Over the course of the years, we have talked a lot about fonts. We have seen how to create fonts; how to download some free fonts; and we have also checked out what the world thinks about fonts with the help of a poll. But we have never quite sat down and talked about the first thing we do with fonts – compare them and see which one is just right for our use.
I am using the term ‘font’ here because it is the more used term, though the accurate one is – typeface, when we talk about its appearance. As Type Designer Norbert Florendo put it - font is what you use, and typeface is what you see. Semantics aside, when we attempt to select a font, we do quite a lot of comparing between the different fonts available to us. Here are seven tools which might help you to pick the right font for your work.
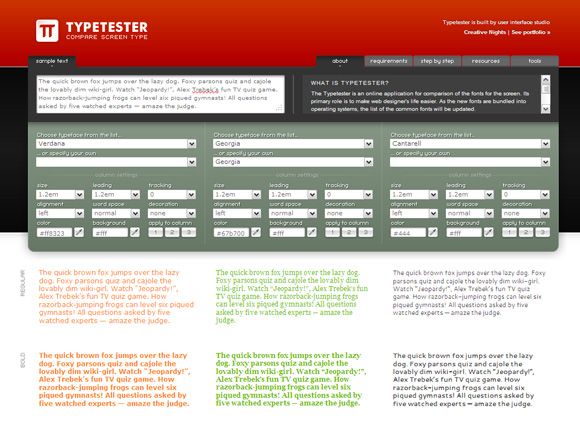
Typetester
The online font application is primarily designed for web designers who spend an awful lot of time getting the right screen font. The tool not only lets you select fonts from different lists (web safe list; Windows list; Mac list; Google list) but also gives you a few dropdowns to play with and modify the font properties. You can enter your own sample text and also play around with the color.
You can also pick a variety of other fonts that may not be there on these lists. You can experiment on the sample text by comparing three different fonts at one time or picking one font and customizing the properties in the three columns. The slick application gives you a useful view side-by-side.
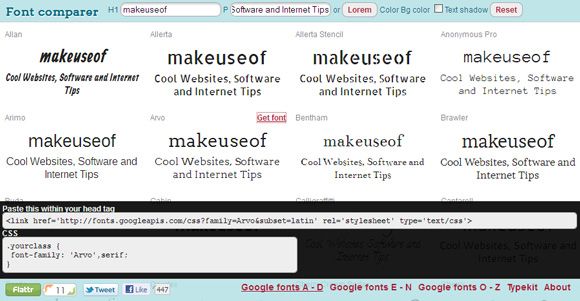
FontComparer
This is another dynamic comparison tool which lets you compare different web fonts at a glance. The choice of fonts comes from Google’s font directory and TypeKit. You can type in your own text and see how the fonts change the look of the title and a line of text. When you find a font you like, mouse-over the sample text to make the “Get Font” link appear. Click on this link and the CSS for that font will be displayed in a frame at the foot of the webpage. You can copy-paste the code into your own web page HTML code.
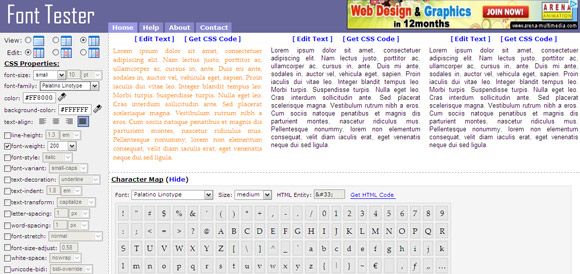
Font Tester
Font Tester is not as visually pleasing as the first web app on our list, but there’s no denying its usefulness as it comes with a few more options that allow you to preview and pick the right font. You can use the font comparison and check out three styles side-by-side. You can use the default text or again enter your own. Next, play around with the CSS properties (all font related ones are included) to get just the right look you want for your web design. A color picker allows you to further fine-tune the appearance. There’s also a character map which you can use to quickly find the matching HTML Entity for a particular character.
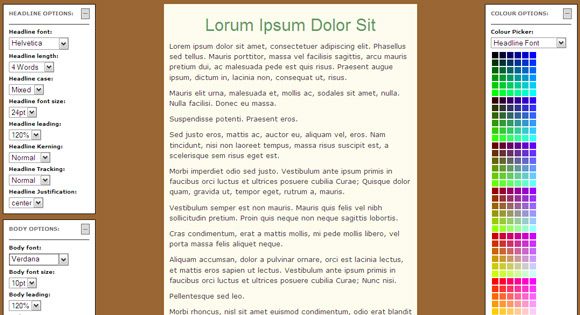
Designer Plaything
Experiment with different typefaces and color combination on this online tool. Tweak the text that relates to body copy and headlines, and play with the background and body text colors. The plus is that you will be given an instant feedback as to whether your chosen combination meets with World wide Web Consortium (W3C) recommendations.
You can set the width of the sample article along with the length of the article and the paragraphs. Designing for different environments is also helped by the instant color contrast and brightness accessibility recommendations from both W3C and Hewlett Packard.
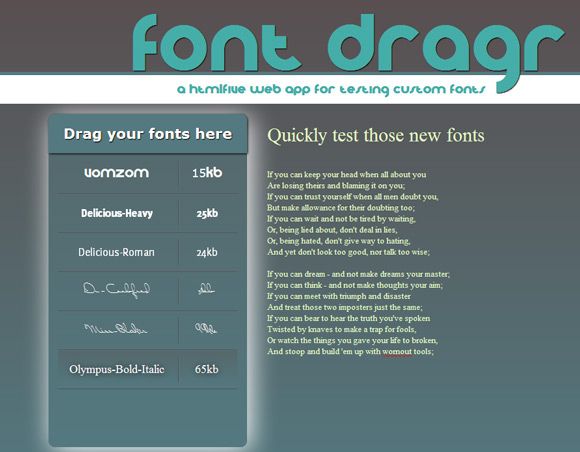
Font Dragr
This font comparison tool is an experimental but interesting application of HTML5. Therefore it will only work in browsers that support the new standard. Right now it’s Firefox 3.6 and above. You can simply drag and drop any truetype (ttf), opentype (otf), scalable vector graphics (svg) or Web Open Font Format (WOFF) fonts from the desktop to the left hand side bar and it changes the font-family of the text. The default text can be edited to include your own. You can select the fonts on the left panel and observe the changes.
So far we have looked at five online web apps that let us preview and select the right font. If you are looking for a desktop freeware instead, take a chance with FontViewOK (ver.2.15). It’s a Windows only app and as our brief review will tell you, it’s simpler than the web apps we have covered above.
Are you a web designer who needs a font comparison tool in his web design toolkit? Which are the other font related apps you would like to recommend?
Image Credit: Shutterstock