Photoshop is the perfect tool for creating mockups, and while you can use premade PSD mockup files, it’s much more fun and rewarding to create a mockup from scratch.
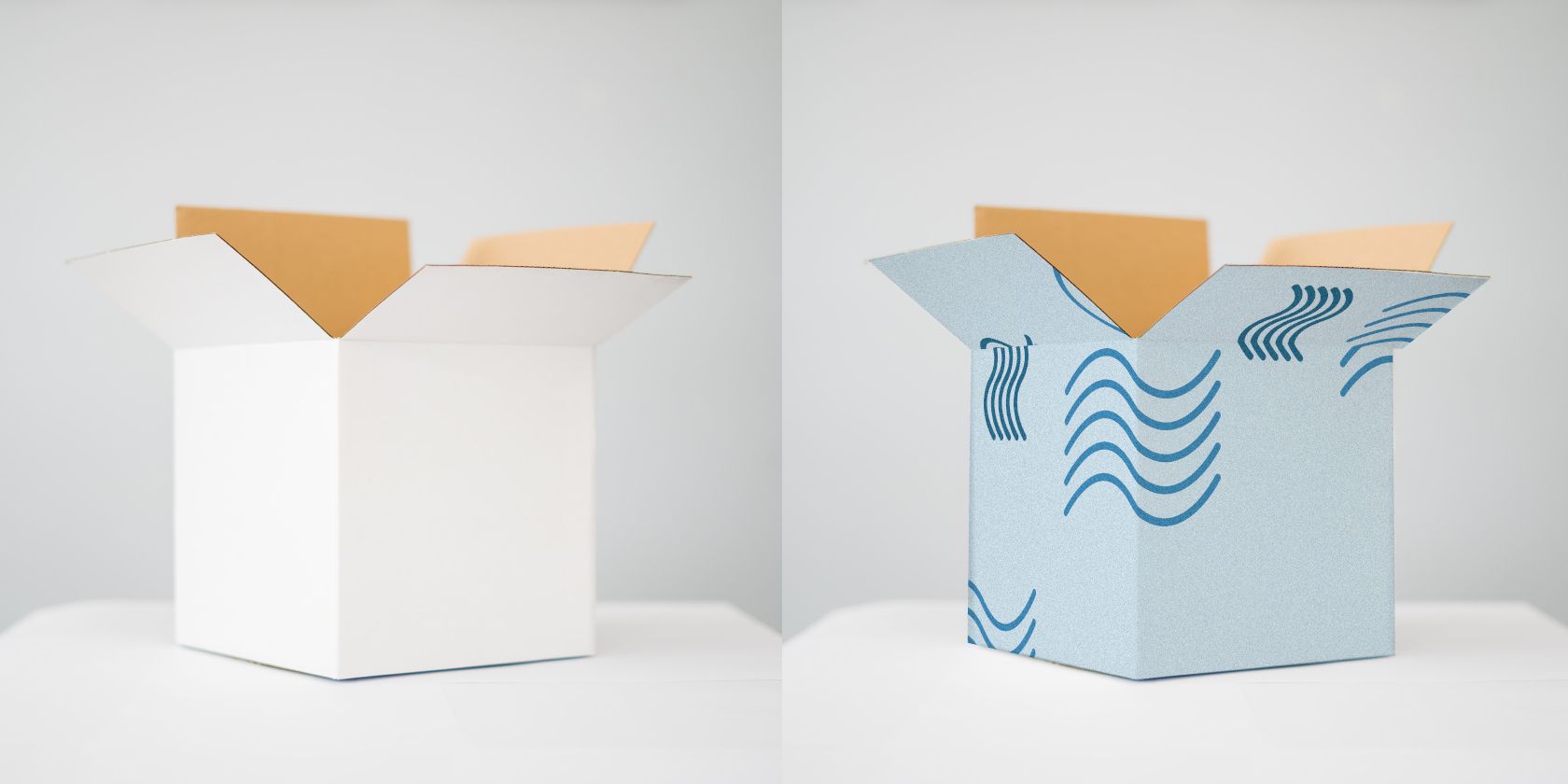
By following this tutorial, you will learn how to create a box packaging mockup from scratch, so you can show off your pattern designs on its intended future packaging.
