Create a pattern in Adobe Illustrator, and you can quickly apply it to shapes, strokes, and even text. You can make something simple, like a pattern of dots, or do something more complex. You can even use a part of an existing vector graphic, and turn that into a pattern as well.
Patterns are great for backgrounds, textures, and more. Here's how to use Illustrator's pattern tools, and how to create and edit your own patterns.
Using the Default Patterns in Adobe Illustrator
Illustrator comes with several patterns built right into it. In addition to being useful in their own right, they're also a good way to see how patterns work. These patterns will also give you an idea about how to use your own patterns once you've created them.
You can find patterns in your Swatches window. If it isn't already open, go to Window > Swatches from the top menu. In addition to solid colors, there may already be some patterns in your Swatches window—but these aren't the only patterns Illustrator has.
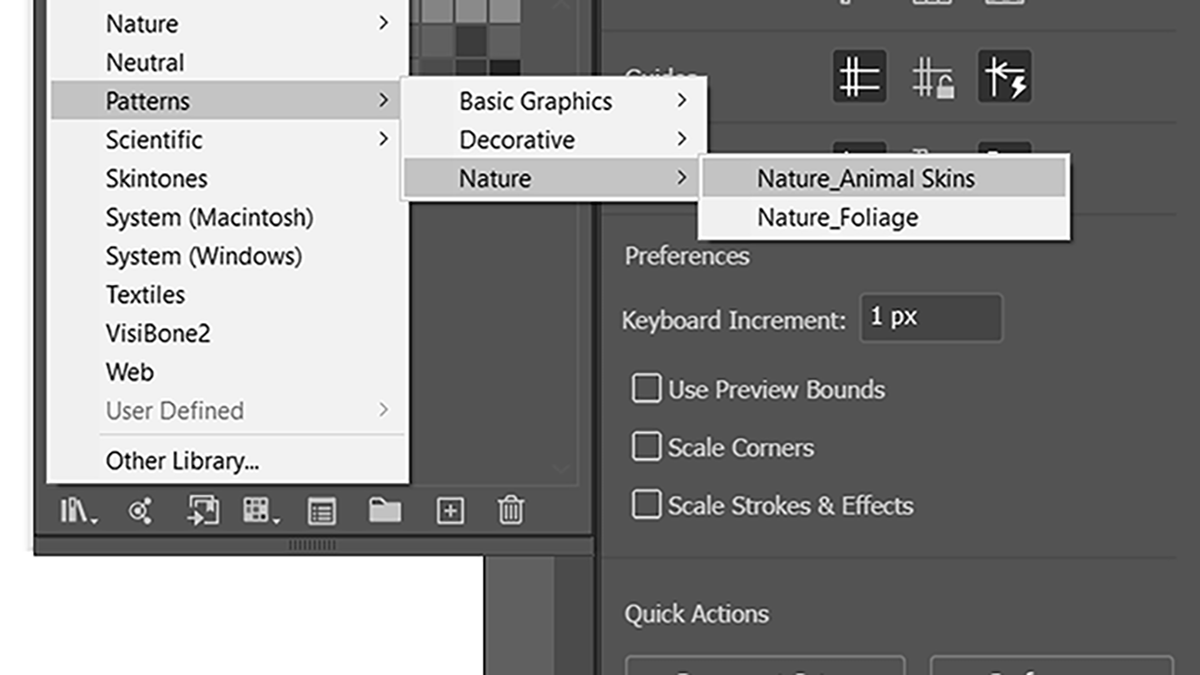
Click the Swatch Library icon in the bottom left of your Swatch window. Hover over Pattern, and then choose one of the pattern swatch libraries.
