Typography is one of the most beautiful and frustrating parts of graphic design. Typefaces can make a huge impact when used correctly, especially if you're trying to market a product. And the opposite is, unfortunately, also true.
With countless fonts available today, it can be hard to find ones you like because you'll spend hours going through them all. With that in mind, here are the best Photoshop typefaces available to make it easier to choose.
Choosing the Right Font Family
Before we begin, if you're new to typography, we recommend that you check out our explanation of the most important typography terms. More specifically, you need to know the difference between a typeface and a font. This will help you understand what we're talking about throughout the rest of the article.
The Best Built-In Photoshop Fonts
When looking for the right font family to use—and there are many options available—how do you decide which one is right for you? Adobe Photoshop comes with various built-in typefaces useful for any occasion, and we have tried to find the best ones for you.
1. Times New Roman
We start with Times New Roman. Are you looking for a typeface that is easy to read or not too flashy? Then Times New Roman is one of your best bets. It's one of the most widely available typefaces, and Photoshop did us all a solid by including it with the program.
Originally created in the 1920s, Times New Roman is commonly used for the body text in newspapers, magazines, and books. It's favored for its readability and its universal access across digital programs.
2. Baskerville
Another "classic" typeface that comes with Photoshop is Baskerville: a sleek, slightly "lighter" alternative to Times New Roman, with the same easy-to-read look and conservative use of space. It won't take up much room on the page when you apply it.
Although not as popular as Times New Roman, Baskerville is equally well-suited for body text and can function as text for your header. It looks good on a larger scale.
3. American Typewriter
Are you looking for a slab serif font that functions well as the body text in a paragraph? Do you want something that is more modern and casual than Times New Roman? American Typewriter is a good answer to this and can give your documents a "retro" look.
4. Edwardian Script ITC
Now that we've gone through the basics, what if you want a font that looks like a cursive script?
Photoshop has a couple of these, but one of the best is the Edwardian Script ITC: an elegant, well-balanced typeface that looks great on wedding invitations, thank-you cards, and party invites.
However, we wouldn't recommend using this one for body text because it's not as legible as the others in this list.
5. Montserrat
Of course, not all fonts are going to have a "classic" look to them, nor do you want them to.
Maybe you're looking for a web-friendly font that looks good on mobile, or something that sticks closer to current design trends. One of the most useful typefaces that fall into this category is Montserrat, with bold, broad lettering that makes it perfect for titles and headings.
A word of warning—this typeface is not great for body text. Its large size means that it's a space killer.
6. Century Gothic
Century Gothic is a sans serif typeface with a clean, lighter-looking line weight compared to something like Montserrat. You can use it for titles and headings, and if you're careful, it's also good for short paragraphs. But be warned, if those paragraphs are too long, Century Gothic will make them difficult to read.
7. Helvetica
It's hard to pick which fonts are the best because there are just so many of them. Some of this is predicated on personal taste, as well. If you're looking for a simple, modern typeface that works with almost all designs—ranging from professional reports to travel brochures—then it's best to go with Helvetica.
Helvetica is a widely used font praised for its versatility and legibility. It works well for headers, titles, and body text. Because the letters are so beautifully spaced, it's difficult to mess up your design once you've applied it.
8. Phosphate
Sometimes, you want a perky typeface for an advertisement. One of the best options included with Photoshop is Phosphate—a bold, wide typeface perfect for attention-grabbing headlines on posters. Because of its size, we wouldn't recommend using it for body text, but it's great for titles.
9. Bauhaus 93
Looking for a decorative font that's a bit bubblier, friendlier, and quirkier than Phosphate? Bauhaus 93 will do the trick. Like its heavier neighbor, this font is big and bold, and best used for headlines on posters and brochures.
10. Braggadocio
One of Photoshop's best sans-serif designs is Braggadocio—a bold, hyper-stylized typeface that immediately demands attention. It's good for titles with a retro design, but use it sparingly. Too much, and it will make your text hard to read.
11. Myriad Pro
Last on the list of the built-in fonts that Photoshop offers, we have Myriad Pro, an elegant-looking sans-serif font that doesn't really go out of style. You can certainly pair this font with other sans-serif styles like Century Gothic, which we discussed earlier.
The Myriad family of fonts has 40 different styles, so you'll likely find one that matches your taste, whether it's the bold, italics, extended, or condensed version.
The Best Adobe Fonts for Photoshop
If you didn't find what you need with Photoshop's built-in kit, Adobe Fonts could be your answer. There are thousands of fonts to choose from, and loading them into Photoshop only takes one click. Aside from Adobe Fonts, we've also got a list of sites that will help you find free fonts based on appearance.
