Every website you use relies on HTML. While web developers need skills in JavaScript, Python, CSS, and server-side scripting, HTML holds it all together.
Without HTML, there is no web, so you need to know how to create and edit it. Rather than set up a HTML code testing system on your computer, it's simpler to test code in a browser.
Whether fiddling with small HTML snippets or full website projects, an online HTML editor is ideal.
Why You Should Use an Online HTML Editor
Using a browser-based HTML editor makes good sense over something like Notepad++ for the following reasons:
- Online HTML editors run directly in your web browser
- Test your HTML code online---see if the code runs as expected
- See real-time web previews---the preview updates as you edit
- Streamline your workflow---no more saving, loading in the browser, switching back to the editor, and repeat
- Platform agnostic---they run on any device with a web connection.
This last point is very important. It means that you can conceivably develop a web page as easily on a PC as a Chromebook. You might even use an Android tablet, or a $50 computer like the Raspberry Pi.
HTML coding is an accessible, straightforward gateway to understanding programming and development. You constantly need to test your HTML code---what better than live results in your browser window?
Let's look at some of the best online HTML editors currently available.
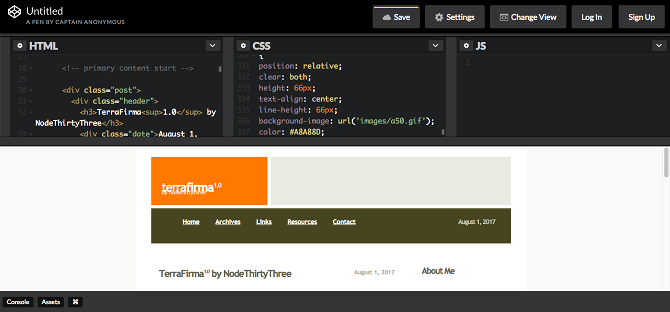
1. CodePen
CodePen is a "social development environment" for web developers, which basically means it's an online editor with collaboration features. It offers a simple layout. You'll find a panel for HTML, a panel for CSS, and a panel for JavaScript, plus one for real-time preview. All panel sizes can be adjusted by dragging the edges around.
You can create "Pens," which are like individual playgrounds for tweaking web code. Multiple Pens can be grouped together into Collections.
While signup for basic use is free, Private Pens and Collections require a Pro account. This starts at $8/mo and includes asset hosting, embeddable themes, real-time collaboration, and access to CodePen's full web development IDE.
Many people consider CodePen the best online HTML editor. Try it out to see if it suits your needs.
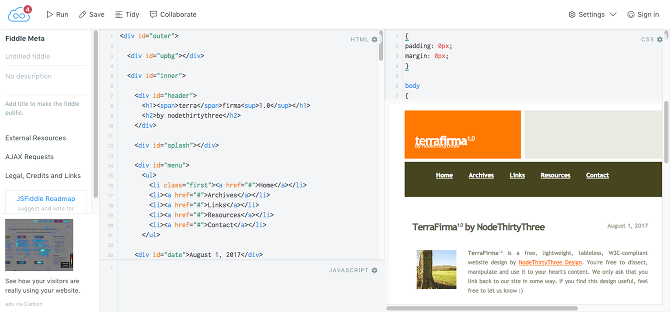
2. JSFiddle
JSFiddle is pretty much what it sounds like: a sandbox where you can fiddle around with JavaScript. You probably know that JavaScript goes hand in hand with HTML and CSS. This means that with JSFiddle, you can edit all three at once with JSFiddle's editing interface.
If you want, you can skip the JavaScript altogether.
What's nice about JSFiddle is that you can add External Requests in the sidebar. This lets you include off-site JavaScript and CSS files for enhancing your HTML. Also useful is the Tidy button, which automatically cleans up your code's indentation, while clicking Collaborate allows real-time online collaboration.
The only downside is that you must click the Run button to update the preview panel.
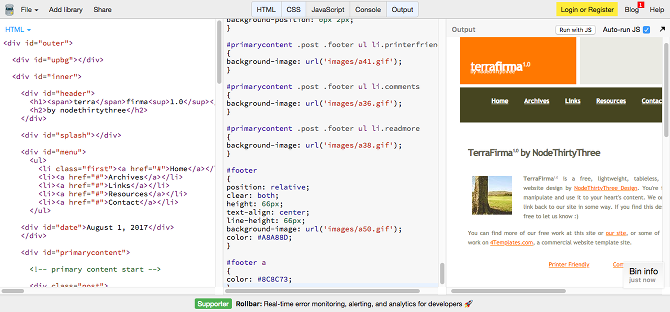
3. JSBin
Consider JSBin as a simpler and cleaner alternative to JSFiddle. You can edit any combination of HTML, CSS, and JavaScript just by toggling the panels with the top toolbar. For maximum flexibility you can also toggle the preview panel and a console panel as required.
But whereas JSFiddle allows you to link external CSS and JavaScript resources, JSBin limits you to predefined JavaScript libraries. The selection is good though, ranging from jQuery to React to Angular and more.
While JSBin is free and doesn't require an account, you'll need a Pro account for advanced features. These include private bins, custom embeds, asset hosting, Dropbox sync, and vanity URLs for pages published through JSBin.
