If you’re creating a stylized presentation, but don’t want to employ overused templates from PowerPoint, Google Slides, or Canva, you can create your own master templates for your future presentation designs.
This is a great option for those who want themed presentation designs or who need to follow a branded style guide. Keep reading to find out how to use Figma to create master templates for your presentations.
1. How to Set Up a Figma Document for Presentations
Sign up for a free account at Figma.com, or if you already have an account, log in. You can use Figma directly in your browser, or you can download the desktop app.
Open a New design file, then click Untitled at the top to rename your file, such as “Presentation Master Template”. On the left, click Page 1, then the plus sign to add a new page. Rename the new page to “Template”. This allows you to keep your master slides separate from your design slides later on.
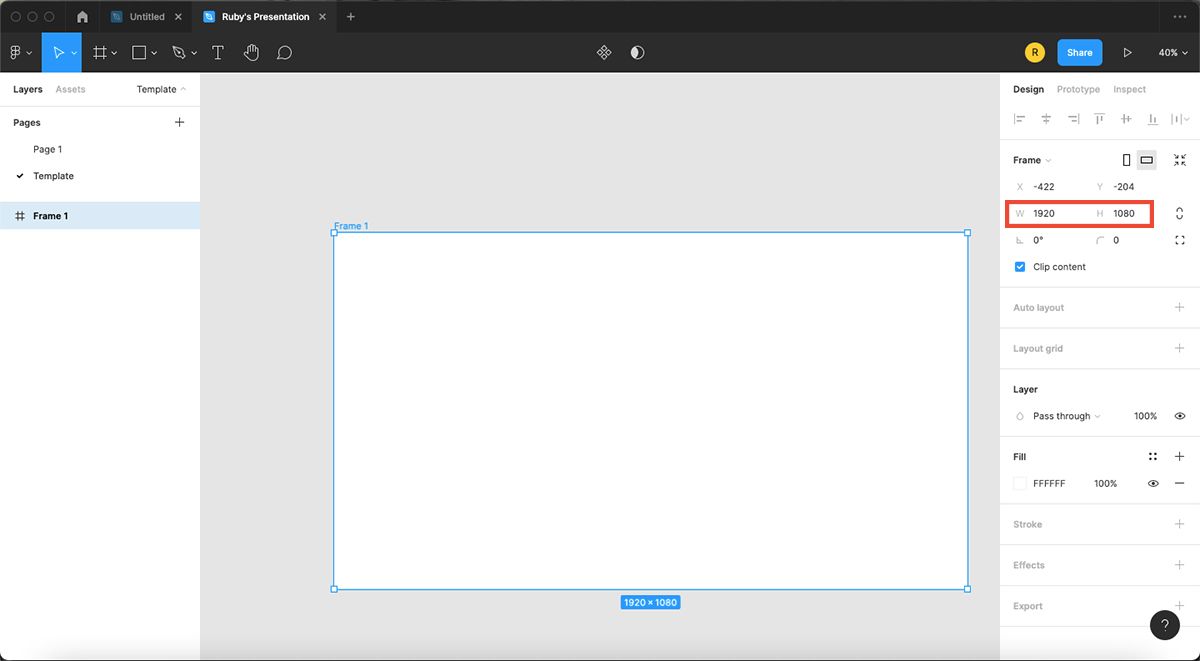
To create a frame—Figma’s name for an artboard or canvas—use the Frame Tool (F), then click anywhere to open a frame. In the right-hand settings, change the W and H attributes to a suitable presentation size; we’re using 1920 x 1080, which is the standard screen size. This is going to be your first master template.
Double-click the blue title at the top of the frame to rename it. Think about the page layout you’re planning and name it accordingly—for example, “Top Title Two Column” or “Top Title Right Picture” would be helpful.
