Wordpress users are very familiar with the use of themes. They can easily change the appearance of their blog just by switching the themes. There are lots of available Wordpress themes out there and each comes with its own unique looks and features.
Strangely, among those thousands of third party themes, there were only two official themes that came with the Wordpress installation: Classic theme version 1.5 and Default theme version 1.6. To make things worse, those two official themes were also not too customizable.
But Wordpress developers wanted to change that. They have released the latest version of Wordpress - v 3.0 - along with a brand new highly-customizable official theme called the Twenty-Ten theme (maybe to commemorate the year of its release - 2010).
Let's see what possibilities that the Twenty-Ten theme offers.
Whole Lotta Widgets
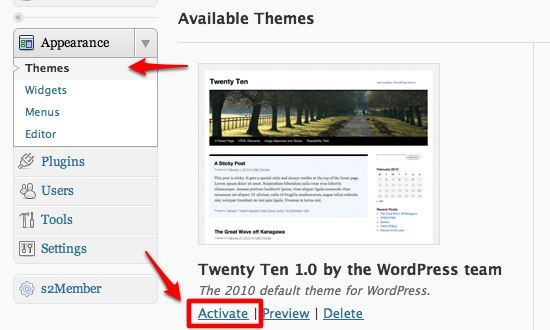
After >upgrading to Wordpress 3.0, you'll see the Twenty-Ten theme under the "Appearance" side menu. Activate the theme by clicking on the "Activate" link.
Then you can start the customization ritual by clicking the first menu under Theme: "Widgets". Widgets in Wordpress are enhancements to a theme. You can use the widgets to add mini functionalities from a simple calendar to HTML codes.
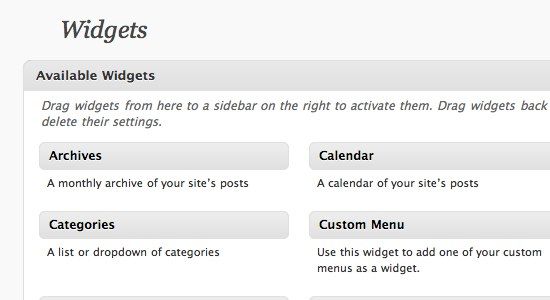
There are a bunch of widgets that you can use here. Those who live and breathe Wordpress will be familiar with them.
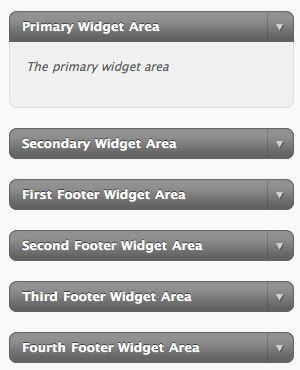
But what makes widgets in Twenty-Ten special are the widget areas. Most themes give users one or two widget areas while here there are six of them.
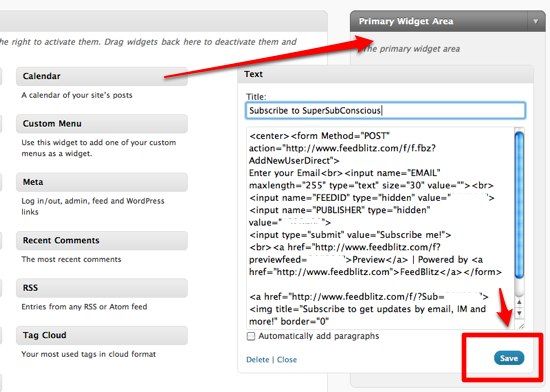
For Wordpress newbies, you can use widgets by dragging and dropping them onto the widget areas that you want. My personal favorite is the Text widget because you can put customizable codes here.
Just remember to hit the "Save" button after writing down the code.
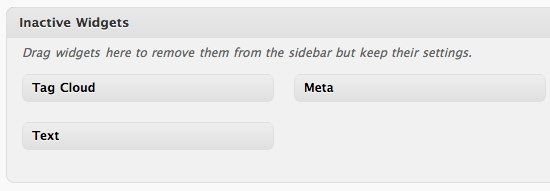
Another nice thing about Wordpress 3.0 and Twenty-Ten in terms of widgets support is the existence of the "Inactive Widgets" area. In the previous version of Wordpress, deactivating a widget meant losing its settings. Now you can temporarily deactivate widgets while retaining their settings by dragging them to this area.
And when you want to re-activate them again, simply drag them back to the widgets area. You don't have to do any re-settings.
What's On The Menu?