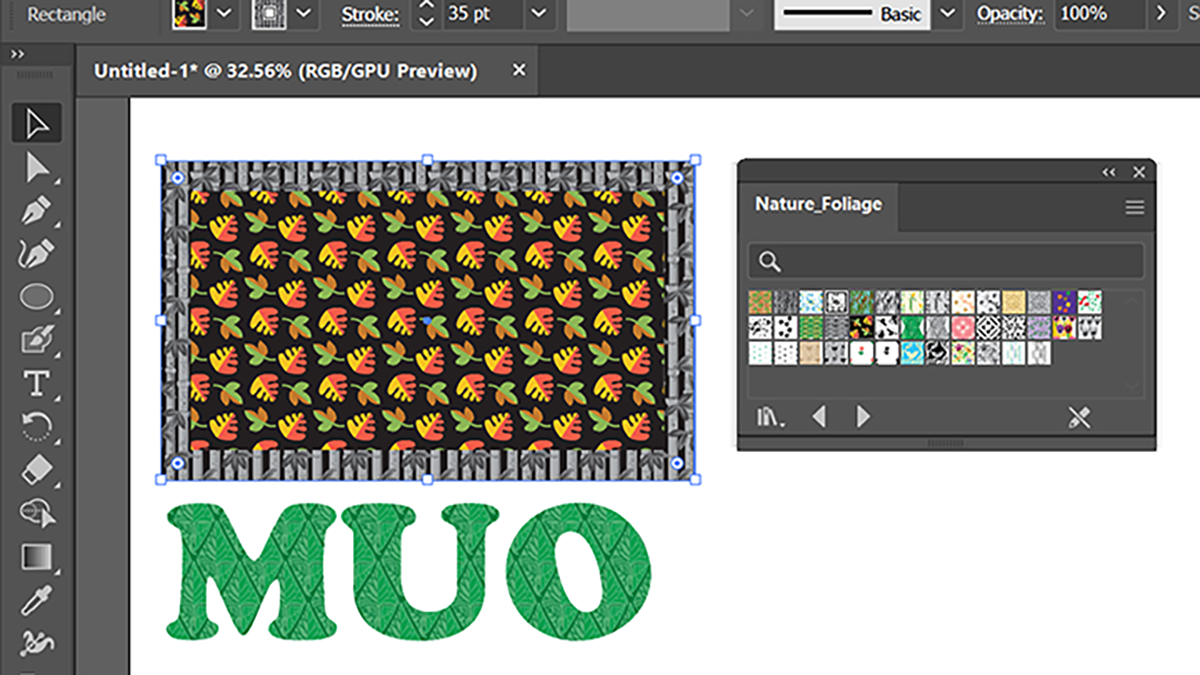
You can now apply these swatches as you would with solid colors. Here, you can see patterns from the Nature_Foliage library applied as fills and strokes, as well as to text.
How to Make a Basic Repeating Pattern in Illustrator
You can turn any vector into a pattern, whether it's something you've already designed or something you create with this specific intention in mind. You can do it with an entire vector graphic, a single layer, or anything in between.
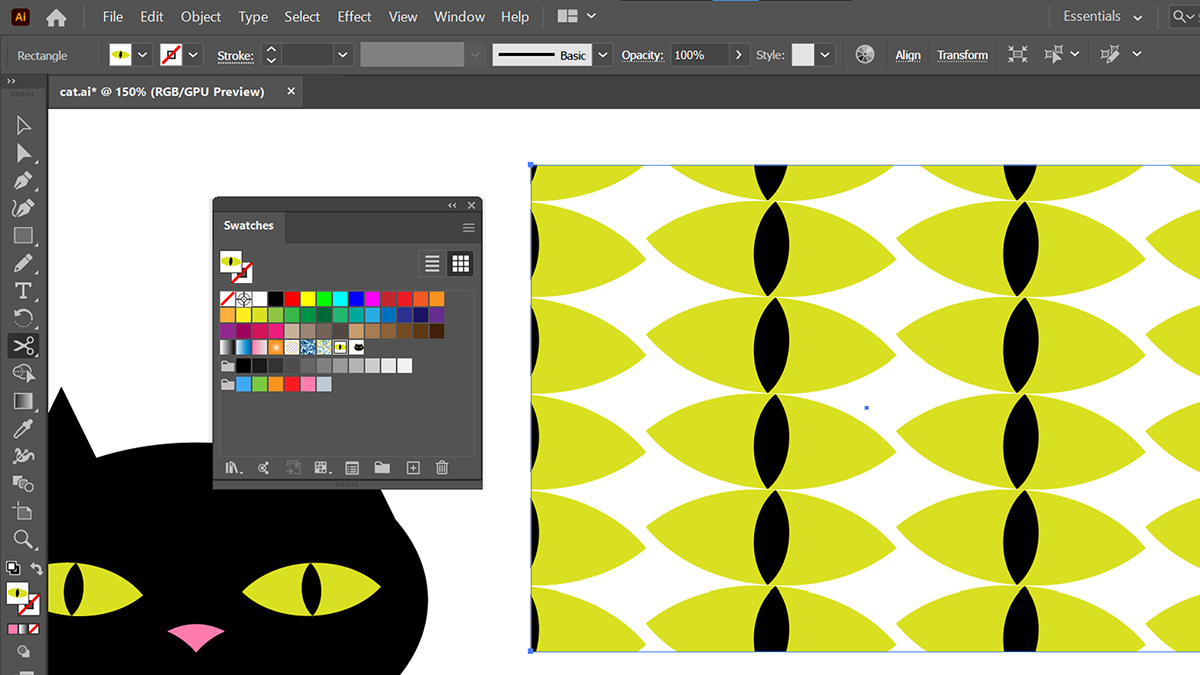