2. Design the Presentation Layouts
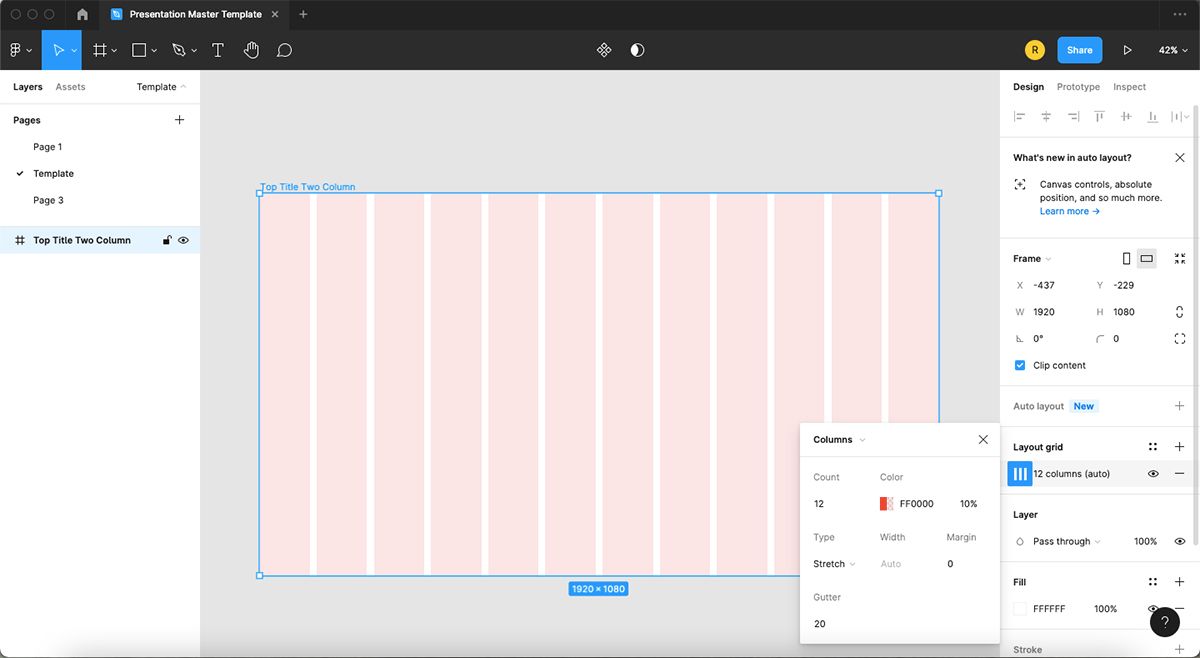
To help with layout design, you can use the layout grid. To turn it on, select your frame, then on the right-hand toolbar, click the plus sign next to Layout Grid. This opens a red translucent grid on top of your design.
To create columns—which are easier to design with—click the square-dotted grid icon under Layout Grid, then click Grid in the dropdown and choose Columns. Set the count to 12, which is typical for screen design. The grid does not save onto your final design. You can temporarily switch it on or off using the eye icon or permanently remove it by clicking the minus icon next to the eye.
