Adobe has added to its extensive tool kit once more. Introducing the Intertwine feature in Illustrator, which lets you layer and intertwine elements non-destructively.
This tool allows you to edit illustrations at the click of a button by changing the layering without needless copying and pasting or adding new layers. Here’s how to use it.
What Is Adobe Illustrator’s Intertwine Feature?
Adobe released the Intertwine feature in October 2022. What does it mean to intertwine in your digital designs? You can add multiple layers that merge in and out of one another.
This can be a great feature to incorporate illustrated elements with typography. For example, flowers can grow and weave in and out of letters. But there are infinite other ways to use this tool.
The only way to achieve this technique previously was by deleting parts of the path to give the illusion of weaved elements, or by adding multiple layers of parts of the image. Not only is it time-consuming, but it is also destructive.
Destructive vs. Non-Destructive Editing
Destructive editing means your image has been permanently affected to create the editing changes you’re using. The only way to “save” a destructively edited piece is to save multiple copies of it or create duplicate layers as a backup. Both take extra time, slow down your system, and rely on you remembering to do it.
A non-destructive editing method allows you to change your mind and revert to the original without negative consequences. You can use the Intertwine feature—which masks parts of the illustration—and easily remove it or change it if needed. Non-destructive editing is both timesaving and stress-relieving.
Read our guide to creating editable offset text in Illustrator—this technique is non-destructive too.
How to Use Illustrator’s Intertwine Feature
A common use for weaved illustrations is intertwining typography with other elements. You can combine your text with natural illustrations like flowers or jungle scenes, or you can even use another typed design to contrast against the first. But you can also intertwine illustrated objects with one another. Whatever you’re intertwining is easy with the new Intertwine feature.
Step 1: Create and Compose the Objects to Intertwine
As mentioned, you can use text or illustrated elements with the Intertwine feature. A great benefit is that you do not need to create outlines of your text.
For our example, we’ll intertwine two different text phrases—keeping them both as editable text boxes—and add an illustrated flower. Find out how we made the flower vector using Procreate and Adobe Illustrator.
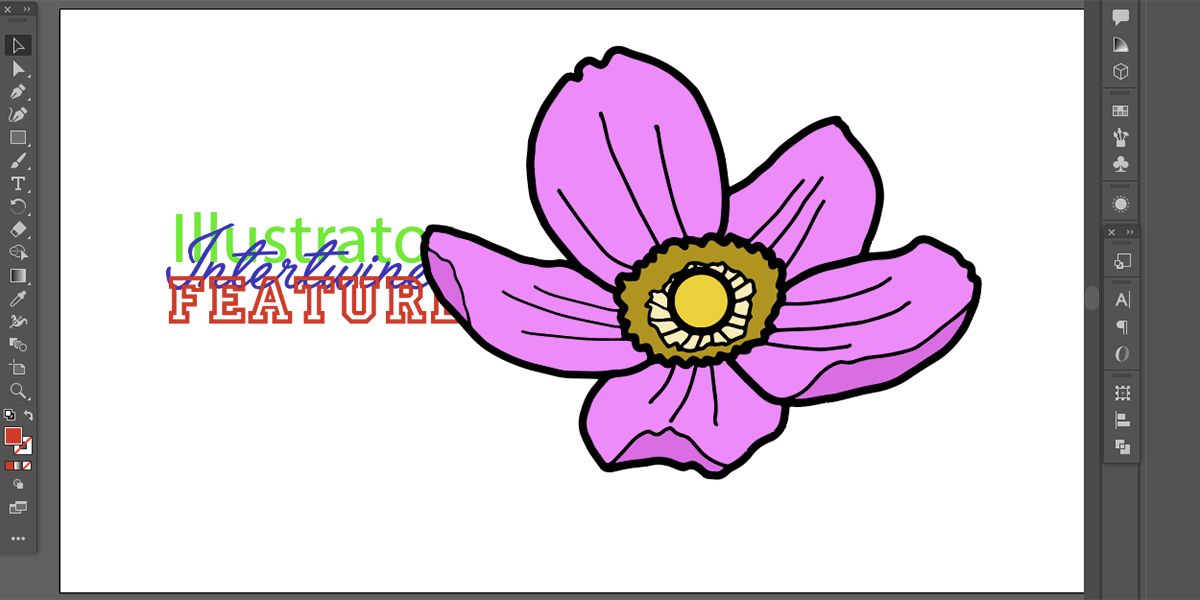
Once you’ve created your two (or more) objects, compose them to overlap in a way that looks good. Think about the areas you’ll intertwine and how you’ll connect or overlap the objects.
Step 2: Expand and Intertwine
If you have a color-filled image as part of your chosen elements, you might need to expand it to work with the Intertwine feature.
To expand, select the object and go to Object > Expand (you might need to do this more than once), then right-click the selection and choose Ungroup. You should be able to separate the line work from the colors to check that it's worked.
