If you dabble in creative design, you’ve probably heard of After Effects. You can use After Effects to assist your creative work whether you’re a video designer, illustrator, animator, or graphic designer. Here are some of the coolest things you can do with After Effects that will boost your creative portfolio.
1. Green Screen and Compositing
Compositing in video design involves combining two or more clips of video together to appear as one scene. You may know this as using a green screen. While you can use green screen apps, you can do much more complex things using green screens or compositing in After Effects.
This technique is used in professional film production, so having the ability to do it in After Effects is a great way to practice the skill and take your films to the next level. Whether your background is a still image or another film, compositing scenes is a great way to save on film budgets or work with time constraints.
You can film your actor at a home studio with a green screen and easily film the background footage elsewhere without the actor. After Effects lets you play around with scene placement and color matching to keep your compositing a secret.
2. Kinetic Typography
Kinetic typography is animated text. It can be as simple as a caption moving onto the screen, but it can also be more complex and exciting. A great way to utilize kinetic typography is to create a lyric-only music video.
You can sync visual elements with audio beats in After Effects, meaning certain words appear, animate, or scale to the beat of each lyric. This is a creative way to visualize music.
Creating a kinetic typography animation is great for new video animators. It results in a video that looks complex, but it’s a simple technique to learn. Since this technique uses keyframes to animate the text, it’s also a great way to learn the basic After Effects tools.
3. 2D Illustration and Animation
You can create a 2D animation using Illustrator and After Effects together, utilizing Illustrator’s illustration power with After Effects’ animation tools. For simpler animations, you can also illustrate and animate directly in After Effects.
After Effects uses similar illustration tools as other Adobe programs, like line and shape tools, text tools, and pen tools. After Effects’ illustration tools are not as engaging, so you can also use the native tools to create simple 2D illustrations. You can then animate the illustrations without the hassle of importing them from Illustrator or Photoshop.
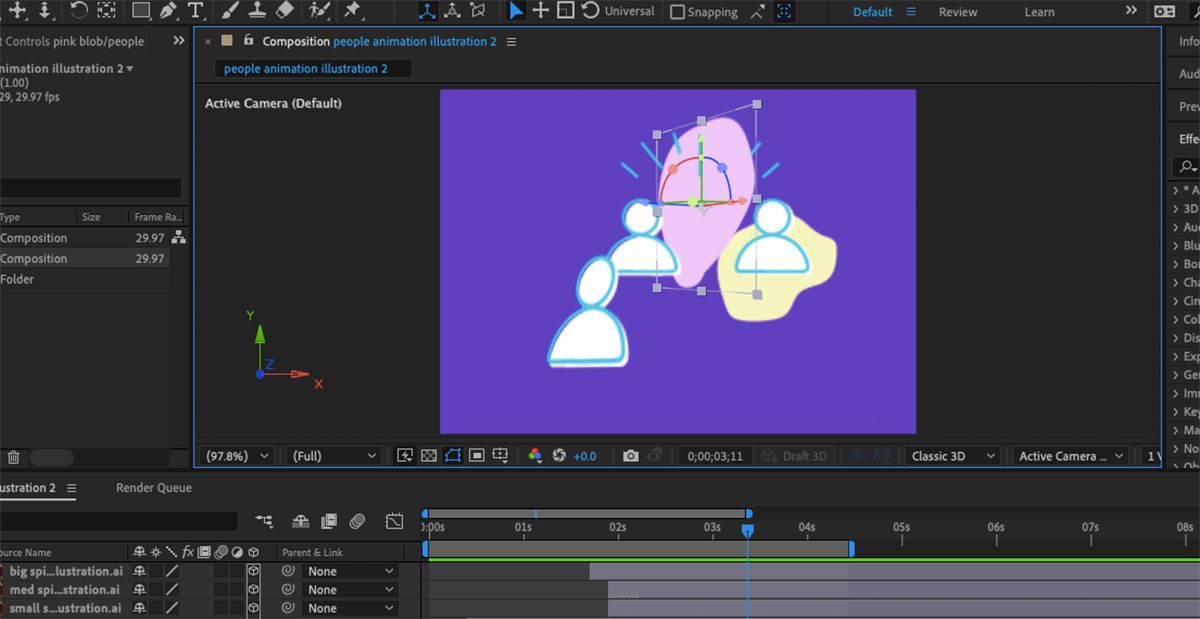
4. 3D Animation
Using After Effect’s 3D Camera, you can animate from the perspective of any camera angle. This allows you to add depth while working on any X, Y, or Z axis. There are plenty of 3D design tools available elsewhere, but working in After Effects allows you to animate as you design in 3D.
You can design in the same way as if you are creating a 2D animation, but by changing the camera type in After Effects, you’ll get 3D results. You can change angles and perspectives at any point through the design process, allowing you to add or remove 3D aspects anytime. After Effects' 3D animation tools are great for animators and graphic designers alike.
5. Motion Tracking
Motion tracking comes in handy for video creators for a variety of reasons. Perhaps you need to blur someone’s face in a video. Motion tracking allows the blur to cover the face even while the camera position changes or the person moves around.
Whether you’re using single point tracking, dual point tracking, corner point tracking, or tracking to a specific point in the frame, there are many things you can do with motion tracking as a video creator.
You can easily add digital mockups to devices in your videos with motion tracking. Or you can add text to a wall as your subject walks past it. This helpful tool offers tracking, scale, and position customization.
