There are two types of digital images: rasters and vectors. Raster images are made up of individual pixels and contain vast amounts of detail, but you can't enlarge them without losing quality. A vector image is made from lines and shapes. They're usually less detailed, but you can make them as big as you like without losing anything.
When you've got a raster graphic that's too small for your needs, the solution is to convert the image to a vector, and you can do this in Adobe Illustrator. It's a quick and largely automated process and produces excellent results. Here's how to convert an image to a vector using Illustrator.
What Is a Vector Image?
A vector image is a scalable image made up of values rather than pixels.
Most images found online are raster images. Raster images use square pixels (bits of color) to convey an image. Vector graphics convey color using scalable color polygons. Since vector images use dynamic color sections instead of static squares, they provide perfect lines and crisp colors.
The geometry which comprises vector images is formulaic, making them resolution-independent. That means images don't lose quality when they're scaled up or down since the color polygons in a vector image will always maintain their shape. The same is not true for raster images, since the color information of these images is stretched when scaled.
You can easily tell the difference between the two types of images through their file format. Raster images are common image types like JPG and GIF, while vector images typically have the SVG, EPS, or AI format.
Once you know how to convert a JPG file to a vector in Adobe Illustrator, you'll be able to scale anything you find to the size you want—without losing image quality. So let's get started on turning an image into a vector.
Step 1: Pick an Image to Convert to Vector
The image you use won't matter when using the following process, except for the fact that larger images will take longer to edit. There are some images, however, that work better as vector images than others.
It's better to edit a single subject than something like a landscape. Preferably, the image should have a white or transparent background and have a relatively low resolution. It'll need to be in a format like JPG, GIF, or PNG.
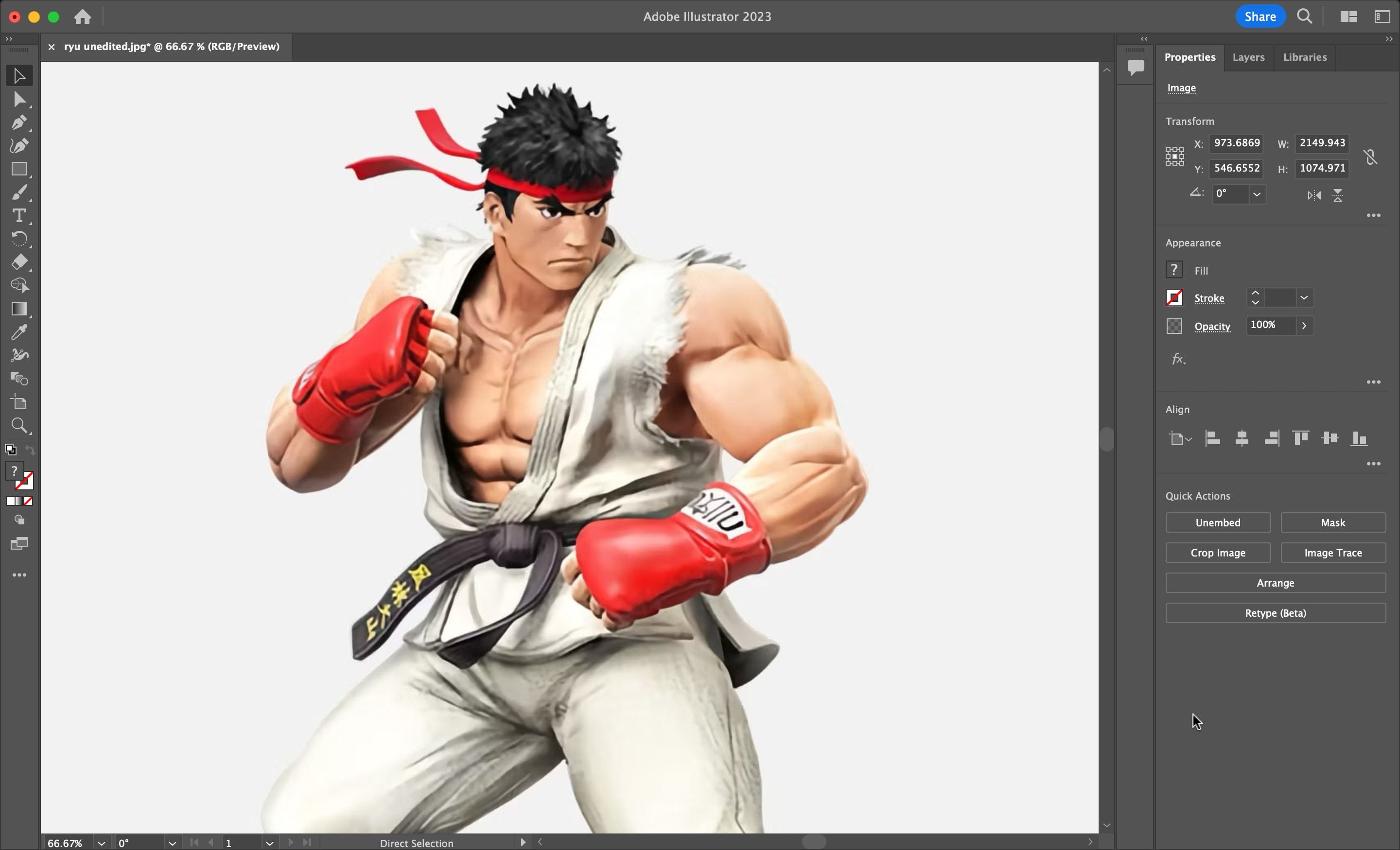
We'll be using an image of Ryu from the Street Fighter series. It works as a perfect example for a variety of reasons. For one, it's a single subject. It also lends itself to a vector image format well, as it's a recognizable character. The vector image format is typically used for things like logos and icons.
