Google Maps is a great way to find the best route to a location. And did you know that Google Maps is color-coded to help you find what you are looking for easier?
Because there are so many colors in Google Maps, knowing what means what can get a little confusing. In this article, you'll find out how each color can help you finds different things in Google Maps.
What Does Each Color Mean?
From new navigation features to improved safety features, Google is always looking to improve its user experience.
One of its less known features is its Google color codes for maps, designed to help users find things instantly without even looking for them. Google actually based the color coding of its maps on a lot of studies and research. The idea is to adopt a minimalist approach and create a more detailed representation of the world on maps.
Let's start with the basic ones:
Roads
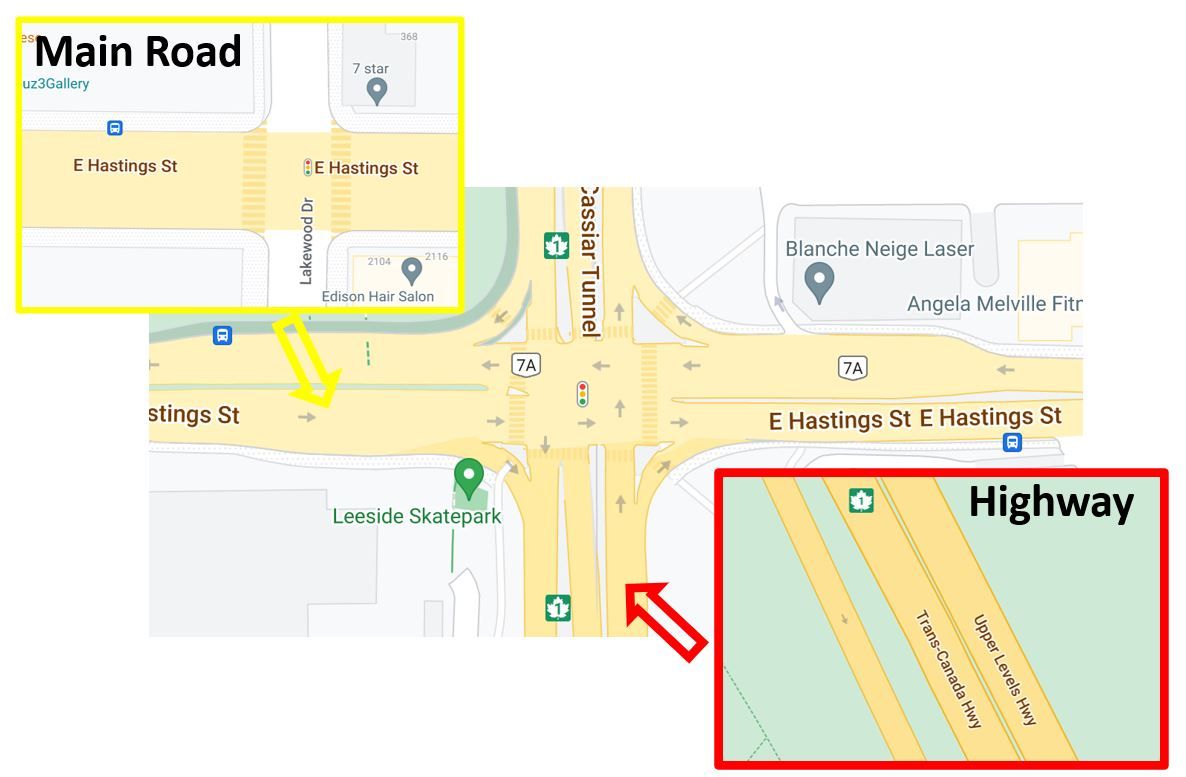
Yellow: These represent highways and main streets within a city. These are hard to identify since main roads are a bit less colored and look more yellow, while highways are marked in a stringer shade of yellow—making them look orange. In the example below, you can see what each color looks like on highways and main roads.
White: White is used for roads and regular city streets.
Striped White: This type of coloring will be used for parking lots. Not all parking lots will be identified using this color, but some will—such as airport parking lots.
Dark Green Lines: These mean there is a pedestrian or bicycle route, and they can be within a city or a green area—such as a park. Don't be tricked by the color green; if you find one of these beside a highway or main road in a city, it will not mean it's a green road. It will likely be a concrete pedestrian road only.
