<firstimage="https://www.makeuseof.com/wp-content/uploads/2010/10/00-iPhone-Image-WP.jpg">
Don't underestimate the power of mobile devices. Even though mobile internet access used to be lame, recent statistics say that there are more than 47 million people who access the internet from their mobile phones every day in the US alone. And that number is growing by leaps and bounds.
That data might mean nothing to most of us, especially if we are on the passive side of information. But if you are a blogger or web publisher, you should already realize that the urgency of making your site mobile friendly is also growing along with that number.
The extra labor of re-designing the interface and re-adjusting the lines of codes to fit mobile viewing needs might make most web owners moan in frustration. Luckily, if you use self-hosted Wordpress for your blog, the problems can be solved easily - and in style - by WPtouch.
Seek And Install
WPtouch is a Wordpress plugin that will convert your blog interface to fit the (touch) screen interface of your visitors' mobile phone. It was originally developed for the iPhone interface only and we've covered the old version of this plugin back in 2008. But it has grown so much since then, and now it's already compatible with many other kinds of phones, that I think it deserves another look.
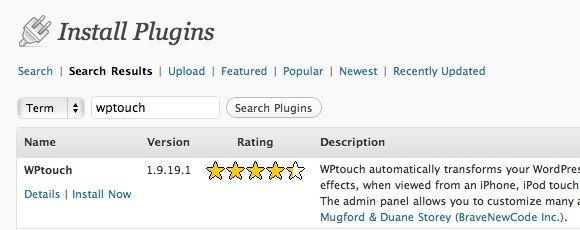
Let's start at the very beginning: the installation. Installing Wordpress plugins is not as troublesome as it used to be. All you need to do is search for the plugins that you want from within the Wordpress plugin menu. No need to mess with FTP anymore.
After the results appear, click "Install Now", wait for the process to finish, and activate the plugin.
WPtouch comes with a bunch of adjustable settings, but let's see how it looks on a mobile screen before the tweak.
Touch The Blog
The following example was done on the iPhone. I don't have access to other devices to experiment on, so if you can try it on other types of mobile phones, please share your experiences in the comments below.
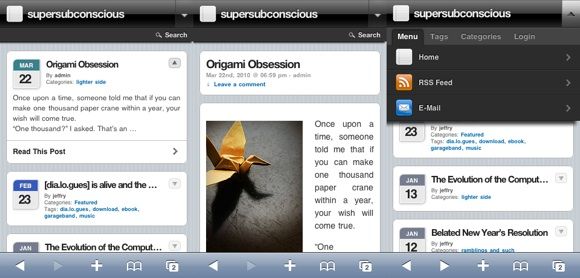
The front page consists of boxes of available articles with dates, titles and some information about those articles. You can tap on the small arrow at the top right hand corner of one of the boxes to reveal a short opening passage from the article and the option to read more.
Each post is formatted with a readable-size font, scaled-down images, and screen-wide borders. At the top right of the screen, there's a drop down menu with the RSS feed, email button, tags, categories, and login.
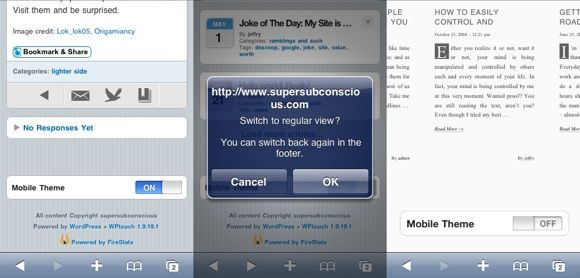
Visitors can turn off the mobile theme by going to the bottom of the page and sliding the switch off. A confirmation pop-up window will appear, making sure that the request is not accidental. To turn the view back to mobile mode, go to the bottom of the regular view screen and slide the switch on.
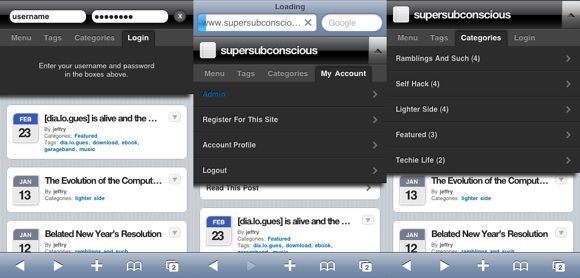
Clicking the log in button will reveal the username and password fields. You can log in and access all the menus that will only normally appear from within the Wordpress admin area.
Adjusting The Settings
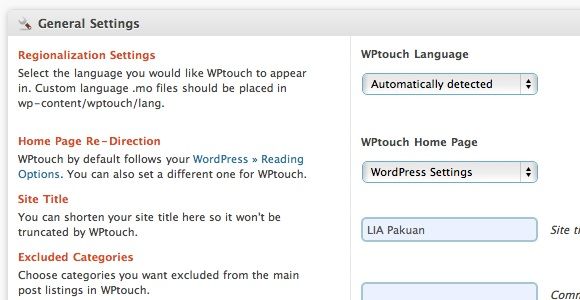
The options are located under the "Settings - WPtouch" menu. The first one is "General Settings" which deals with everything from "Regionalization" to "Footer Message".
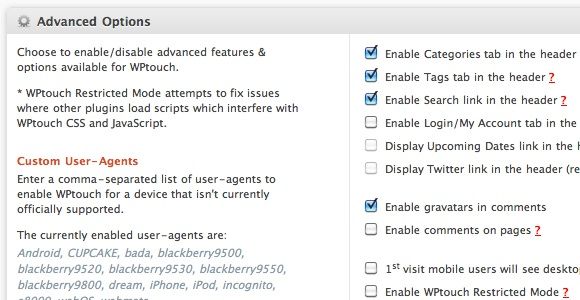
The "Advanced Options" also deals with many things, but the most notable one is the ability to add user-agents for unsupported phones.
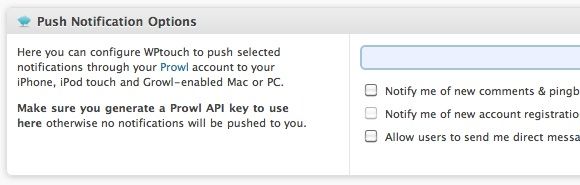
WPtouch has the ability to send push notifications to your iDevices and Growl-enabled Mac or PC with the help of Prowl, but you are required to generate a Prowl API before the feature can be activated. We'll discuss more about Prowl in a future article.
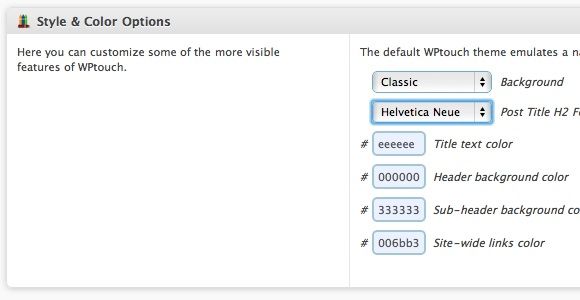
"Style & Color" Options deals with font styles and colors of WPtouch elements. You can also choose one of the available background styles from here.
The "Icon Pool" collects icons that can be used later to customize the look of the mobile version of your blog, There are already many available icons on the list, but you can add your own icons to the pool.
And if you are an Adsense publisher, you can add your Google AdSense ID so that advertisements can be displayed via the mobile interface.
So, it doesn't matter whether your Wordpress blogs are at an amateur or professional level, WPtouch can help you to easily transfer the interface to be more mobile friendly to cater to those mobile visitors.
Have you tried WPtouch for your blogs? How was the result in your mobile devices? Share your experiences in the comments below.