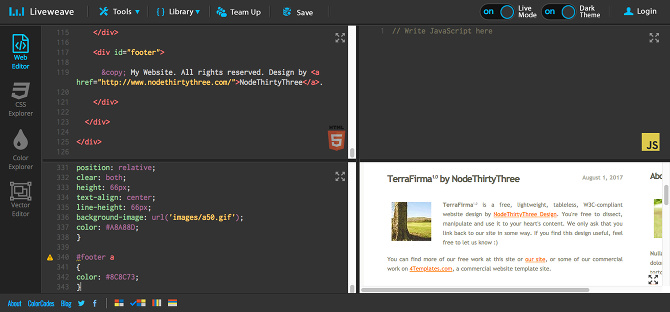
4. Liveweave
Liveweave is visually similar to the previous editors, with a pleasing user interface. Like JSFiddle, Liveweave allows for real-time collaboration, and like JSBin, it lets you link in predefined third-party resources like jQuery.
But it has a few unique features too. The Lorem Ipsum Generator creates placeholder text at your current cursor position. The CSS Explorer provides a WYSIWYG tool for creating CSS styles and the Color Explorer helps you select perfect colors. Meanwhile, the Vector Editor enables you to create vector graphics for your site.
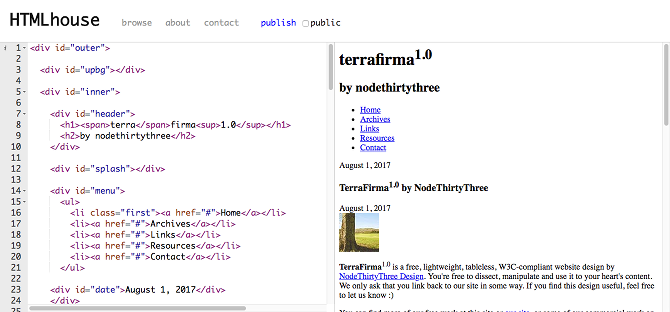
5. HTMLhouse
HTMLhouse is a good option if you only care about HTML (i.e. no CSS or JavaScript). Clean and minimal, it's split vertically with editing on the left and real-time preview on the right.
Useful is the ability to publish your HTML and share it privately (via private URL) or publicly (added to HTMLhouse's Browse page). It's simple but effective, which is exactly where an online HTML editor comes into play and excels.
Note that HTMLhouse was created and is maintained by the folks at Write.as, a distraction-free online writing tool. Keep this in mind if you plan to write your own site content.
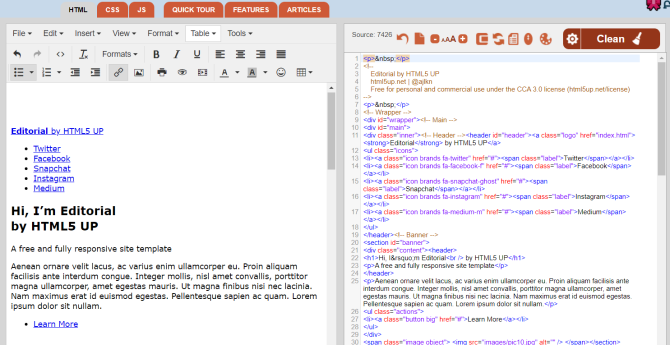
6. HTMLG
Another option HTMLG follows the same pattern of using code and preview panes for HTML. However, this tool doesn't include CSS and JavaScript within the same unified project. Rather, if you want to edit those, you'll need to open a new tab and edit them as separate projects.
This makes it ideal for pure HTML tweaks and testing code in your browser; less so if you want to incorporate CSS edits.
Note that there is a 300-word limit if you're testing full web pages with HTMLG. To increase this, you can sign up to the ad-free premium version, starting from as little as $5.80 a month.
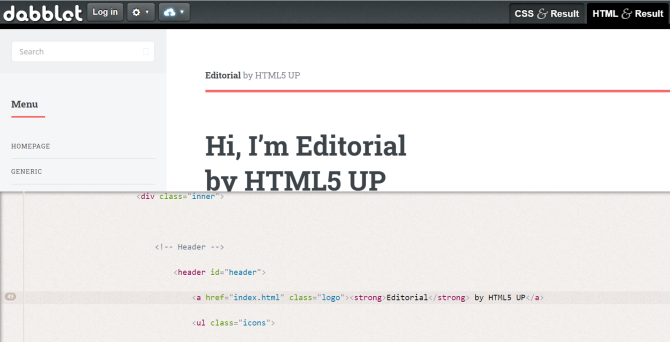
7. Dabblet
Offering a slightly different take on online HTML editors, Dabblet splits the screen in two, rather than three/four panes. So, you have a view for HTML & Result, and a separate (but linked) view for CSS & Result.
This offers more space, giving a clearer view of the code and the preview. Further, the built-in w3.org HTML and CSS validator highlights any issues.
If you need a clear desktop space to test your site code, this might be the best HTML editor for you.
Use the Best Online HTML Editors to Improve Your Skills
If your only exposure to HTML is what you learned a decade ago, now is the time to catch up. HTML5 released back in 2014 and introduced a handful of new standards and features. Not sure where to start? Check out these essential new HTML5 elements.
Want to learn good practices in HTML5 web design and development? Check these websites with quality HTML coding examples. You should also take a look at these other tools for upgrading your web development skills.