Step 2: Select an Image Trace Preset
Illustrator has a special tool that lets you vectorize images. It's called Image Trace and it comes with a range of presets that do most of the work automatically. You should use the Image Trace preset that most closely resembles the type of image you're converting, as each one produces different results.




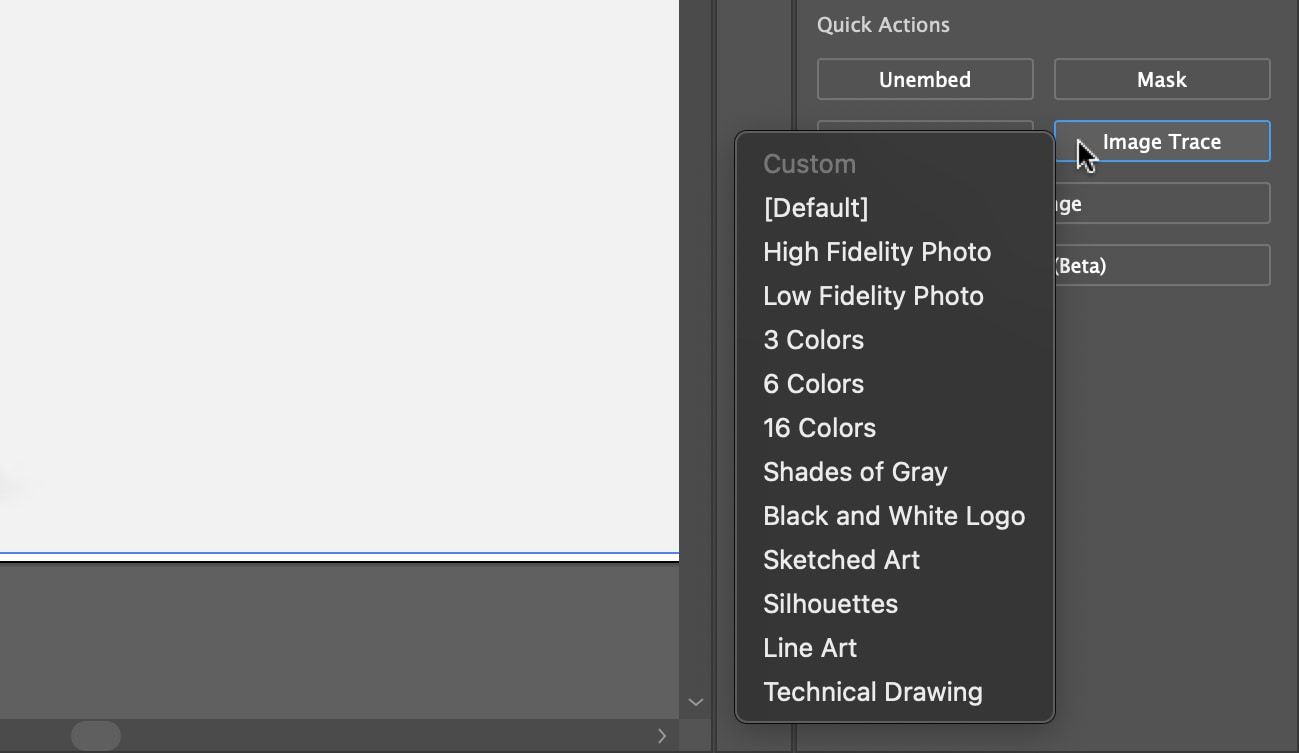
Your options are:
- High Fidelity Photo and Low Fidelity Photo. These produce very detailed, and slightly less detailed vector images respectively. They're ideal for photos or complex artwork, such as the example image we're using.
- 3 Colors, 6 Colors, and 16 Colors. These presets output vector images with three, six, or 16 colors. They're perfect for logos or artwork with lots of flat color.
- Shades of Gray. This preset produces a detailed grayscale image.
- Black and White Logo. This creates a simple logo with two colors—black and white.
- Sketched Art, Silhouettes, Line Art, and Technical Drawing. These are best used for specific types of images, and create black-and-white, predominantly line-based drawings.
