If you've ever tried your hand at web design and you aren't really an artistic type of person, then you know that the actual non-programming "design" part of the equation can get a little challenging.
For some people, like certain members of my family that are too cheap to buy image creation software, the difficulty arises when they want to tailor-make logos or backgrounds. For some programmers, the problem comes when CSS code is needed, and they haven't quite come up to speed on the latest CSS standards.
You can spend a lot of time keeping yourself up to speed on the latest web design trends and standards. With the advent of so many WYSIWYG web design tools out there, creating websites is falling more in the domain of non-programmers than programmers these days. The problem with that is that when it comes to tweaking a design to do what you really want it to do, you have to go back to a programmer, there's no getting around it.
Thankfully, there are plenty of resources that can help before you have to go crawling to a programmer for help. Here at MUO, we love web design and cover the topic often, such as Ann's Firebug review, or Steve's list of great web design blogs to follow.
One particular site that provides a whole list of really useful web design tools that anyone can use is Mudcu.be.
Mudcu.be Web Design Tools
Mudcu.be is what I would call a toolbox of basic tools for a web designer working on a very small budget (or no budget). The tools that you'll find on this site are very focused on graphics, and designing or coordinating the colors of your website. Ultimately, colors are really what can make or break a design, so these are important tools to have handy.
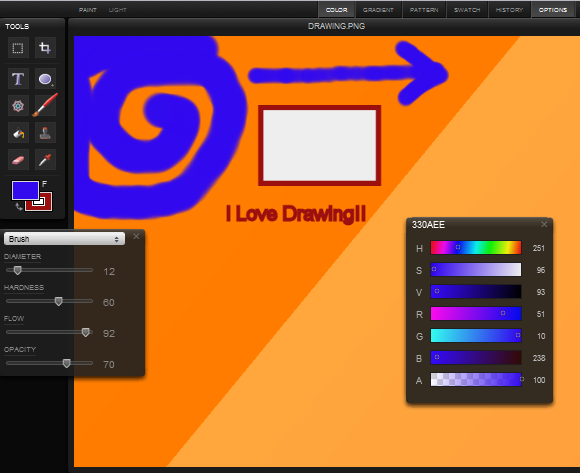
If you are one of those folks that just doesn't have the cash to lay down for quality paint or image creation software, or maybe you're traveling with a small laptop or netbook and you need a web-based image editing solution. One tool at Mudcu.be that can help is the Sketchpad.
The Sketchpad tool will let you pretty much fabricate any image you want in a web-based tool that's not unlike Windows Paint. However, after using Sketchpad for a while, I really felt like it's a whole lot easier to use and way more flexible than Windows Paint. When you're done, just click on the little disk image at the top, and you can save the image you've just created to your computer. It's that easy.
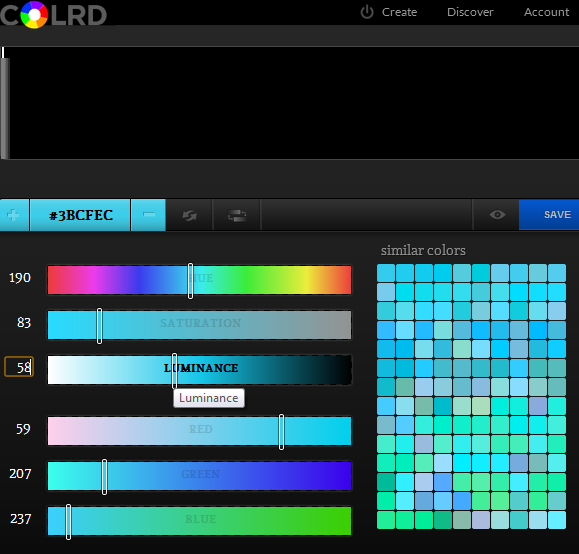
Now, in my opinion the coolest tools that Michael Deal offers at his site are the COLRD selection of color gradient tools. These are a series of color palette tools that let you carefully adjust color elements to come up with the exact shade of whatever color you need. You adjust the hue, saturation and luminance, and adjust levels of red, green and blue, and you can just pick from the box of similar colors from the right if you want. When you're done, the color code of the shade you created is listed right above the sliders.
