects to your Google Drive or OneDrive account, looks for any publicly accessible HTML pages and assets, then takes those files and serves them through its own web server.
The Pros and Cons of DriveToWeb
What's nice about hosting a site with DRV.tw is that any time a file changes, DriveToWeb automatically catches it and updates itself. Want to tweak the text on a page?
Just edit the file and save your new version on Google Drive or OneDrive; the web version will change to match automatically. You don't have to manually re-upload or force DriveToWeb to re-scan your drive.
DriveToWeb is extremely easy to set up. You can have your site ready in three minutes. The downside? An ugly web address. DriveToWeb creates a randomized, anonymous identifier for accessing your site, such as "vtqelxl5bdrpuxmezsyl9w".
This protects you, so visitors won't see your account name, but it makes sharing difficult. The only people who'll see your site are the ones you share the URL with directly.
How to Set Up DriveToWeb
First, make sure your website is uploaded to Google Drive or OneDrive and that all of the files are properly organized.
Try viewing the site locally in a web browser to ensure it looks how you want it to look on the web. You'll need to make these files publicly-available, unless you plan on sharing each asset with your audience individually.
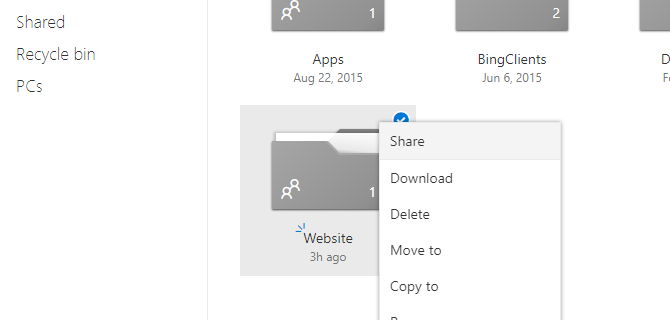
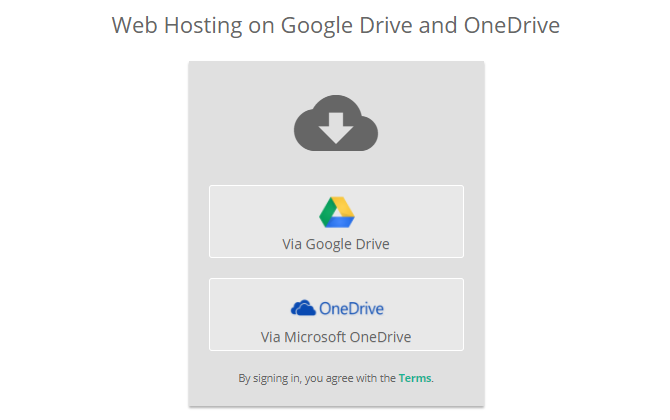
Now that your website is public, visit DriveToWeb's site and click on whichever cloud storage service you're using: Google Drive or OneDrive.
When prompted for permissions, grant them. This is necessary for DriveToWeb to find which HTML files and assets are publicly available.
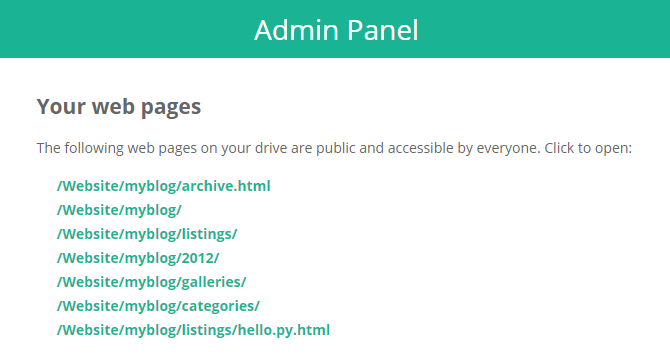
Once permitted, DriveToWeb will spend a few seconds looking for those files and converting them into pages accessible on the web, then display a list of all the pages that were converted:
Congrats! Your site is now online. When they say "drive to web," they're not kidding. It takes no time at all to build a simple website using this platform.
Other Ways to Build and Host a Free Website
If you want to build a website to display your work online, hosted portfolio sites are also a good option. Keep in mind that such sites usually ask you for a small fee to let you use your custom domain for the portfolio website.
If you just need a way to share something important with a small audience, hosting a site for free using either of these services will usually be much more effective (and usually more well-received) than more impersonal means of outreach like mass mailers or even a dedicated social media account. Keep it classy with your own free hosting.