Chrome, Edge, Safari, and Firefox surprisingly lack options for changing website background colors. That’s a pity, since options for modifying background colors on sites with odd coloring schemes would come in handy for making text and page content clearer.
However, you don’t have to rely on web designers to implement good color schemes on their websites. You can change the background colors on websites yourself with some browser extensions. This is how you can customize background colors on sites with three alternative Chrome, Edge, and Firefox extensions.
How to Change Background Colors on Websites With Stylebot
Stylebot is among the best website color customization extensions for Chrome, Firefox, and Edge. This extension enables you to customize the background and text colors on webpages to create new styles. You can apply the best website design color trends to sites with its numerous settings and features. Plus, Stylebot also lets you customize text on sites with that extension.
To add this extension to your browser, open the Stylebot download page for Chrome, Firefox, or Edge linked below. Click the Get or Add button on the extension’s download page to add it to your browser. To pin the add-on to the toolbar in Chrome, click the Extensions button, right-click Stylebot, and select Pin.
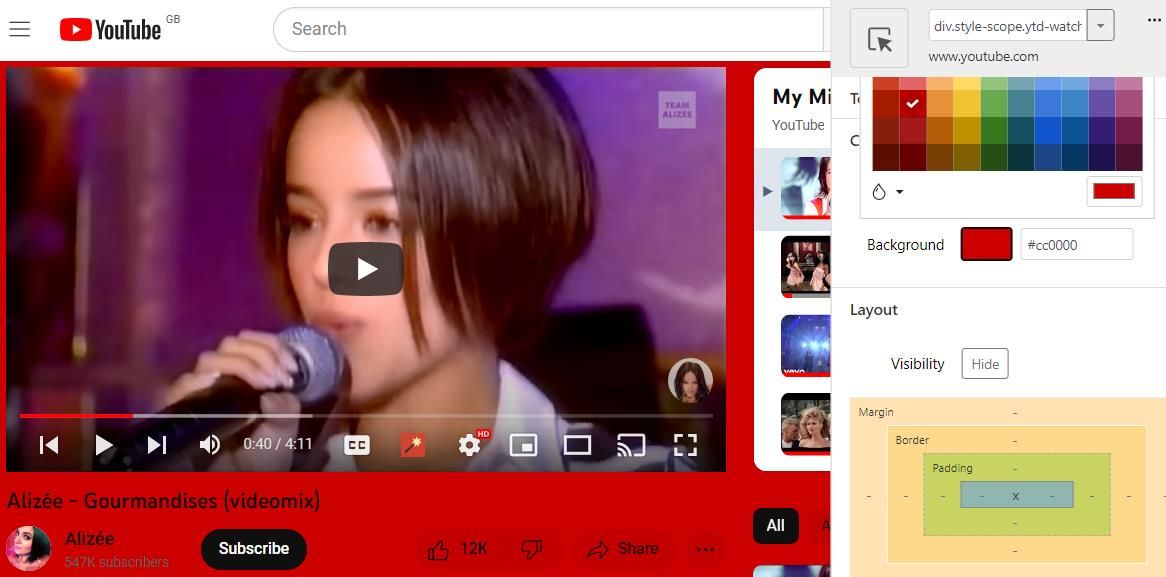
Now try out this extension by opening a YouTube video page. Click the Stylebot button on the toolbar, and select the Open Stylebot option. Then move the cursor over to the top left of the page so that all (or most) of the page is highlighted, and click the mouse button to select that background element.
With the primary backdrop element selected, click the Background box in the Stylebot sidebar. Then select a color on the palette. The selected background element on the site will change to the color you’ve chosen.