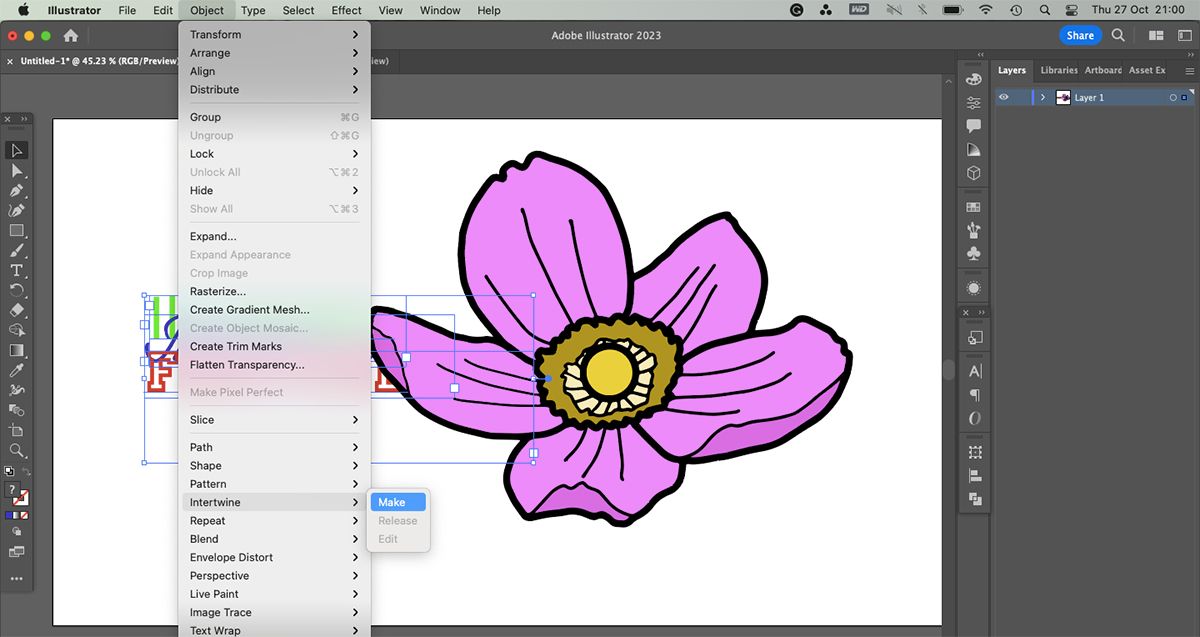
Using the Selection tool (V), click and drag your cursor over all the objects to select them. Once selected, go to Object > Intertwine > Make. Your cursor changes to a Lasso icon. Do not change tools.
Step 3: Select the Areas to Intertwine
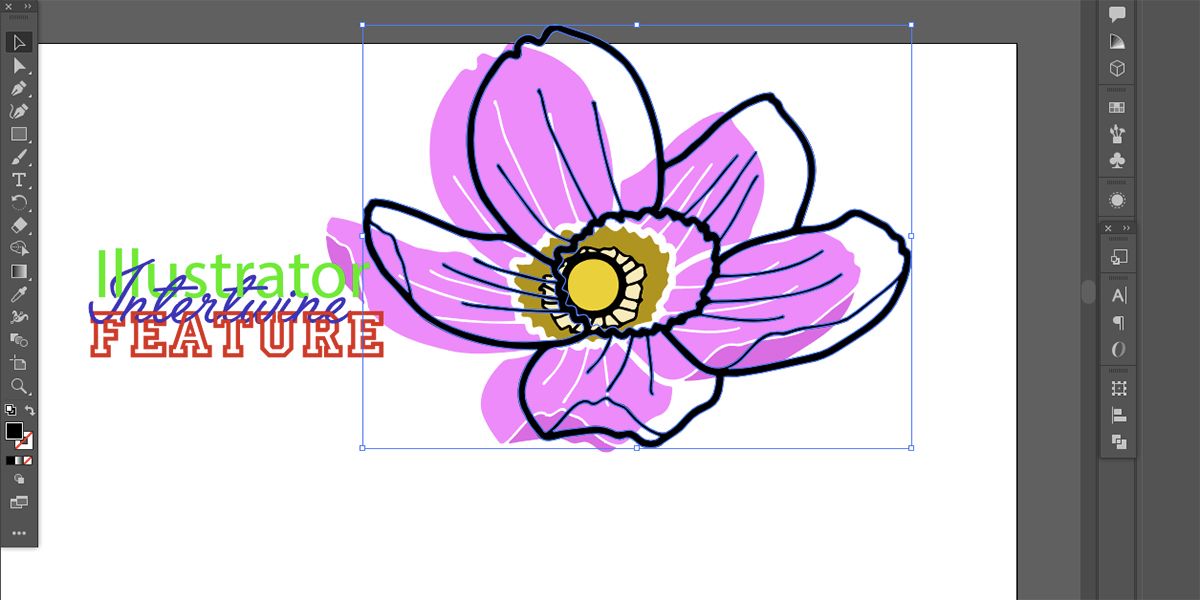
Draw a closed selection over the areas of an object you wish to move under another layer. If you only have two objects in the selection, the intertwining will happen automatically with a completed selection.
If your selection contains more than two objects, after you’ve closed the selection, move your cursor over the selected area until the element you wish to move is highlighted blue. Right-click the highlighted area to choose one of four options: Bring to Front; Bring Forward; Send Backward; Send to Back.
Step 4: Further Editing or Releasing Intertwined Elements
To continue intertwining after changing tools, go to Object > Intertwine > Edit and select areas in the same way as before. Since the Intertwine tool is non-destructive, removing the intertwined edits should be easy.
With the objects selected, go to Object > Intertwine > Release. This instantly sets the objects to their original layered positions.
Unfortunately, you cannot release isolated parts of the intertwined objects; it’s an all-or-nothing situation. However, you can still move elements around using the Direct Selection tool (A) and add new intertwined areas under Intertwine’s Edit option.
You can also make rainbow text in Illustrator which would be a great intertwined element. Find out what other programs Adobe Creative Cloud offers.
Layer Non-Destructively in Illustrator
With Adobe’s helpful Intertwine tool, you can save time by non-destructively layering and intertwining your illustrations. The non-destructive use even allows you to intertwine live text boxes without having to create outlines. The Intertwine feature is quick, easy, and forgiving. You can add much more dimension to your illustrated work now.