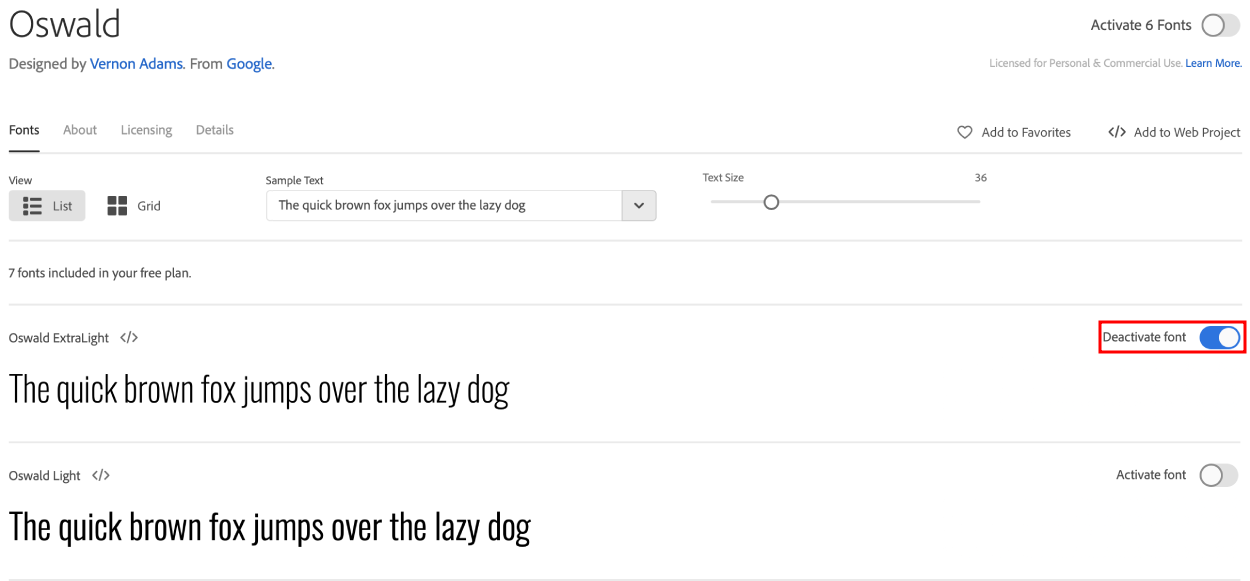
To activate a font on Photoshop, just head to Adobe Fonts and use the search bar at the top to find specific fonts, or scroll down and click Browse Fonts. Once here, search for the font you want to use and click Activate Font. Now, you can use that font in Photoshop or any other compatible Creative Cloud app!
There are multiple font weights available to load, and you'll also see Activate X Fonts in the top right. This option allows you to load all font weights with one click, rather than having to toggle individual selections.
12. Oswald
Kicking things off with sans-serif fonts, we have Oswald. Oswald's striking typeface shines as header or hero text, but it can also be a solid option for smaller copy that you want to grab the reader's attention with (like a list of features, perhaps).
Oswald looks good in a host of other colors, which makes it eye-catching advertisement text.
13. Quicksand
Google's Quicksand font is smooth and inviting. Use it in long or short-form paragraphs to fill your page with eye-pleasing content, or bold it and throw it at the top of the page as a header. It's a versatile font that doesn't look bad anywhere you put it.
14. Roboto
Roboto has been steadily gaining traction on the web, and it's easy to see why. Roboto is like Casual Friday at work; it's professional, yet relaxed at the same time. A modern version of a classic font, it's easy to read, and strings sentences together nicely.
15. Amatic
If you're looking for something more stylized, Amatic is a great choice for headers that tell a story. Using Amatic will immediately change the mood of your composition—it gives things a "homemade" feel. This is great for header text that connects with your audience on topics your company feels strongly about.
16. Courier
Courier is a great choice when including technological elements in your piece. Some programmers prefer to work using Courier (or a variation of it), so use this font if you're looking to add a block of code to your piece. It can also be used as paragraph text if the style calls for it, but there are much better options for headers and large text.
17. Merriweather
You've probably seen this font in action before. Stylish, versatile, and proper, Merriweather can go just about anywhere. Use it as header text to clearly portray a message to the reader, or use it to pull attention to a large quote that breaks up text. You can even use it to fill a page with content without it looking overwhelming or cluttered.
18. Cooper Black
Cooper Black is header and title text through and through. This font exclaims "Hey, look! Read me!". Just keep in mind that it isn't well-suited for long-form text.
In calculated amounts, Cooper Black is the attention grabber you're looking for. Use it sparingly as H3 text to effectively break up long paragraphs.
19. Asap
Asap's sleek design works best when used in paragraphs or short messages. Words flow nicely from one to another to create a homogenous look without boring the reader.
20. Coquette
Coquette is elegant and smooth, and while it works well as both header text and short description text, the numerals are somewhat of a hidden gem. Use Coquette for restaurant prices or company phone numbers to add a unique flair to the atmosphere of your design.
This is a unique font that may clash with other strong font types in your design.
21. Rooney Sans
Rooney Sans makes for incredible logo text. It's eye-catching, easy to read, classy and sassy; it gets the job done and then some. A little goes a long way, and using too much will make things look rowdy.
This is also an awesome typeface for those who design their own t-shirts, as large words will be clearly readable from a distance.
22. ITC Benguiat
Next on the list, we have a font that may be familiar to you if you've watched Stranger Things on Netflix. So, if you're looking for a similar aesthetic, this is a great typeface to use.
The exact font we've used for the image above is the Benguiat Pro ITC Book Condensed, but it's also available in standard width if that's what you prefer. This family has a total of 12 different styles to choose from, and like any other Adobe Font, you can get it with your Creative Cloud subscription.
23. Diavlo
For the final font in this list, we have the Diavlo family of fonts if you want a modern-looking style that also appears timeless. You have five different font styles to choose from, but the one we've used here is the Diavlo Book.
You can also check out Diavlo Light if you want a sleeker look or Diavlo Bold to grab the reader's attention. Once again, if you pay for Creative Cloud, you can activate it from the Adobe Fonts site with a single click.
Find the Photoshop Fonts That Work for You
Now that you've been given an introduction to the typefaces that come with Photoshop and Adobe Fonts, you should try them out to see which fits in with your own personal tastes.
As previously mentioned, design can be subjective, and there might be some fonts that didn't make this list that you think are better suited for your documents. We recommend you go through them all and see what works best for you.
If you explore this list's full typography package and you're still not satisfied with the choices available, you can always use a different typeface site to search for and download free font families, and then add them to Photoshop.