Whether you use the layout grid or not, you can begin adding basic placeholder components to your first slide layout. Overall, the layout of your slides is up to you.
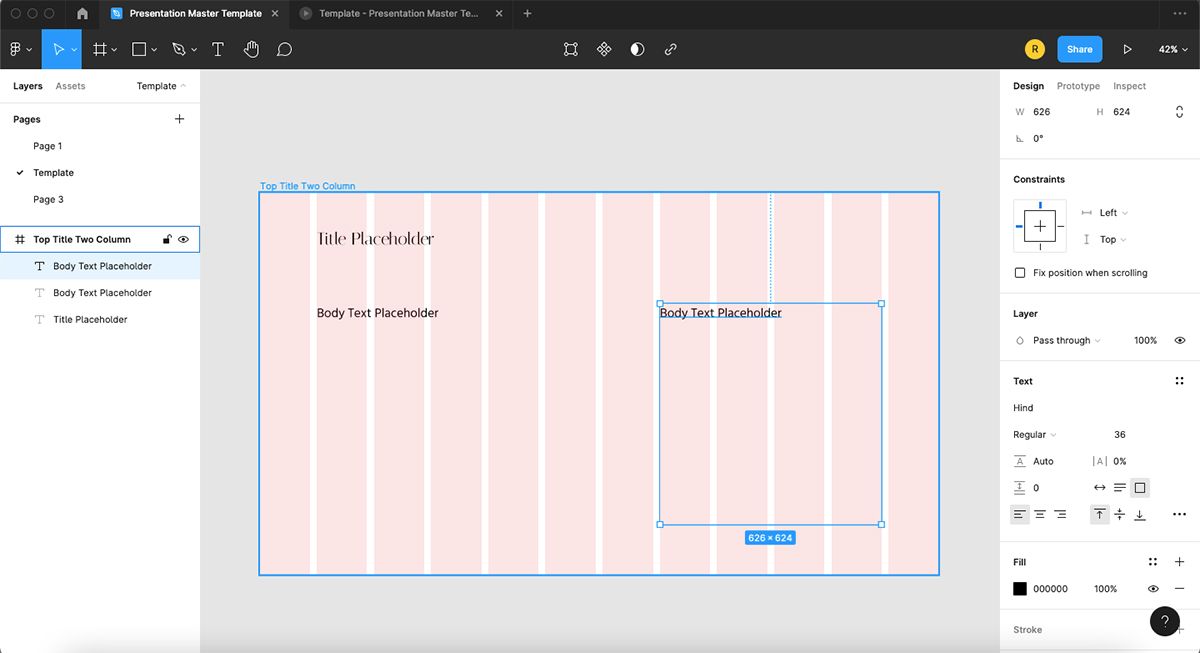
3. Create a Two-Column Text Layout
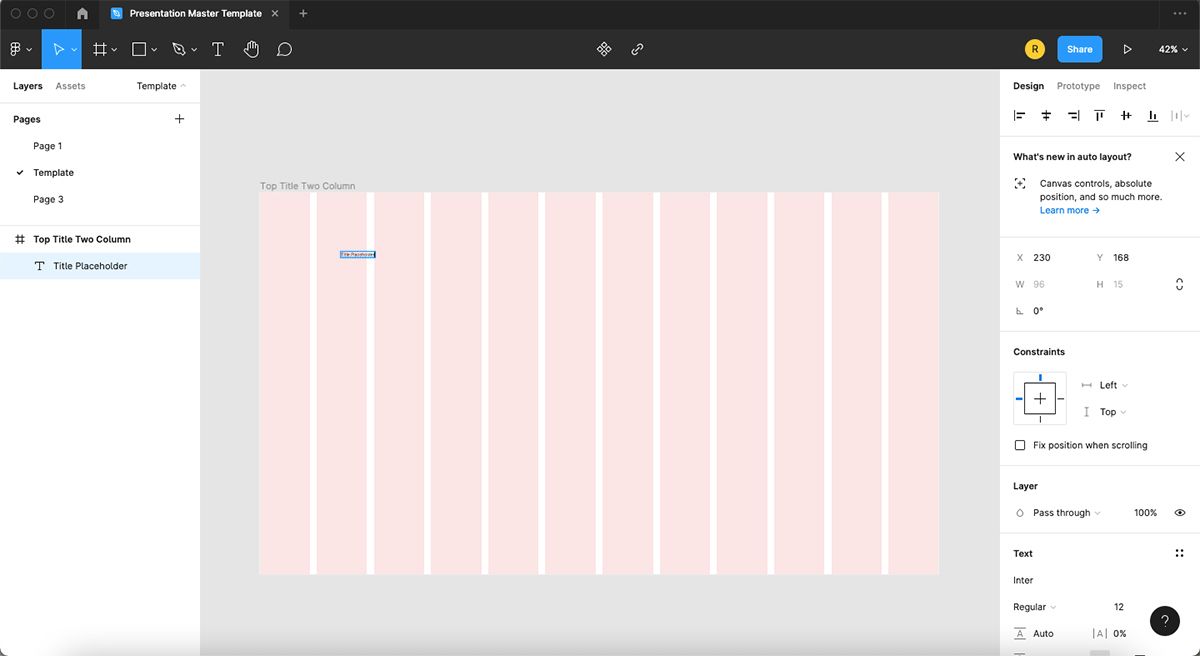
Let’s start with designing a top title with a two-column body text slide. To add your title placeholder, use the Text Tool (T), and type “Title Placeholder”. The default text size in Figma is pretty small, so with your placeholder typed, highlight it and use the right-hand settings to increase the size and choose a font—download a font if necessary. You can also set the kerning and other attributes.
