Google Slides is a great, easy way to make a presentation. This is especially true if you don't have access to other slideshow programs like Microsoft PowerPoint.
One neat trick you can do in Google Slides is to add a custom gradient, color fill, or wallpaper image to the background area of your presentation. Here's how to create one.
Step 1: Open Up Your Document
The first thing you'll want to do is open up your Google Slides document. For this tutorial I'm going to open up a file I started for another tutorial: How to Create a Presentation in Google Slides.
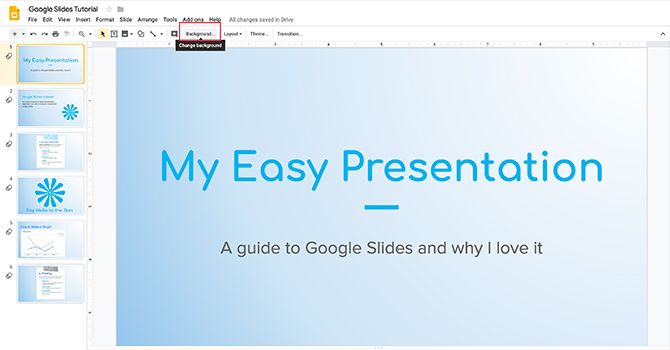
To add a gradient or solid color, click on the thumbnail in your left-hand preview window that you want to change. If it's highlighted yellow, that means it's active.
Next, go to the top of your workspace and click on Background, seen here in red.
Note: When you mouse over it, it might say "Change Background". This is Google Slides' way of telling you what this button does in detail.
Step 2: Learn Your Background Tool
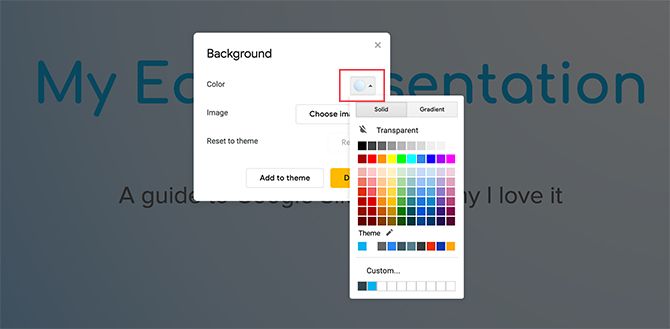
Once you click on Background, your Background window will pop up.
Next to Image you'll see a button that says Choose image. By clicking on this, you can add an image to your slide's background.
Beside Color, seen here in red, you'll discover two categories for your background color fill: Solid and Gradient.
Solid is how you add a basic color fill. By clicking on one of these swatches, you can add that swatch to the background.
If you want to add the same image or color to every slide in your presentation, click Add to theme. Google Slides will apply that image to every slide that has a matching background.
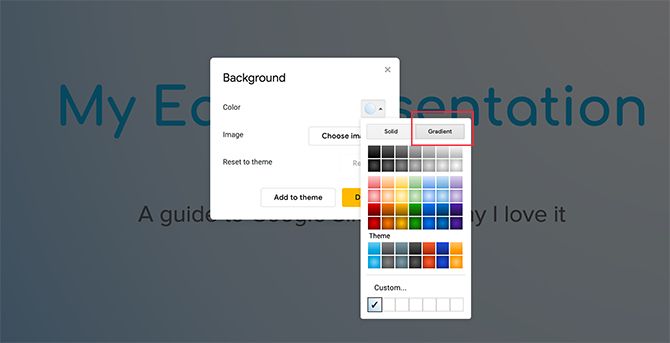
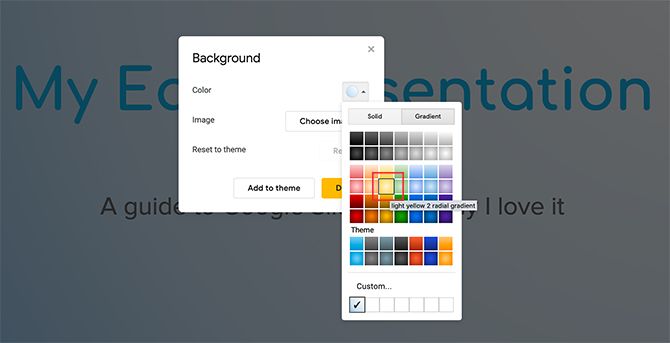
If you click on the Gradient option, you'll see another set of color fills. These swatches have the same pre-made options as the Solid menu, but the difference here is that they're gradients.
The first two rows contain your greyscale gradients. Beneath that are your color gradients.
At the very bottom, you'll see Custom. This option allows you to create custom gradients, and it's this tool that we'll be working with the most.