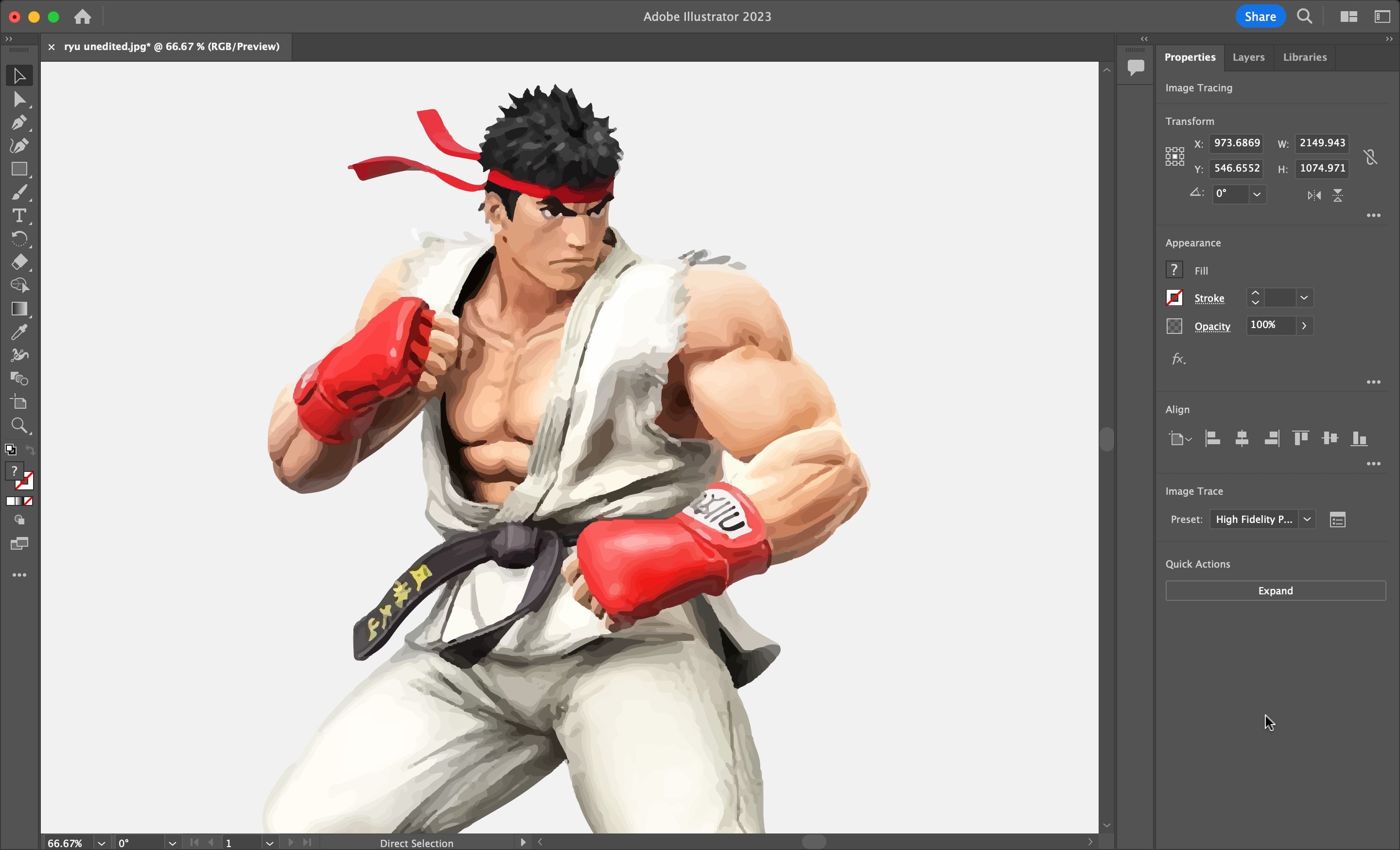
To get started, open your image in Illustrator and select it to activate the image options. By default, these options will be visible in the Quick Actions section of the Properties panel on the side of your screen. If you're using the Essentials Classic workspace, you'll find them in a toolbar running above your Illustrator window.
Click the Image Trace button to select your Preset. For our image, High Fidelity Photo or Low Fidelity Photo work best, depending on the level of detail you're looking for. Choose one to begin tracing.
Step 3: Vectorize the Image With Image Trace
Once you click the button, your image will go through the tracing process automatically. You'll notice several changes to your image, but overall it should remain much the same. For example, the following is a closeup of our JPEG image before the tracing process.
Note how blurry and pixelated it is. Here is the image after the process:
Each section of color has been converted into its own shape. While much of the detail has been stripped from the original image, the traced version is much sharper. You'll note the color shapes do not pixelate no matter how close the image is zoomed.
Despite the differences, the images should look virtually the same when zoomed out. Here is our overall JPEG image before turning it into a vector image:
Here is our image after converting it to a vector image:
While the top one may appear a little smoother in some areas if you look very closely, the quality of our vectorized image is still pretty impressive.
