A unified design-to-code platform like Anima can help you speed up website and app development projects.
Anima is a design-to-code plug-in for Figma, Adobe XD, and Sketch. It enables designers to create high-fidelity prototypes for mobile apps, landing pages, or websites, and developers can easily get responsive, clean, and reusable codes that are also production-ready.
This article will introduce the designing and coding features of the Anima plug-in. Continue reading to find out if this app will be helpful for your UI/UX design projects.
1. Code Conversion
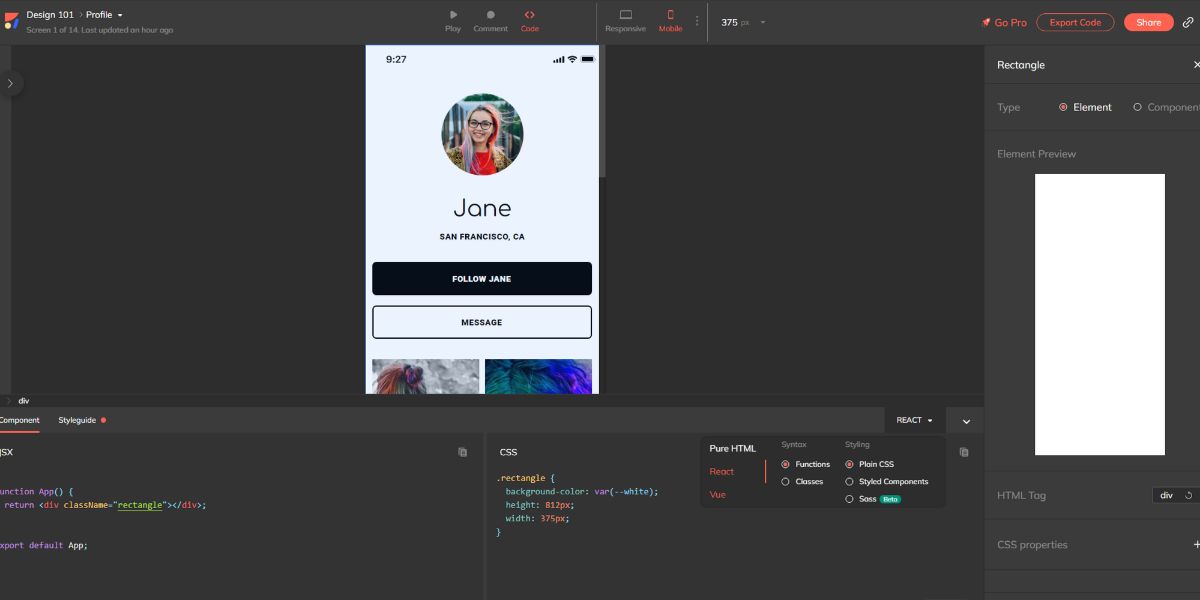
The Anima plug-in quickly converts visual designs of mobile apps or websites to developer-friendly codes. You can get codes in different developing languages like Vue, React, CSS, Sass, and HTML. The codes that Anima generates are actionable and not just machine-generated.
Developers can navigate through the entire design code and make any changes they want. They can also verify any changes on the same workspace as Anima displays a graphical representation of the programming code.
Anima is working on projects to offer new code conversion options to Swift, ReactNative, and Angular.