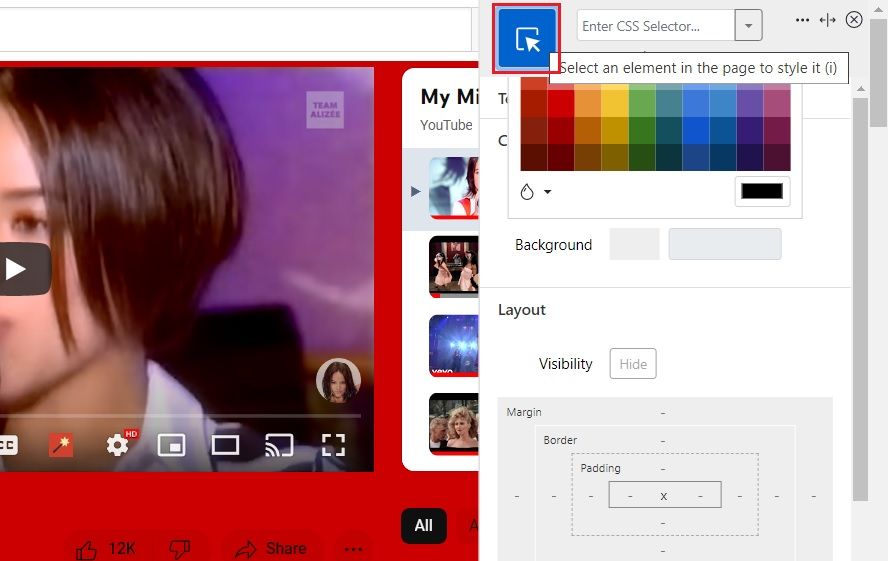
The important thing to note about Stylebot is that it enables you to change the background color for different page element areas. So, you might need to change a few elements to get a consistent background color across the pages on some sites. To select another element, you’ll need to click the Select an element in the page to style it button on the sidebar.
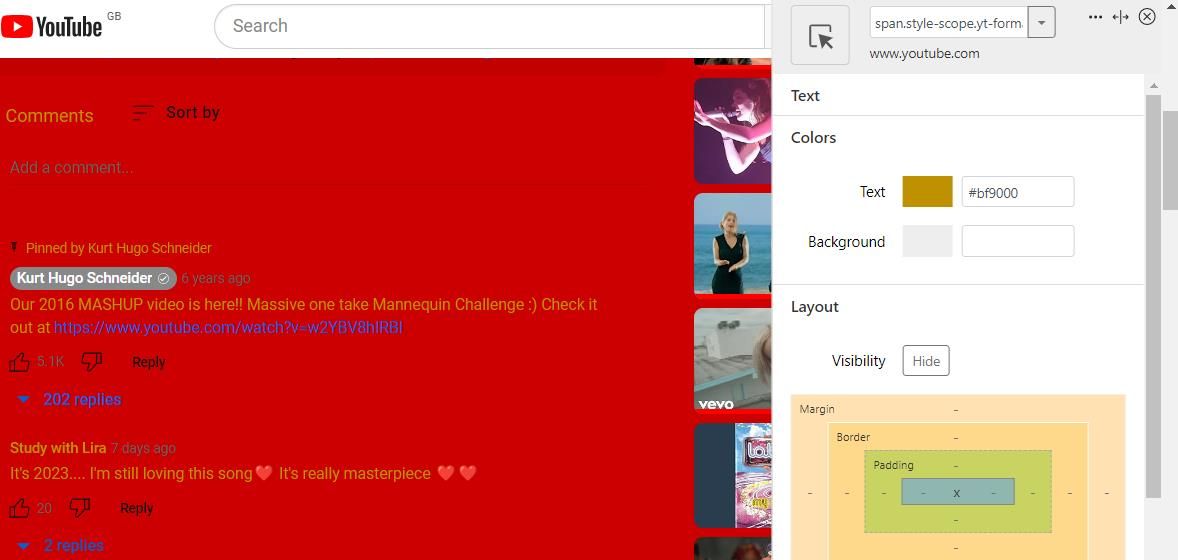
You can customize the text on a site by pressing the Select an element button and clicking a paragraph on a page. Then click the Text box to apply a different color to the selection. Click Text in the sidebar to bring up further customization options. You can change the text by selecting alternative options on the Font, Size, and Style options.
Stylebot has a hotkey for toggling the page styling you’ve applied off and back on. Press the Alt + Shift + T hotkey to turn the styling off/on. You can also click the Stylebot toolbar button and click a toggle switch for a website to turn the styling off/on.