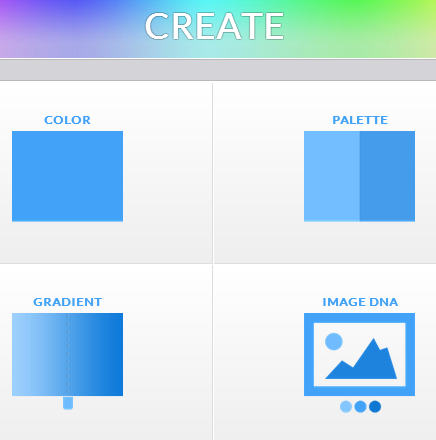
The series of COLRD tools include similar web apps to the one above. The "Create" menu lets you choose from the Color tool above, or you can go with Palette, Gradient, or Image DNA.
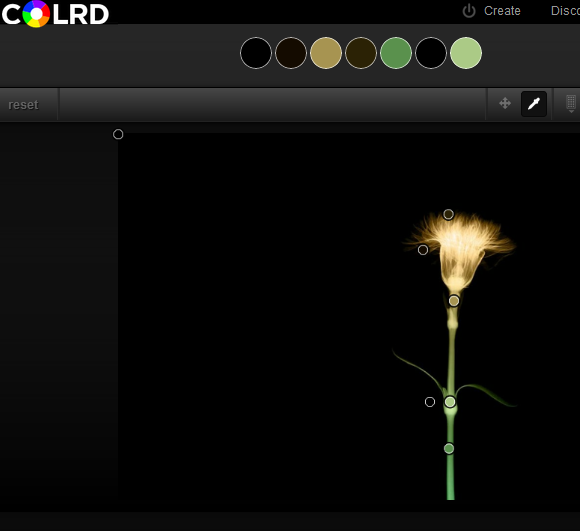
The other tools are self-explanatory, but Image DNA is really worth mentioning. With this tool, you can open any picture you may have on your computer, and then use the tool to identify the colors within the photo.
The beauty of a tool like this is that if you plan to use certain imagery on your web page, this web app lets you identify the colors that you can use on your web page that will perfectly match the dominant colors in your photo. This can help amateur web designers overcome the very common problem of color clashing on a web page - turning what could be a decent design into an atrocious website.
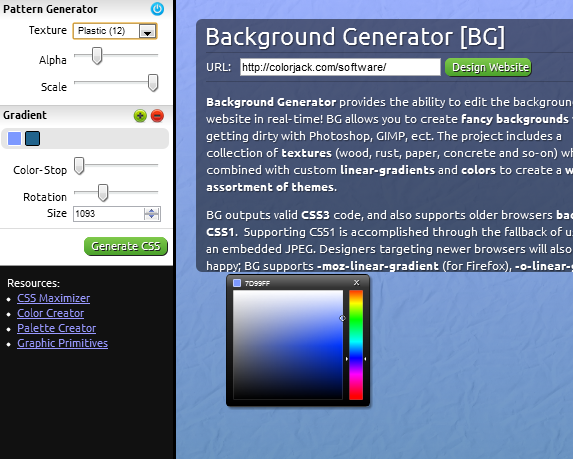
Speaking of atrocious websites, in this day and age, why on earth do people still have nasty backgrounds that look like they came straight out of the 1990s? Once you have your website colors and images all sorted with the tools above, you can move on to the Background Generator.
This web app will let you choose from a long list of "textures" for your background. Some of them can look cheesy if you don't lay it out right, but a lot of them look really good if you use the Gradient selections to fine-tune the color shade so that it looks good with your images and website colors. Once you're done, just click the "Generate CSS" button, and the CSS code gets generated for you. It doesn't get much easier than that.
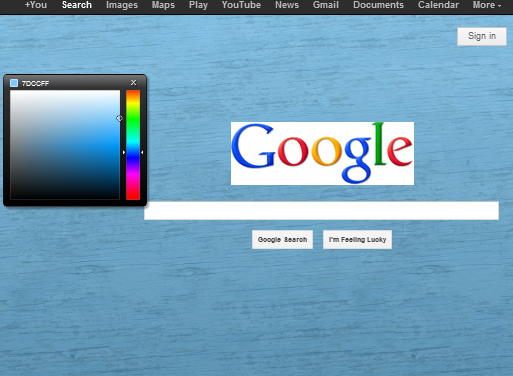
The tool even comes with a "simulator" feature, where you can test the background on your web page before you actually implement it. Here's what it looks like when I run the simulator on Google.com.
