No matter what it is that you’re trying to accomplish, the Chrome Web Store has something for just about everyone. Regardless of if graphic design is your occupation or just your passion, there are a lot of tools available online which can make your life easy just by having them installed.
Here are five of the best chrome extensions for graphic designers.
1. WhatFont
First up on this list comes WhatFont. As you might have guessed, this Chrome extension lets you identify just about any font on any website with just a click of a button.
To use WhatFont, all you have to do is install it from the Chrome Web Store and then find it in your extension bar. Once you click on the WhatFont button provided, your cursor will now show the font of anything that it hovers over.
It updates automatically as you move throughout any page, telling you exactly what font you’re looking at. If that’s all the information that you needed, then great, but if you’re looking for a little more, WhatFont has you covered there as well.
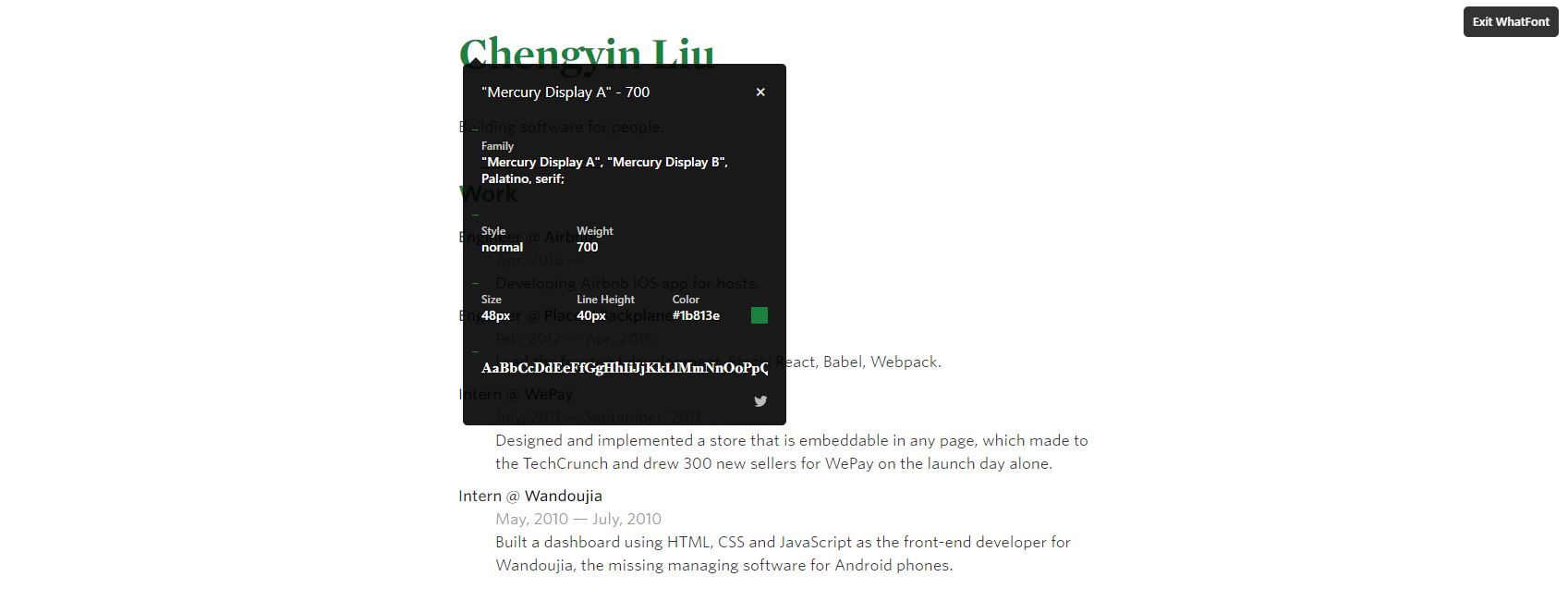
All you need to do is click on the text that you want to know more about, and WhatFont will expand out into a little box that tells you as much information about the text as it can gather.