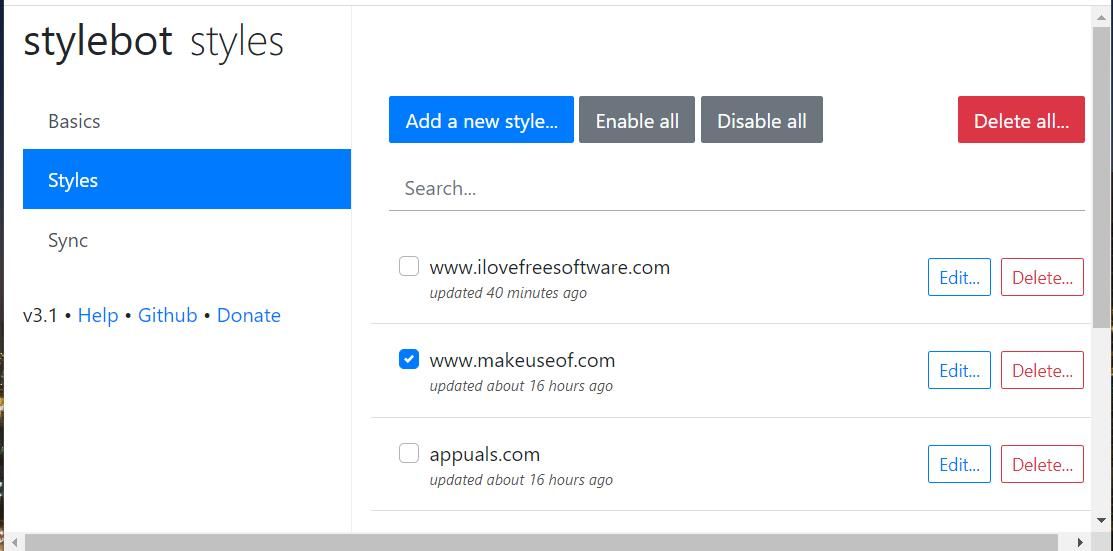
You can delete styles by clicking the extension’s button and selecting Options. To do so, click Styles on the left of the Stylebot tab. Then select Delete for a style you want to remove.
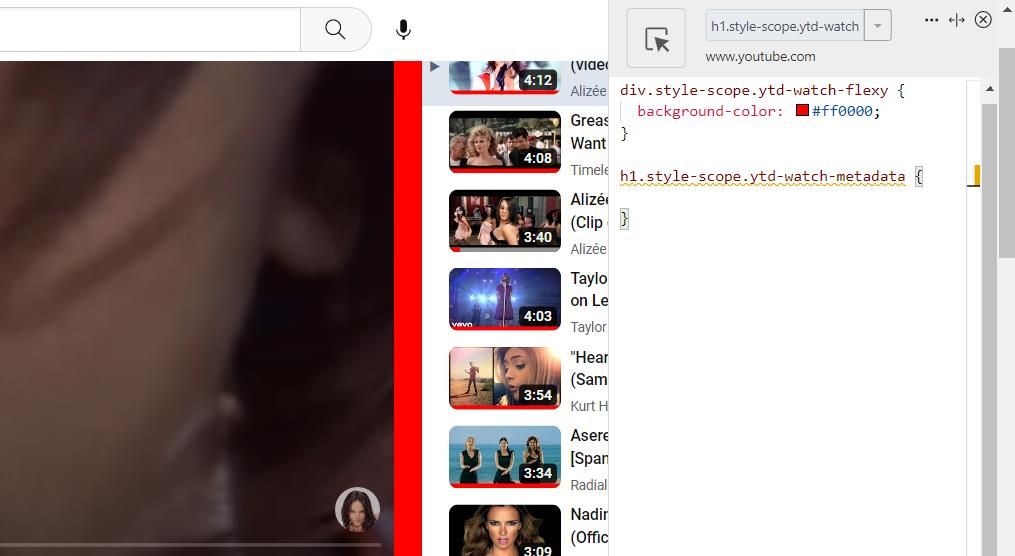
Stylebot also incorporates a CSS editor that enables users to modify websites’ color schemes with code. You can access it by clicking the Code button at the bottom of Stylebot’s sidebar. Our guide to changing background colors with CSS tells you how to apply such color changes with the Cascading Style Sheet programming language.
