In addition to creative ideas and inspiration, understanding the fundamentals of designing is crucial. If you're just starting out in graphic design, the basic elements of design are some of the first things you'll learn.
In this article, we'll go over several essential design elements, along with visual examples, to help you get a headstart.
1. Color
Colors help you make a statement, emphasize your message, or evoke feelings in your audience. Whenever you’re going to use color for storytelling, you need to be cautious about its usage.
With the color wheel, you can identify and properly utilize different color pairings like triadic, analogous, and complementary schemes. Color is important in the background of your design, as well as in the design elements like textures, shapes, typography, and lines.
Each color has its own emotion, like red for passion, blue for calmness, and green for peace. Choose a color combination that reflects the message you want to convey.
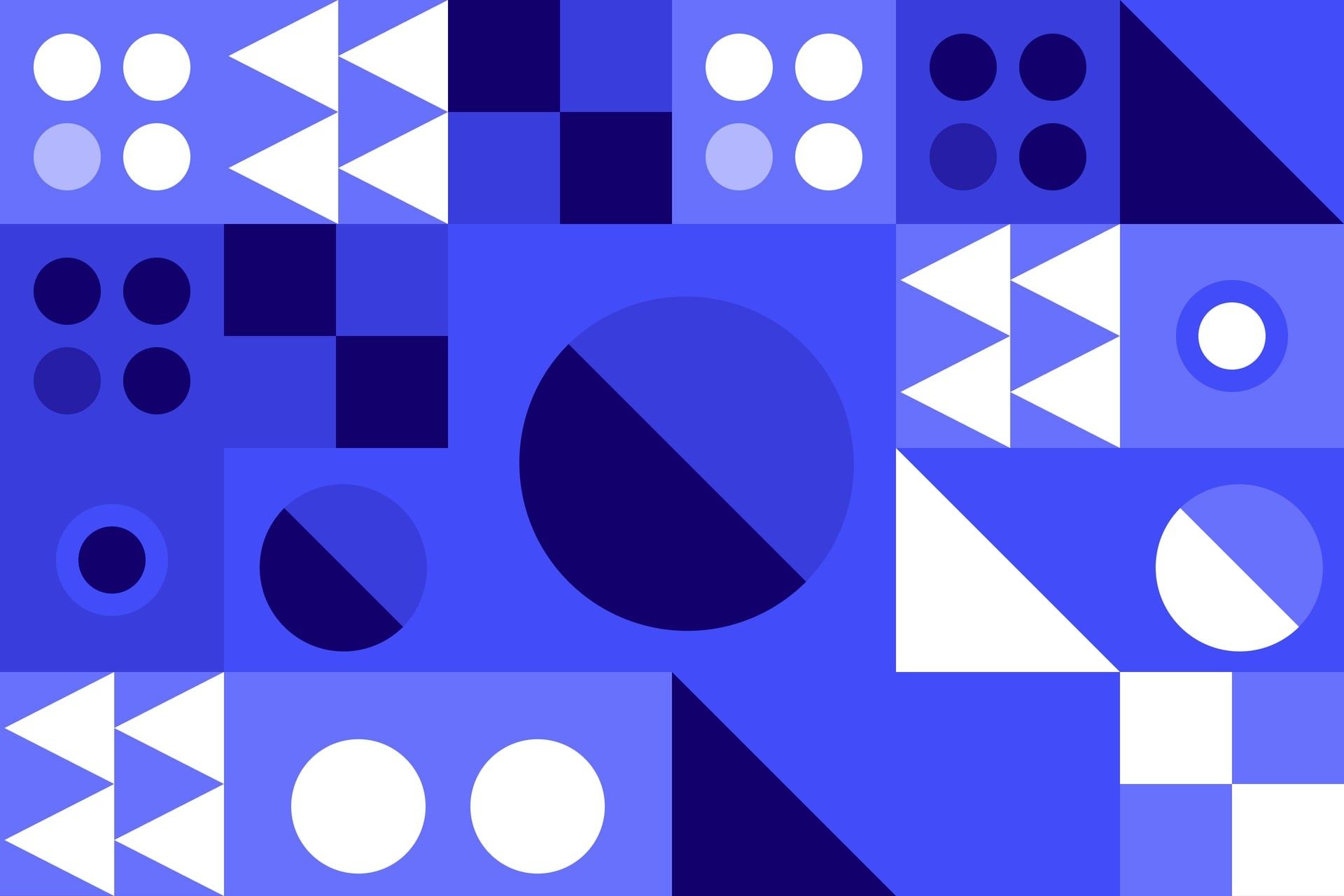
2. Shape
Shapes are essentially any space surrounded by lines. Several geometric and free-flowing shapes, when used in conjunction, can illustrate stories, real-life products, or feelings. They're crucial elements when designing professional and appealing content.
