Adobe Photoshop CC has many tools that can help you design a better image. One of which is the Filter Gallery, where you can create textures to your heart's content.
We've all seen textures before---ranging from digital snake scales to tree bark---but how do you create textures using Photoshop?
In this article we'll show you how to create a texture in Photoshop CC. And then explain how to apply that texture to another image.
Step 1: Set Up Your Document
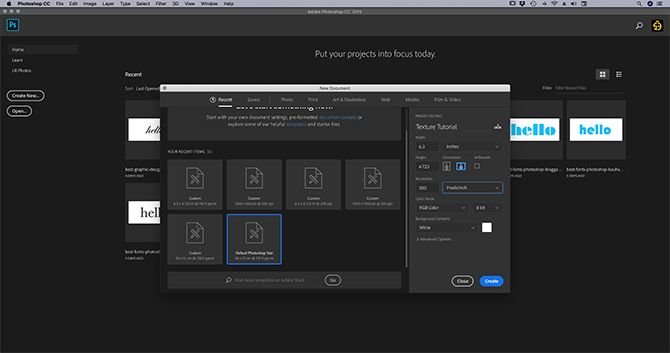
As always, the first thing you need to do is set up your file. There are no specific dimensions required for this tutorial, but an easy template is Default Photoshop Size, 300 pixels/inch.
Make sure that under Color Mode you select RGB Color. This is because some filters don't work when you are in CMYK (Cyan, Magenta, Yellow, Key).
Step 2: Add a Base Color
Next, you'll want to add a base color to your image to give the Filter Gallery something to work with. If you leave it blank and apply a texture, nothing will happen.
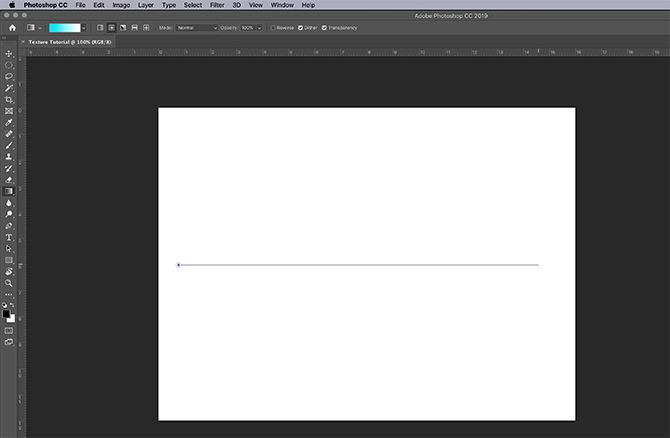
When I create a texture I like to add a black and white gradient. Working with black and white means you don't have to worry about how the colors will react when you apply that texture to another image.
For example: If I create a texture that is yellow, but I apply that yellow texture to a blue-tinted image, it will make the picture look green. I don't want that.
To apply a gradient, go to your left-hand toolbar and click the Gradient tool. Click and drag the cursor across the page, then release.
For those of you looking for a more in-depth explanation on this step, you can read our tutorial detailing how to create a custom gradient in Photoshop.
Step 3: Open the Filter Gallery
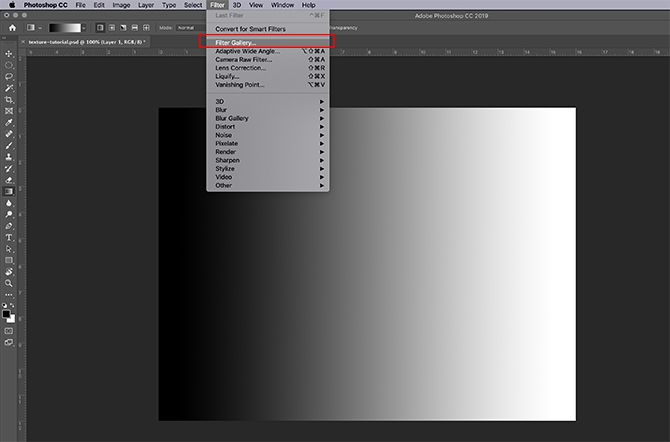
After you apply your gradient, go to Filter > Filter Gallery. There is where you will create the texture.