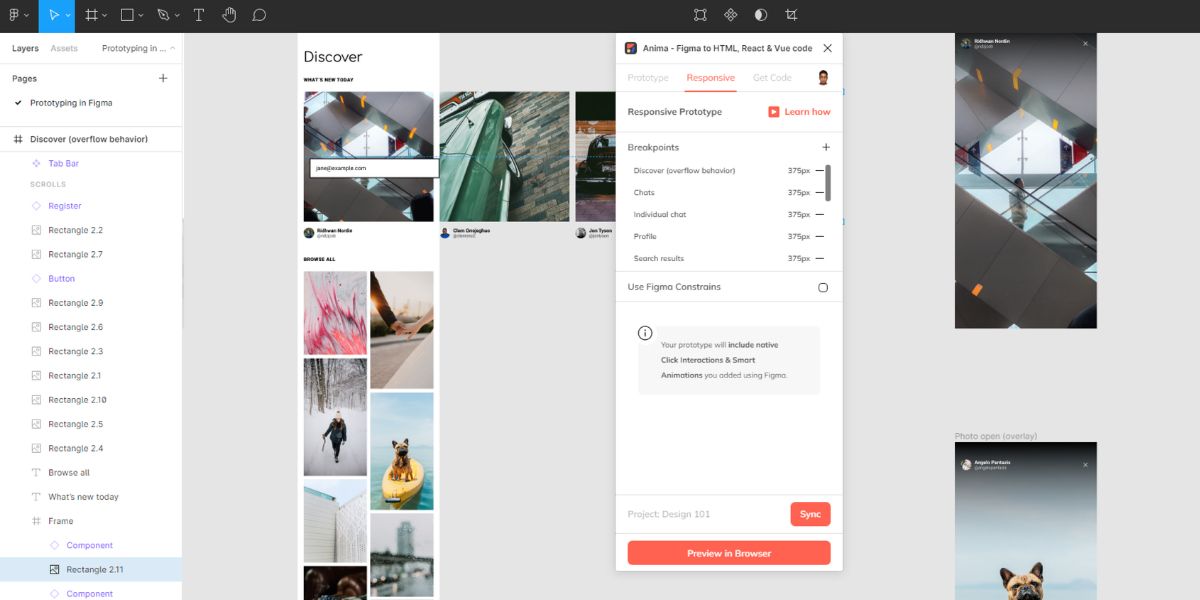
2. Create High-Fidelity Prototypes
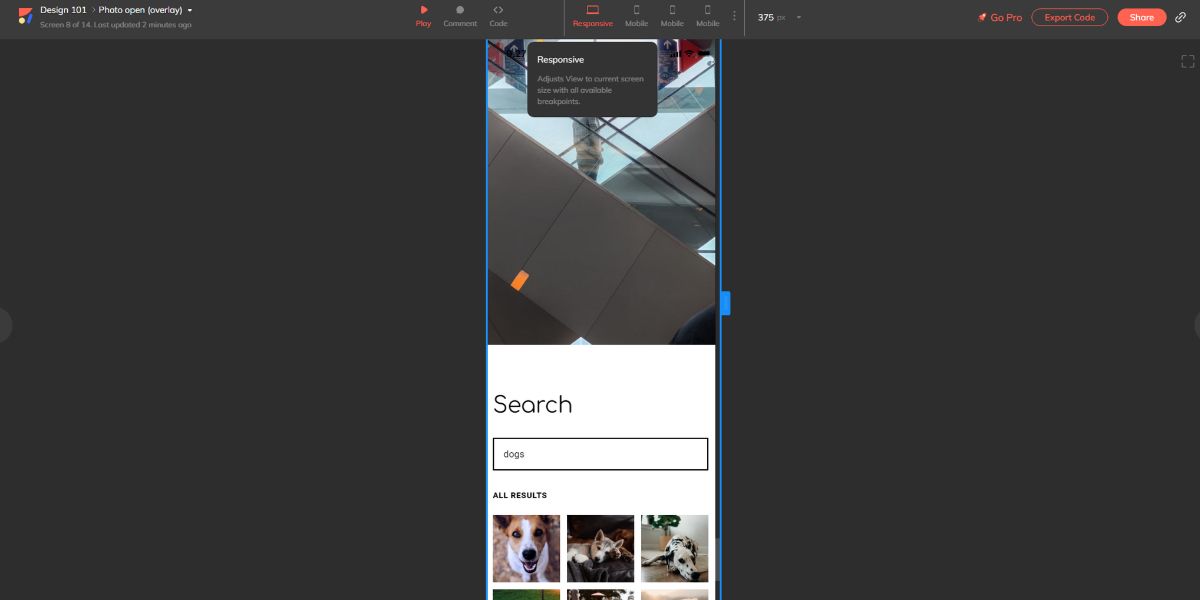
The Anima plug-in helps you create high-fidelity prototypes from your Adobe XD, Figma, or Sketch design projects. You can see and interact with a prototype that truly resembles the final website or app.
You can incorporate breakpoints in your design elements and visualize your prototype in a live browser view. You can make adjustments as you keep reviewing the final look on website, tablet, or mobile screen sizes.