For further details about how to utilize Stylebot, check out that extension’s manual. You can view its instructions by clicking Help on the Stylebot tab. That Help tab provides an overview of the extension’s features and keyboard shortcuts.
Download: Stylebot for Google Chrome | Firefox | Edge (Free)
How to Change Background Colors on Websites With Colour Changer
Colour Changer is a somewhat simpler extension than Stylebot with which you can change background and text colors on webpages. However, one caveat is that this extension doesn’t save color changes applied to sites. Nevertheless, it can still come in handy for changing awkward color schemes on pages you visit less regularly.
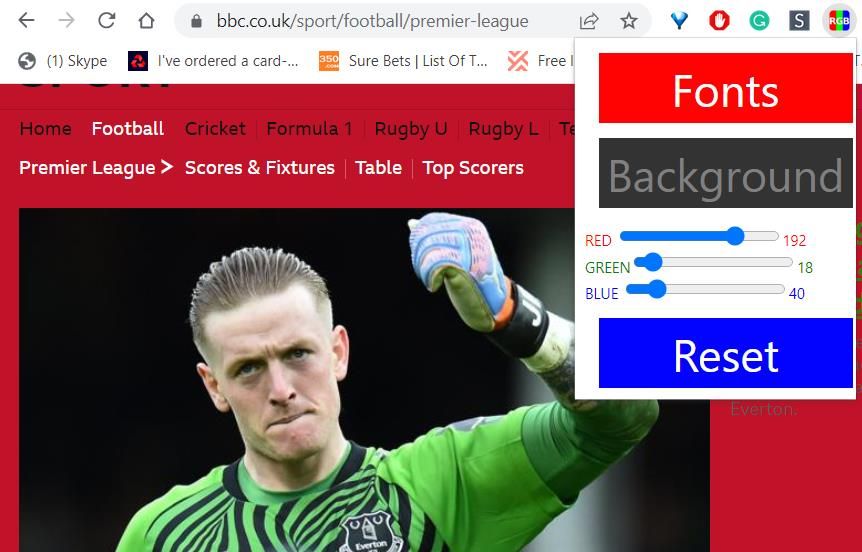
You can add Colour Changer to Chrome and Edge from the page linked at the end of this section. After installing the extension, open a site to try it out. Then click the Colour Changer button and the Background option; drag the sliders on the Red, Green, and Blue bars to change the page’s background color.
You can change the text color on a page in the same way. Click the Font button to bring up the RGB bars for the text. Then drag the sliders on those bars to modify the text color on a page.
Download: Colour Changer for Google Chrome | Edge (Free)
How to Change Background Colors on Websites With Color Changer
Color Changer is a Firefox and Chrome extension (also available for Edge) for changing background, text, and link colors on websites. This add-on is another that’s more straightforward to utilize than Stylebot because it enables you to change background colors on websites without needing to select page elements. So, some users might prefer Color Changer’s more direct simplicity.
Click one of the Color Changer links for your browser below to install this extension from one of its download pages. Then you’ll see a Color Changer button on your browser’s toolbar or Extensions menu. If it’s on an Extensions menu, select to pin the extension to the toolbar.