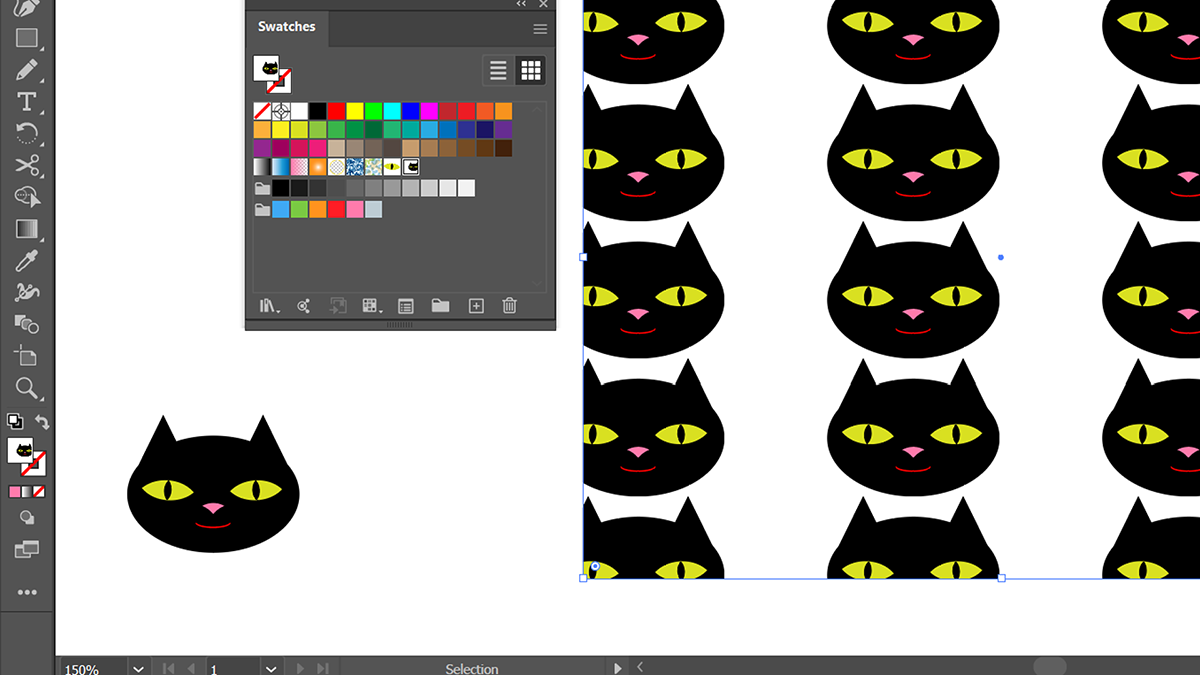
All you have to do is select what you want to turn into a pattern, and then drag it into the Swatches window. For example, you could drag this cat's eye into your Swatches. That would create a pattern swatch, which you could then use to fill a rectangle or any other shape.
Alternatively, you could do the same thing with the entire vector. In either case, Illustrator will make a pattern out of whatever you drag into the Swatches window. You can simply apply the swatch as you would with any normal color swatch.
