One of the difficulties in designing for the Internet is figuring out what your site would look like with different screen resolutions. A while back the most common screen resolution was 800x600. Later, as computers improved and screens got larger, the most common screen size was 1024x768. Now, monitors are larger than ever and there are many different sizes going on. One of the tasks of a web designer is to see what their site will look like at the most common resolutions (check out ViewLike.Us).
Well there are also Firefox add-ons that will make the task of testing your website in different resolutions easier. Here I have listed 3 Firefox add-ons to choose from. In fact, each add-on I will be sharing with you will have appeal for different types of users. Different users find different types of shortcuts quicker and easier. Which one is right for you? Let's find out by taking a quick peek at each of them.
Firesizer
The first one is called Firesizer.
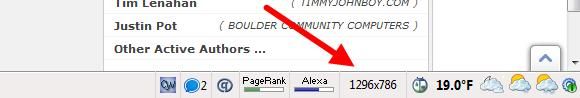
Utilizing this add-on probably couldn't be any easier! Basically look to the bottom bar and you'll see where your current window size is indicated...
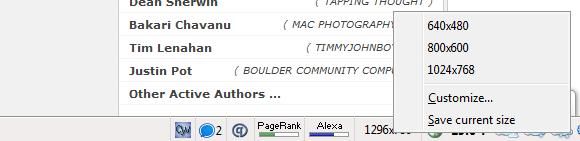
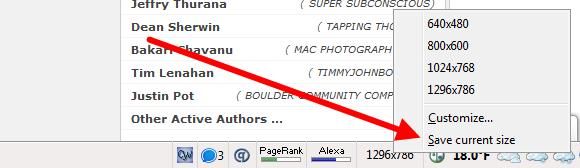
In order to change the size of your browser window, just right-click the size indicator...
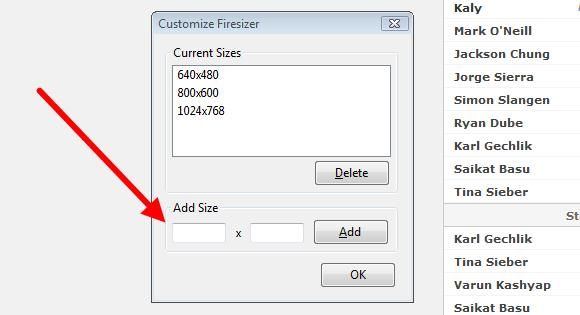
There are three common sizes to choose from. You can either add a customized size by clicking "Customize..." and adding your own size...
Or you can just click "Save current size" in order to save the current size of the browser window to add it to the list of sizes...
That is how easy this add-on really is! Can you think of a quicker or easier way to test website in different resolutions? I sure can't!
ResizeIT
The second Firefox add-on this article will be covering is ResizeIT.
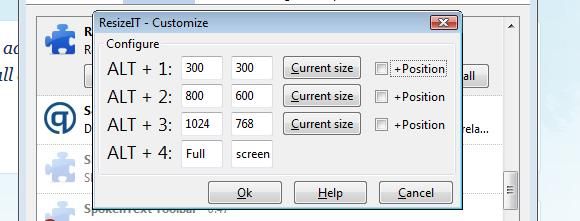
ResizeIT brings keyboard shortcuts to the table! Basically you can set different sizes to the 4 shortcuts and, all of a sudden, testing your web projects at different resolutions becomes even easier! They shortcut combos are ALT-1, ALT-2, ALT-3 and ALT-4. By going to the TOOLS menu, choose Add-ons, and click the options button next to the ResizeIT label.
As you can see, you can actually choose the size settings for the combos.
Yet Another Window Resizer
The last Firefox add-on this article will be covering is Yet Another Window Resizer.
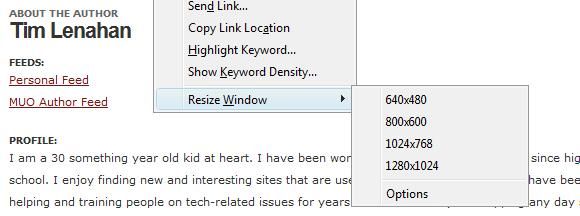
For the mouse users out there, this one is for you! That's because resizing your Firefox window is just a right-click away! Right-click anywhere on a page and the "Resize Window" option shows up at the bottom of the menu.
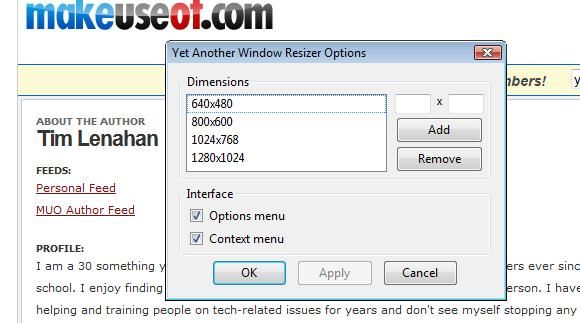
Just like the other add-ons covered here, you can also set custom sizes.
So there you have it, three Firefox add-ons that make it ieasy to test website in different resolutions. One gives you access in the statusbar (Firesizer), one using keyboard shortcuts (ResizeIT), and yet another via the right-click menu (Yet Another Window Resizer).
There are other ways of testing websites in different resolutions. One way is to have a second monitor with a different resolution set (as mentioned in this article). What other ways do you, the readers, have for testing websites (and other projects) in different screen resolutions?