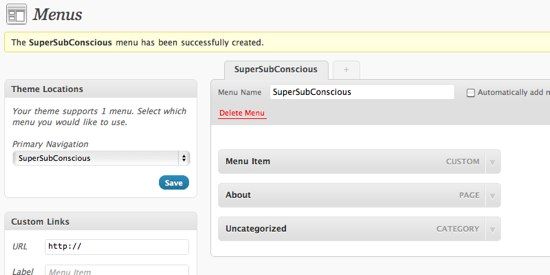
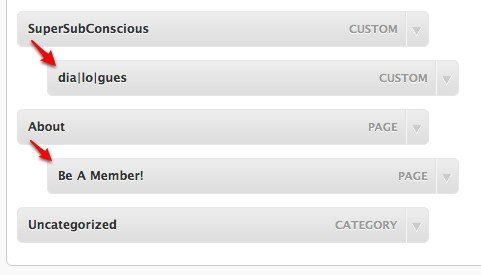
The next item under "Appearance" is "Menus". We have discussed this topic a little bit in the previous article. Basically, this feature allows you to add customized navigation to your blog page.
You can add a menu as a sub menu just by dragging and dropping it under another menu.
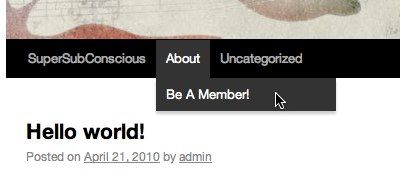
Here's what the menus look like in the blog page.
Customizing The Background & Header
This feature might be a very common thing among avid Wordpress users who use themes heavily. Nonetheless, this is a welcome addition to enhancing Wordpress's built in theme.
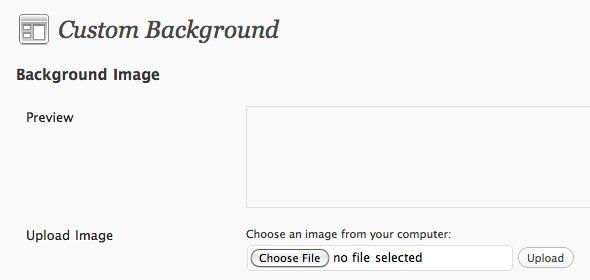
With Custom Background you can upload your chosen image.
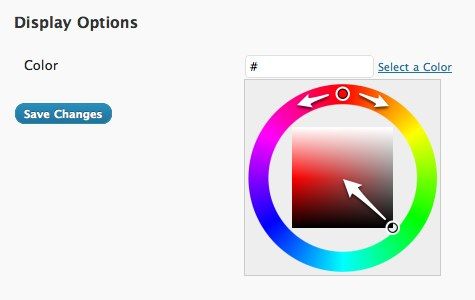
And select the background color.
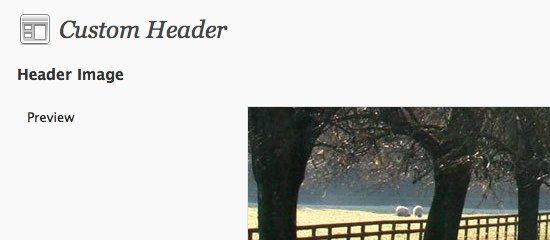
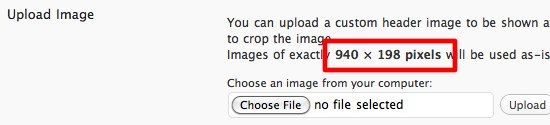
While with Custom Header, you also can upload a header image. You can use the techniques explained in our older article to create your own Website Header Image.
The recommended size of the image is 980 X 198 pixels.
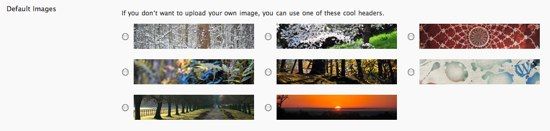
Or you can use one of a range of web headers offered by Wordpress.
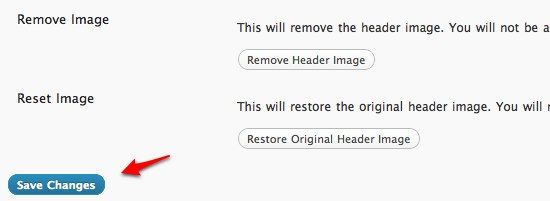
At the very bottom of this page, you will find options to remove and reset the image.
Don't forget to click the "Save Changes" button to keep your settings.
To let you see what the Twenty-Ten theme looks like, here's a blog quickly set up with the theme.
Twenty-Ten might not be as powerful as Constructor, but it's good enough for most of us who don't want to dig deeper for hidden features, but just want a ready-to-use good-looking theme. If you are still not sure about changing your blog theme to Twenty-Ten, you can try it first to see what will it look like.
Have you tried Wordpress 3.0 and the Twenty-Ten theme? What's your opinion about them? Please let us know in the comments below.