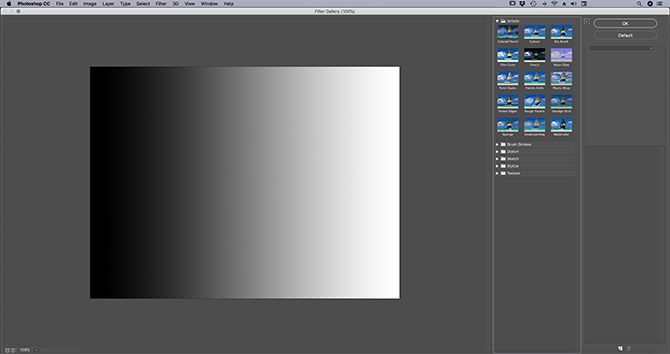
Once you're in the Filter Gallery you will be faced with a workspace like the one you can see above.
In the center you will see the image you are working on. Towards the right you will see a bunch of folders.
If you expand these folders, you will see a selection of rectangular icons with a name beneath each one. These are your "filters".
Photoshop groups filters based on the type of effect they produce. You can explore each group by clicking on the little white arrow next to the folders.
Step 4: Apply a Filter
For this tutorial we're going to create one of the most commonly recognized textures: the Halftone Pattern.
You see the halftone used most often in comics, and the name comes from a printing technique that uses a continuous row of dots.
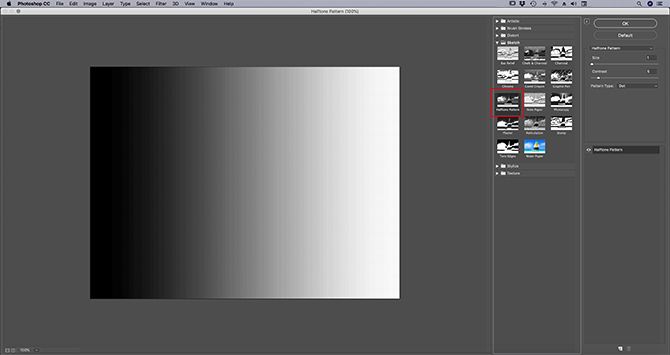
To find the Halftone Pattern, go to Sketch > Halftone Pattern inside the Filter Gallery. This will automatically apply a halftone to your image, but as you can see it doesn't add much without customizing it.
Let's fix that.
Step 5: Adjust the Filter
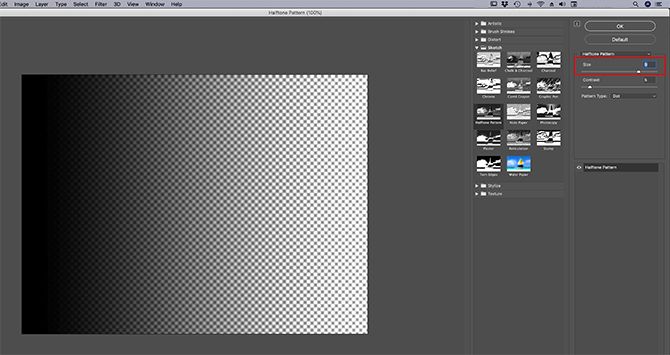
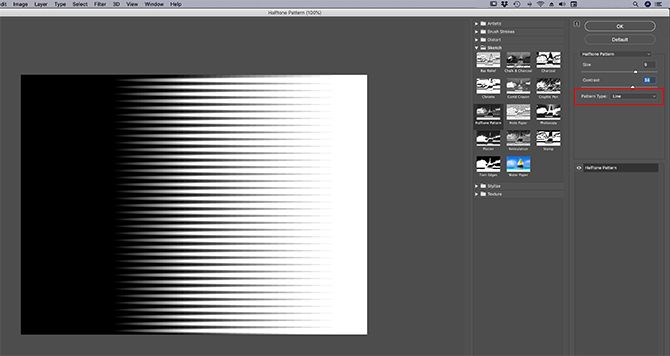
Let's say you want to make this halftone texture "bigger". To do this, go to the Size bar on the right-hand side of the Filter Gallery, seen here in red.
By sliding the arrow along the Size bar, you can make the halftone dots look larger.
This is better than what we had before, but the dots still look blurry. This is because the contrast between the black and white is too low.
