A picture is worth a thousand words---unless it's been resized inappropriately, in which case it's a bit embarrassing. WordPress contains powerful tools for resizing images and thumbnails, but you need to know how to deal with them.
Read on for everything you need to know about image sizes in WordPress and managing featured images.
Editing PHP in WordPress Files
This post contains PHP code for WordPress. You might want to read our free PHP crash course before attempting any modifications on your theme.
If you're not comfortable opening up your theme files, or don't want to because they'll be lost with future theme updates, you can use the My Custom Functions plugin to add code blocks instead.
https://en-gb.wordpress.org/plugins/my-custom-functions/
WordPress Image Size Basics
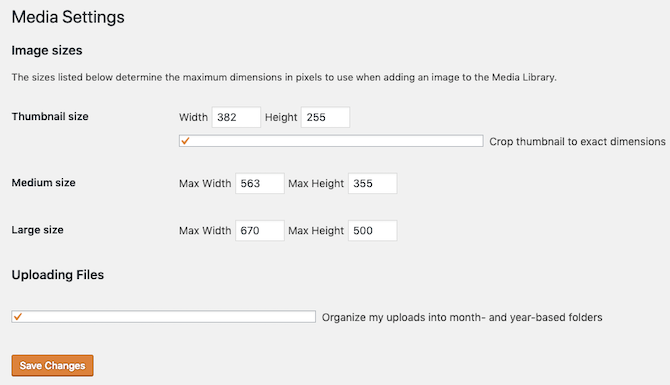
In the WordPress admin dashboard, you probably already know about Settings > Media.
These are the three default image sizes, which WordPress calls: thumbnail, medium, and large. The thumbnail size has a special setting to be cropped at the exact dimension you specify here. This needn't be a 1:1 ratio dimension---you can set it however you like.
When cropping is enabled, the images will be scaled and centered, then anything that doesn't fit will be discarded.
The medium and large setting work slightly differently, in that you'll specify maximum dimensions for both width and height, and the images will be scaled down accordingly. If the image is too small, those image sizes won't be created.
When you upload a new image, the original is saved and available to insert into a post at full size, and the other registered image sizes are automatically created.
Adding Custom Image Sizes in WordPress
The three sizes that are defined by default within WordPress might not be enough, which is why themes and plugins are allowed to add their own custom sizes. If you're comfortable editing your theme files, you can do this too.
Open the theme directory and look for the functions.php file. Add the following code, one for each image size you want to define:
add_image_size( 'my-thumbnail', 400, 200, true);
Each new image size needs a name, width and height dimensions, and whether or not images should cropped to exactly this size (true or false). For structural parts of a theme or widget, you generally would want to crop so it doesn't break the layout.
You might be tempted to create lots of custom image sizes, but you should do so sparingly. Each image size you define will be generated for every single image you upload, even if you only intended it for us with the featured image.
So if you have seven custom image sizes, plus the three default ones, each image you upload will spawn 10 little copies of itself. If you consider that a single post may have 10 images embedded in it, that's 100 files being created just for that post alone.
You cannot create a custom image size and specify it should only be used for your featured images.
Also, even if you're no longer using a certain custom size and have deleted that code (or changed themes), the old images will remain on the server forever. WordPress won't delete unused images for you. On a site as old or as big as MakeUseOf, this means a few hundred gigabytes are wasted storing images that are no longer used.
For smaller sites, the Media Cleaner plugin may help, but always run a full backup first.
https://wordpress.org/plugins/media-cleaner/#description
Custom Image Sizes for Use in Post Content
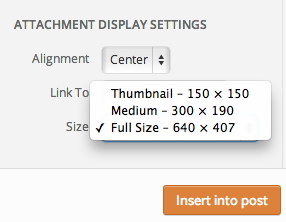
By default, custom image sizes won't appear in the drop-down box when inserting an image into a post. The only thing you'll see there is Thumbnail, Medium, Large, and Full Size (depending on the size of the original image, since it won't be upscaled).