Why Mock Up a Box Packaging Design?
When designing product packaging, it’s integral to see the final design on its intended product shape. While you could send a prototype to print, that’s costly and time-consuming, and you might not get the results you wanted. Using a mockup design allows you to see the design on its intended product without any extra cost, and it doesn’t take that long.
There are many ways to create mockups, but a box packaging mockup is simple and effective for a lot of products you might be designing.
Why Not Just Use a Premade Mockup?
If you’ve been designing for a while, you’ve probably come across the plethora of premade mockup designs available online. There are plenty of suitable designs made by others that you can download for free or for premium prices.
The main problem with using these premade mockups is that everyone else is using them too. How is your design going to look unique when you’ve used the same box packaging mockup as every other designer?
There are two ways around this problem: use stock photos and turn them into a mockup yourself or take your own photos to turn into a mockup. With plenty of stock imagery sites, you can easily find unique photos that feature what you’re looking for; all you have to do is create a mockup from that photo. But for truly unique designs for your mockups, it’s best to use your own photos.
Using your own photos allows you total executive direction, and you can ensure the model, styling, and any other attributes match your design’s look before you turn the photo into a mockup.
How to Make a Box Packaging Mockup in Photoshop
Before diving in, here’s what you will need for this tutorial if you want to follow along:
- Adobe Photoshop.
- A photo of a box.
- A pattern or design.
What Type of Photo Should You Use?
Picking the right photo is essential. Use a photo of a box or packaging, or take it yourself, so that you can use that as the base for your mockup. The box should have no obstructions, such as hands holding it.
Of course, the most important thing is finding a box that already suits the size and shape of your intended design. If you can’t find a stock image of something suitable, this is when it’s best to take your own photo, so you have more control.
We suggest using a photo with a white or light-colored box to ensure your design colors stand out; however, you can use a colored box too if you really want to. Avoid photos of boxes with logos or words on them, or simply edit that out with the Patch Tool or Clone Stamp before creating your mockup.
What Type of Pattern Should You Use?
For this mockup, it’s best to use a repetitive pattern or something with plain colors, but you can add more design details to it later on. You can learn how to make a pattern in Adobe Illustrator or download a pre-existing pattern from a royalty-free website.
Whether you want to use a design or simply change the color of the box is up to you. We’ll be using a simple illustrated design we made in Adobe Illustrator.
How to Make the Box Packaging Mockup
Now, we’re going to create the mockup. Follow the steps below:
- Open your box photo in Photoshop. You can download the image we used from Unsplash.
- Open your pattern image in Photoshop and select all by pressing [Cmd + A] on Mac or [Ctrl + A] on Windows. Copy the selection by pressing [Cmd + C] or [Ctrl + C].
-
With your box photo on one layer, paste your pattern on top by pressing [Cmd + V] or [Ctrl + V], and it will automatically paste onto a new layer.