The name of the font, the style, the weight, the size, color, and more are all included here. The extension also includes a sample alphabet of the font, so you can see how just the rest of the characters look, too.
You can open multiple of these boxes if you so wish, which is perfect for when you’re trying to compare two different fonts that seem similar to your eye.
2. ColorZilla
Next up on this list is ColorZilla. As you might expect when working with graphic design, you probably find yourself working with different and exact color values quite a bit. ColorZilla is a phenomenal little Chrome extension which helps you find and identify colors you see on the web.
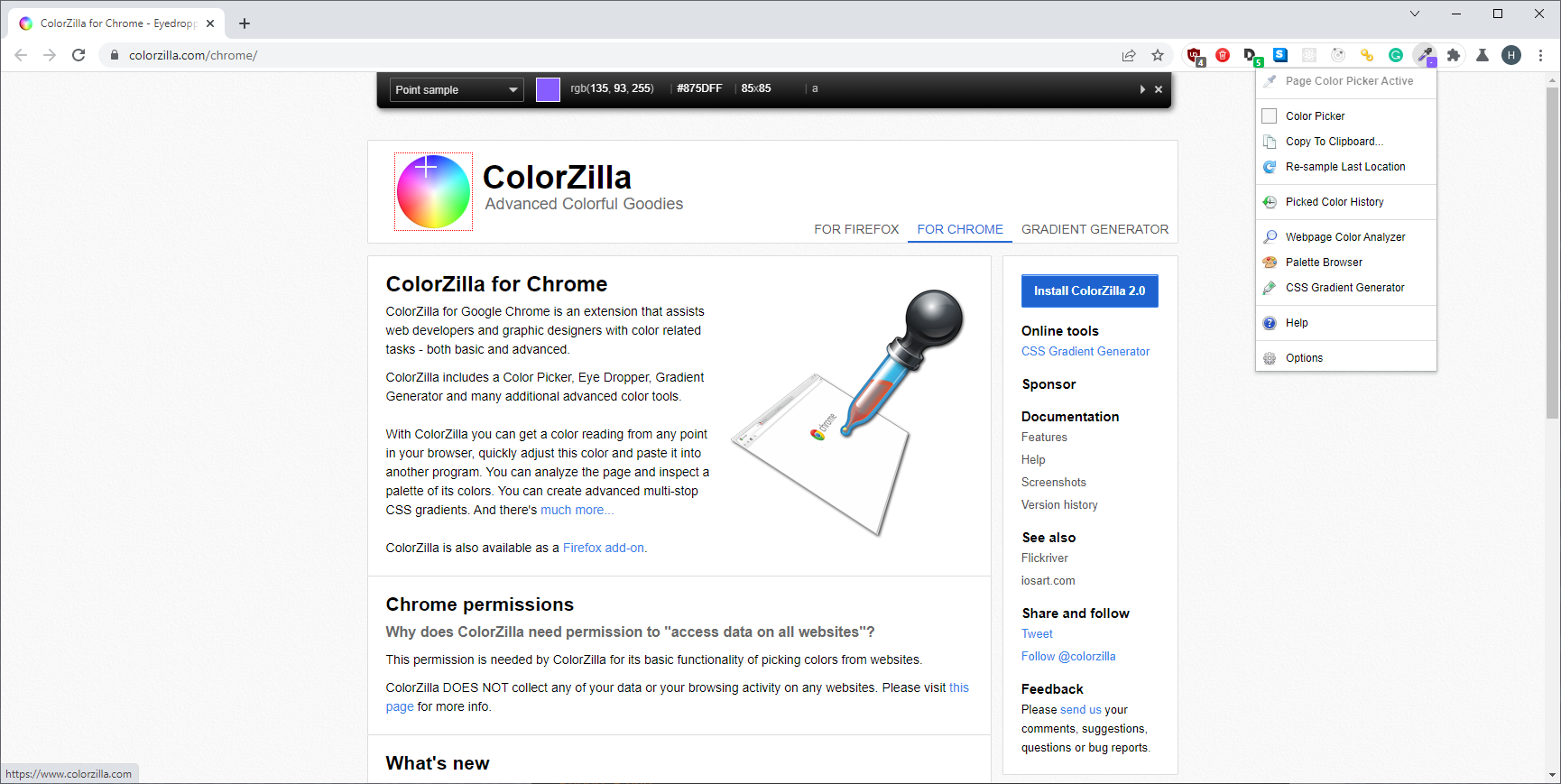
Installing the extension is easy, and from there all you have to do is navigate to the ColorZilla button on your extension bar. There are tons of different tools wrapped up in this extension which you can use.