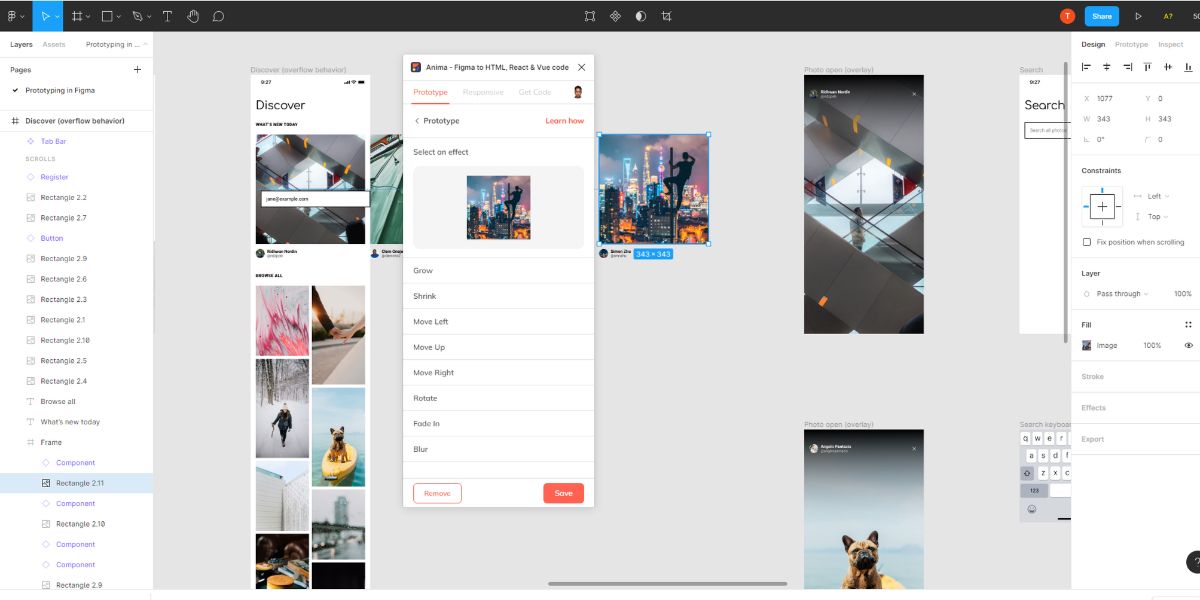
The plug-in also offers built-in effects to turn static designs into live elements. You can include parallax scroll animation, dropdown menus, hover effects, screen loading animations, videos, and more.
In summary, it lets you hand off a design prototype that has all the necessary UI components and design assets.
3. Export Vue/React Codes for Production
You can effortlessly export Vue/React codes of the prototype design for testing, pre-production, and production. You can also develop a code-based website quickly using the HTML/CSS codes of your design project.
You'll be able to publish your website directly from Figma, Sketch, or Adobe XD. First, utilize the Preview in Browser functionality to test the website’s appearance. Then, simply use the Sync to Anima feature to connect the project to your Anima plug-in dashboard.
From the Anima project workspace, you can share the website link with collaborators or clients. You can also export HTML/CSS codes of the website and publish the website in your own domain or share the code with the website developer for further processing.
4. Work With Material Design
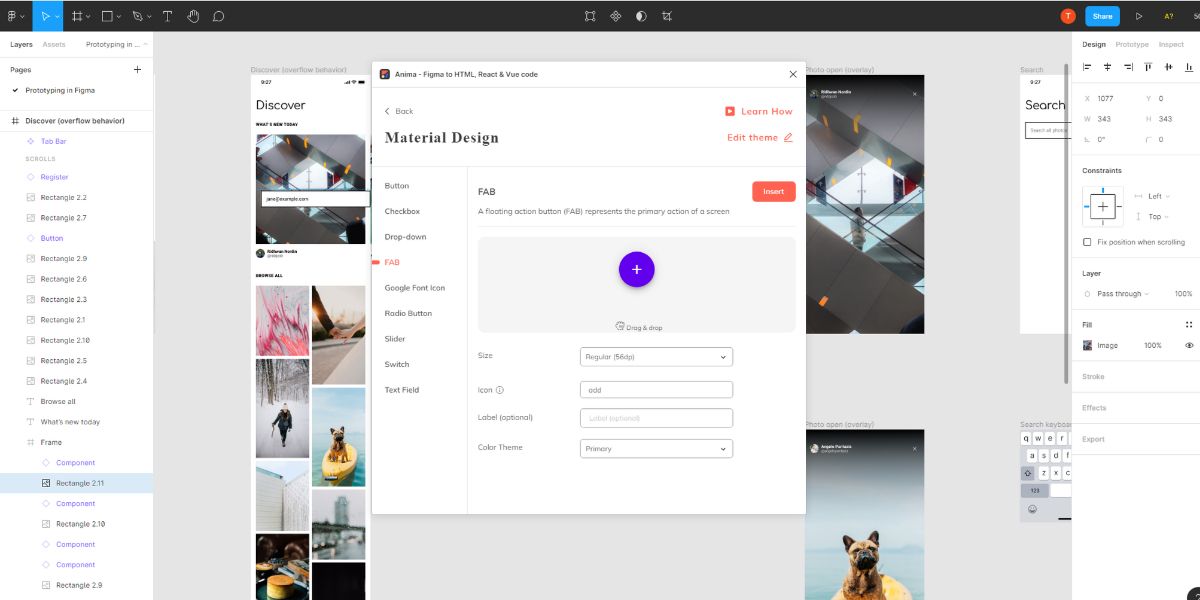
Anima brings you the all-new Material Design library based on the latest Google guidelines. You can access the Material Design library from the Widget Library of the Anima plug-in for Adobe XD, Figma, or Sketch.
