Adding a colorful rainbow gradient to text is a great way to customize an often-boring design element. There are two easy ways to create colorful gradient text in Adobe Illustrator, and each has different uses.
Adding a gradient to a premade typeface is a quick way to add some fun color to your text, but it lacks an element of customization by using a font. Using the Blend Tool, you can easily create that custom "feel" of colorful hand-drawn lettering.
1. How to Make Rainbow Text With Gradients
There is a simple way to add colorful gradients to your lettering in Illustrator. You can make regular, boring fonts fun and colorful by creating your own custom gradient with whatever color pattern you desire. This technique allows you to add the gradient to any font type you have in your system.
Although adding gradients to fonts is a great way to customize your text, this method only adds gradients to pre-existing font types, it’s not for creating custom lettering itself. But there are plenty of places that let you create custom fonts.
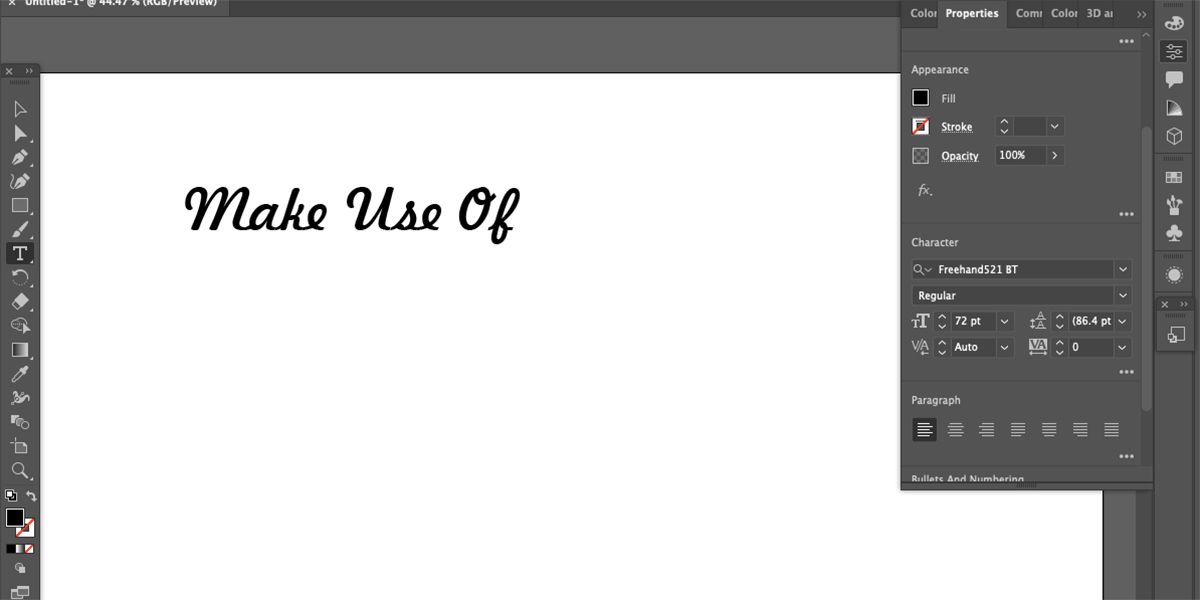
Using the Type Tool (T), type out your text. Format the text using the Properties panel if you need to. If you can’t see the Properties panel, you can open it by going to Window > Properties.
