Vector images are increasingly used in graphics and illustration work due to their scalability. If you have an existing image that you want to convert to a vector file, there are a variety of online tools you can use.
In this article, we'll outline both free and paid online tools that can help you vectorize an image.
What Is a Vector Image?
When you're dealing with digital photographs and images, you should be very familiar with "raster" images—shapes, colors, and (ultimately) images created by clusters of pixels. Typically, these will come in formats including JPEG, PNG, and TIFF, among others.
While the raster image is going nowhere for the foreseeable future, vector images are certainly growing in use. Rather than using pixels, vector graphics are made up of digital paths.
Because vector images are based on the start and endpoint of a path, they can be scaled up or down to the heart's content.
If you blow up a small raster image on a billboard, all the pixels will be there for onlookers to see. Meanwhile, vector images will remain smooth and defined. This makes them particularly useful for logos and other graphics, which can then be printed on anything from a branded pen to a corporate jet.
How to Create Vector Images Online
You might have a logo or piece of artwork that can take advantage of the vector image's scaling advantages. Converting your pixel-based raster file into a vector file is certainly an easier process than it used to be, thanks to the growth of various online tools.
In the tools examined below, this raster logo for a fictional budget airline will be converted to a vector. Say hello to the new logo for Cormorant Airlines!
The above image is a raster, so you'll notice that the pixels are visible, particularly on the edges. This creates a slight "jagged" effect that'll only get more noticeable if it's made larger. Let's see what these vectorization tools can do.
1. VectorMagic
Supported image formats for conversion: JPG, PNG, BMP, and GIF.
Output vector files: SVG, EPS, and PDF.
Pricing: A paid subscription is required to download files.
This online tool has a very slick and easy-to-use interface. Simply drag and drop your image into the tool, and hit the Convert button. You have a choice of three vector file formats to download in: SVG (Scalable Vector Graphics), EPS (Encapsulated PostScript), and PDF (Portable Document File).
You also have the option of allowing the tool to automatically perform the vectorization process in Fully Automatic Mode, or you can manually adjust the settings.
Unfortunately, it wasn't possible to download the full vector file without a subscription. But from the screenshot alone, you can see that the lines are smoother with no jagged edges—a sign that the logo has been vectorized.
However, the split color gradient on the tail has disappeared, presumably because this was difficult for the conversion to incorporate. You can now blow up this logo without any loss in resolution.
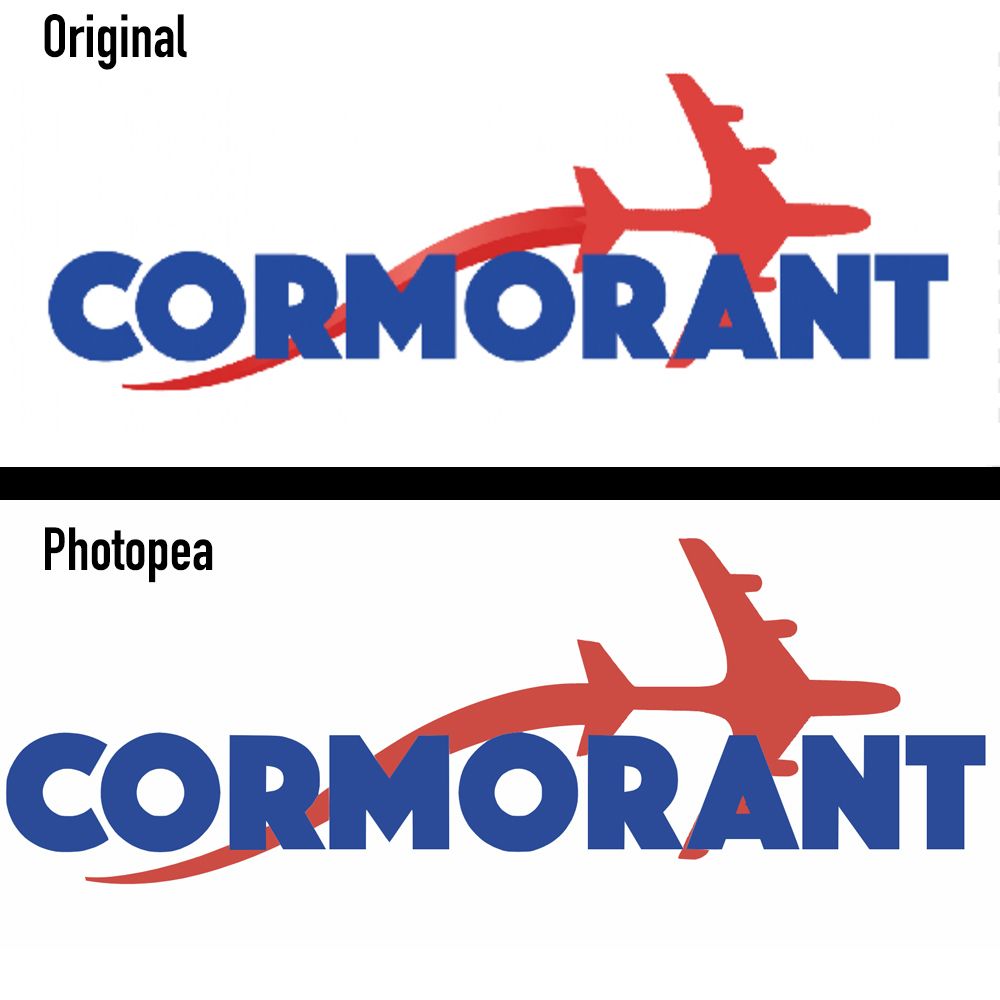
2. Photopea
Supported image formats for conversion: JPG, PNG, BMP, GIF, PSD.