If you want your custom size to also be on the list, we'll need a little more code. Again, add to your functions.php file:
function image_sizes_to_mediapicker( $default_sizes ) {
return array_merge( $default_sizes, array(
'my-thumbnail' => __( 'My Thumbail Size' ),
) );
}
add_filter( 'image_size_names_choose', 'image_sizes_to_mediapicker' );
This works by filtering the media picker list. We merge the original size list array with any new sizes we also want listed. Change "my-thumbnail" and "My Thumbnail Size" to your custom size, and the human-readable friendly name you'd like it listed as.
WordPress Featured Image Options
Featured images are a single image associated with a post, but not necessarily inserted into the post content. They're often used by themes in the header, on the front page, or on the sidebar. However, in terms of image sizing, they aren't treated any differently to normal images.
For every size you have defined, any image that's uploaded will be duplicated and resized, including the featured image.
If you don't see the option to Set featured image on your post edit screen, it's possible your theme doesn't support the feature. You can force support by adding the following line to your theme's functions.php file, but I'd strongly suggest finding a new theme instead.
Lack of support for something as basic as featured images would be indicative of outdated code elsewhere.
add_theme_support('post-thumbnails');
To use the featured image in your own theme or plugins, use the_post_thumbnail() function to output the image tag:
the_post_thumbnail('my-thumbnail',array('class'=>'my_post_thumbnail_css_class'));
The function takes 2 parameters: the named size you're looking for (in this case "my-thumbnail"), and any attributes you want to pass in, like a custom CSS class.
If you'd rather just get the actual URL of the featured image than the required HTML too, try this instead (getting the medium image size in this example):
$thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id(), 'medium');
echo $thumbnail[0];
Regenerating WordPress Thumbnail Images
Anytime you change your default image dimensions or create a custom image size, it'll only apply to new uploads. All your existing images remain in the original dimensions.
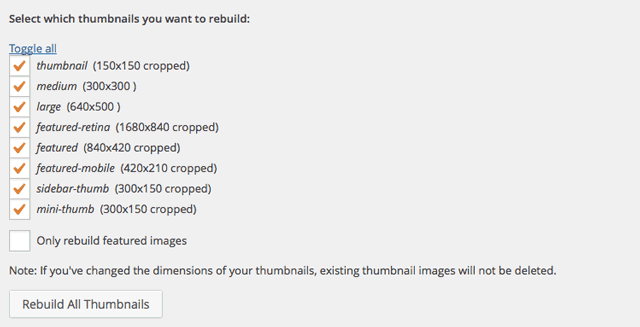
If you want to resize previously uploaded images, you'll need a plugin. AJAX Thumbnail Rebuild lets you select which sizes to regenerate, and will slowly work through your archive.
https://wordpress.org/plugins/ajax-thumbnail-rebuild/
There are some limitations and pitfalls you should know about though.
While featured images can be resized automatically, no plugin can rewrite post content. For example, if you added an image to a post at the large size (which may have been 500px at the time), changing the definition of large will not change the image size in the post. It'll stay at 500px unless you edit the post and reinsert the same image at the new size.
As mentioned, if you have a lot of image sizes, you're going to generate a lot of images. Thankfully, the Thumbnail Rebuild lets you limit this to only featured images. But again, remember this only applies to your previous image. All future image uploads will be managed by WordPress, meaning all of the image sizes will be created for everything.
Now would be a great time to also learn the difference between JPG and PNG so you know to use the optimal format in future.
Take Your WordPress Site to the Next Level
Want to tweak your WordPress theme? Your theme's use of images, colors, and positioning of elements is mainly defined by CSS and HTML, so we recommend checking out these step-by-step tutorials to learn CSS and HTML.
And if you're interested in themes, take a look at these cool WordPress themes for a photography portfolio.
Is your WordPress site crashing too often? Are you paying too much? Switch to a well-known hosting service like InMotion Hosting (special MakeUseOf discount with this link) or Bluehost (special MakeUseOf discount with this link).