To evoke a more natural and calm look, you can use geometric shapes with rounded edges. But if you want to grab the user’s attention, use sharp-edged shapes as much as possible.
Ultimately, anything on the design canvas is a shape. So, you must understand how these shapes will interact with each other before using them.
3. Line
The line is the most primitive element of any design. In relation to graphic design, you form an actual line when you connect two dots.
However, implied lines refer to the lines that appear due to changes in hues, textures, tones, and edges of shapes. You can distinguish lines by changing their smoothness, thickness, continuity, etc.
You’ll also come across lines with different directions like horizontal, vertical, curved, diagonal, and zigzag. You can use lines to draw the audience's attention to the focal point of the design.
4. Space
Spaces in a design canvas help you generate flow among lines, shapes, and colors. Blank spaces can appear below, above, or around the objects in your design.
When you place two shapes close to each other, you convey connection. But if you place two objects far away, then you emphasize separation. It's important to balance the usage of white space to give a message of consistency.
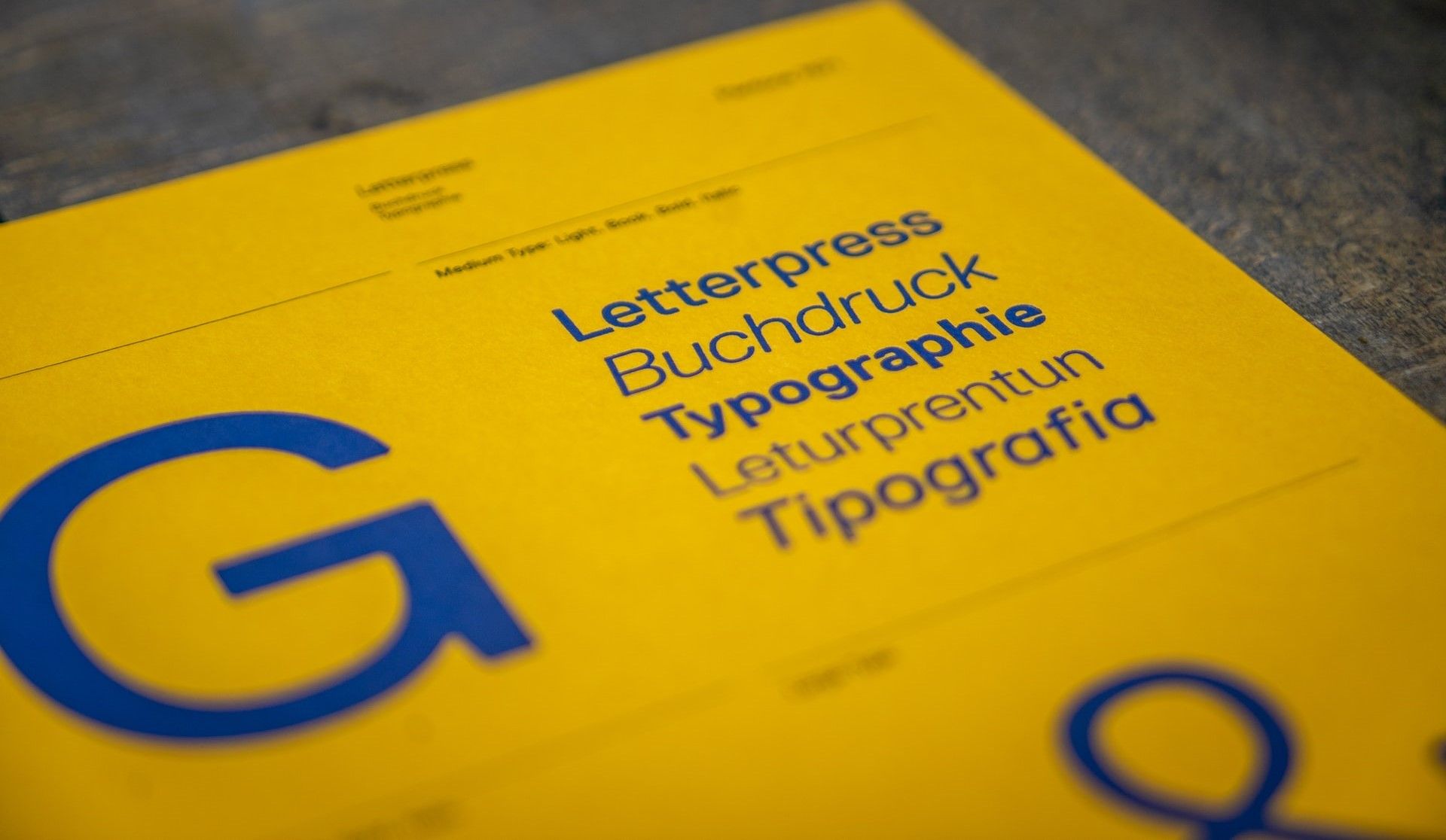
5. Typography
Typography covers all text-related design principles, including the following:
- How should you arrange the text blocks in your design?
- What should be the spacing between characters, words, lines, columns, and blocks?
- What fonts should you use and in which sizes?
