Color is important. It's one of those primeval things -- colors make us feel. They can communicate danger, passion, calmness, and almost any other emotion. They work across language barriers, and they can clash in jarring ways, too. Like it or not, you will use color: Just about any creative project needs a color scheme, even if it's just some default color scheme you won't be changing.
The good news is that there are quite a few simple tools you can use for coming up with your own color schemes, or finding color schemes that work well with your project. On the desktop front, Craig recently showed off three color pickers; on the Web, we've shared Adobe's Kuler, and have posted a roundup of color tools every amateur designer should know about as far back as 2007 (!). And today I'm here with a collection of three more simple online palette generators.
COLOURlovers
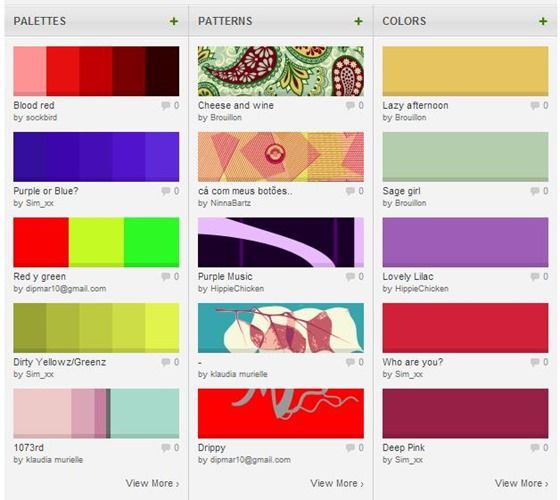
Colour Lovers is a thriving community where designers share colors, palettes, and patterns:
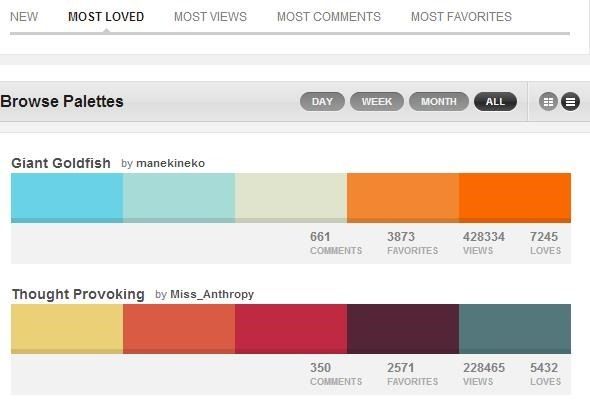
Since we're here to talk about palettes today, let's click through to that part of the site. With over 2.8 million (!) user-generated palettes, Colour Lovers has just about any imaginable scheme. The problem is finding the one that's right for you -- and that's where the built-in filters come in handy. You can sort palettes according to the most loved, most viewed, most commented, and most favorited ones. And yes, Colour Lovers lets you both "love" and "favorite" something, which are apparently two different actions:
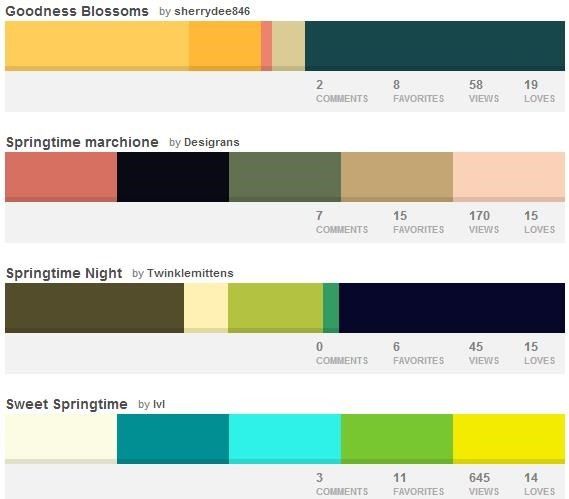
Another handy feature is keyword search. Here are some of the results I got when searching for "springtime":
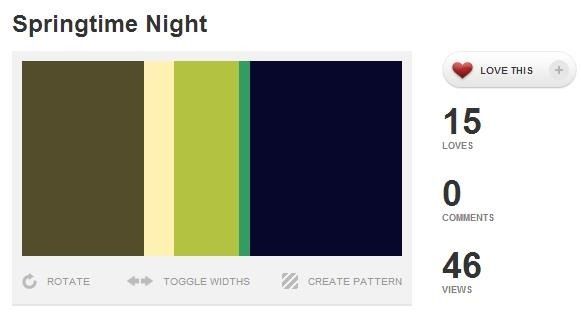
Such lovely colors. Once you find a palette you like, click through to its page:
One very interesting feature here is that not all swatches must be in the same width. This is useful, because it lets the scheme's designer hint which colors should be the base ones, and which are meant as accents. Colors have their own evocative names, too:
If you enjoy color but prefer relying on a scheme someone else came up with (for example, if you're color blind like me), Colour Lovers is a great place to hang out and sample numerous colors.