Step 4: Fine-Tune Your Traced Image
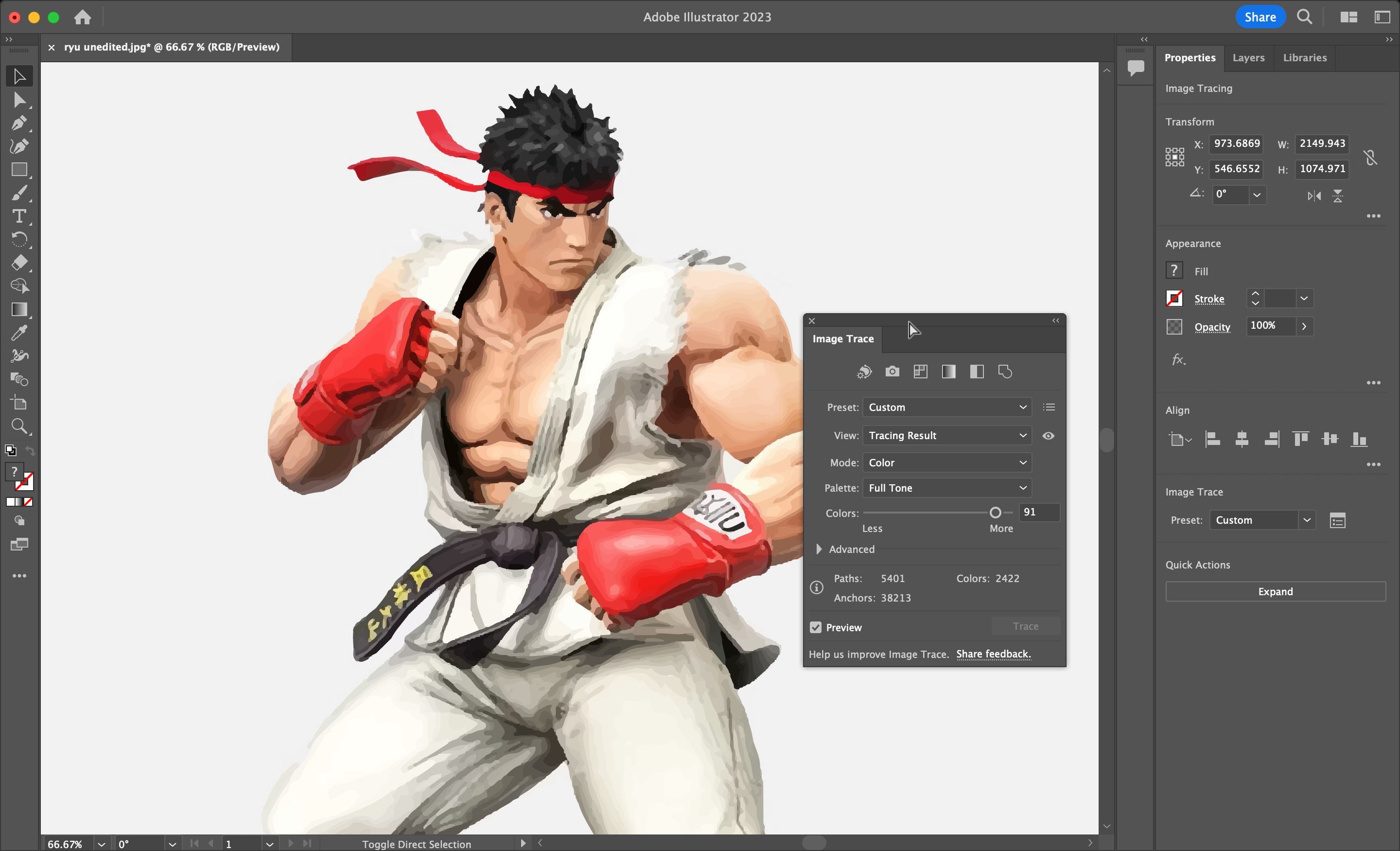
Once you've traced the image, open the Image Trace panel from the Window menu to fine-tune the conversion.
Select Mode to switch between color, grayscale, and black and white. Also, drag the Colors slider left to simplify your vector image, or right to add more detail.
If you like your settings and want to reuse them, click the Manage Presets button next to the Presets option and select Save as New Preset.