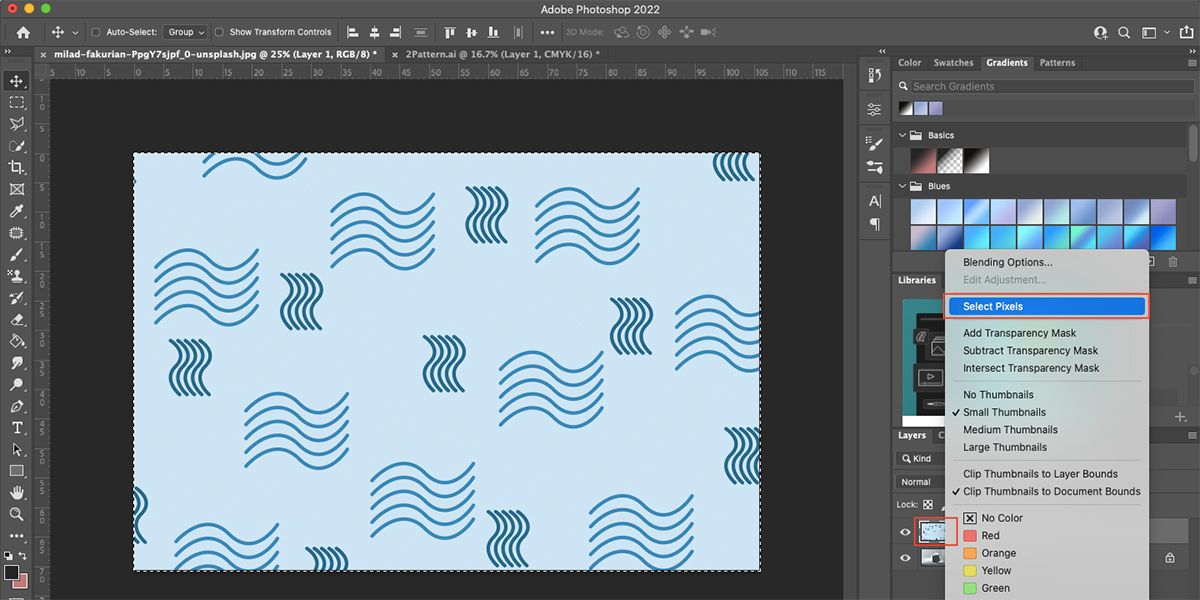
- On the layer with the pattern, right-click the layer preview in the Layers Panel and click Select Pixels. Once the running ants are around your pattern, copy the selection by pressing [Cmd + C] or [Ctrl + C]. Delete the layer and remove the selection with [Cmd + D] or [Ctrl + D].
-
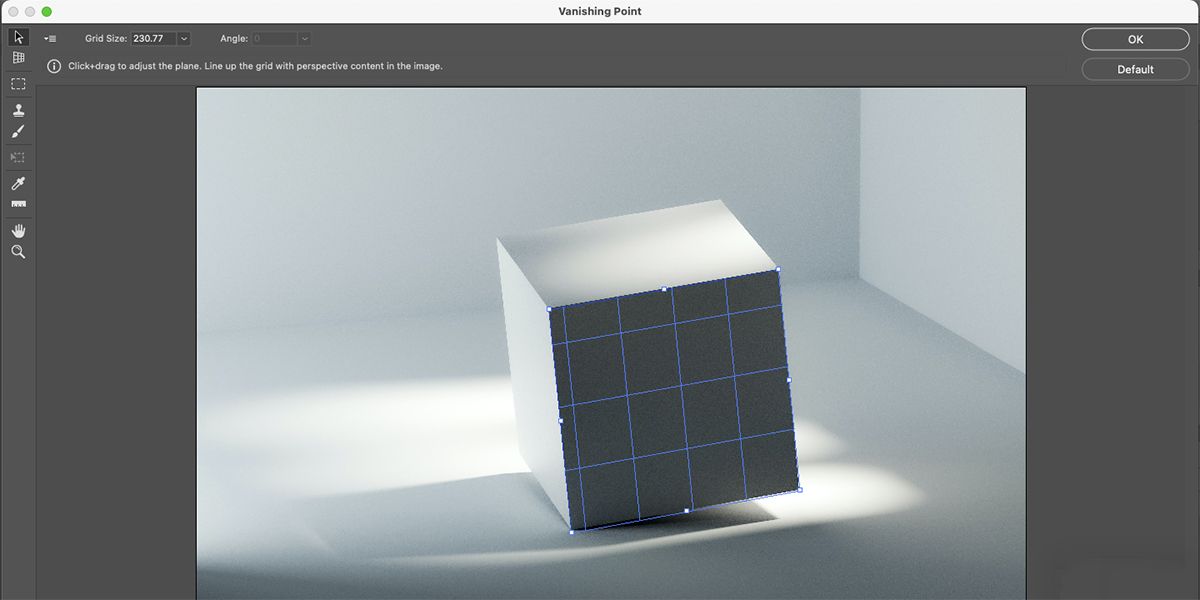
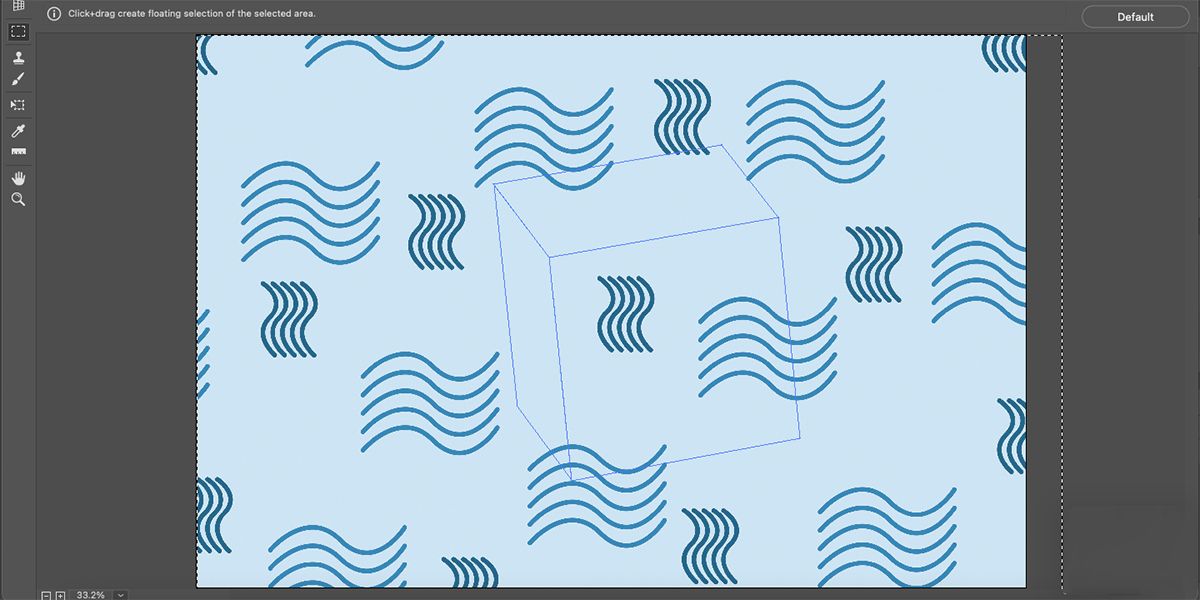
Open a new layer on the Layers Panel by clicking the New Layer button. With this empty layer selected, go to Filter > Vanishing Point on the top toolbar.
- You’ll see the image of the box in the popup window. Use the Create Plane Tool [C] to identify the four corners on one face of the box. Then hold Cmd or Ctrl and drag the perspective grid to a second face. Repeat this step until all the faces of the box show the perspective grid.
-
To change the perspective to fit your box photo, use the Angle box at the top to align the angle of the grid to the correct angles of the plane. Once the perspective grid fits your box, click off of the box.