Anima material components are interactive building block elements for creating modern and stylish UI for websites or mobile apps. You can surf from a huge list of components and simply drag-and-drop on your design workspace of Figma, Adobe XD, or Sketch.
As of now, the Anima Material Design library consists of nine component menus: Button, Checkbox, Drop-down, FAB, Google Font Icon, Radio Button, Slider, Switch, and Text Field.
The developer also claims that Anima is the only platform that offers truly functioning Material Designs that are live and responsive. These design elements also automatically translate to their corresponding codes.
5. Code-Based Prototype Testing
You might be using popular design tools like Adobe XD, Figma, and Sketch for UI design projects. However, they don’t support code-based and live prototyping. Anima is one of the trending plug-ins that can generate the code that you need for prototype testing.
Prototype testing tools like Fullstory and Hotjar requires the following in your design project for successful user testing:
- Responsive design elements.
- Interactive buttons, drop-down menus, text fields, and media.
- A functional code that you can upload in the above testing tools.
The Anima plug-in helps you meet all of the above requirements for successful and effortless testing of your website or mobile app prototype.
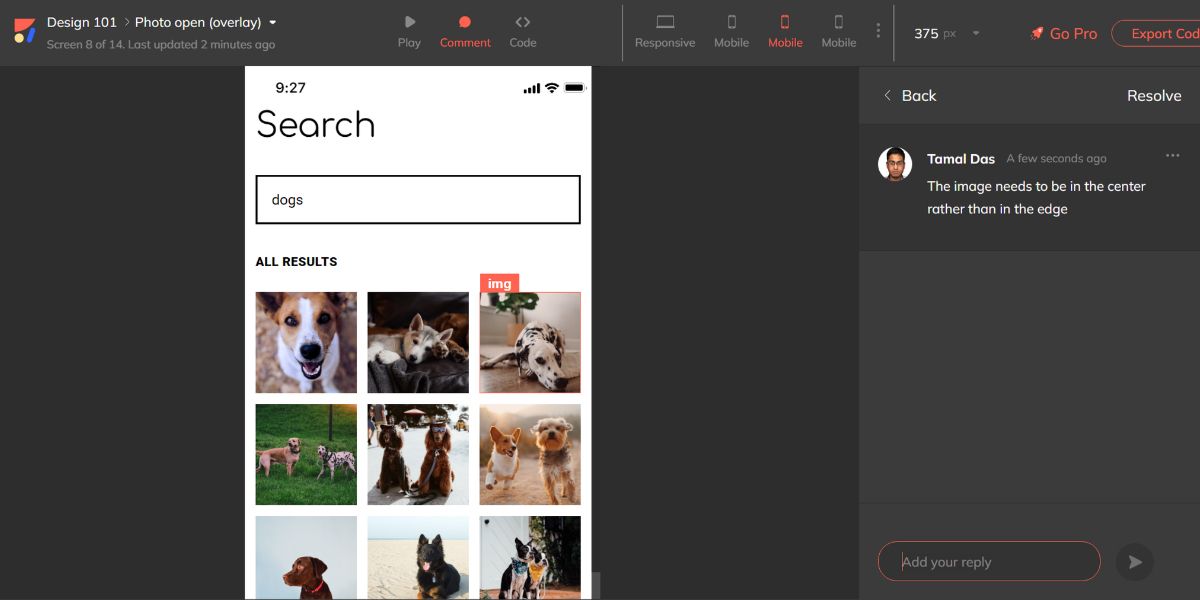
6. Real-Time Comments for Collaboration
Anima makes visual collaboration on design and development projects easier with real-time comments. If you’re collaborating with multiple individuals like project managers, designers, developers, and clients, then this is the perfect communication media for everyone.