Step 5: Ungroup Colors
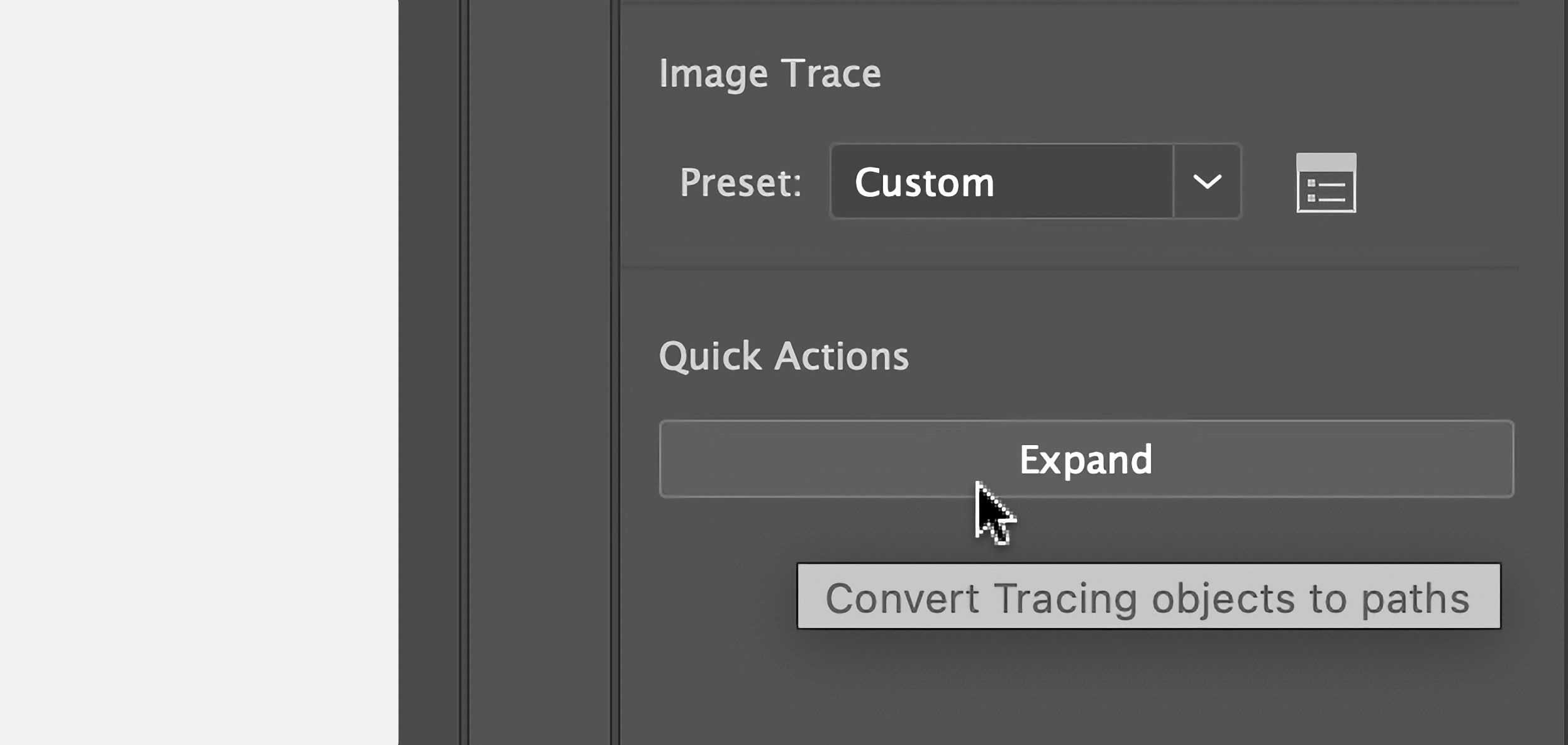
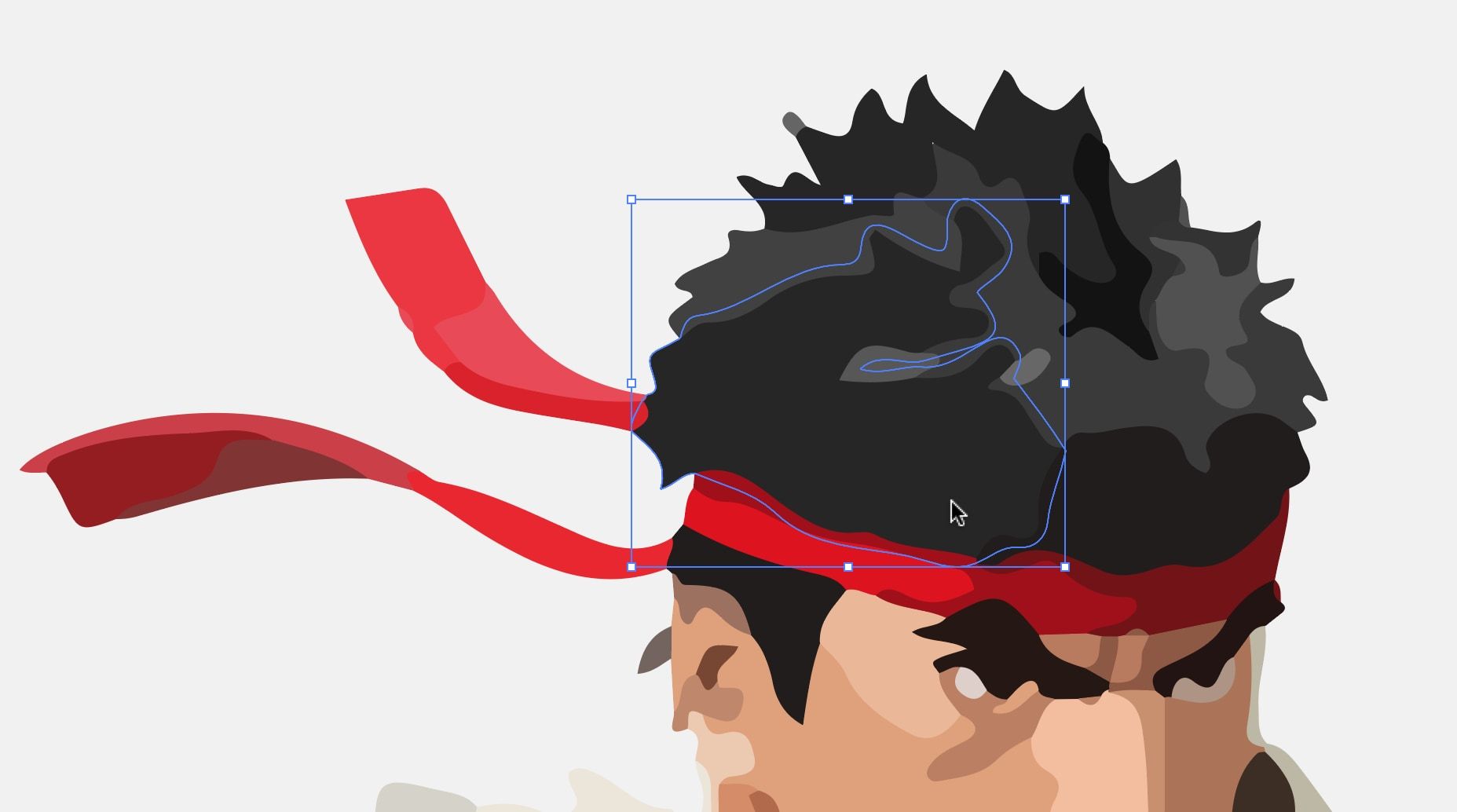
Your image has now been ordered into colored shapes fitting the original raster image. To finish vectorizing your image, you'll need to separate these color groups to be able to edit them. To do so, select your traced image and click on the Expand button in the Properties panel.
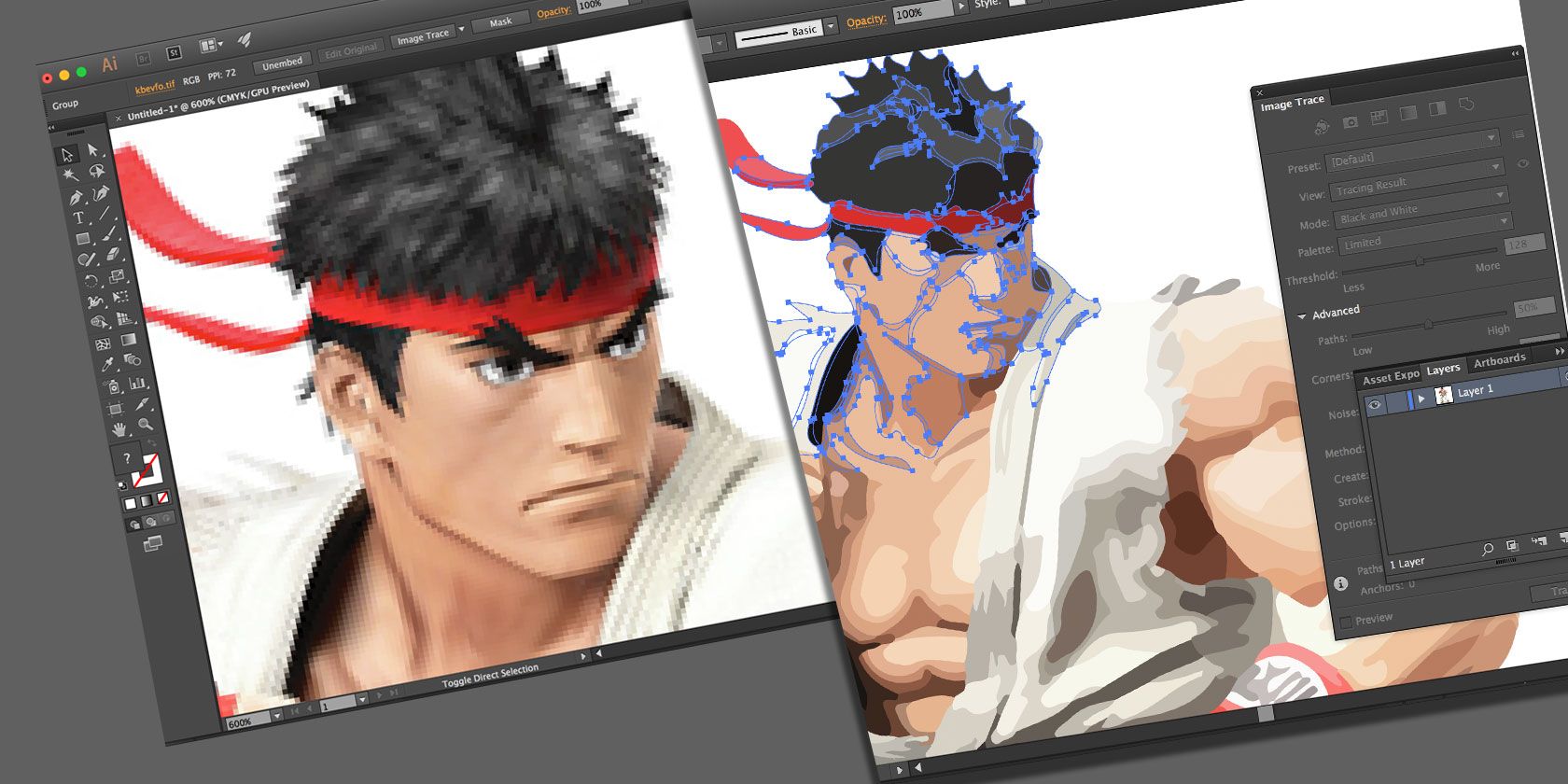
