It's not often you associate Adobe with "free" downloads, but that's exactly what that company has done with Adobe XD. It's a rapid interface prototyping app for mobile devices and websites, allowing designers to quickly come up with designs for specific platforms.
The best thing about Adobe XD is how easy it is to use. Even if you have little experience designing anything, there's only a very gradual learning curve to hold you back.
Even the UI is refreshingly stark, without all the tools and panels that put so many people off apps like Photoshop, Illustrator, and Lightroom. In this article, we'll introduce you to Adobe XD and explain what you can and can't do with it.
What Is Adobe XD?
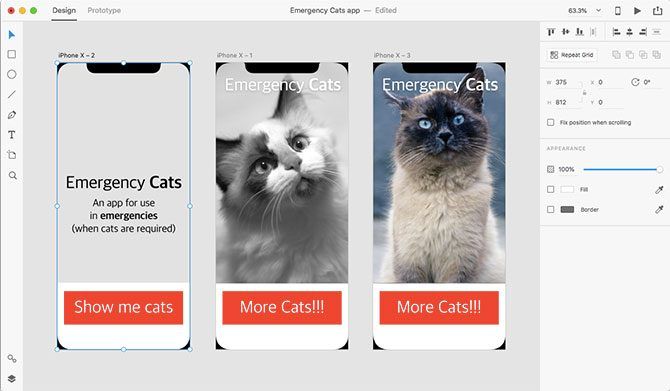
Adobe XD is a design tool. It won't build your app for you, but it will help you present a vision or a prototype for what you want your next mobile or tablet app, website, or other user interface to look like. The app uses art boards---essentially screen mockups---to provide a visual representation of your app design.
Creating mobile apps and websites that work can take a lot of technical know-how. Adobe XD provides you with the tools to turn an idea into a proof of concept. When you're finished you'll have a blueprint from which to work from, and one you can tweak endlessly until you're happy with the design.
In the same way that concept art is so important in creative endeavors (see this beautiful video game concept art as proof), a proof of concept for your desired interface design is important when it comes to software and website construction. Providing programmers with a concept that so closely matches the finished product is a great way to align your expectations with what is possible.
Best of all the app is designed in such a way that anyone can use it. Whether you're a seasoned designer, a programmer, or someone who lacks both of these skills; Adobe XD can bridge the gap between your vision and technical knowledge. You don't even have to learn to code to design an app.
What Can Adobe XD Do?
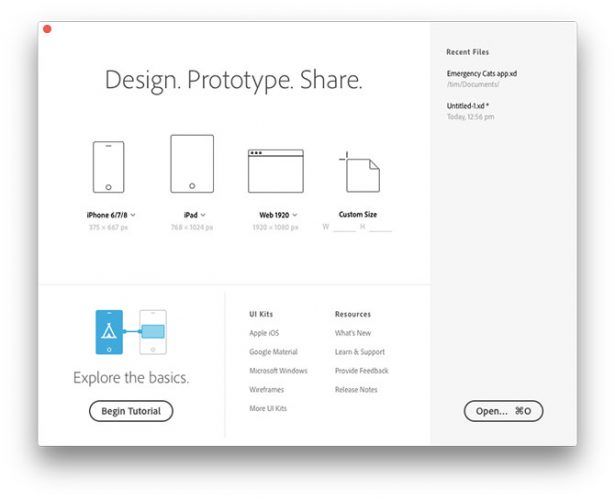
Adobe XD is designed with a few specific applications in mind, but you can also think outside of the box. The app makes things easy by including templates for:
- Smartphone apps: From iPhone 5 and SE through to the very latest models; and a generic Android template too.
- Tablet apps: With templates for iPad, both sizes of iPad Pro, Surface Pro 3 and 4, and a generic Android tablet template.
- Websites/web apps: With a few presets to choose from, including Full HD.
You don't have to stick to these templates, they're just there to make your life easier. You can also specify a completely custom interface (i.e. screen) size, and start designing for just about any platform you can imagine.
If you're designing a mobile app, you can download the free Adobe XD app for your platform and export your designs for a live preview on your device.
UI Kits Make Life Even Easier
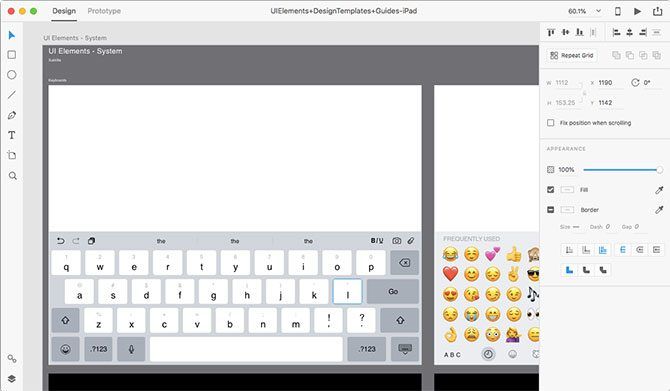
If you are thinking of designing for iOS, Android, Windows, or another well-established platform; you can use UI kits to get a helping hand. These are essentially project templates maintained by Apple, Google, Microsoft and others, downloadable in Adobe's .XD file format.
With UI kits you can speed up production, allowing you to design your app within the constraints and common elements seen in your platform of choice. Since they're maintained by the platform developers, they're generally always up-to-date and thorough.