Output vector files: SVG, PDF.
Pricing: Free and premium account options.
Photopea is primarily an online photo editor, but it also offers an option to convert your raster image file to a vector file. After loading your image, you can vectorize it by clicking Image > Vectorize Bitmap.
You'll then get a number of options to play with, including Colors, Reduce Noise, and Segmentize.
Once again, the software was unable to implement the gradient, something to consider when designing raster logos to vectorize. However, the edges are smooth and crisp, though the plane's red color is a little more muted than the original.
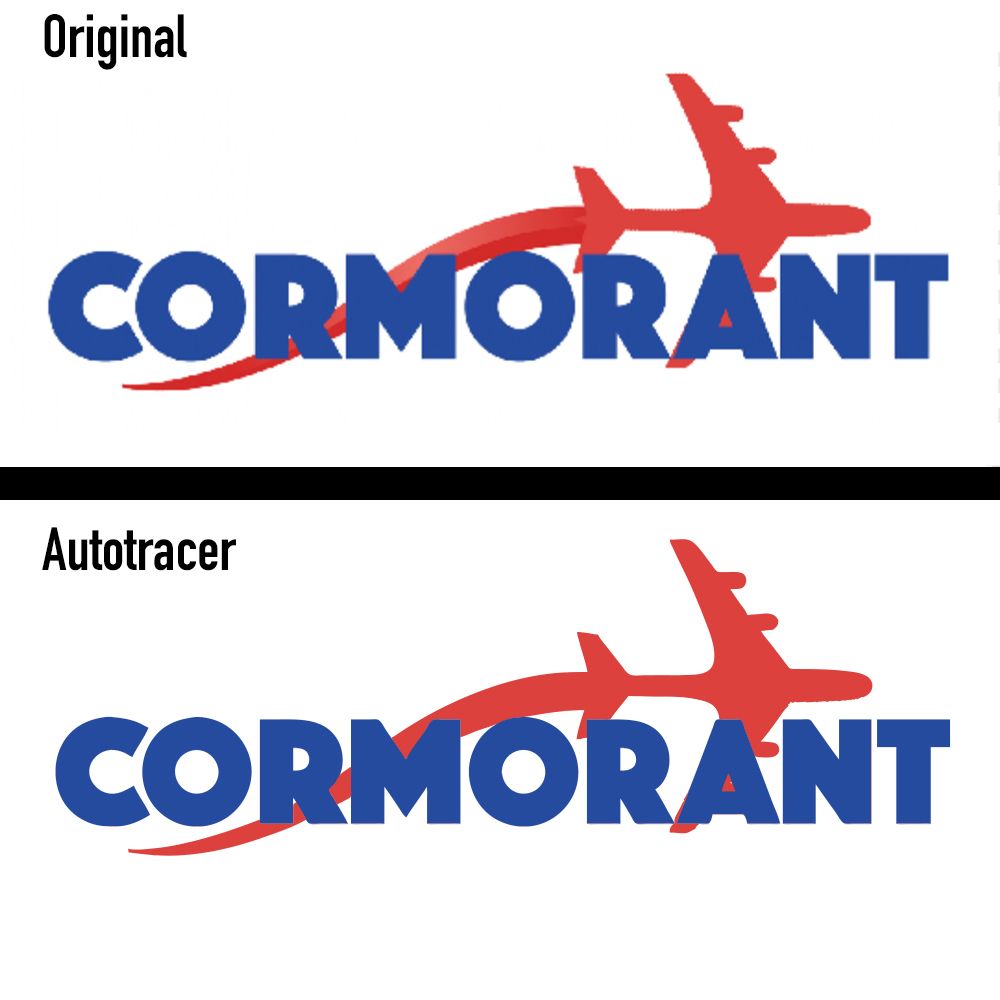
3. Autotracer
Supported image formats for conversion: JPG, PNG, PDF, JPEG.
Output vector files: SVG, PDF, AI, DXF, EPS, SK, FIG.
Pricing: Free, reliant on user donations for financial support.