-
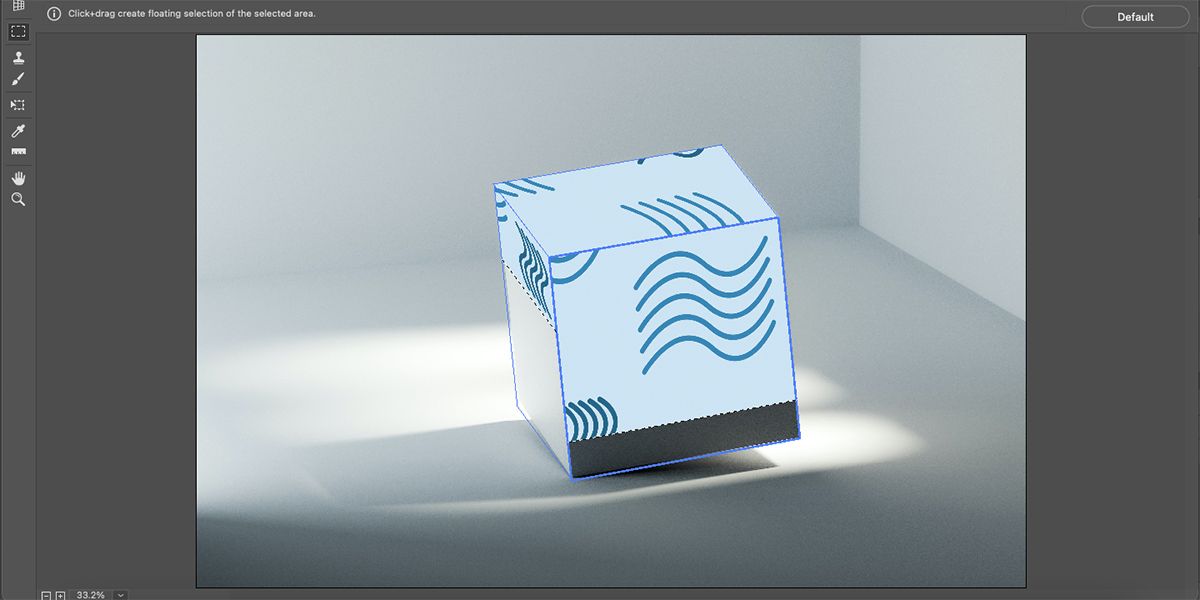
Paste your pattern in the popup by clicking [Cmd + V] or [Ctrl + V]. At first, the pattern will paste onto the frame and not the box. If you drag the pattern around, it will move onto the box; however, it may not cover all sides evenly at first.
-
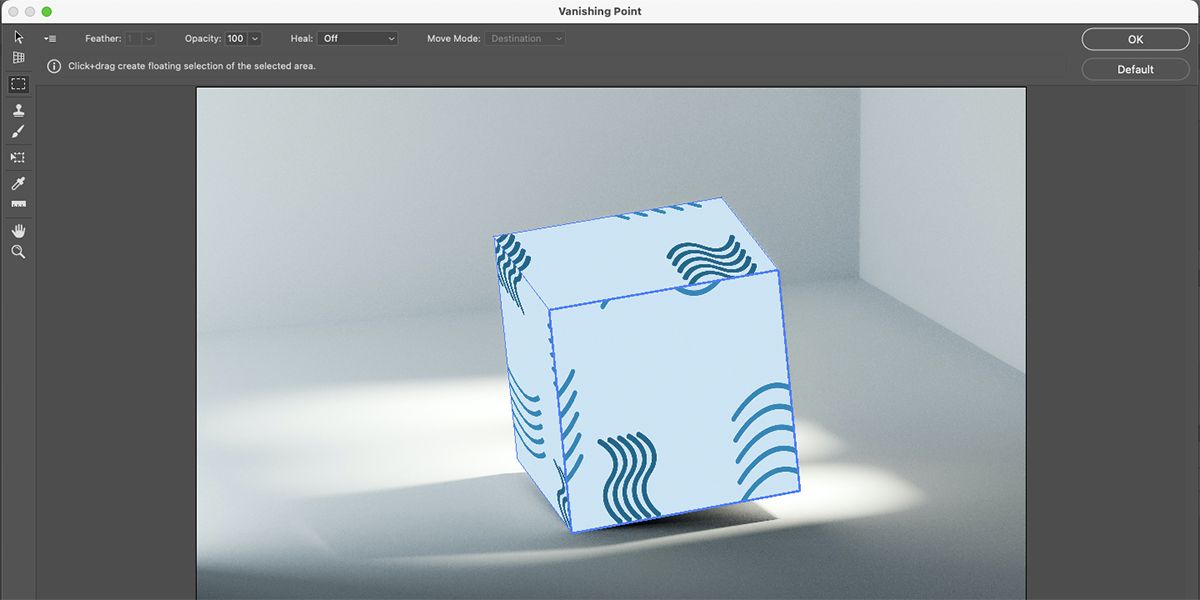
Pull the design on each separate side to make the entire design fit. Then move your design around until it suits you. Once you’re happy with how it looks, click OK.