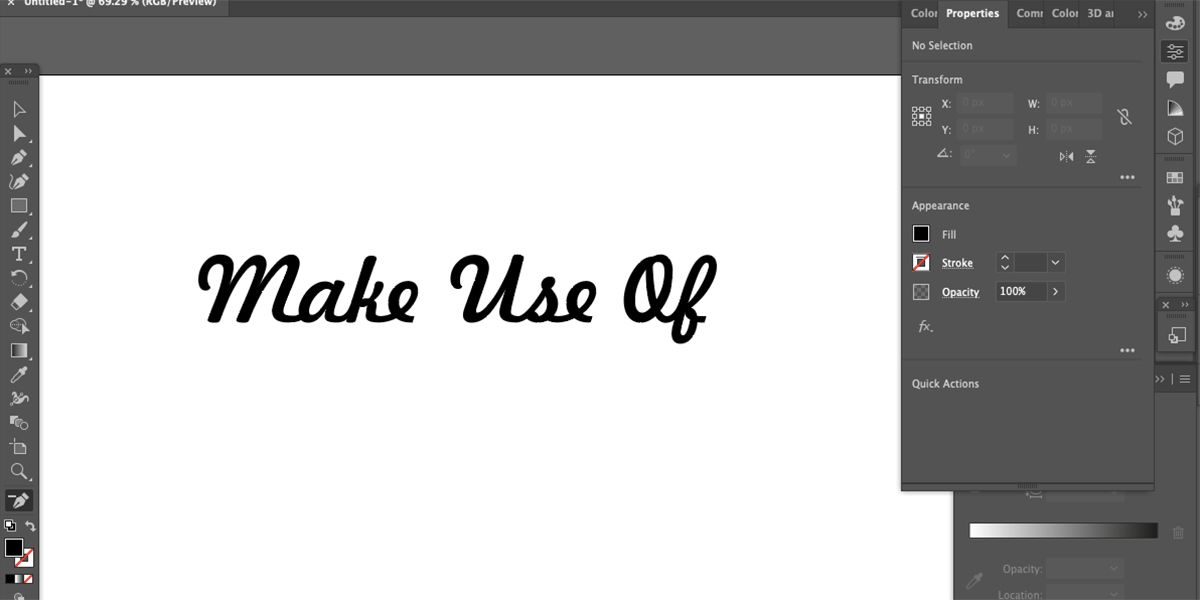
Since you can’t add a gradient to live text, you must outline the text. Once you’ve formatted your text how you want it, right-click the text and select Create Outlines. This option removes any editing capabilities of the writing itself; however, you can continue to format it.
If you want to fix letter spacing or join or create any ligatures, right-click the text and choose Ungroup. Move the letters or add extra elements to the design. When you're done, highlight it all and use the Unite function in Pathfinder on the Properties panel.
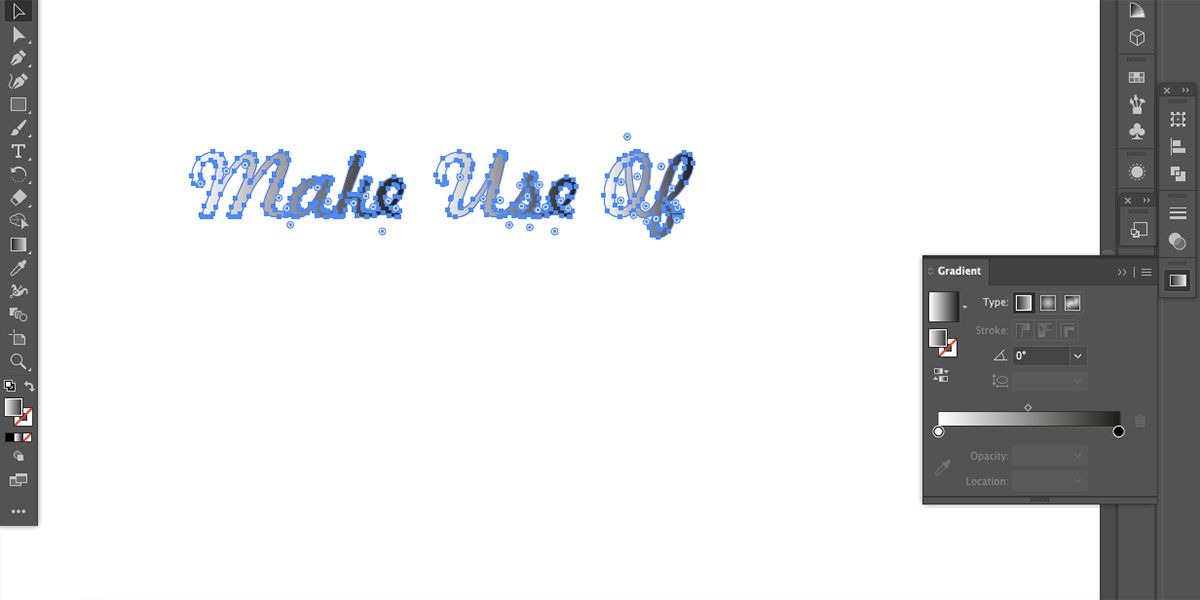
Select the text and choose the gradient option in the toolbar's Fill color swatch. The default gradient is a black and white gradient that aligns itself to each separate word and not to the entire text. Open the Gradient panel (Ctrl + F9 on Windows and Cmd + F9 on Mac) to customize the gradient.
