Is your browser due for a makeover?
Browsers these days are sleek and shiny looking from day one. You can install a new browser or restore an existing one to its default settings and get to work right away. But where's the fun in that? Why not spruce up your browser and make it a pleasure to use? It won't take long -- a few tweaks here, a burst of color there, and you're done. Let's get started.
1. Customize Toolbars
Those toolbar buttons you never reach for or don't use on a day-to-day basis need to go. We'll show you how to keep them out of sight and retrieve them if you need to.
In Chrome
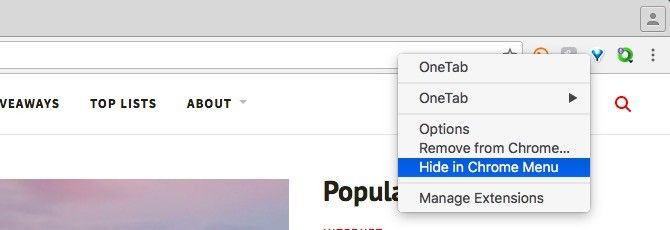
Right-click on an extension in the toolbar and select Hide in Chrome Menu to make that extension disappear from view.
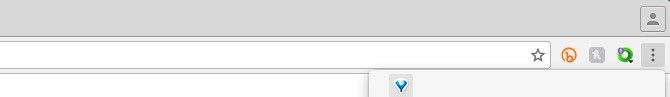
If you want to declutter the toolbar without hiding individual buttons, scale down the toolbar size. To do so, hover the mouse over the left edge of the toolbar till you see a "resize" handle and drag that handle to the right.
Whether you hide extensions or resize the toolbar, the buttons that disappear end up at the top in the Chrome menu. It's the drop-down menu that appears when you click on the button at the extreme right in the toolbar.
To restore any button to the toolbar, right-click on its icon in the Chrome menu, and in the context menu that pops up, select Keep in Toolbar.
Want to rearrange existing toolbar buttons? Drag and drop them where you want them to show up on the toolbar.
In Firefox
To make a toolbar button disappear, right-click on it and select Remove from Toolbar from the context menu.
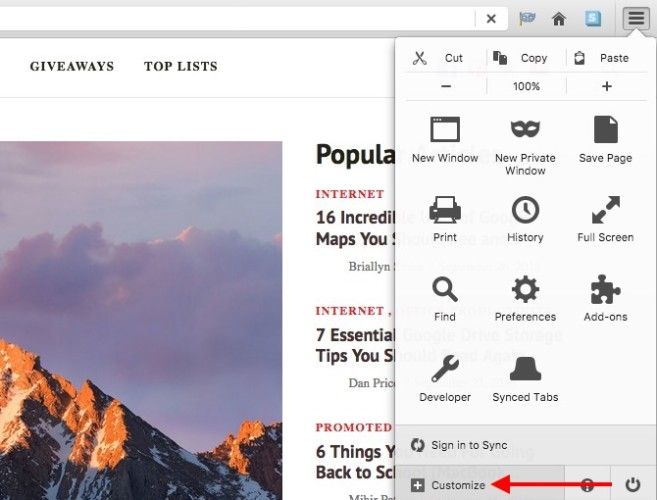
If you want to rearrange toolbar buttons or restore hidden ones, you'll first need to bring up the Customize Firefox dialog. To do that, first click on the rightmost toolbar button (three horizontal lines). In the icon-driven menu that appears, click on Customize.
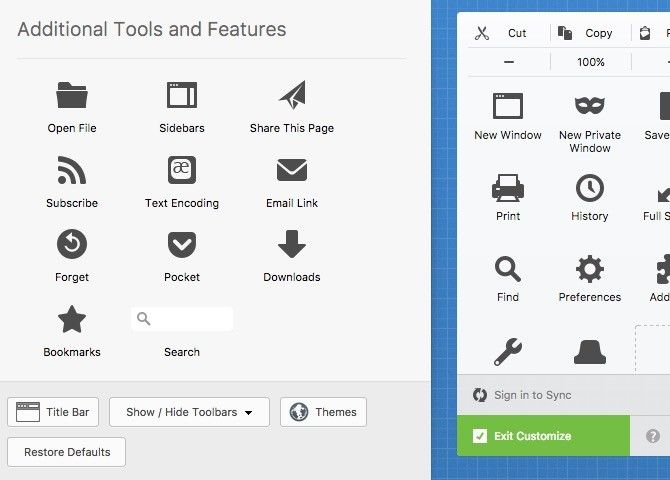
Of course, you can also display the Customize Firefox dialog via View > Toolbars > Customize... With the dialog active, drag and drop missing icons back onto the toolbar or move existing ones around. You can also rearrange or remove icons from the icon-driven menu. Hit the (green) Exit Customize button once you're satisfied with the arrangement.