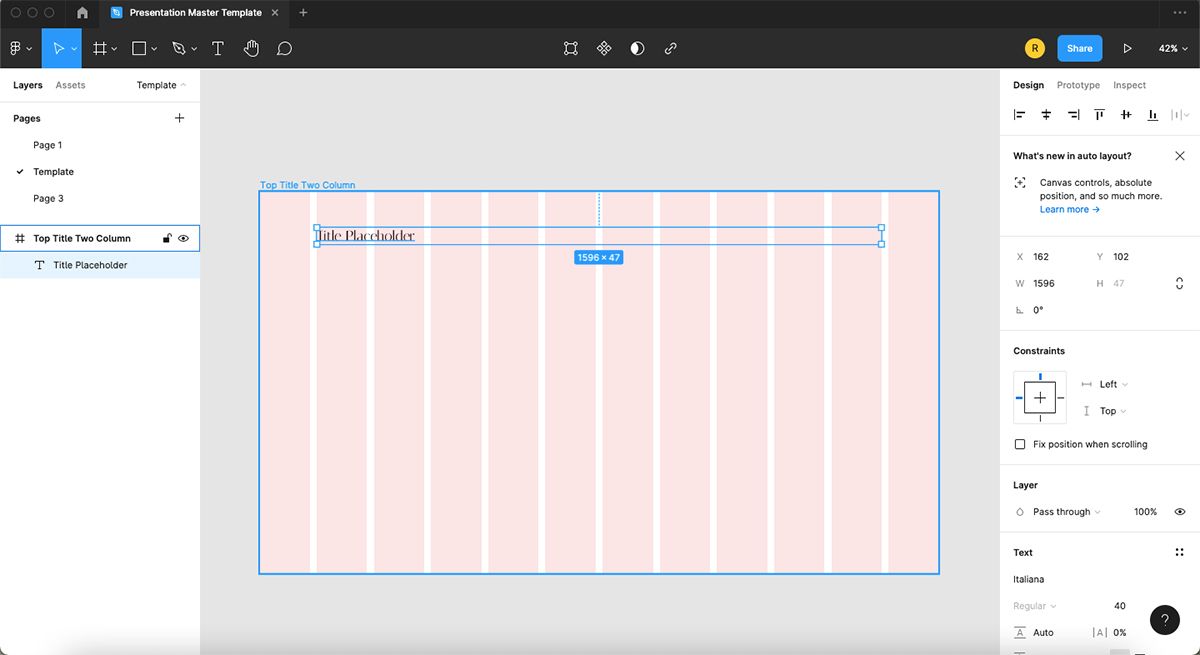
To accommodate the width of the slide, increase the width of the title text box by clicking and dragging the corner to the right. Leave a margin on each side. This means the text box will accommodate different title lengths in future presentations.
To add a two-column body text area, use the Text Tool (T) and drag the text box according to your layout grid, leaving enough room for a second column of the same size next to it.
With your text box in place, choose a suitable font and size. Select the text box and duplicate it by holding Option (Mac) or Alt (Windows) while dragging the box. This creates a two-column layout; however, you can use this system to design other type of layouts.
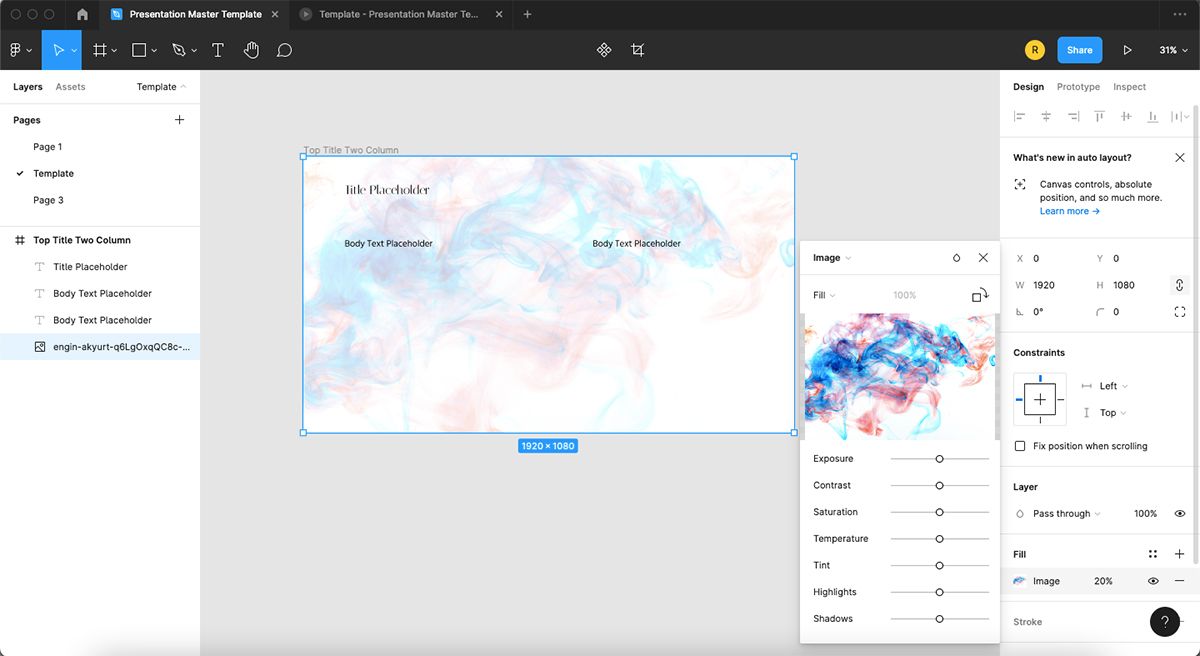
4. Add a Background Color or Image
You can set a background color by selecting the frame and going to Fill on the right-hand menu to choose a color. But if you’d rather use an image, or a set of images, as a background, you can. Just drag your background image from a folder onto your frame. You can resize it right away by dragging the corners to fit your frame.