Click the first circle under the gradient slider to change the color. Then to add multiple colors, click directly under the gradient slider and again on the circle that appears to change the color. You can add as many colors as you wish, and you can put them in any order you like to create a rainbow effect.
You can also change the style of the gradient: radial, linear, or freeform. We’ve previously covered how to create gradient backgrounds in Illustrator, which uses some of the same techniques. For rainbow lettering, the linear gradient works best.
How to Save Your Custom Gradient Swatch
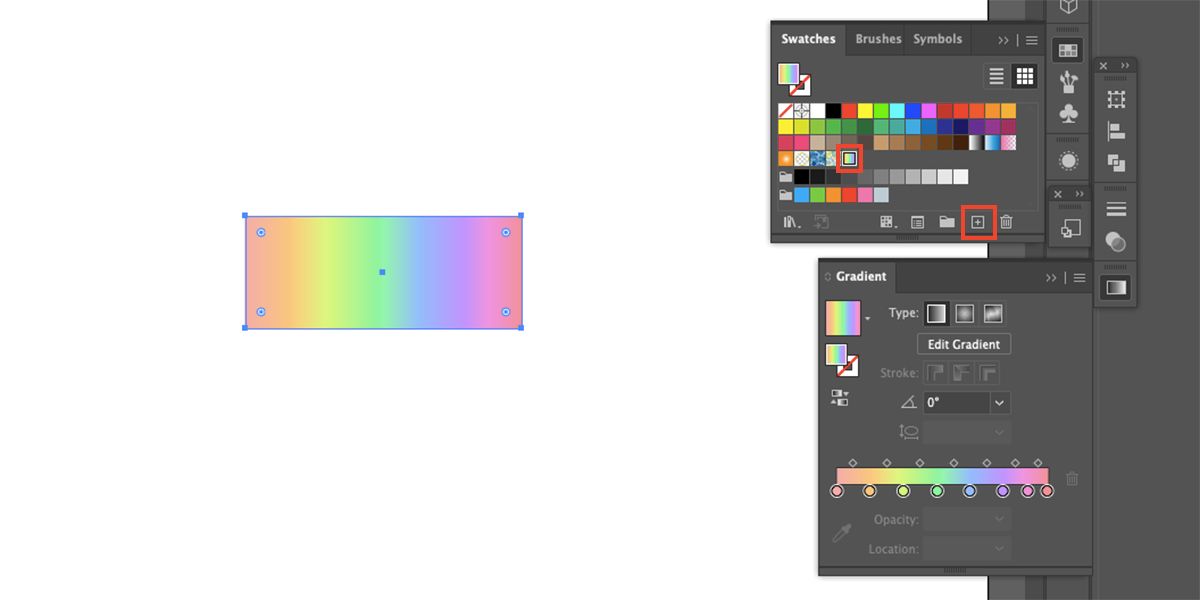
You can easily save your newly created gradient for future use. Use the Rectangle Tool (M) to draw a rectangle. If you do this immediately after creating your text gradient, it will automatically fill with your gradient.
Open the Swatches panel. If you don’t already see the icon, you can open the panel by going to Window > Swatches.
To save the gradient, select your gradient shape, then click New Swatch at the bottom of the Swatches panel. Name your gradient swatch and click OK. Your swatch will appear at the end of the list of existing colors and gradient swatches.