In Safari
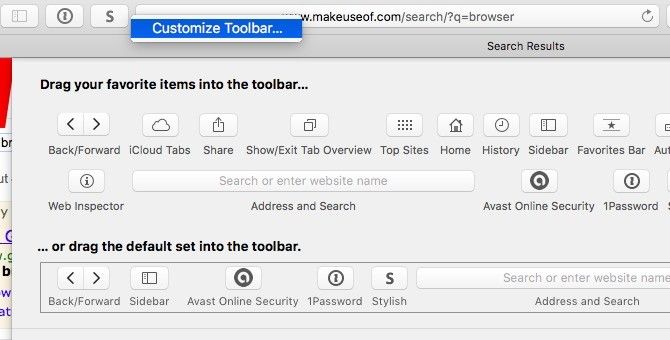
To display the customization options for the Safari toolbar, select View > Customize Toolbar... Instead of using this menu option, you could first right-click on an empty space next to the address bar and click on Customize Toolbar...
You'll now get a drop-down box with a bunch of toolbar buttons. Next, you get to drag buttons you don't want off the toolbar or buttons that you do want from the drop-down box to the toolbar. You can even move around current toolbar buttons to rearrange them.
If the toolbar's a mess and you want "a fresh start", drag the default set of buttons from the drop-down box to the toolbar.
In Opera
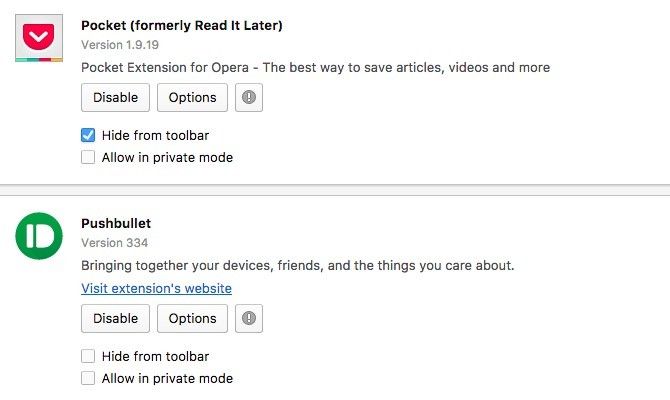
To hide toolbar buttons for extensions, visit the Extensions page. Not sure how to bring up that page? All you have to do is click on View > Show Extensions. You could also select Manage Extension... from the right-click menu of any toolbar extension.
Now, for every extension you want to hide, look for its Hide from toolbar checkbox and select it.
2. Ditch the Unused Elements
Apart from toolbar buttons, which we banished in step 1, what sits unused/unneeded in your browser? A sidebar element? The sidebar itself? The title bar? The Bookmarks bar? Get rid of it! Here are a few ideas to get you started.
The Bookmarks bar is meant to be handy, but if you don't use it much and it's getting in the way, hide it by hitting Command + Shift + B (or Ctrl + Shift + B on Windows). Memorize that shortcut. It not only hides the Bookmarks bar, but also brings it back, in Chrome, Safari, and Opera. In Firefox, you'll have to select View > Toolbars > Bookmarks Toolbar to hide the Bookmarks bar (or to restore it if it's hidden).
Chrome users, feel free to jump to the next step, because there isn't much to hide in Chrome apart from the Bookmarks bar and some toolbar buttons.
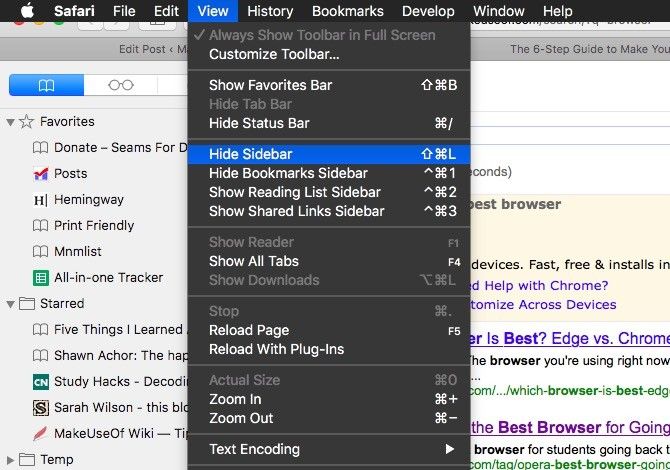
In Safari, hide the sidebar if it's visible: click on View > Hide Sidebar or on the Hide Sidebar button from the toolbar. Better yet, use this keyboard shortcut to toggle the sidebar, which is Command + Shift + L.
In Firefox, click on the Close sidebar button (an "x" mark) at the top right in the sidebar to make the latter disappear.
Do you access your browser history or bookmarks from the sidebar often? If you do, remember these shortcuts: Command + Shift + H for history and Command + B for bookmarks. They make it easy to access the right sidebar section when you need it and hide it when you don't.
In Opera, open the View menu and hide the tab bar, the sidebar, and maybe even the toolbar in fullscreen mode.
3. Get a New Theme
Installing a different theme is like waving a magic wand over your browser. The process is quick and painless. It gives your browser a new skin, and the result is stunning, if you choose the right theme. Begin your search in the theme gallery that comes with your browser.
Chrome's Themes page gives you many interesting theme categories to choose from, such as Enchanting Places, Cats of Chrome, and Themes for Foodies.
