It is common to see job postings for UI Designers, UX Designers, and even UI/UX Designers. But what exactly is the difference between UI and UX? UI stands for user interface, and UX stands for user experience. This can be confusing because often, people think that the user's interaction with the interface is synonymous with the user's experience. But there are key differences that distinguish UI from UX.
UI designers and UX designers usually work closely together, but they are focusing on different things. Both UI and UX designers are interested in the design of the application, just different aspects. To better understand this, let's look at each role.
What Is User Interface Design?
User interface refers to the graphical aspects of design. This includes all the design aspects that the user can see and interact with.
The focus of UI design is to make an interface that is functional and allows the user to complete the tasks they need while being visually appealing. The UI designer might also be the front-end developer and code the front-end code. However, the UI designer could also create templates and designs, which a front-end developer then programs.
What Is User Experience Design?
User experience focuses on whether a product met the needs of its users. UX designers want to know how people are using a product and if the design helps them to accomplish their goals. Their job is to optimize a product beyond ensuring that it is functional.
The bulk of a UX Designer's job is to complete usability tests to understand if users can complete tasks that matter to them and if they want to use the product. They do not necessarily design or code the interface, but they do refine the design to better suit the end-users' needs.
UX design can encompass aspects beyond the design of the product as well. A UX designer has to consider how their user-base will discover the product and understand how the user's experience will shape their feeling about the company as a whole.
How Does UI and UX Differ?
Simply put, UI cares about how something is designed, and UX cares more about how it is used. To better illustrate this, let's consider how a UI and UX designer would approach assessing software.
Gimp is a popular GNU Image Manipulation Program. It is a good program, but, like most open-source software, there is always room for improvement.
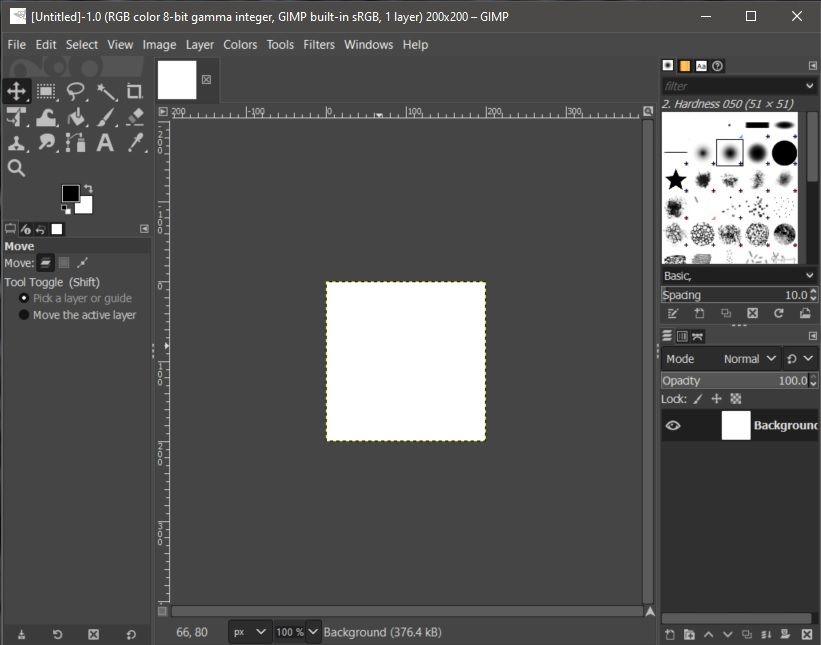
This is an image of the interface:
The UI designer would work on making everything you can see and interact with here aesthetically pleasing and functional. A UI principle that Gimp implements well is its use of uniformity. If you right-click on the canvas, the menu options along the top are displayed. They are shown in the same order and have all of the same options available.
Gimp's graphical interface has been streamlined over time to have a minimalist design. Previous versions had colored icons and multiple windows. The new design is much more aesthetically pleasing. However, the icons have changed quite a bit between different versions, which violates consistency. But, overall, Gimp has a pretty good interface.
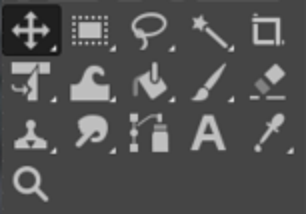
On the UX side of the coin, there is a lot that could be improved. Can you intuitively tell what each of these icons does? What does the wave icon do?
Commonly used tools and features are often buried in layers of tabs and menus, making the software harder to use than necessary. Some features are not intuitive. For example, when moving layers, the default setting is "Pick a layer or guide" to move, but it is very hard to predict which layer actually moves.
Gimp is a great product but can be frustrating to use at times. The interface functions fine, but it is not always streamlined to accommodate the user. This nicely demonstrates that although the user interface is directly connected to the user experience, user experience is its own beast.
Designing a large complex application is very time-consuming. To make it more manageable, different aspects are assigned to different people or teams. While the UI designer is creating the design, the UX designer could be researching how people will use the product. Their research can then be incorporated into the design and layout.
UI and UX designers work very closely, but on different aspects of the design. The UI design focuses on the concrete aspects of the design: The placement of the buttons and color scheme, for example. At the same time, UX designers ask more abstract questions like whether users will enjoy using a product and whether it will solve the users' needs.
You can have good UI with poor UX and poor UI with good UX. For example, Notepad++ is not terribly attractive, but the simplicity makes it easy to use. Its UI is weak, but its UX is strong.
What Is a UI/UX Designer?
We have established that UI and UX are different things. However, we have also demonstrated that they both are primarily concerned with an application's interface. When working in large teams, there are a lot of advantages to separating these roles. However, when working in small teams, it can be beneficial to combine roles. Earlier, we mentioned that a UI designer can also be a front-end developer. However, the role can also be combined with the UX role.
Both UI and UX designs don't necessarily require any programming. Much of the design work and testing can be done with wireframes and prototypes. This means a UI/UX designer can have a background in design and behavioral science rather than computer science. Thus, a UI/UX designer is great for small teams that want their design to be very user-centered.
Bringing it All Together
The composition of a development team is determined by the needs of a design. Creating a good team requires a good understanding of the different roles and specialties of each member of the team.If you are thinking of getting into web development, an interest in UI and UX will help you decide between becoming a front-end or back-end developer.
The roles of UI designers and UX designers are complimentary, but they do each have different strengths. Understanding their strengths can help you to form the best team.