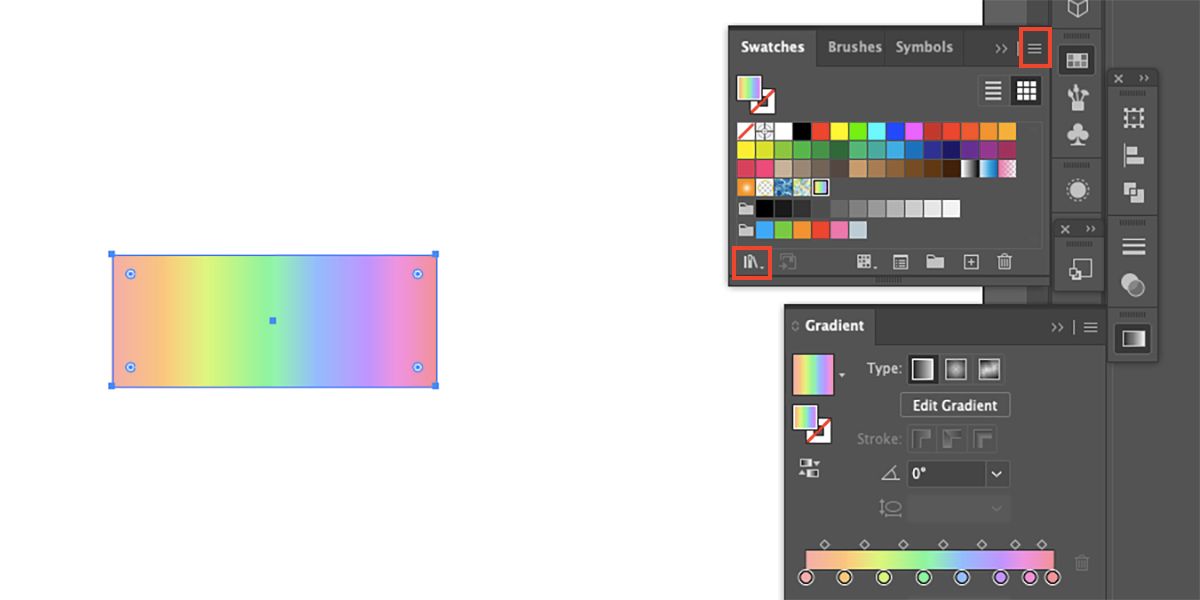
In order to open it in the future, you need to save the swatch in your computer system. From the Swatches panel, click Menu > Save Swatches or Swatch Libraries Menu > Save Swatches. Illustrator will open a default folder in the system’s swatch folder, so you can save it directly there. Name the swatch and save the file.
To open your custom rainbow gradient, open the Swatches panel. Click Menu > Open Swatch Library > User Defined or Swatch Libraries Menu > User Defined and choose your saved swatch. It will appear in your swatch library for you to use.
2. How to Make Custom Rainbow Text With the Blend Tool
Using the Blend Tool allows you to easily create custom rainbows or color mixes that you can add to any path. While this technique isn’t exclusive to making custom rainbow text, it is surely a great way to make a personalized text design. You can also use the Blend Tool to create an auto-populated color palette.
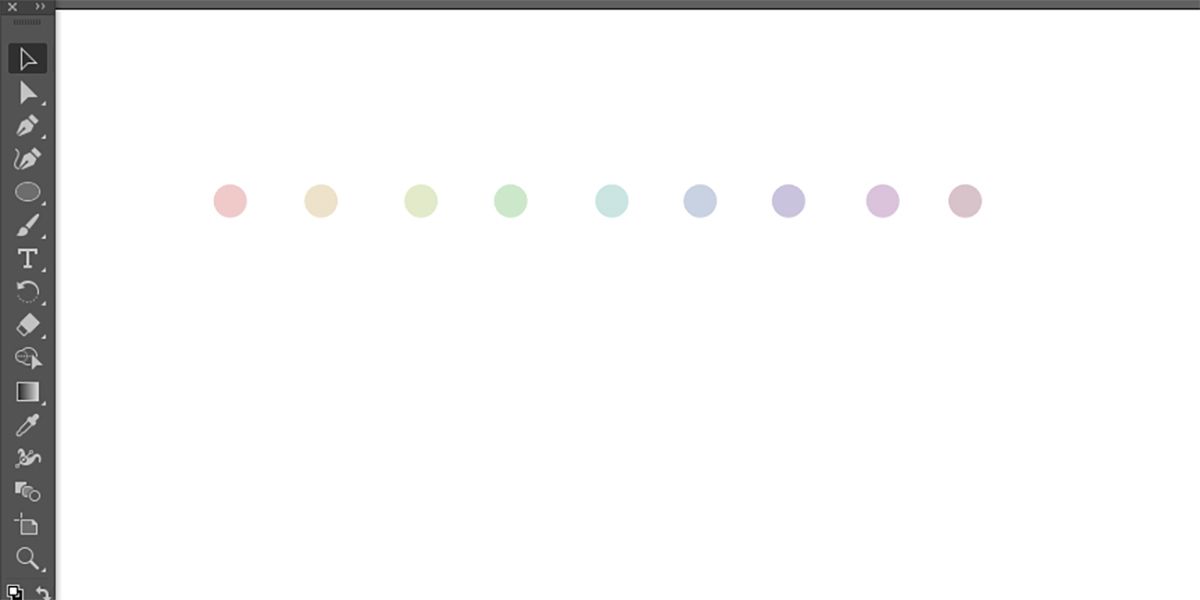
Use the Ellipse Tool (L) and draw a small circle. Fill the circle with the first color of your gradient. Copy the circle (Ctrl + C on Windows and Cmd + C on Mac) and paste it next to the original (Ctrl + V on Windows and Cmd + V on Mac). Change the color of the second circle to your next major gradient color.