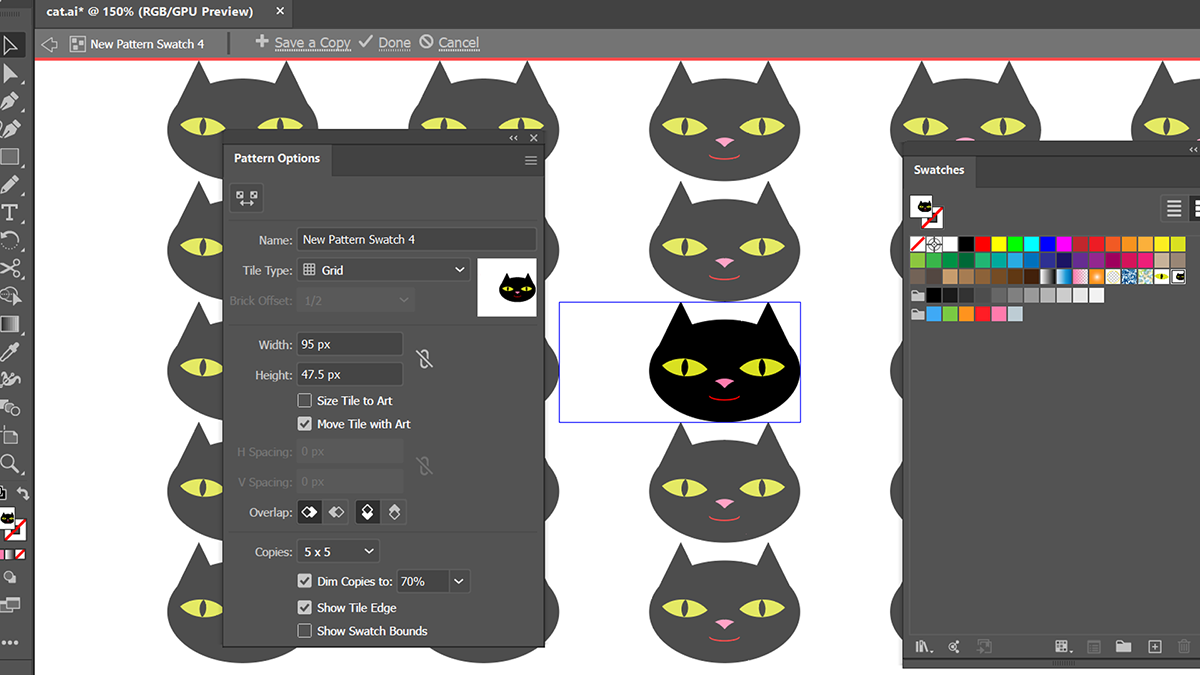
If you double-click your pattern swatch in the Swatches window, it will open the Pattern Options window. You can also open this directly from Windows > Pattern Options in the top menu.
Here, you can further edit your pattern, including how it repeats and how big the gaps are between each iteration of your image. You also edit your pattern design directly here. The version of the image that isn't dimmed can be edited as normal. You can change colors, move layers, and so on.
There are various things you can do with the Pattern Options window. You can, for example, repeat your image in a staggered brick layout, and reduce the gap between each part of the pattern.
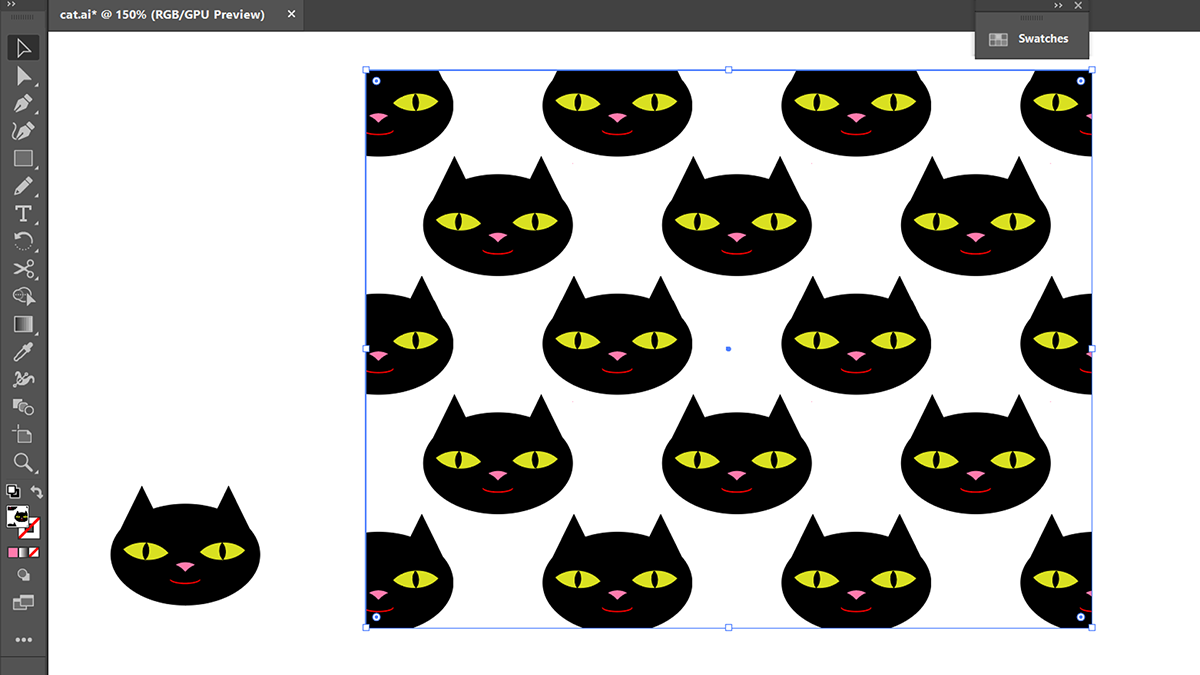