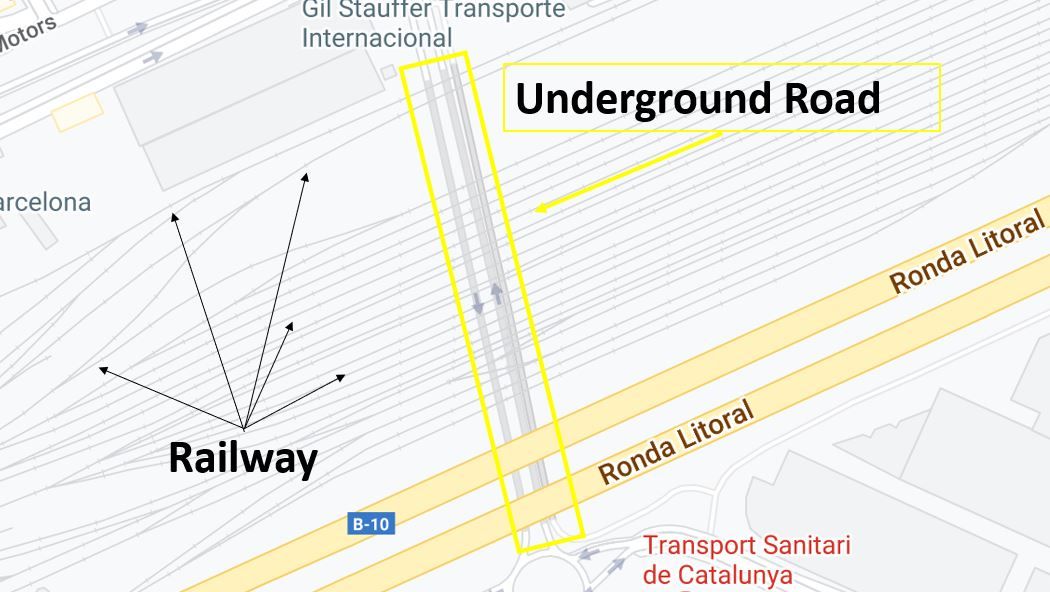
Dark Gray Lines: These represent an undergrown road if they are thick, and if they are very thin, they represent a railway.
Buildings
Solid Gray: This color represents non-commercial areas (primarily residential). They are two types of gray: dark and light gray.
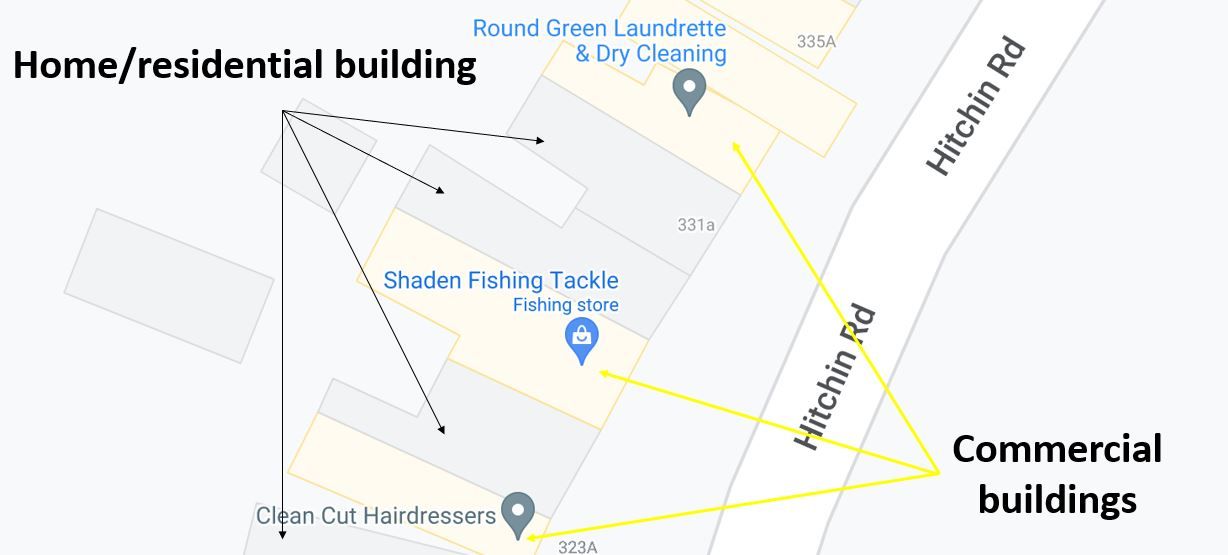
Regular residential areas are depicted as light gray, but if you zoom in, there will be a distinction between buildings. Residential buildings will be shown in dark gray with a light gray background.