For example, you can quickly and easily get the color of any pixel on any webpage using the ColorZilla eyedropper tool. All you have to do is click on an element on your screen, and you’ll get the corresponding color as both an RGB and hex value.
ColorZilla also includes an advanced color picker, which you can use to pick out any specific color on your own. The interface for this should be pretty straightforward to anyone familiar with color picking, or anyone looking for some of the best logo design courses.
Interestingly, ColorZilla also gives you detailed information about the actual element that you’re taking the color from, such as the tag name, class, and more. If you dabble at all in web design as well as graphic design, then this is a surprisingly handy feature to include.
3. Site Palette
If you’ve ever searched for inspiration from an existing image, brand, or website, then you know how much work it can be to try and isolate the specifics elements of an image that are most important.
Luckily, Site Palette makes this process a whole lot easier. Site Palette is a Chrome extension which lets you quickly and easily gather a palette from any website that you visit.
The base functionality is pretty simple, you click on the Site Palette button after installing the extension, and it will generate a quick palette featuring the most predominant colors present in the site. This can help you get a good idea of what colors work and what don't, since a poor choice of color is a pretty big graphic design mistake you'd want to avoid.
Whilst useful on its own, that’s not all that Site Palette can do for you. From there, there are a surprising number of features this extension supports.
For instance, you can generate links from your created palette to share with others. You can also create, preview, and download palette images to add to your other projects.
If you’re a user of Adobe Swatch, then there’s support for that built natively into the extension as well. Support for palettes made with coolors.co and Google Art Palette are also supported by the extension as well.
4. Lorem Ipsum Generator (Default Text)