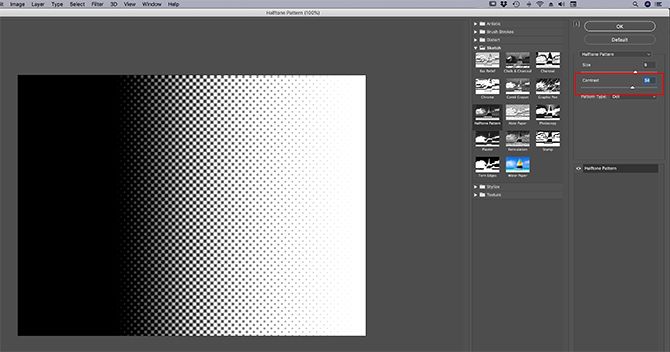
To turn up the contrast, go to the right-hand side of the Filter Gallery and click on the Contrast bar. Drag the arrow to the right. This increases the contrast between the black and white in your image.
Once that's done, you've finished creating a texture at its most basic. But what if you want to add a twist?
The steps to creating a "unique" texture will vary from preset to preset, but if you want to create a unique halftone pattern then you must look at Pattern Type.
Step 6: Change the Pattern Type
To change the Pattern Type on a halftone, go to the Pattern Type dropdown menu. Instead of using the Dot pattern, choose Line.
This gives you a streaked texture. I kind of like that effect in my own image, and I want to leave it as-is.
If you decide you're done creating your texture, click OK. This will take you out of the Filter Gallery and back to the main workspace. You now have a texture you can apply to other images.
To save your texture, go File > Save As.
Step 7: Apply Your Texture to a New Image
Let's say you want to apply that texture to another file.
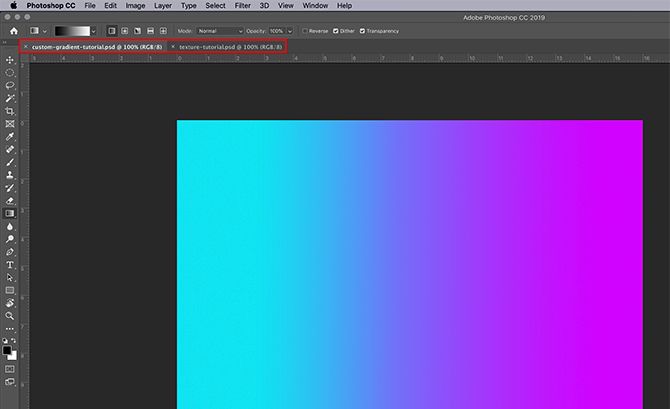
To do this, make sure you have both files open in Photoshop; the texture, and the image you will be applying the texture to. In the image you'll see that I have both files open in my workspace through the red box above.
The bold white text tells me which file I currently have active. The greyed out text on the other tab tells me that the file is open, but not active.
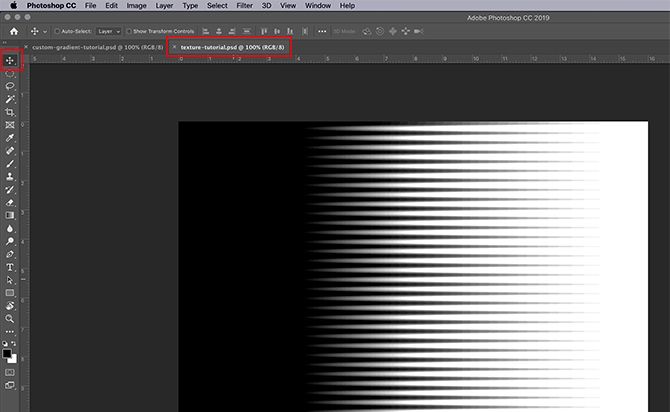
Next, make sure your texture file is active.
Select your Move tool, located in the top left-hand corner of your toolbar.
