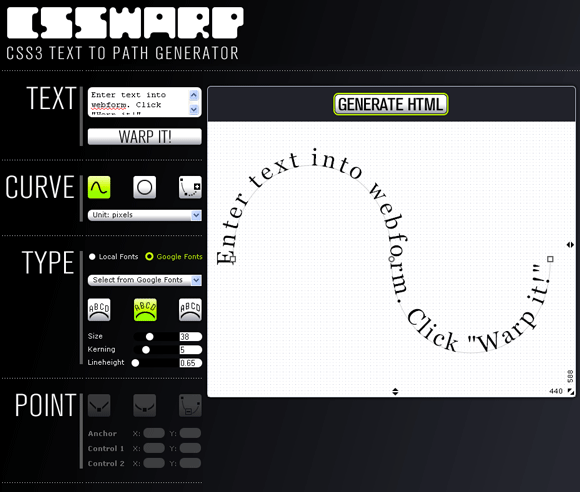
Warped text is any text that follows an irregular path, be it a in a circular shape or a random elliptical one. It can give a really cool effect to your webpage but is usually pretty complicated to create. CSS Warp is a CSS text to path generator that you can use to create warped text without writing a single line of code.
Just enter your text, choose your fonts and adjust the position/shape of the warp by dragging with your mouse. Once done, click on "generate HTML" to obtain the code you will need to paste on your website. The tool even adds browser-specific elements to the code for IE, Opera and Firefox.
Features:
- Generate warped CSS text without writing any code.
- Customize the fonts, curve shape and anchor points.
- Generate HTML code and paste it on your website.
- No registration required.
- Similar tool: CSSTextWrap.
Visit CSSWarp @ www.csswarp.eleqtriq.com