-
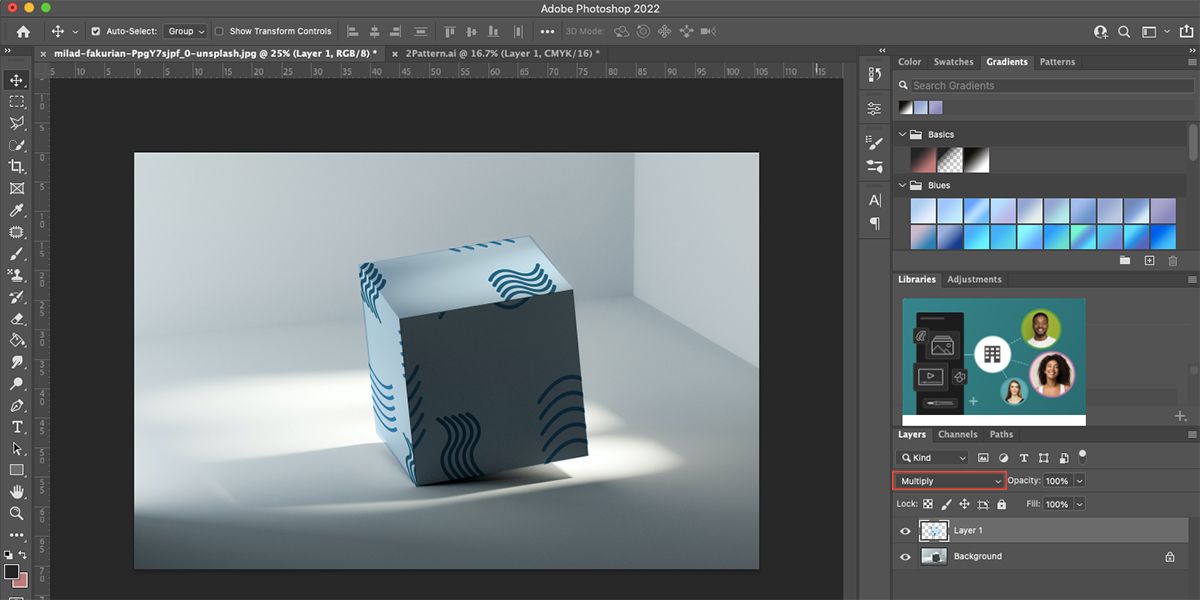
Back on the layer of the pattern, change the blending mode to Multiply. This is where the original color of your box matters; if it’s white, the results will be optimal, but if it’s brown or another color, then that will show through your new design.
And you’re done.
At this point, if you need to clean up any edges—for example, if your box’s lines weren’t entirely straight—you can use the selection tool or eraser to clean it up. You can also change blending modes to see if the different colors suit your original box photo better.
Create Awesome Box Packaging Mockups in Photoshop
Creating a box packaging mockup from scratch will save you from using repeated free mockup designs found online and give your designs a unique look. It also gives you a way to quickly see how your design works on packaging, saving both money and time compared to printing a prototype.
There are many ways to experiment using this method, such as using different color boxes and seeing how the colors blend with the blending tool, or even using different box shapes to see how the perspective grid works in other ways.