Bring the parts of your pattern close enough together, and you can make them overlap. By doing so, you can create a kind of tiled pattern like the one shown below. Try out all the different overlap settings in Pattern Options to find something that works for you.
How to Create a Seamless Pattern in Adobe Illustrator
If you want to create a seamless geometric pattern, you need to make sure there's symmetry across your design. For example, a line that starts 10px up on the left side of your pattern has to end 10px up on the right side. When it repeats, those points will need to join up.
To do this, create a new document with square dimensions. Enable the grid overlay by pressing Ctrl + " (Cmd + " on Mac). Smart Guides are useful as well—enable them with Ctrl + U (Cmd + U on Mac). If your rulers aren't visible, press Ctrl + R (Cmd + R on Mac) to enable them.
You can also find these settings under View in the top menu, but we recommend using Illustrator's shortcut keys where you can to save time.
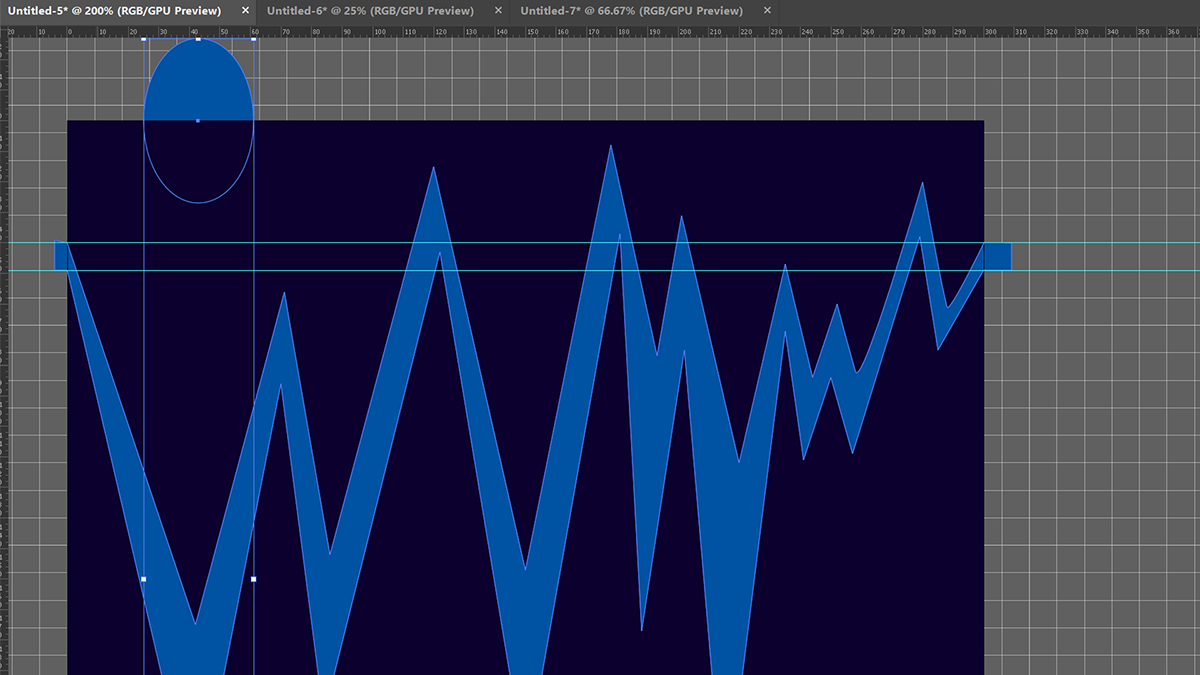
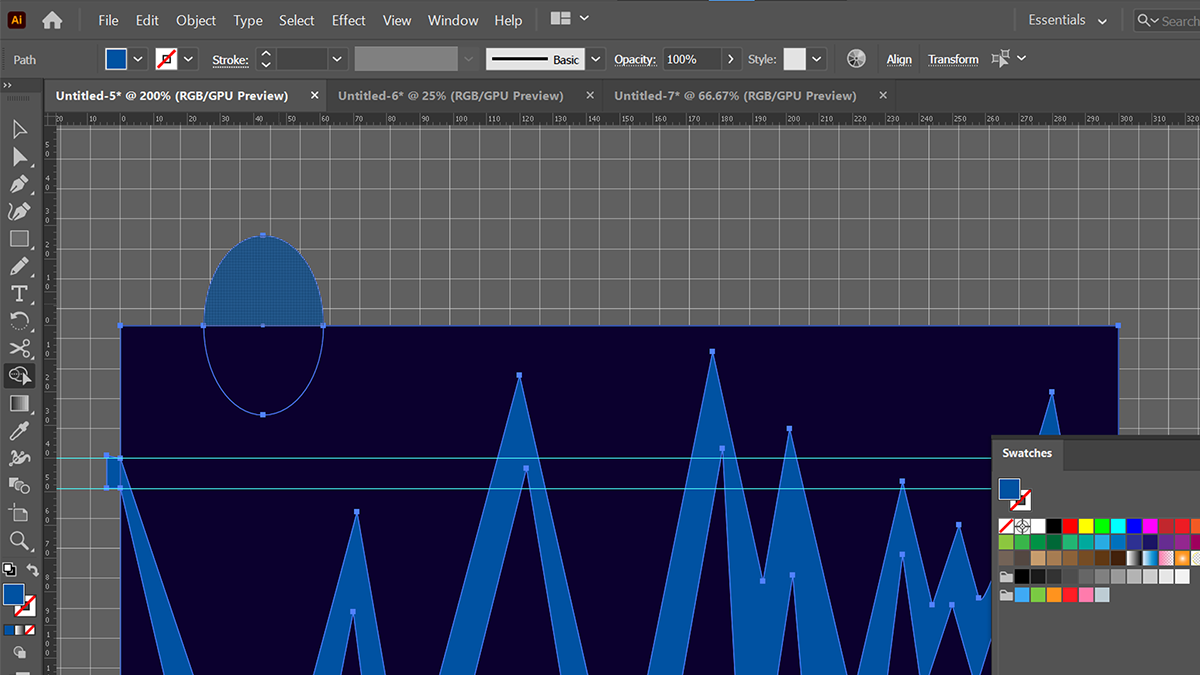
Lay out your design in the square. Any parts that go over the edges will need to line up on the other side. The Align tool (Window > Align) may help you get things lined up with each other properly. Click and drag in from the rulers to create your own guides where you need them.
It's important to have a background color as well, even if it's white. Make sure this fits perfectly to the artboard edges because you need it to trim the superfluous material.