If using an image as a background, ensure you arrange the image to be at the back or bottom of the layers for each slide by right-clicking and choosing Send to Back, or by dragging it to the bottom on the left-hand layer palette.
To further edit the image, under Fill, click Image in the dropdown. You’ll be able to change the blend mode, crop factor, and other aspects. To change the opacity, change the percentage next to the dropdown menu.
For an individual image that isn’t a background, use the Frame Tool (F) to draw a frame where you want the image to sit, and drag the file from your computer into the frame. Then you can use the same settings as before.
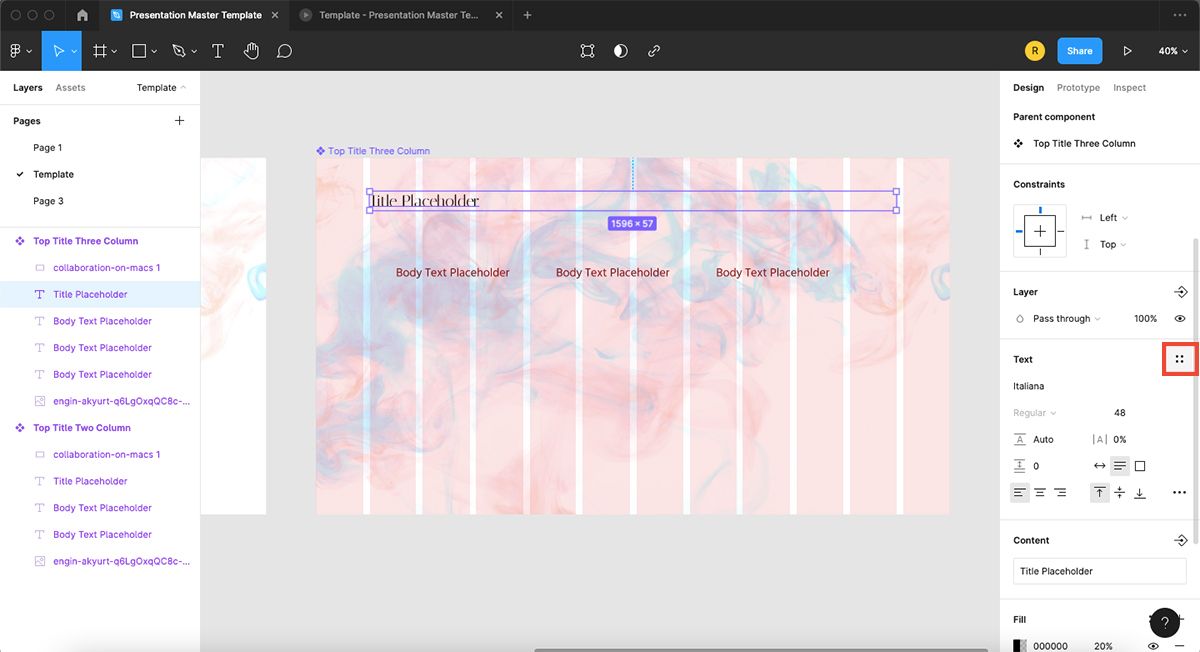
5. How to Create Text Styles in Figma
When creating a master template, the text styles should be consistent throughout all the slides. This can be done manually by setting each text component to be the same, but if you have many slides, this can be tedious to do. The good news? You can automate your text styles in Figma.