Move your tool over your image, then click and hold. Drag your move tool over to the file tab for your image, seen here in red:
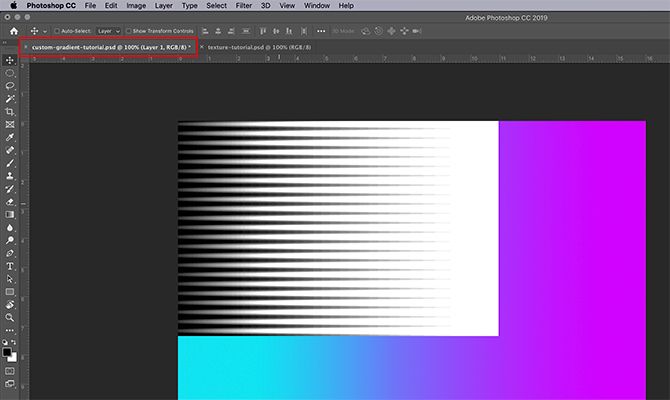
When you do that, Photoshop will automatically drag and drop the texture into your image. It also puts the texture on top of the image in a new layer.
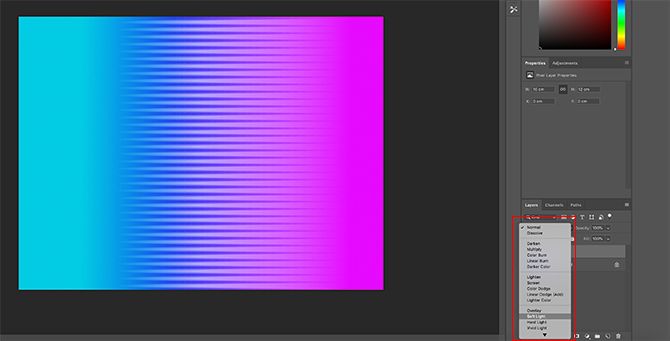
Now that your texture has been added, go to the Layers panels in the bottom right-hand corner of your workspace. Go to your blending mode dropdown menu and select a "style" to apply to this texture.
Each style will create a different effect, depending on how the two layers interact with one another.
For this tutorial I went with a Soft Light, which allows a wide range of dark and light tones to show through.
This is just one way of applying a texture onto an image. But what if you don't want to apply your texture to a separate image? What if you want to create a texture and add color on top of it?
You Can Also Add Color Directly to Your Texture
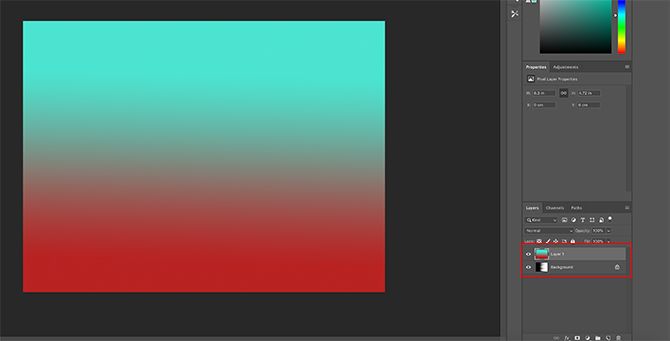
First, make sure your texture file is active. In your Layers panel, add a new layer on top of your texture.
After you create your new layer, add some color to it. You can add a gradient or a solid color using the Gradient or Paint Bucket tools, whichever you prefer.
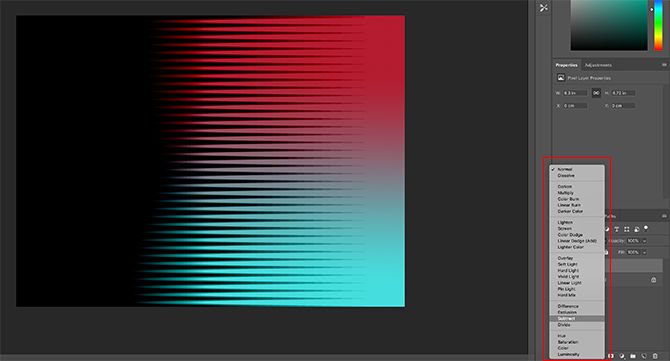
Next, go to the blending mode dropdown menu. Once again, choose the style that you want to apply to your layer.
For this part of the tutorial I went with Subtract, because it allows the black to show through.
And there you have it, your file is done! Navigate to File > Save As to save your texture.
Create Your Own Textures in Photoshop CC
Photoshop is an amazing tool that lets you try out all sorts of visual tricks. And once you explore the Filter Gallery you'll be able to create your own textures and much more besides.
And if you're curious about other things you can design using Photoshop, we have a tutorial on how to create custom brushes in Photoshop.