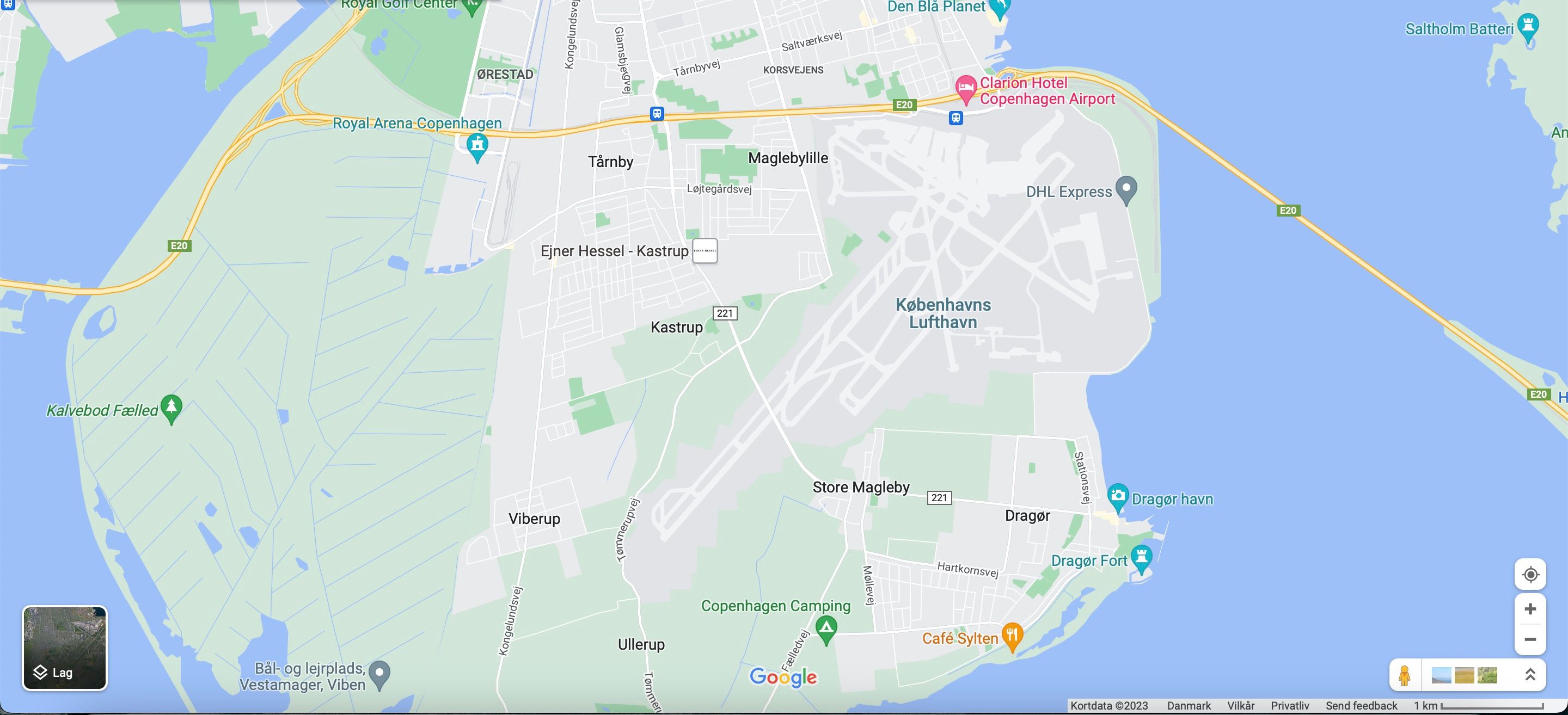
The dark gray is also used to symbolize unique sites, such as airports, and some industrial areas—along with even larger university campuses. Below, you'll see an example of an airport highlighted in dark gray.