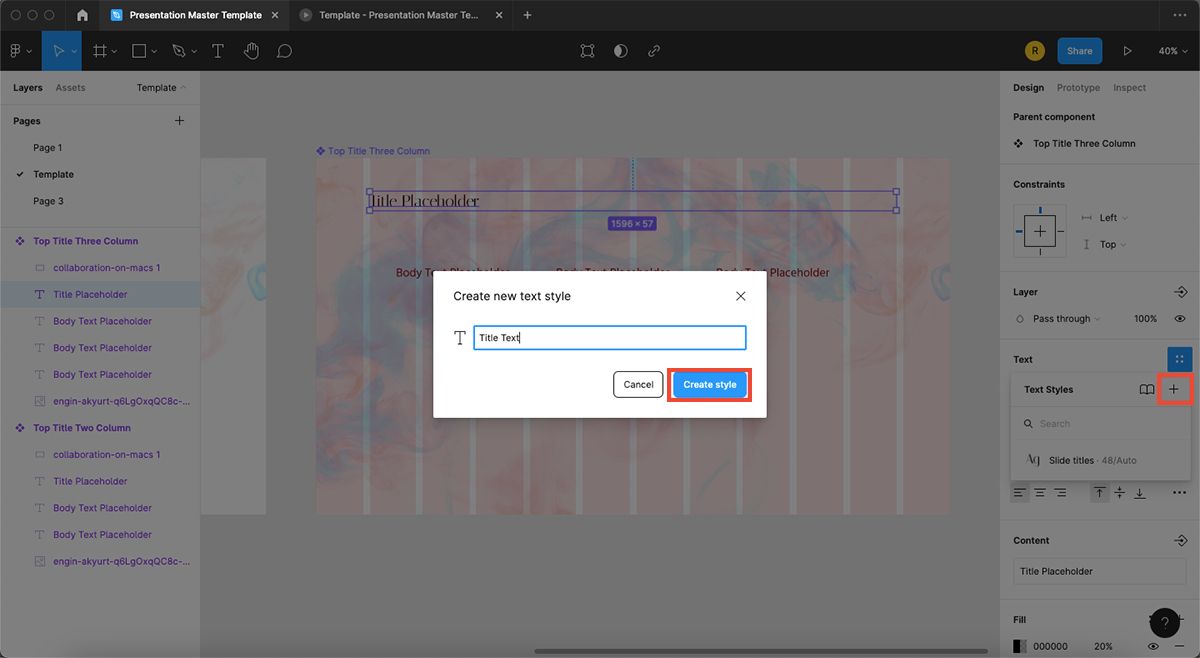
With the chosen text selected—for example, a subtitle in its preferred style, font, and size—click the square of four dots next to Text in the menu on the right. Click the plus sign to set a new style.
In the popup, name the style—for example, “Slide Title or Body Text”. When designing other slides in this template, you can pick the listed style in the text menu by selecting the text and choosing the style. To unlink the style and override the feature, click the broken link icon that appears when hovering over the text style title.
It works similarly for colors. Select something with the color you want, then click the Figma menu button and Quick Actions. Type “Select all with same fill” and it will select everything of the same color. Then you can set that as color style under the Fill menu in the same way as making a text style. This works well for background colors by simply selecting the frame and choosing your color.
If you aren't following a style guide already, there are many ways to generate color palettes.
6. Create Components
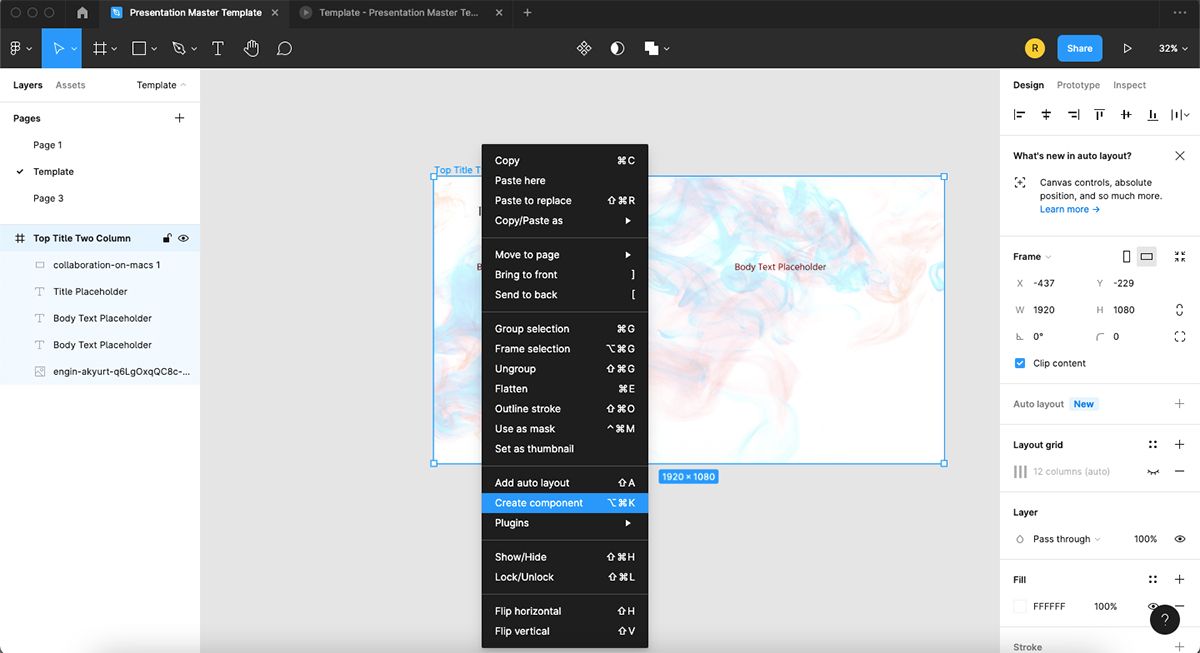
To be able to use your templates later, they need to be components, so they link. To turn the frame into a component, select the current frame and click Cmd + Option + K (Mac) or Ctrl + Alt + K (Windows).