For example, Apple's iOS UI kit includes blank screen dimensions for a range of devices, examples of the iOS keyboard, navigation elements like the ribbon at the top of the screen, the iOS toggle buttons, and more. You can easily copy and paste elements into your design artboards, and create accurate prototypes.
Adobe also maintains a few other UI kits, including watchOS-compliant smartwatch samples, an e-commerce website kit, and a set of examples for creating digital currency smartphone apps. You'll need to download the appropriate UI kits for iOS, Google's Material design and Microsoft Windows separately.
A Simple Set of Built-In Tools
Unlike Adobe's other complex graphics and design apps, XD has a nice clean UI with only a few simple tools. You've got your basic shapes: rectangles, circles, lines, and a pen tool for creating custom shapes. There's also a simple text tool, with access to the Typekit font library (but not all of it).
You can then change various attributes relating to these elements, like opacity, fill color, borders, shadows, and scrolling behaviour. Finally there's a magnifying glass and an artboard tool for expanding your design.
Adobe XD helps you place elements in aesthetically pleasing places by "snapping" into place around the edges of the screen, the center point of the canvas, and to other elements. You can override this if you want by holding down a button (on the Mac version it's Cmd).
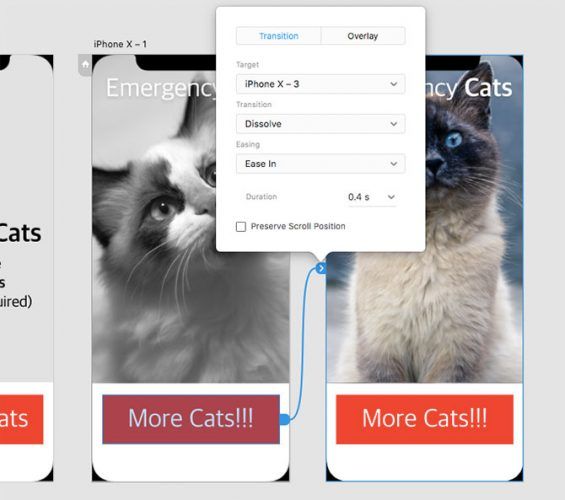
Along the top edge of the app you'll see two toggles: Design and Prototype. Design is where you'll spend most of your time creating your vision. Switch to Prototype mode to add various interactions between elements on-screen. You can trigger events and switch to different artboards, providing a simple user experience run-down without writing a line of code.
This is done via a simple drag and drop interface, for example: create a button with the circle tool, create a new artboard with the desired result of that button press (e.g. a different tab in your app), switch to the Prototype mode and drag the arrow from the button to your new artboard. Hit the "Play" button or preview on your live device to see how it plays out.
You can even specify transitions and effects to make it look fancy. There are some pretty big limitations to Prototype mode. You can't really get too in-depth with it, but it serves a purpose and it's simple implementation makes it easy to use.
How Limited Is the Free Version of Adobe XD?
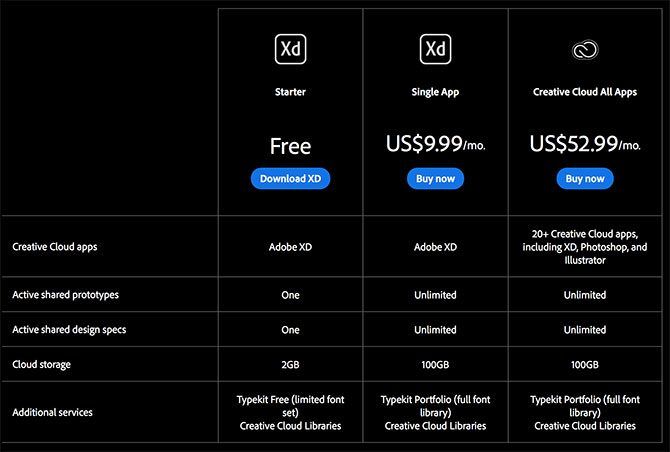
Being a free product, Adobe XD is designed to get you hooked to its simple workflow and user-friendly tools without spending a penny. The biggest drawback to the free version is the inability to have more than one active shared prototype or set of design specifications at one time.
So for your first design or project, the free version may suffice. When it comes to sharing more designs or projects with your team or app developers, you'll quickly hit a wall. You can always export your various artboards as .PNG files for free, forever via the File > Export option.
However the shared prototyping and interactivity between artboards is one of the standout features here. The app is still useful without it, just not to the same extent. You can't build a fully realised prototype, but you can quickly lay down your design.
The other limitations of the free version include a limited number of Typekit fonts, and 2GB of cloud storage (as opposed to 100GB) for Creative Cloud subscribers. If you do decide to stump up the cash for the paid version, Adobe XD will cost you $9.99/month for this app alone or $52.99/month for the full Creative Cloud suite.
We think Adobe Creative Cloud is worth the money, provided you're able to get enough use out of it.
Adobe XD Is a Surprisingly User-Friendly Tool
Adobe XD is a useful tool, whether you intend to pay for it or not. In some instances, you might get away with the free version for working on small personal projects. When it comes to serious work and sharing with teams, you'll need to upgrade.
Adobe XD is not the be-all and end-all of UI design (what's the difference between UI and UX?). Designers have been using graphics tools for years to create mockups for websites, app designs, and more. Check out the best Mac vector graphics tools for designers on a budget to see some capable alternatives.