Next up on this list comes Lorem Ipsum Generator. If you’re at all familiar with Lorem Ipsum, then I’m sure you can guess what this extension does.
If you’re not, then Lorem Ipsum is a form of default text that behaves like real writing without saying anything. The words are made up, but the structure is the same as a real sentence, making it a great test and placeholder for any space that will be filled with a brand’s actual message or a person’s thoughts.
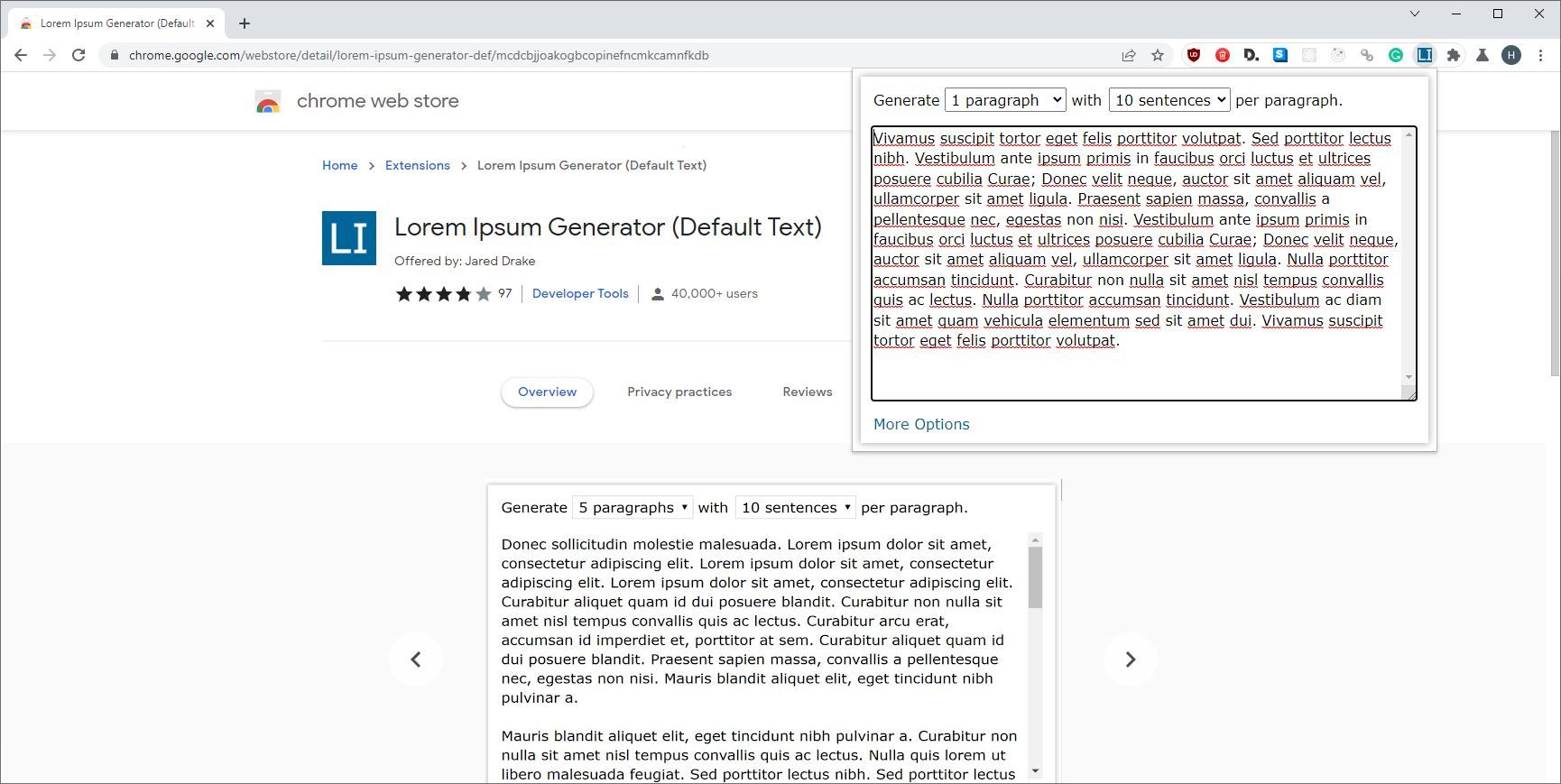
Lorem Ipsum Generator is a Chrome extension that lets you quickly and easily generate an appropriate placeholder text whenever you need it.
You can adjust how many paragraphs you want to generate, as well as how many sentences you want in each paragraph. This way, you can make sure that you’re always ready to create placeholder text for any of your projects.
5. Inkscape
Finally, we have Inkscape. Inkscape is a surprisingly powerful extension which lets you accomplish a lot out of just a Chrome extension.
Inkscape itself is a Linux Desktop app similar to Adobe Illustrator. It's one of many fantastic apps to create fast graphic designs, as it lets you easily create vectors and other graphics through an impressive range of tools. This extension brings all of that functionality to your browser.
You can create objects from scratch using both freehand, simple paths, and Bézier curves. Inkscape also supports text and shape tools, as well as tools for object manipulation. You can perform transformations such as rotating and skewing by value or by interaction. The extension supports layers and grouping of objects as well.
Color selectors, pickers, and gradients are all supported, as are patterns and more. Just about everything you could want to accomplish when creating or editing vectors you can do with this software, and entirely from your browser, too.
Find the Best Graphic Design Tools
As you can see, there’s an impressive number of different tools available for you to use from the Chrome Web Store, and hopefully, you’ve found at least one or two that you are ready to install.
Browser extensions are only one of many tools at your disposal, however, and are an excellent supplement to the wide range of others that you have. It can never hurt to expand, though.