It is important to note that while universities appear as dark gray on maps, if you zoom in enough to see all the different buildings in the institution, some will be tan and some gray.
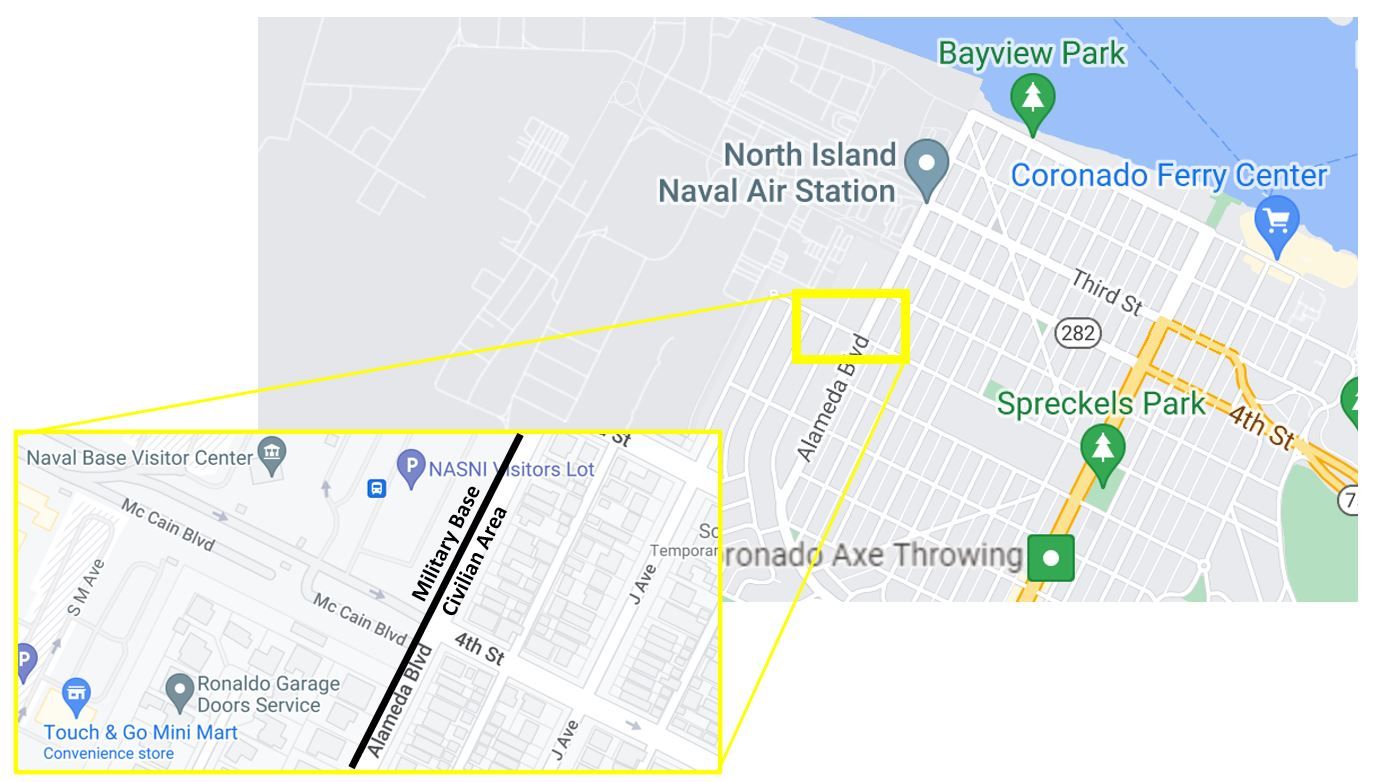
Military bases will also be identified in dark gray (but only in certain countries, the US being one). In the example below, you can see the separation between the US Naval Base in San Diego and the civilian residential area to the right.
This is only different if you are far away; if you were to zoom in, both areas would look the same, except for the roads. Roads in military bases will be in dark gray.
Red: This color symbolizes medical or hospitals, healthcare centers, and sometimes retirement homes. Hospitals will only appear in red if you are zoomed out; once you zoom in, each building in the hospital might be tan or gray. Meanwhile, the background will remain red. The idea behind making a hospital red is that you can instantly identify them.