Color.Hailpixel
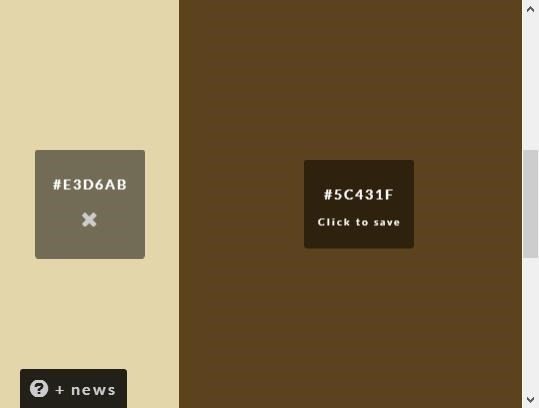
Color.Hailpixel doesn't really have a name -- it's just a modest project residing on a subdomain, but it rocks for generating your own palettes intuitively:
When you first begin using the site, you see nothing but a blank, black background. But move your mouse around, and the color gradually shifts into all sorts of interesting hues. It's like a color picker... without a visible color picker. Once you hit on a shade you like, click your mouse. The shade will then be saved as a long vertical strip on the left of the screen. Keep moving your mouse some more, hit another hue that seems to go well with the first one, and click to save. Before you know it, you end up with a complete scheme:
Simple, elegant, and lots of fun to use.
Colourco.de
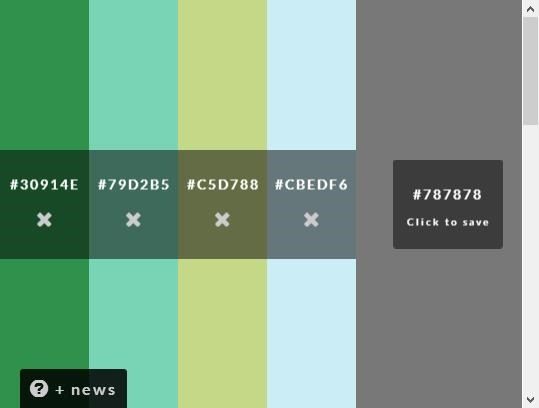
Colourco.de is a bit like Color.Hailpixel, on steroids. If you like the idea of dynamically generating a color scheme by waving your mouse around, you get the same thing here... only more of it:
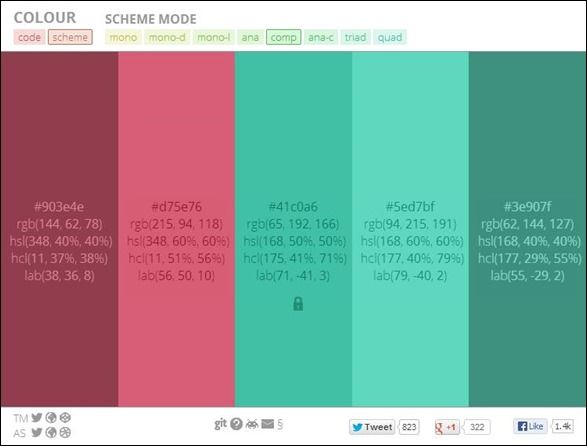
Colourco.de offers two different modes: "Code" and "Scheme." Code mode is named after the color codes generated, not any programming code, and is used for generating individual hues. This mode works just like Color.Hailpixel -- wave your mouse around until you hit a color you like, click to save it, repeat. The display is more powerful, though, because it shows hex, RGB, HSL, HCL, and Lab codes for each color. You can also move swatches around, and finally, you can export your palette as a bunch of Less variables (great for Web development) or as a simple PNG with several swatches.
Colourco.de's other mode, Scheme, is used for generating a complete color scheme with a single wiggle of your mouse. Pick a color harmony mode from the top menu (mono, mono-d, mono-l and friends), then just move your mouse around, and click when you like the scheme. You don't have to understand the different modes to use them -- just click through modes to experiment. This is a foolproof way to come up with a bunch of colors that work together. In fact, I'm pretty sure your cat could do it, just by pushing the mouse around with Colourco.de active. You will still have to judge whether the scheme as a whole works for your project -- if it's a website about manly tools and home improvement projects, a scheme based on pink and lilac may not the best choice.
Final Thoughts
Whether you go with palettes created by established designers and color aficionados or try to generate your own, you've got plenty of options. Color can make an enormous difference in any design -- don't be afraid to experiment with several different palettes until you hit one that works for you.
Did these tools help you find a color scheme? Let me know in the comments!