Instead of describing your work progress via email, write short comments right inside the project. Your collaborator can see exactly what you’re trying to convey. By visualizing the scenario this way, everyone saves time and avoids potential conflict.
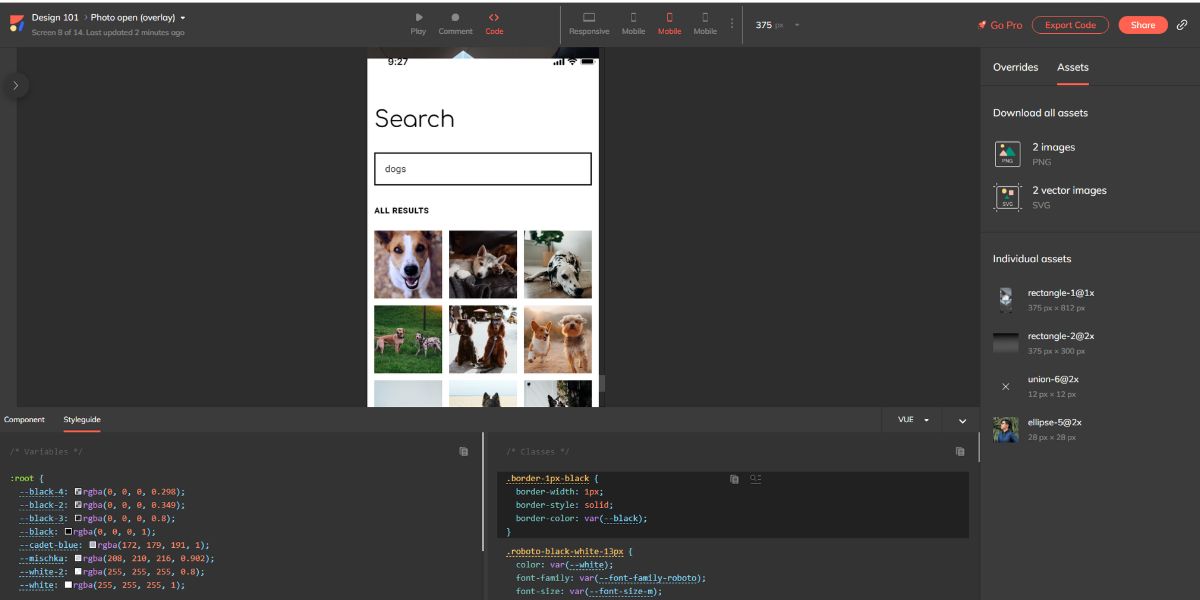
7. Manage and Share Components
Anima’s collaborative workspace is the central place where every member of the project shares and manages components or assets. You can easily avoid wasting time when searching for design components or code assets during project meetings.
The Code Mode divides the workspace into three distinct sections. You can access Component and Styleguide from the lower menu of the screen. On the right-side menu, you’ve got all your assets in the Assets tab.
On the center of the screen, you’ve got the real-time display of the design. Designers can also build a custom component library for the developer’s reference.
8. Work on Live Drafts
Many mobile app and website development projects suffer from time loss due to multiple iterations. In most cases, these iterations are simply for minor changes that a designer or developer can make in minutes.
Your designer and developer can work on the project continuously without losing time. The designer can sync the new version of the prototype from Figma, Sketch, or Adobe XD to the Anima project dashboard. From there, the developer can access the new design and continue with the project. Thus, you and your team save precious time by working on live drafts.
Design-to-Code Made Effortless With Anima
The above-mentioned features clearly suggest that the design-to-code Anima plug-in will remove multiple bottlenecks that many UI/UX development projects suffer. Your app or website designer and developer can work closely to deliver a working prototype that resembles your vision.
Forget the hassles of clunky design handoffs, flawed design codes, and delays in getting a live website or app. You can now focus more on the graphic design elements to impress your target audience.