6. Simulation Effects
If you’ve got video footage that was filmed in sunlight, but you needed rain during the scene, After Effects can help you achieve that. After Effects offers Simulation Effects that allow you to create your final vision during post-processing.
You can add simulations over the top of your video footage to simulate rainfall or even snow. There are options for bubbles, stars, hair, and much more. While the simulation effects found in After Effects are third-party, they are provided directly by Adobe in the program. These are not plugins.
There are also more abstract simulation effects you can add. Using this tool, you can change the lighting in intensity, color, position, depth, and ambiance. And you’re also in control of materials and their reflection values. You can diffuse reflections for shading purposes, change reflection angles based on the viewer’s angle, and you can highlight the sharpness of reflections for more realistic results.
7. Access All Sorts of Plugins
On top of the great tools After Effects natively offers, you can also use plugins to expand your toolbox. Plugins are third-party tools you can download and use in After Effects. There are multiple places you can download them from, including Adobe’s third-party plug-ins list, or directly from creators. They may be free or require payment.
Plugins can offer a variety of tools, whether to do with visual elements, audio enhancements, or adding shortcuts to an editing method. You can find and download plugins for practically everything.
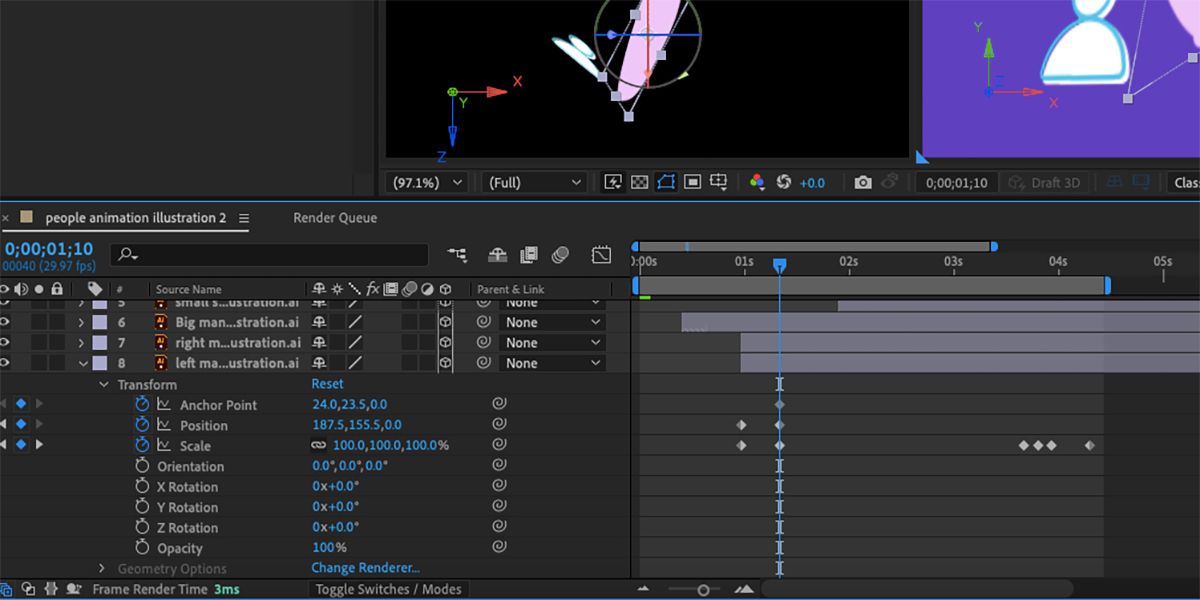
8. Utilize Keyframes
One of the most important tools in After Effects is keyframes. Keyframes enable you to apply transitions and effects to any animated element in After Effects and manipulate it however you want. They’re a simple, yet crucial aspect of animation design.
You can apply many effects with the help of keyframes, such as a change in scale, opacity, and position. You’ll likely need to use keyframes no matter the type of video design you’re creating in After Effects. Prioritize learning about keyframes and their uses if you plan on working in After Effects.
9. Create Video Templates
If you’re a content creator and use a similar setup for most videos, it makes sense to create a video template. Creators also do this for graphic design to save time and remain consistent—check out how to create a Figma master template. You can do the same with animation or video design.
For example, if all your videos need an intro animation, a lower third, and an outro, and your videos are typically the same length, you can create a video template with these already set in place. Then all you need to do is add video or animation footage to meet the timeline requirements. This is a great hack for beginners as well as expert video creators.
10. Animate Any Design Element
If you ever see animated buttons or elements on websites, chances are they were designed in After Effects. While After Effects is a video animation tool, you don’t only have to create videos with it.
You can animate nearly anything—check out how to create a LottieFiles animation in After Effects. These can be used as design elements in many types of digital design, like websites and UX/UI designs.
11. UX/UI Mockup Animation
Speaking of UX/UI designs, you can create engaging, animated UX/UI mockups using After Effects. You can literally make elements bounce off the page with an animated mockup.
An animated mockup is a great way to not only show off the design itself but to further hone your skills. Plus, a video mockup looks a lot more impressive than a simple diagram of your design, that’s for sure.
This is great for digital portfolios or for adding something to your website. Whether you’re a UX/UI designer, graphic designer, or animation designer, this is a great skill to add to your repertoire.
After Effects: The World of Animation and Design Is Your Oyster
With this list of cool things you can do with Adobe After Effects, you don’t have to question what the program can offer you. Of course, there will be a learning curve for every one of these tasks, but with some patience and practice, you will soon be adding impressive scene composites, animated UX/UI elements, and 3D animations to your projects.