Light Tan: This color symbolizes commercial areas and commercial buildings. If you select any city in the world in Google Maps, the city will be divided into gray and tan colors. Tan areas will represent the city's commercial centers; these usually include the city's downtown and historical old town.
If you were to download a map for offline viewing, all this data and color coding would remain as detailed as if you were looking at the map online.
Nature
Dark Tan: This color is used for public beaches where people can go hang out and enjoy the sun.
Blue: This color means water and rivers.
Brown: Google Maps uses a lot of shades of brown, and they can represent anything from a desert to a national park or a mountain range. Depending on the place, they will usually be labeled. Officially, Google Maps calls it natural sand/shrub color.
Green: Google Maps will also use different shades of green to represent parks, trees on the sidewalk, trails, and other natural areas. There are actually two main types of green: natural vegetation green and natural reservations/tundra green.
The example below shows an area around Las Vegas, Nevada. In this example, you can clearly see all the different tones of green and brown used in Google Maps to identify natural features.
Traffic
Green: If your maps have the traffic layer, this color means there should be no delays due to traffic.
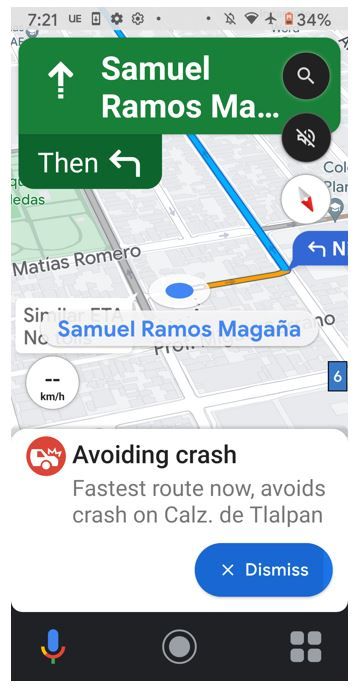
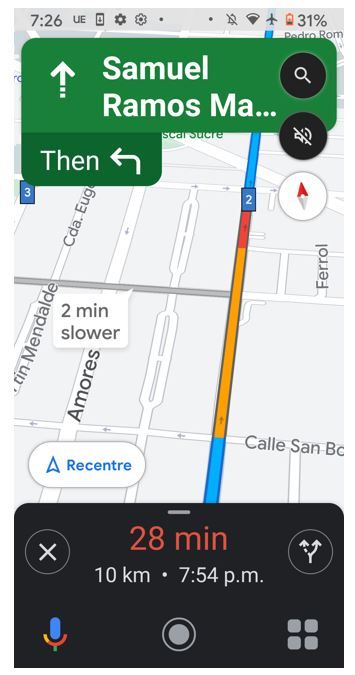
Orange: If your maps have the traffic layer or selected Directions, this color means that there is some traffic, and therefore it will affect your route.
Red: There are two types of red: normal and dark red. If your maps have the traffic layer or selected Directions, red on the street means heavy traffic and could signify an accident or construction is causing it. Dark red means very heavy traffic.
Blue: The color blue only appears on roads when you select the Directions option. It means the roads are clear with minimal to no traffic.


The Theory Behind Color Coding
Google put a lot of thought into their color-coding. Initially, when Google Maps came up in 2005, it was used to get you from point A to B, and there was hardly any detail in key features, making it hard to distinguish key elements of terrain (urban and natural) and text.
Then colors were too many, so the Google team had to scale down and find the perfect fit to properly distinguished all critical aspects of a map while also being able to navigate it without being overwhelmed. This was then augmented with further details and granularity to Google Maps.
Interestingly enough, the solution turned out to be simplicity rather than complexity; simplicity added scalability for users and designers alike to navigate Google Maps and fully understand what was in them. And believe it or not, it does not look the same in the entire world, as Google's team considered cultural aspects of how nature is perceived.
Google Maps: More Than Meets the Eye
As part of the Google mentality, Google Maps will continue to be updated to suit our needs and better help us through our everyday lives. Color coding is only one of their latest examples of ingenuity to help you quickly find what you are looking for without taking minutes trying to analyze a map.
If you're ever confused about what colors mean in Google Maps in the future, you can refer back to this article as many times as you want.