Step 3: Set Up Your Custom Gradient
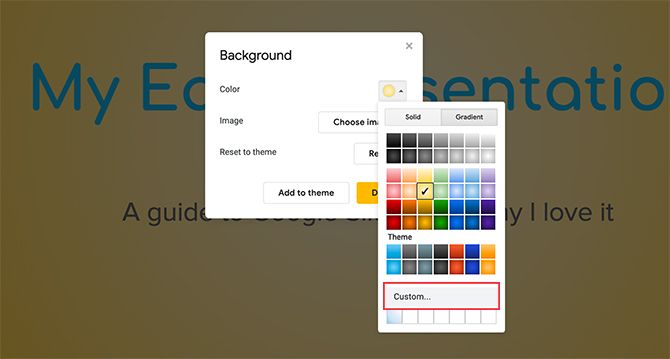
To set up a custom gradient, click on a color swatch that you want to include. In this case, I'm going to use a nice, soft yellow.
After you choose the color you want, click on Custom. This will take you to your Custom Gradient settings.
Step 4: Learn Your Custom Gradient Tool
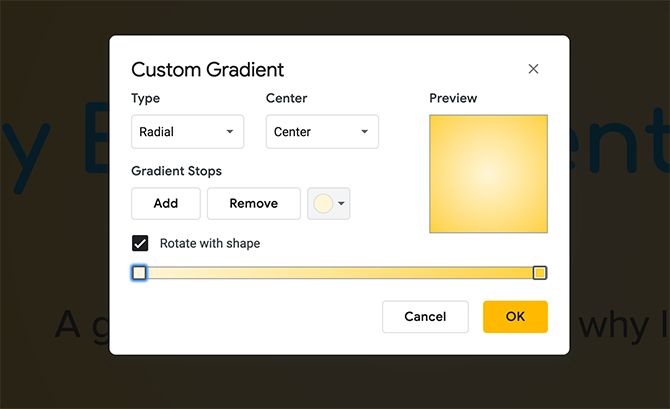
In your Custom Gradient settings, you'll see a bunch of different options. You'll also see a live Preview window that shows you what your gradient will look like before you officially apply it to the slide.
At the top of your settings are the dropdown menus Type and Center.
Type allows you to pick which type of gradient you want to apply to your background.
Center allows you to change the position of your gradient and how the color flows across the page.
Beneath these two dropdown menus, you'll see Gradient Stops. This section allows you to add stops, remove stops, and change the color of those stops in your gradient. There's also the gradient stop slider beneath that, where you can adjust the balance of each individual color in relation to one another.
At the bottom, you'll see the option to Cancel your changes. You can also accept them by pressing OK.
Step 5: Change a Pre-Existing Gradient Stop
It's important to note that you must always have two color stops in your gradient. They are located along the right and left sides. You cannot get rid of these stops, but you can change their color.
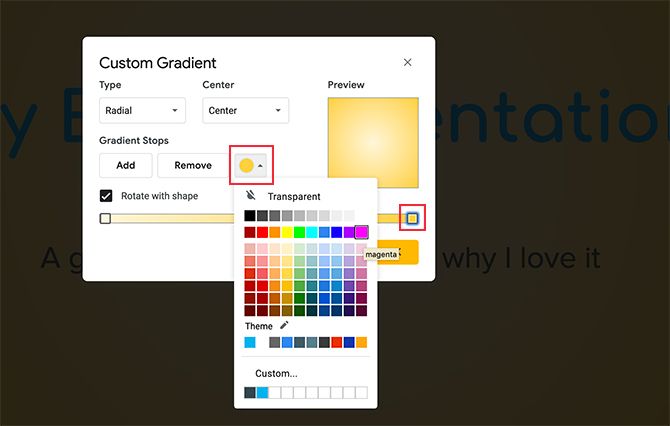
Let's say we want to change the outer color of this gradient to bubblegum pink. To do this, make sure that the corresponding stop---seen here in red---is highlighted. You'll know it's highlighted by the faint blue fuzz around it.
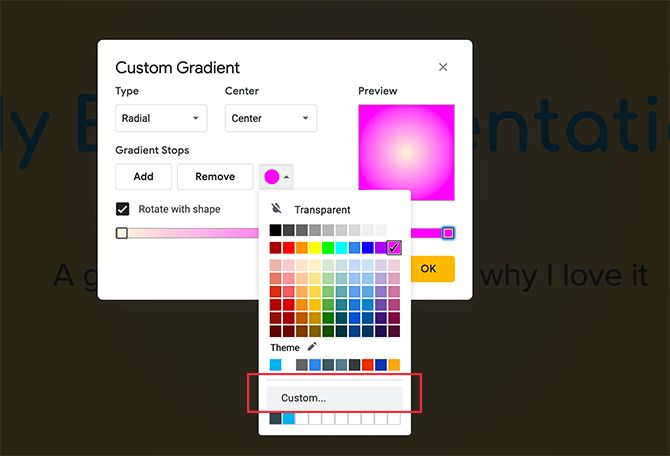
Next, go to your Gradient Stops color circle. Click on it. Then, choose a color swatch.