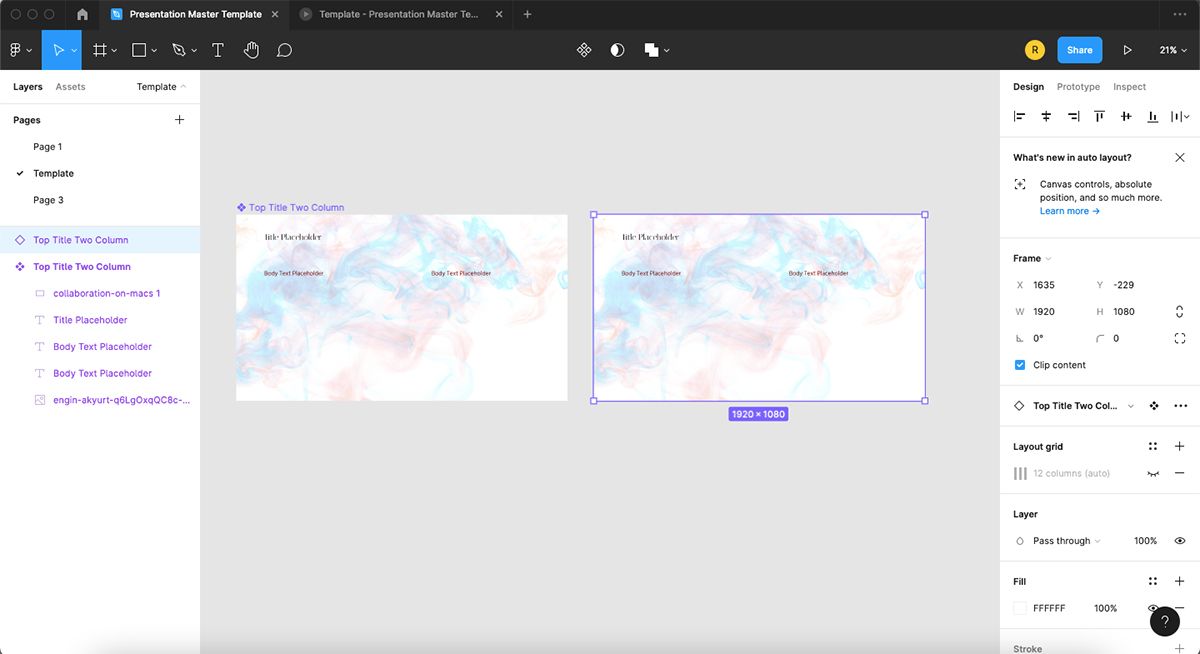
The frame’s title will turn from blue to purple with a diamond icon to show that it’s now a component. Then, to duplicate the frame, click Cmd + D (Mac) or Ctrl + D (Windows) once, and drag the new frame to the right of the first one.
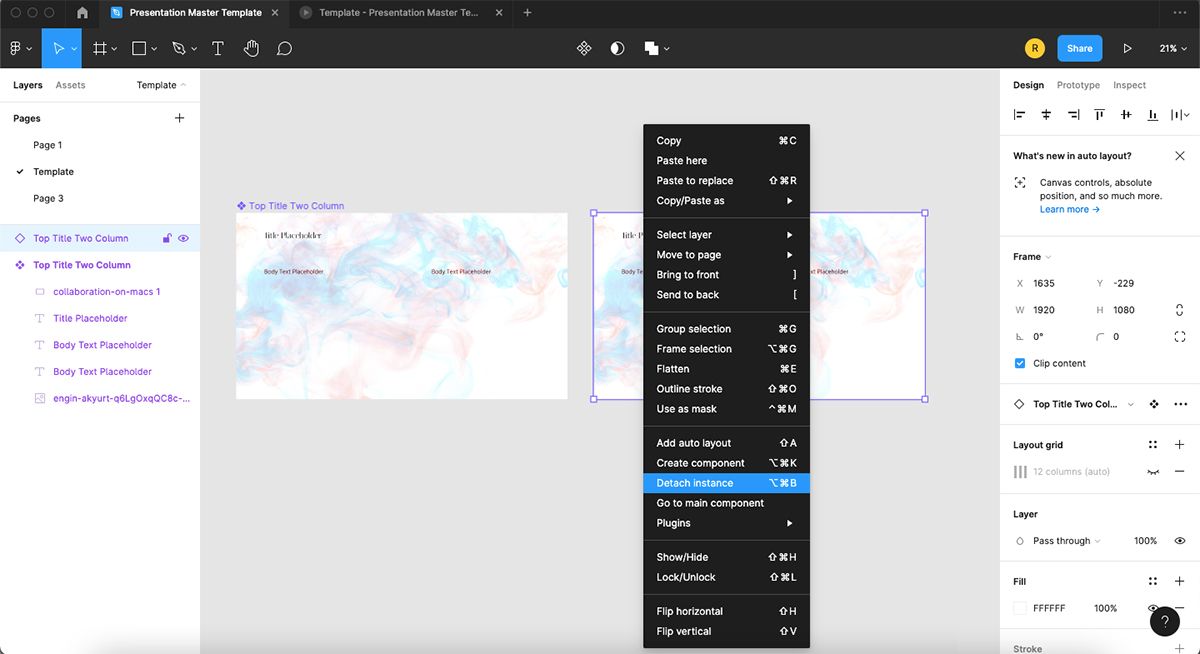
Detach the component of the duplicate from the original by right-clicking the new frame’s title and choosing Detach instance. Rename the new slide with an appropriate title for its layout. Add the new design to the slide and then make it its own component by clicking Cmd + Option + K (Mac) or Ctrl + Alt + K (Windows). This process needs to be done each time you create a new slide.