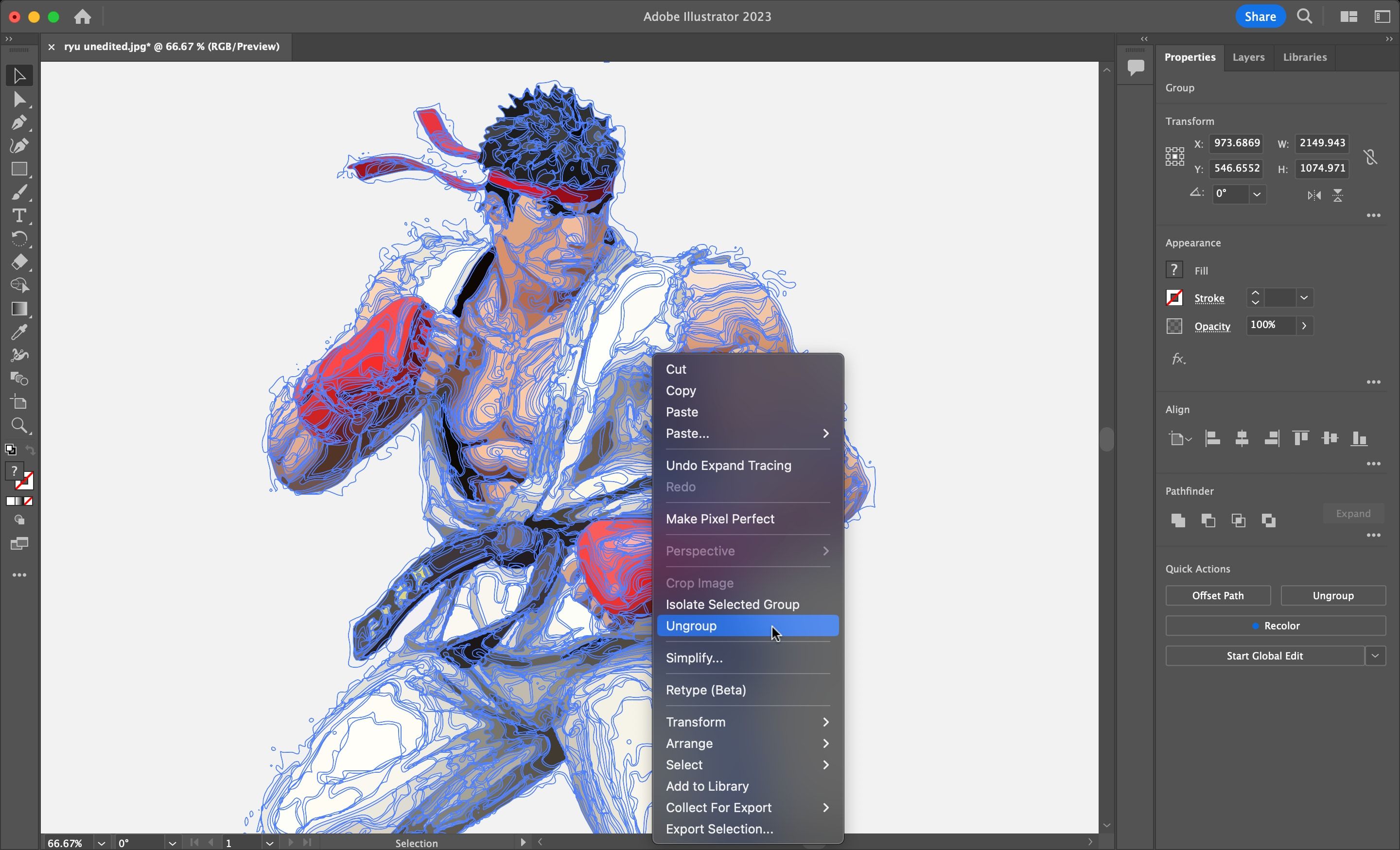
This will allow you to view the composite shapes which make up the vector image. Each of the shapes is outlined in blue. Next, right-click the image and select Ungroup in the menu, or select the option from the panel. This will allow you to separate your color shapes into individual parts.
Now open the Layers panel and you'll see that your color groups have been separated into layers. There will be a lot of them, especially if you chose the High Fidelity option.
Step 6: Edit Your Vector Image
After converting a raster image to a vector, you have free range to edit the image.
To tweak the colors in an image, select whole color groups by clicking on a shape and heading to Select > Same > Fill Color. This will select all groups with the same color as the one selected using your Direct Selection tool (A).