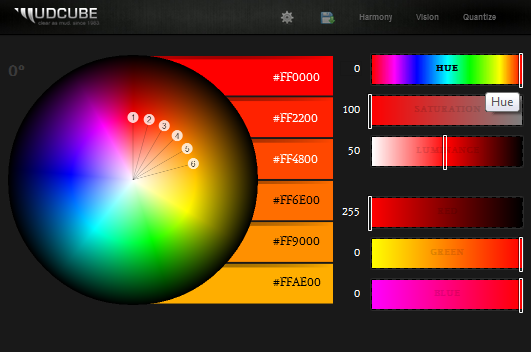
Michael loves color, and no tool shows this more than his Color Sphere. The way he describes it on the website, the color sphere is supposed to let you "visualize color harmonies" using formulas that he came up with. It's actually pretty impressive because it lets you start out with a certain color selection, say red - and then it breaks down your color of choice into a gradient of other colors that flow in "harmony". These would be the colors that you'd want to stick with on your website to ensure that all of the colors work well together
Just playing around with the Color Sphere for a while, I have to say that although I don't know what formulas he uses, the color choices really do work well together.
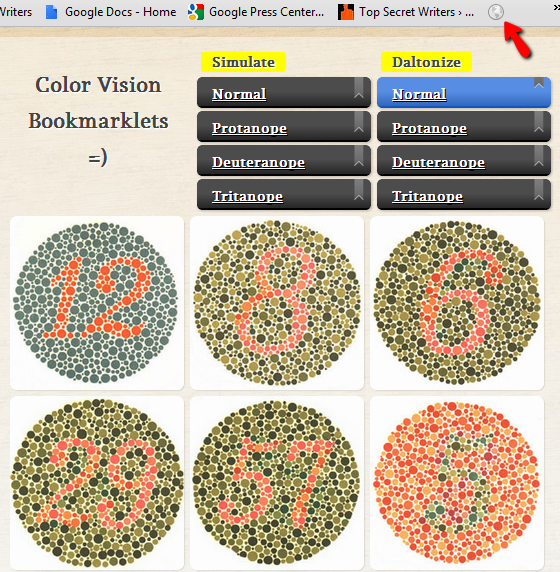
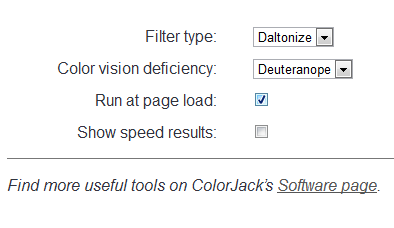
Another of Michael's apps that's worth mentioning is actually an Appspot offering called Daltonize [Broken URL Removed]. This is a really impressive tool that lets you identify the type of color blindness you have, and then use that selection to enable your browser to display web pages to you in a format that takes your color blindness into account.
After you install the bookmark in your browser, following the instructions, you'll see a globe icon in your toolbar (at least in Chrome). Daltonize settings will let you identify the color vision deficiencies whenever you open up the browser, and you can also change the color blindness type selection at any time.
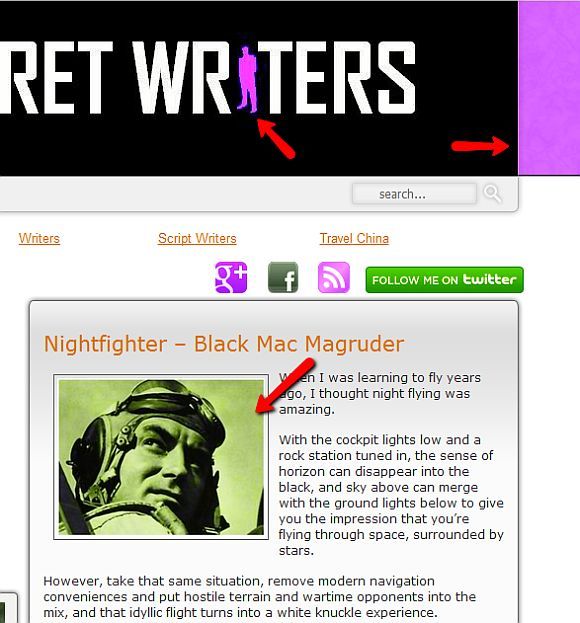
Here's what the resulting page looks like when you use the color-blindness filter. If you aren't color-blind, then the image below will show my blog, which normally has an orange shade for the header sides and icon color, as a glowing purple color. It looks like it also tinted some of the images on the site as well. Very impressive tool!
This isn't a list of every design tool available at Mudcu.be, so if color is your thing, or if you are looking for ways to better incorporate color into your web design, this site is a must-visit.
Do you ever struggle with colors in your web-design efforts? What tools or techniques do you use to match things up? Share your thoughts and insights in the comments section below!
Image Credit: web design Via Shutterstock