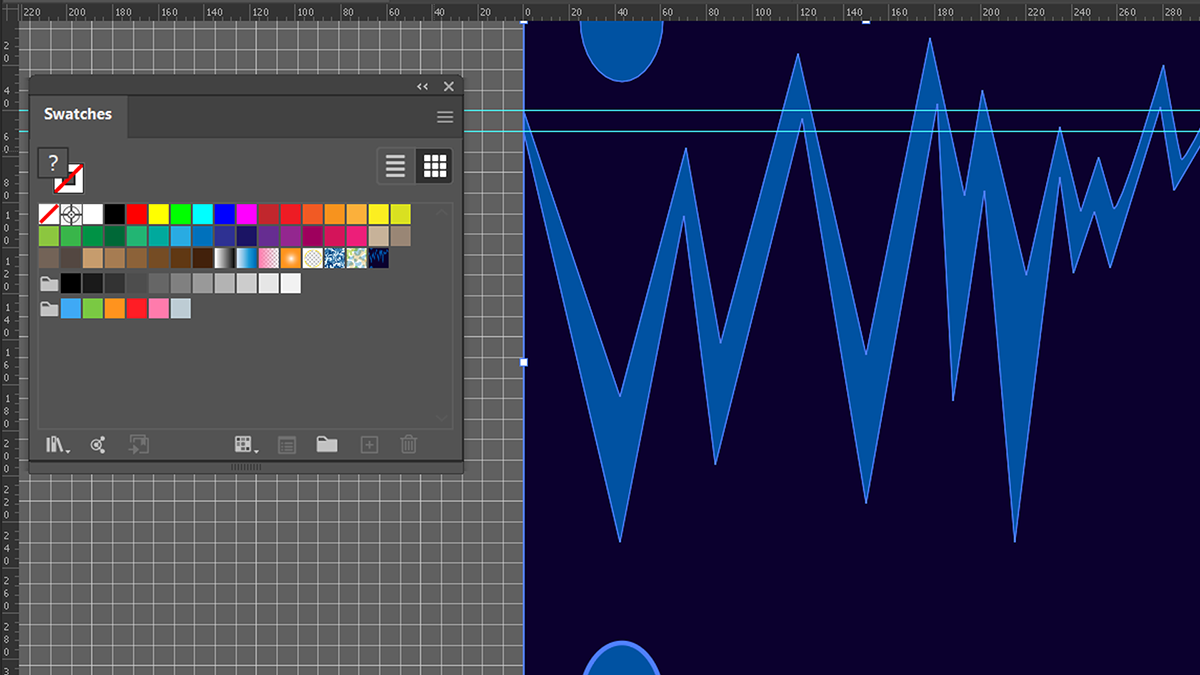
Select everything with Ctrl + A (Cmd + A on Mac), and then press Shift + M to activate the Shape Builder tool. This can also be found in the toolbox. Hold down Alt (Option on Mac). This puts the Shape Builder tool into subtract mode.
As you hover over parts of your design with this tool, you should see them change color slightly. Click on the areas you don't want, and Illustrator will remove those parts, leaving only the bits that overlap with the background square.
Once that's done, select everything and drag it into your swatches to turn it into a pattern. To use your pattern in a new document, you can save it to a swatch library or use your Adobe Cloud Library.
Alternatively, you can also just copy it from this Swatch window, and paste it into another Swatch window on a different document.
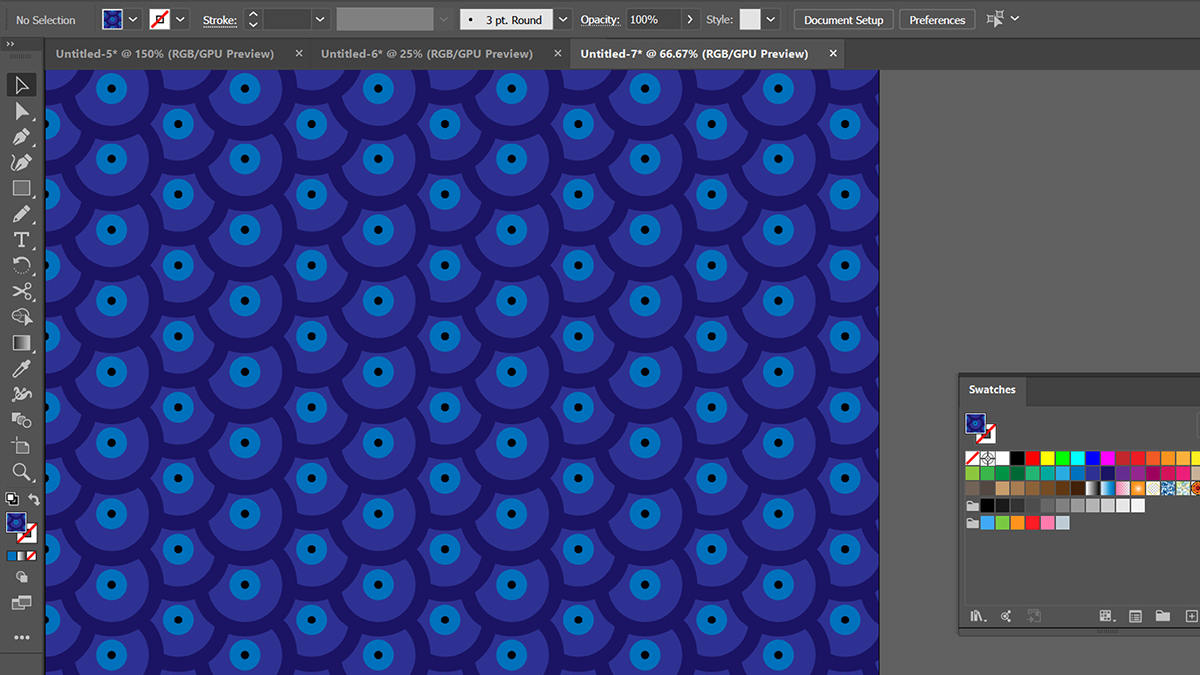
You can now apply this pattern as you would with any other. If you've done it right, everything should line up with no gaps. Make adjustments in your pattern document if you need to.