Here's the theme gallery for Firefox. Hover on any of the themes to get a live preview of it. Want a "complete" theme instead of one that adds only a beautiful background? Want a theme that also transforms how elements such as buttons, menus, and tabs look? Check out our list of 15 awesome Firefox Complete Themes.
Opera has a decent number of themes filed away under Preferences > Basic > Themes. You'll find some animated ones in that mix. If you want to explore more themes, visit Opera's theme gallery.
Unfortunately, Safari doesn't come with native support for themes. You can tweak the start page though, as we'll see in the next section.
4. Decide What Goes on the New Tab Page
You see the New Tab page many times during the course of a day. If you don't like what you see on that page, change it up. Add a start screen or speed dial, tweak your browser's New Tab settings, or install an extension to make every new tab more interesting.
If you're a Chrome user, you have an endless supply of start screen extensions to choose from. Start with these 12 gorgeous New Tab extensions. Prefer a minimalist option? Try one of these clutter-free New Tab pages. Of course, your New Tab can be more than pretty. It can be useful if you install these productive new tab extensions.
Not a Chrome user? Don't worry. You still have various options to brighten up your browser's start page. If you're a Firefox user, try one of these 10 ways to make your Firefox New Tab page gorgeous.
Safari and Opera users, you can play around with the in-built start page settings or get a personalized start page with start.me. You could even design your own with WebDwarf [Broken URL Removed]. For details on all three options (and more), read our tips for quick and easy start page customization.
5. Explore Accessibility Settings and Extensions
If you have come this far, your browser is already looking way better than it looked before. You can stop here. If you'd like to continue, get in a few more tweaks that make your browser less stressful on your eyes.
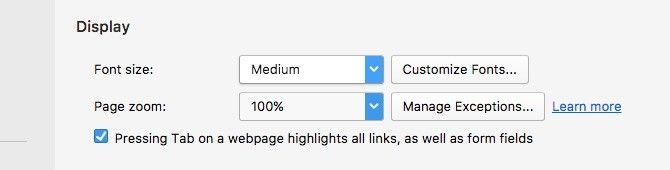
For starters, set a more comfortable font size and type. You'll also want to set a new default percentage for the page zoom to make text more readable. Here's where you can tweak these settings in:
- Chrome -- Settings > Show advanced settings... > Web content.
- Firefox -- Preferences > Content > Fonts & Colors; in Firefox, you'll have to install an extension to set a new size as the page zoom default.
- Safari -- Preferences > Advanced > Page Zoom; with Safari 10, the option to set a minimum font size from Preferences has gone away.
- Opera -- Preferences > Websites > Display.
Note -- In all these browsers, you can use Command + Plus and Command + Minus to zoom in and out of a page on the fly. Remember, page zoom scales up/down all webpage elements and not just the text.
In addition to tweaking fonts, install a few extensions designed to improve visual accessibility. For example, you could get an extension that inverts webpage colors or one that changes the color temperature of your browser.
6. Customize Further With User Styles
If you want minute control over your browser's looks, an extension like Stylish is the way to go. It works on Chrome, Firefox, Safari, and Opera, and allows you to change the way the web looks in your browser.
To be specific, with Stylish you get to redesign webpages to your liking. You can go so far as to remove elements and sections you don't want or to add ones that you do.
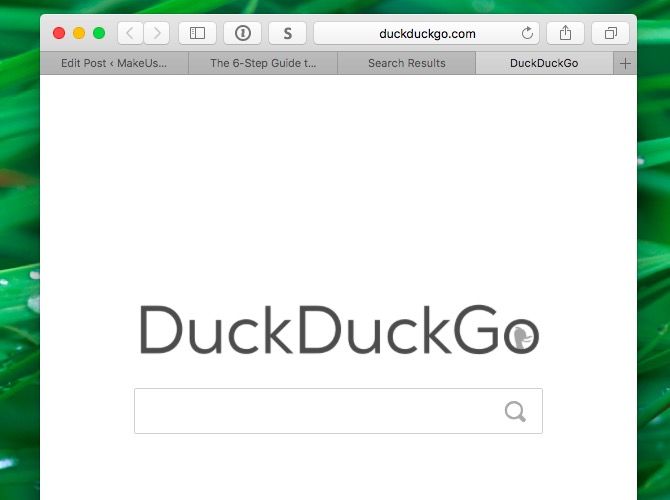
For example, with the MinimalDuck user style, I got a super clean version of DuckDuckGo's home page. As you can see in the screenshot below, the More button that appears at the top right in DuckDuckGo is gone and so are the tips below the search box. Even the DuckDuckGo logo now appears in a muted, grey color instead of the red from the original page.
After you install the Stylish extension for your browser, head to userstyles.org to download user styles. If you're comfortable using CSS, you can create user styles of your own. If you'd like to learn CSS, these step-by-step CSS tutorials are a good place to start.
You'll find other extensions that let you change how certain web apps look, but Stylish is the most popular of them all.
Jazz Up Your Browser Now
If you use your browser all the time (you know you do), it's worth the effort to clean it up and make it more pleasing. You'll be glad you did.
Which extensions and tweaks have you made to improve the look and feel of your browser? Share them with us!