We don't have a bubblegum pink shade to add to this gradient, but we can create one by clicking on a color that's close.
Once you choose a color, scroll down and click on Custom.
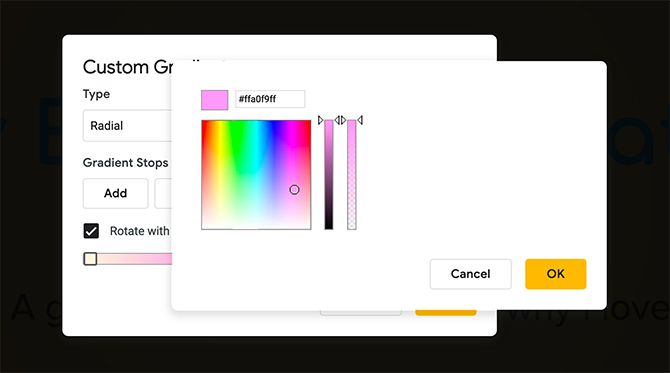
When you click on Custom, you'll be taken to the color picker screen. Here, you can choose any color you want. You can also adjust the transparency and brightness of the color you selected.
Once you have your color selected, click OK. You can also cancel these changes and keep the old color by pressing Cancel.
Step 6: Add a Gradient Stop
As mentioned, you'll need at least two stops in order to make a gradient. You can definitely add more than that, however, especially if you want to make your gradient complex.
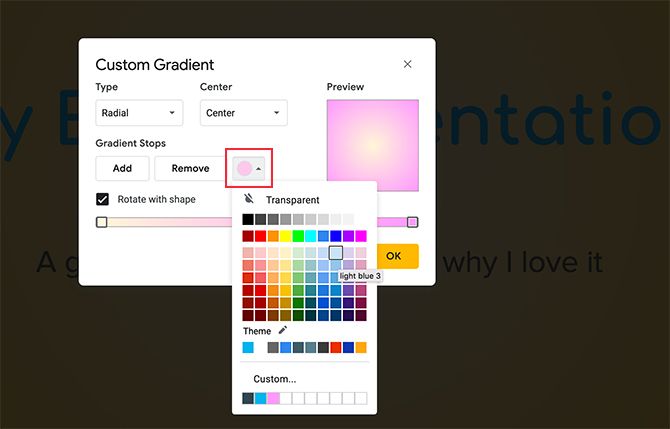
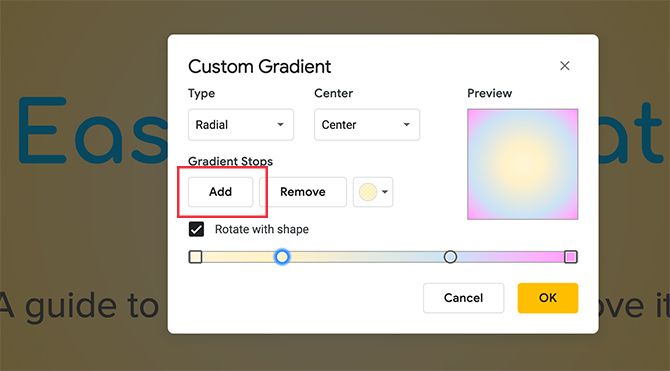
To add a stop, click on the Add button. Google Slides will automatically generate a new stop in the center of your gradient bar. It will take on the color that is already in the center: in this case, a light pink.
To change the color of this new stop, once again make sure the gradient stop is active.
Then go to your color swatch dropdown menu, and pick a color of your choosing. You can either use a pre-made swatch or a custom color.
For this tutorial I've picked a soft blue. Unlike the far right and left stops, the middle stop is not locked in place. You can move it back and forth across the slider to get the exact mix that you want.
In this case, I want more blue and yellow, but less pink. To achieve this, move the blue stop towards the pink side. This gives it less room.
If you don't like this new gradient stop at all, make sure it's active, then click Remove. Google Slides will discard both the stop and its color.
Step 7: Adjust a Static Stop Without Moving It
Because your left and right stops can't be removed, this also means you can't adjust the amount of color they produce. This might be frustrating, especially if you want more of one color than the other.
Fortunately, there's a quick workaround for this.