- What should be the text weight and color pattern?
Typography plays an essential role in creating great social media posts. All you need to do is highlight your message with bold and colorful typefaces.
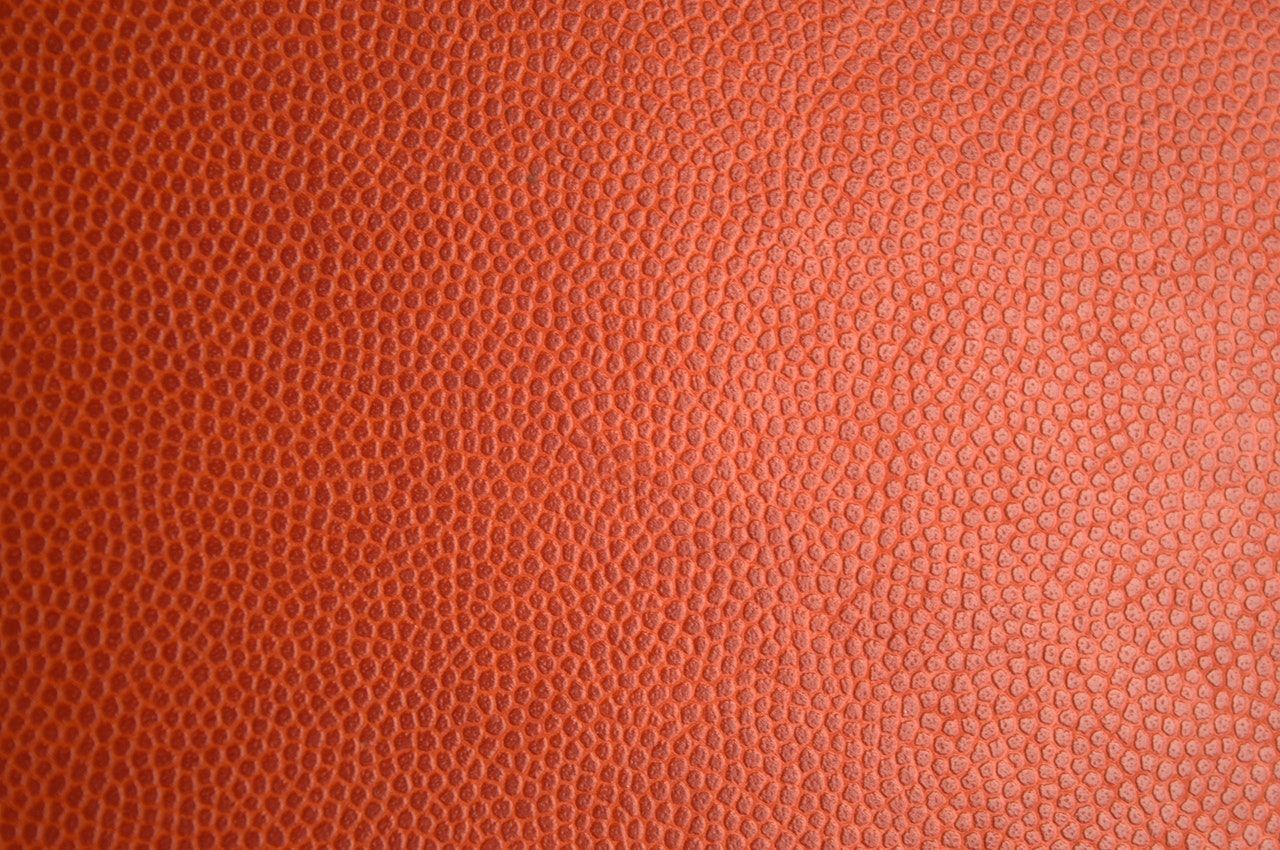
6. Texture
Using textured backgrounds or shapes increases the visual appeal of your designs. Obviously, your audience won’t be able to feel your designs if they're for digital ads, social media posts, or mobile apps.
However, natural or artificial textures essentially give life to your online content, and immerses the audience in your design.
Textures also help you create contrast between objects, balance the elements in your design, and turn your audience's attention to the central message.
7. Harmony
If you can establish harmony among all the elements in your design, you can achieve a visually satisfying result. You can create a clean and pleasing design by closely arranging analogous colors and by placing similar shapes nearby. It's also important to stay consistent when incorporating patterns and textures in your design.
8. Hierarchy
This design principle helps you organize all of the elements on your design canvas. After all, you can’t let every object, shape, and text be the center of attention—otherwise, the final design will look chaotic. Instead, you should prioritize which element will stand out and in what order.
Keeping hierarchy in mind also helps you guide the audience through your design. It plays a crucial role in establishing relationships between everything in the design, including shapes, images, text, and colors.
Websites and mobile apps use hierarchy to draw the user's attention to call to action or subscription buttons.
9. Balance
Balance in designing means utilizing both harmony and hierarchy. The concepts of asymmetry and symmetry also come from this principle.
If you want clear visuals, you should stick to symmetry within the design canvas. However, if you want to experiment with a more disorderly look, you can try asymmetrical design patterns.
Unbalanced designs sometimes attract a larger audience. These designs consist of asymmetrical shapes, contrasting hues, and eye-catching visual effects.
10. Scale
Knowing about scale helps you understand how objects, text, or shapes relate to each other. By meaningfully adding objects of specific sizes, you can make an important statement.
Appropriately scaling each element can help you take the audience on a visual journey. Designers use a balanced scale to create harmony within the overall design.
11. Contrast
Including contrast in your design helps you emphasize a message, product, or idea. Your audience might miss the message you want to convey if there are no contrasting elements or colors within the design.
You can create contrast by incorporating opposite colors or different sizes of similar shapes.
Incorporate These Elements to Create Appealing Designs
You’ll come across hundreds of design elements, rules, and principles for print or online designing. However, you can craft attractive designs if you apply the ones mentioned in this article.