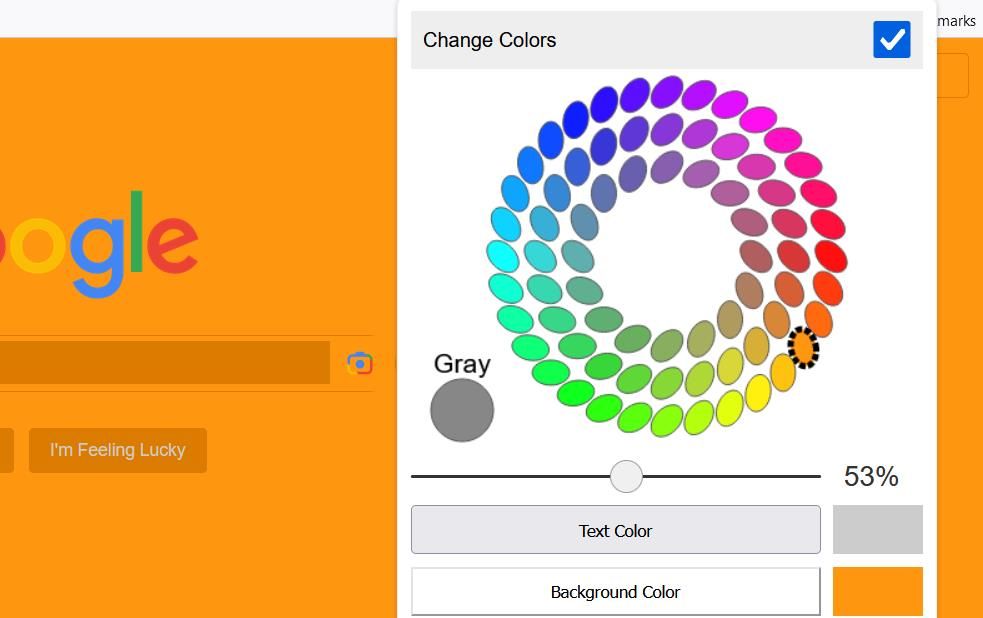
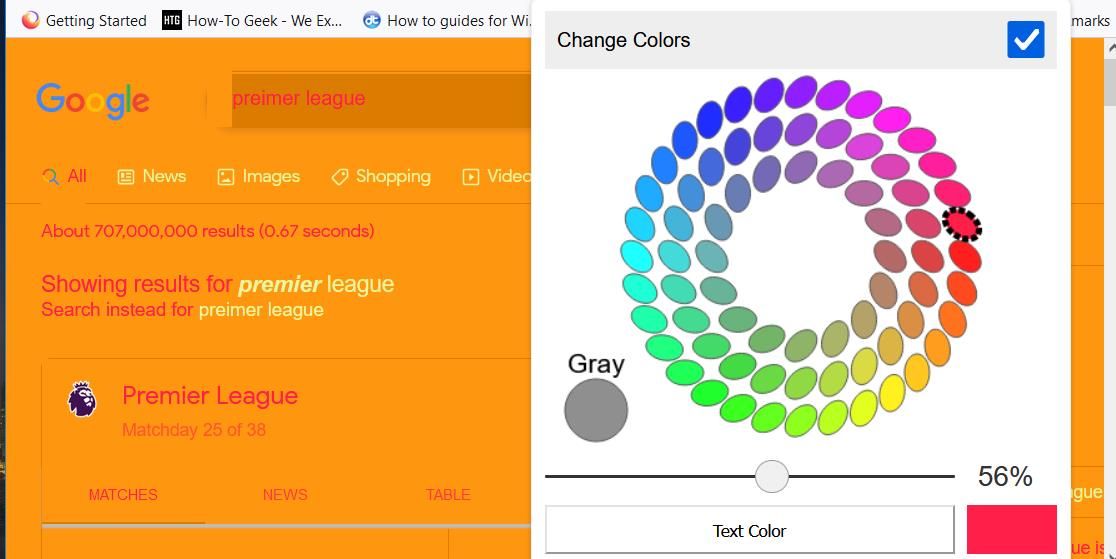
Open the Google.com search engine in your browser, which has a plain white background that’s ideal for trying out Color Changer. Click the Color Changer button to view the extension’s options. Press the Background Color button. Then select one of the colors on its palette to apply to the background. Drag the bar’s slider to adjust the color’s contrast/brightness level.
To try out the options for changing text and link colors, enter a keyword in the Google search box and click Search. Then you’ll see plenty of links and text for applying a color change to in the search results. You can change their colors much the same as the background by clicking the Text or Link Color options.
Color Changer saves the modifications you make to websites. If you want to restore the original color scheme of a website, open a page on the site and deselect the Change Colors box. Or you can click the extension's Reset button.
Download: Color Changer for Google Chrome | Edge | Firefox (Free)
Apply Better Background Colors to Websites in Chrome, Firefox, and Edge
Not all sites have the most ideal background and text color schemes. Now you can correct color clashes on websites open in Chrome, Firefox, and Edge by changing their background and text colors with the extensions in this guide.
Stylebot is the most advanced of the three, but it's a little easier to apply full background and text color changes with the other extensions. There are also options to change the color of your browser itself.