When designing the layout for each new slide, use your ready-made text and color styles to save time. Complete this process with as many base slides as you require, ensuring they’re all titled with descriptive names.
7. How to Use Your Master Slides
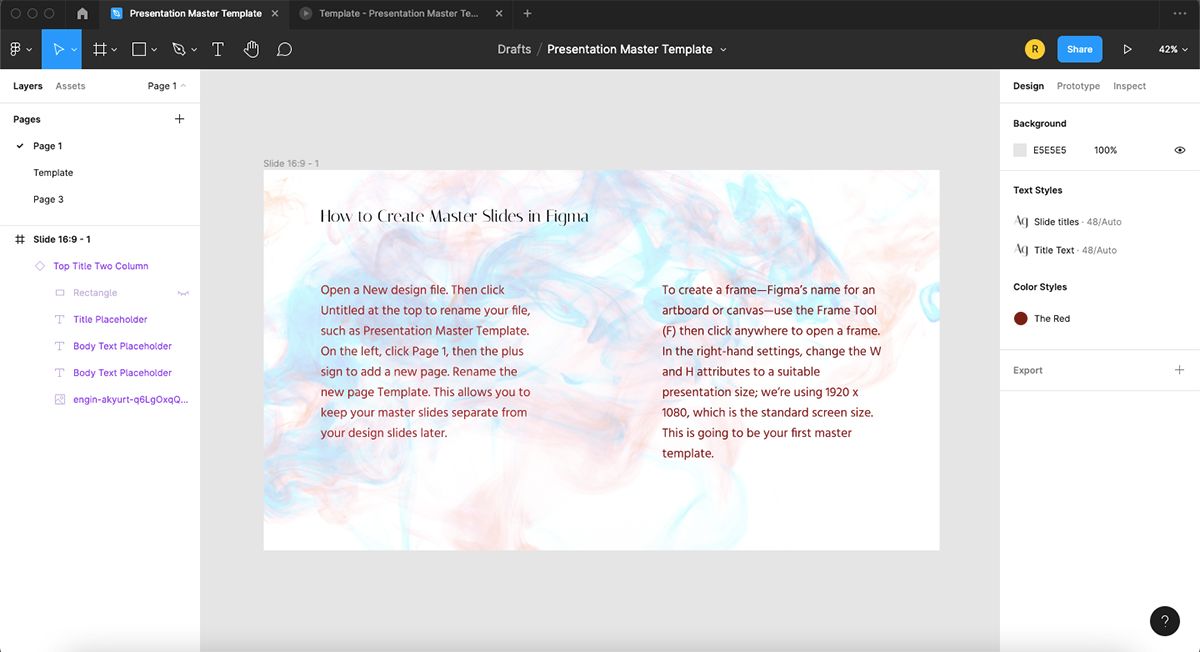
To use the slides for your future designs, choose Page 1 in the Pages menu—with your template being under its own title—and create a new presentation-sized frame. Then, on the left, click Assets > Local Components where your template slides should be. Drag the template slides onto your new frame, and center it. Edit the placeholders for your content.
Follow this same process until your presentation is complete.
Save Time by Making Your Own Master Templates in Figma
You can provide your master template to teammates or co-workers, keep it for your personal use, or even sell them as design packages. While it may initially seem daunting to create a slide master template, it will aid productivity when you make future presentations in Figma, ultimately saving time.