There are a number of steps you have to go through when designing a piece of software or even a website. After that moment of insight, the designer on duty needs to create an actual design and 'sketch' the look and feel of the application, essentially defining the graphical user interface. For this purpose, they usually use mock-up conceptual drawings and wireframes.
Proprietary software, although very capable, is often incredibly expensive and needlessly complicated. For something as simple as creating wireframes, this borders on ridiculous.
With web 2.0 (and more recently, with HTML5), the software battle is taken to the cloud. And best of all, most of it is comes entirely free of charge! In this article, we'll show you some online alternatives to create conceptual software and website designs.
MockFlow
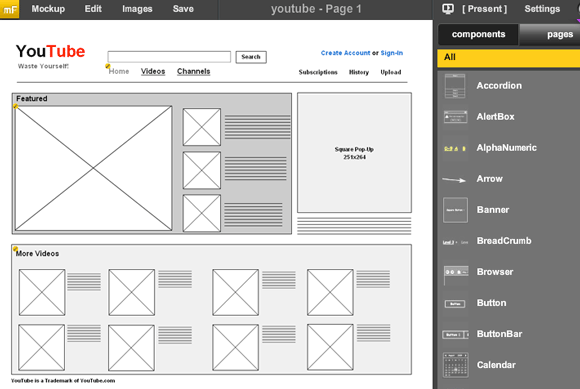
This is an incredibly extensive wire-frame editor. The basics are simple. In the right-hand side toolbar, you browse for objects that resemble the object you're looking for, and you drag them on the screen. There, you can edit and adjust those objects until they fit your needs.
MockFlow has an enormous amount of objects, and some of them incredibly specific. When you create a new design, you can start from one of the design templates, with choices including the iPhone, Android, and iPad interfaces.
These wire-frames can be shared and co-edited with other users - limited to two in the free version. Other limits imposed on free users are a maximum of 10 MB of storage and one mock-up with four pages and up to five remembered revisions.
However, registered free users can download your projects in a number of file formats, including PNG and PDF, or use MockFlow's desktop application with online sync for more reliable editing.
MockingBird
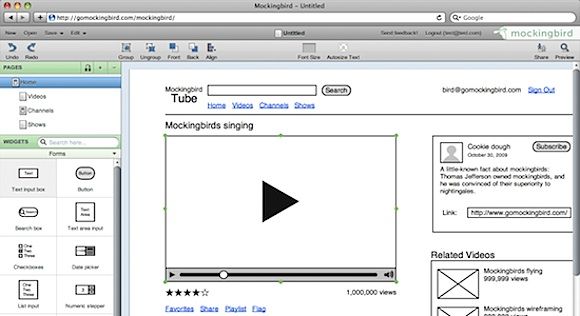
MockingBird is similar to MockFlow on a number of levels. The interface is comprised of the same drag-and-drop principle, although better executed and easier to handle. In most cases, MockingBird can help you create your wire-frames in a fraction of the time it'd usually cost you.
A lot of said 'free limits' are also absent. There is no apparent limit on the amount of storage or the amount of pages you're able to create.
Then again, MockingBird lacks some of those more extensive features. Although you can similarly export and share your mock-ups with other people, there doesn't seem to be an option for real-time team collaboration, tracking changes, or a built-in chat. Made with HTML5, MockingBird also doesn't work on Internet Explorer.
Concluding, MockingBird is unrestricted in its free version, and offers a slightly simpler user experience. In exchange, you're giving up on extensive collaboration and other advanced features.
The Commentor
With the wire-frame aspect covered, it's time to move on to the next step in the design process: mock-up, rinse, and repeat. We're talking about putting the proverbial flesh on your wireframes, probably using Photoshop or another image editor. This next tool focuses on the latter part of business.
The Commentor, although not particularly useful while designing, helps you with comments and revisions. Instead of creating a bulk of disorganized email traffic, it takes your designs into the cloud. You can invite up to three free users to comment on your mock-ups, with sticky threads and support for revisions - up to 100 images. Mock-up, rinse, and repeat. I think you get the drill.
Do you know any other tools that might be useful to create a software or website design? Let us know in the comments section below!