Do this for as many rainbow colors as you wish to have. Line up all the circles next to each other.
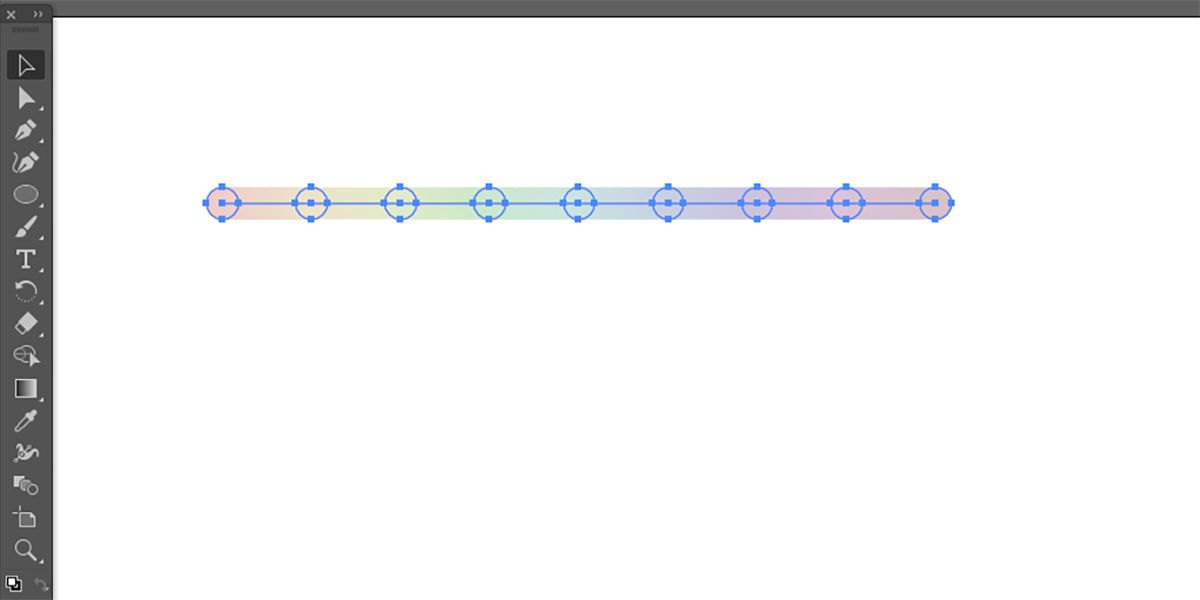
Select all the circles, then go to Object > Blend > Make. This will turn them from circles to a blended color line. Go to Object > Blend > Blend Options and increase the Specified Steps to 100 or more. Deselect your gradient line.
Using the Brush Tool (B), Pencil Tool (N), or Pen Tool (P), draw your text. You need to make sure all the handwritten text joins—even if it’s a separate word. When you’re happy with the path of the text, select both the path and the gradient line together. Using a tablet with a stylus is a good idea for writing by hand.
Go to Object > Blend > Replace Spine. This makes your gradient line follow the line of the text path you’ve created. Now you have completely customized your hand-drawn rainbow text. You can click to edit the path if you want to change the shape of your lettering at any point, but the thickness of the circles cannot be edited once they've been blended together.
Create Fun and Colorful Rainbow Text in Illustrator
You can easily add custom gradients and rainbow effects to your text in Illustrator. Using the gradient Fill allows you to add a rainbow gradient to existing fonts, and by creating a gradient with the Blend mode, you can write out your own rainbow text. Both of these techniques produce different results.
Adding rainbow gradients to your lettering creates a fun and colorful custom feel to any typographic design.