When Should You Use Patterns in Adobe Illustrator?
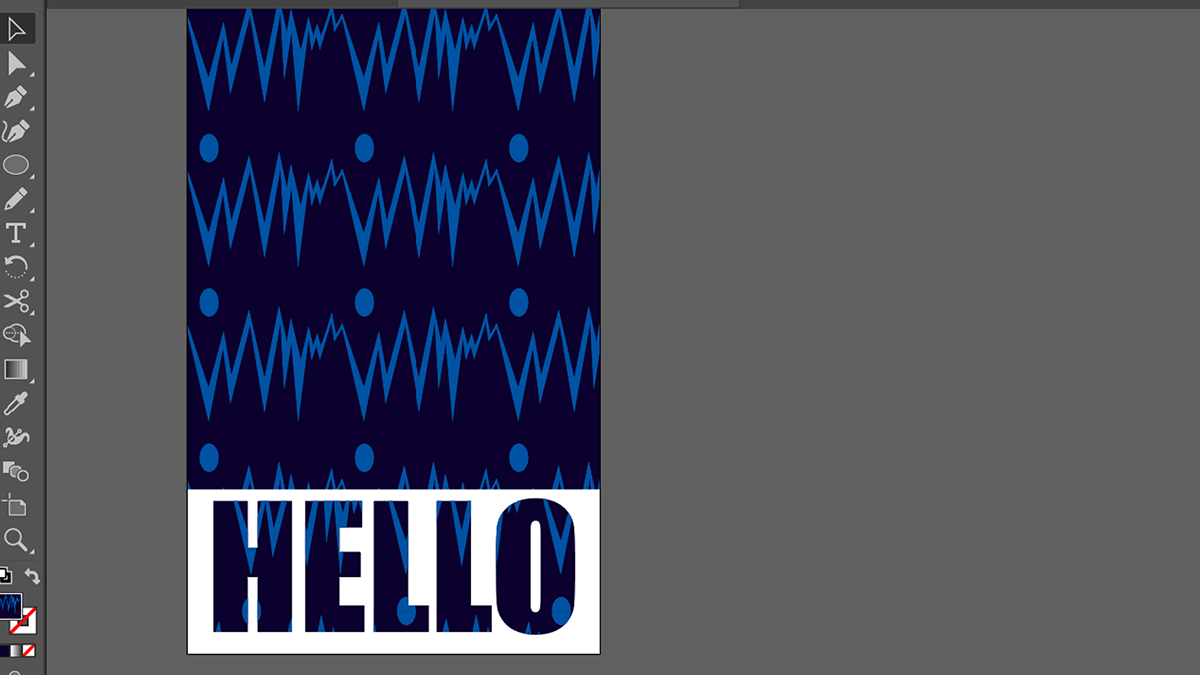
The most obvious use for patterns is to create repeatable tiles for backgrounds, but you can use them to fill in shapes to give them texture too. Pattern-filled text is another good use and can make your typography really stand out.
If you want to, you could even create your own patterns manually, copying and pasting the same image over and over again. There may be occasions when you'll want to do that, but most of the time, Illustrator's ability to automate pattern creation will be the way to go.
It's just one of many ways that Illustrator can make your life easier, giving you more time to work on your designs.