Autotracer has a no-frills approach to its user interface, with a simple array of settings. You can choose the number of colors in the final vector image, as well as adjust the Detail and Smoothing settings.
After playing with the settings, the final result is smooth. However, the gradient once again hasn't been incorporated.
One cool feature in Autotracer is that it allows you to set the final output to ignore a white background, and use an alpha channel instead. This is very helpful if you're creating a logo.
4. Vectorization.org
Supported image formats for conversion: JPG, PNG, PDF, JPEG.
Output vector files: SVG, PS, EPS,PDF, DXF.
Pricing: Free, reliant on user donations for financial support.
With the simplest interface out of all the tools on this list, Vectorization.org uses a fully-automated process with no adjustable options. However, it is optimized for black and white images only, so the color logo had issues being converted.
In this instance, we used a black and white variant instead.
The lines are smoother and the shapes are all still well-defined, so this converted vector image can now be blown up or shrunk down without a loss in resolution or warping.
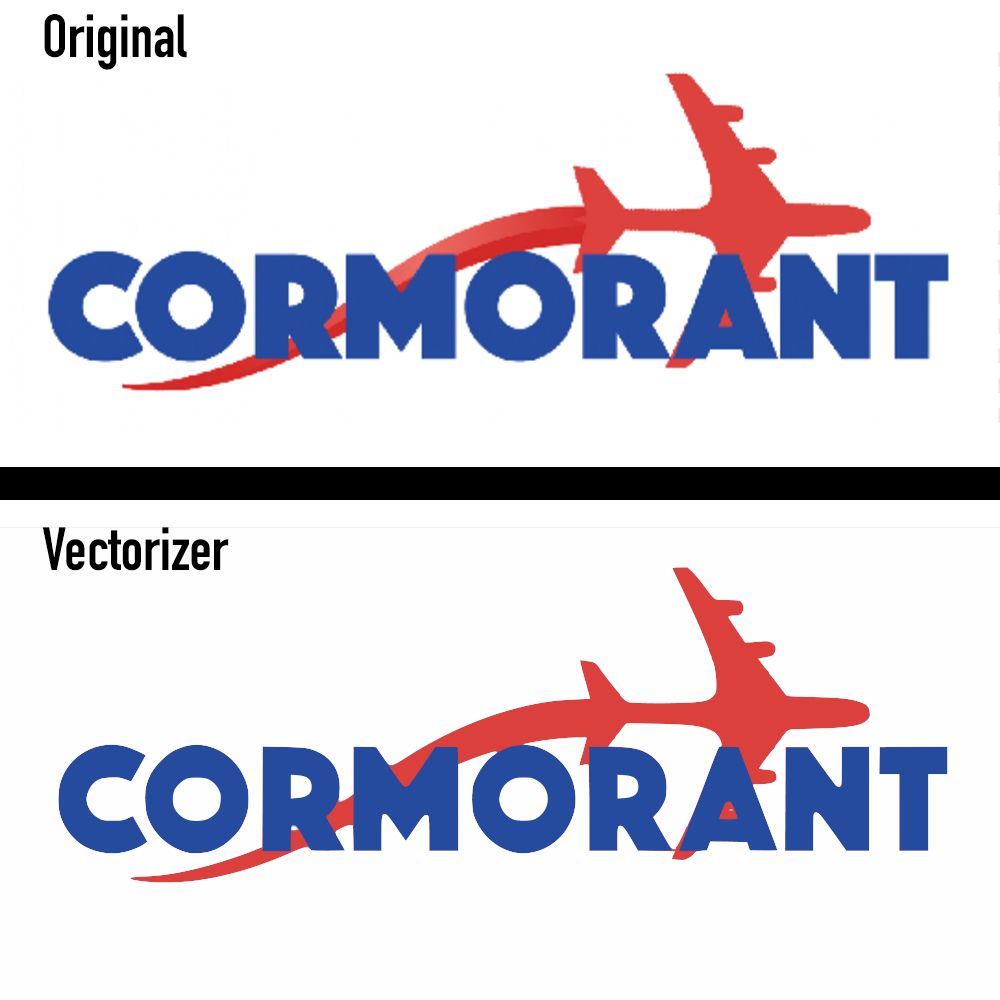
5. Vectorizer
Supported image formats for conversion: PNG, BMP, JPEG.
Output vector files: SVG, EPS, DXF.
Pricing: Limited free access, and premium account options.
Vectorizer has a very comprehensive interface with an array of settings, including presets such as Clip Art and Tattoo. After playing around with the settings, it was able to get close to replicating the gradient, though it looked smoother once it was removed.
As you can see, the colors are faithful to the original, the lines are smooth, and the image is ready to be scaled.
Taking the Next Step With Vector Images
That's a rundown of how to convert raster images to vector graphics, all while using the array of tools available online. As you can see, there is a wide range of options available, each with their own customizable settings and features.
But if you want to create vector images from scratch, you might want to look into a professional design software instead.