Then click Fill in the Properties panel to select a new color, or hit Backspace on your keyboard to delete the shapes. If you'd like to modify or expand a particular color group, you can do that as well by selecting a layer using the Direct Selection tool. After you've selected a layer, fill in empty spaces or add additional colors to your design using the Pen or Brush tools.
Very detailed images might not have many areas with the same color. This works best with simpler images, like logos.
Step 7: Save Your Image
Here is the original image after deleting the background and modifying the image slightly using the method presented above.
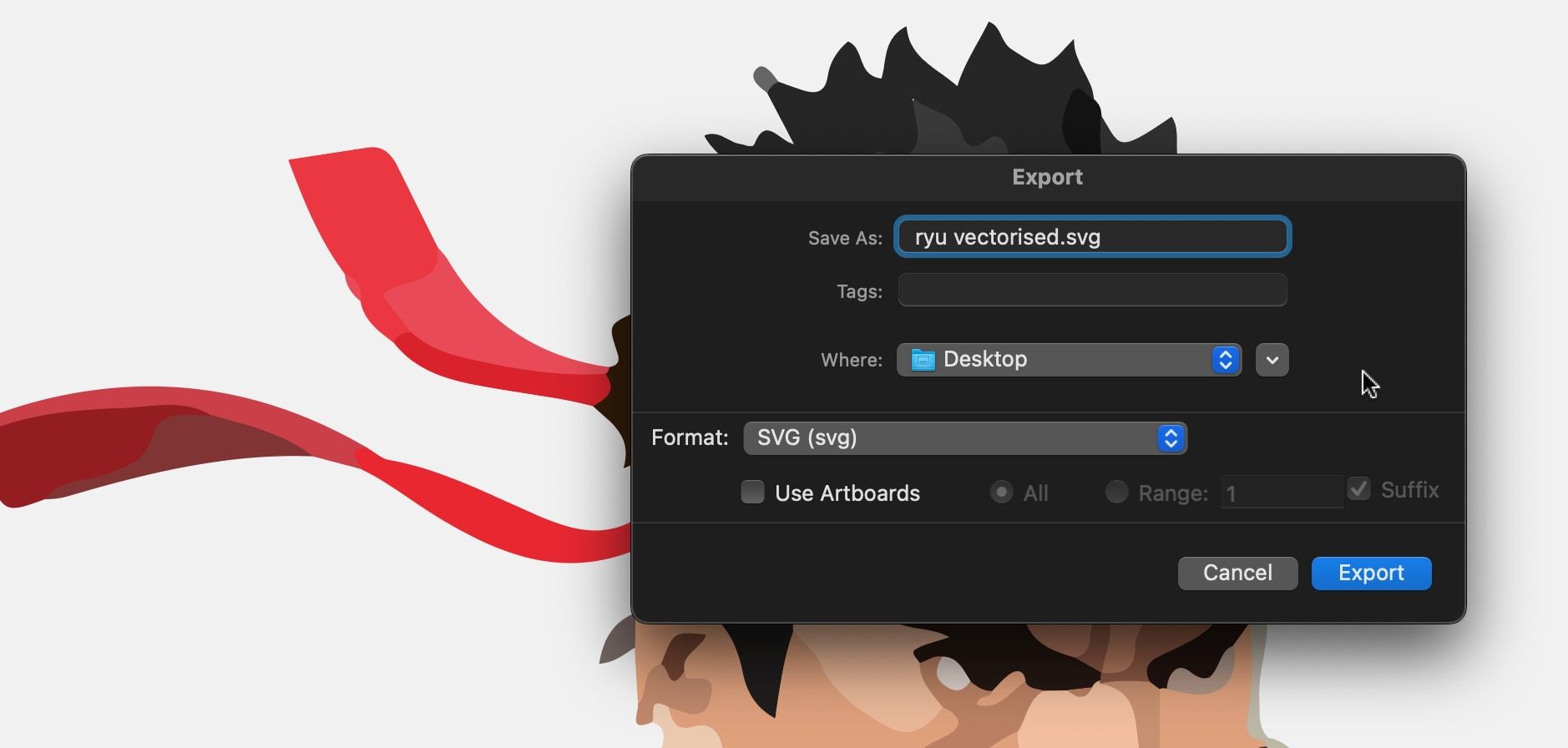
Now we're ready for the final step in converting an image to a vector in Illustrator: saving the image in a vector format to preserve its quality. There are a variety of vector image formats to choose between, including PDF, AI, EPS, and SVG. We'll use the SVG format, which has wide support across all design programs and is also supported on the web.
When you're finished with your image, head to File > Export > Export As. In the following window, title your file and select SVG in the dropdown menu beside Format.
That's it. Your scalable vector file will now be saved onto your computer. You can resize it as much as you want, and export it in other formats to use the image in other apps or projects. But always keep the vector image as your master copy.
Illustrator Makes It Easy to Vectorize an Image
Now you know how to convert an image to a vector in Illustrator. You can scale your new creation to whatever dimension you wish, without any loss of quality.
Keep in mind that complex vector files can be significantly larger than their raster counterparts. That means they may take longer to load and edit. Nevertheless, your vector image will maintain its quality no matter the scale.