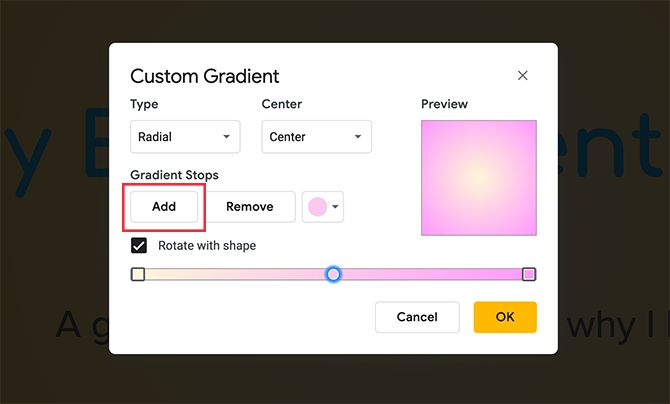
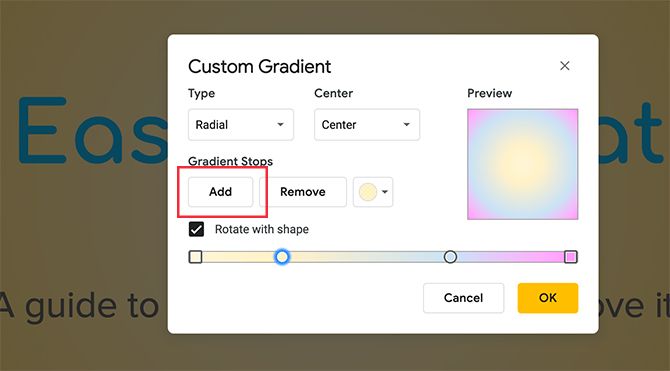
To extend the range of your yellow gradient stop, for example, click on it so it's active. Then click on Add.
This will create another yellow color stop right next to it, seen here highlighted in blue. You can then move this new stop across your gradient bar to adjust the output of yellow.
An easy way to remember which stops you can move and which ones you can't is by their overall shape: circles roll. Squares stay in place.
Step 8: Finishing Touches
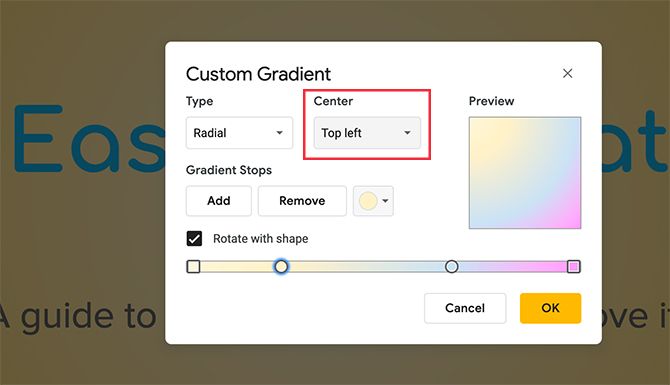
After you're done fixing your color, you can go to Type and Center to adjust your gradient's direction. If you're not happy with your Radial gradient, you can change it to a Linear through Type.
If you want to change the focus of your gradient---or where the color radiates from---you can change its position through Center.
For this gradient, I'm going to keep the Radial, but I want to change the direction of the Center to Top left. This makes it look similar to a Linear gradient, but it still gives it a bit of a curve.
Once you're done adjusting your gradient, click OK.
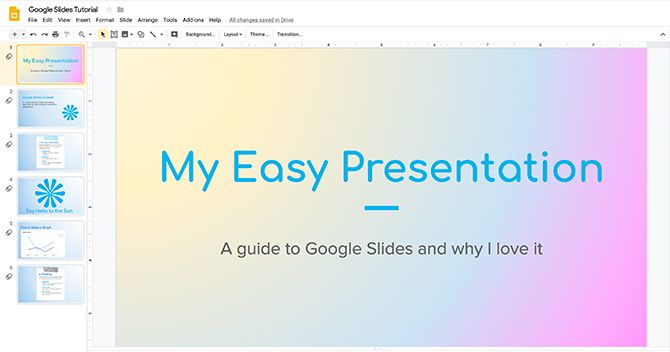
Step 9: Check Your Work
After you click OK, Google Slides will exit the Gradient Editor and take you back to your slideshow. And there you have it! Your new gradient is done.
If you want the gradient on this page only, no more action is needed.
If you want to apply this gradient to all the slides in your presentation, click Background > Add to theme. This will apply your new gradient to all pages in your slideshow that had a previously matching background.
Kick Your Google Slides Presentations Up a Notch
This is just one small way that you can make your presentation look unique. Once you get started you can play around with the settings some more, to see what kinds of gradients you can come up with.
You can design a master slide with a gradient and apply it across all slides and presentations. This is just one of the timesaving tricks you should know before your next Google Slides presentation.