Is your browser running slower than usual? Has your window frozen? One of the little known factors affecting browser speed is those third-party extensions you install. But uninstalling them doesn't mean getting rid of your favorite app. All you need are bookmarklets.
What Are Bookmarklets?
There are some insanely useful websites out there that let you perform simple tasks efficiently, from converting a YouTube video to sharing a link on different social networks. A bookmarklet is how you activate one of those useful sites, telling it do its magic on the page you are currently looking at.
For example, when you are reading this article and want to share it on Facebook, clicking the Facebook bookmarklet would automatically take you to writing a status update with this page already linked. Convenient, eh?
Why Are They Better Than Extensions?
It's well documented that bookmarklets make browsers faster and leaner than extensions. The big difference is simple to explain. A bookmarklet is activated only when you click it. A browser extension, on the other hand, is always running in the background.
Obviously, this means an extension takes more resources than a bookmarklet, which is why they can cause your browser to slow down.
Apart from speed, bookmarklets are also safer than extensions. Some extensions are known to be malicious, and they gain access to more information stored in your browser than what a bookmarklet does. A bookmarklet will only read the data that you send to any web site you visit. An extension can tap into your browser settings too.
Finally, a bookmarklet isn't dependent on the browser, while extensions are made for particular browsers. You can use any bookmarklet in any browser, and it works exactly the same way.
Activate Your Bookmarks Toolbar First
The bottom line is that it's better to use a bookmarklet. But before you jump head first into the world of bookmarklets, there's one more thing you need to do.
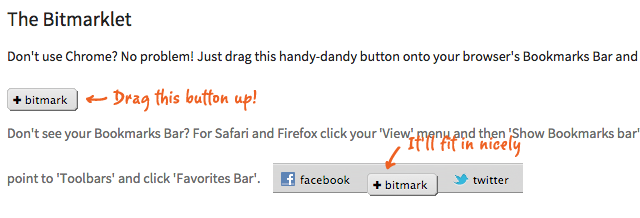
Bookmarklets are at their best when you add them to the Bookmarks Toolbar, which is one of the best universal browser tips that you aren't using. Much like extensions are always one click away, you need to keep these similarly easy to access too.
Once you've got your toolbar set up, it's time to start ditching extensions. All you need to do to install any of these is to click and drag the bookmarklet link to your bookmarks bar.
So we dug around to find bookmarklets to replace some of the most popular extensions.
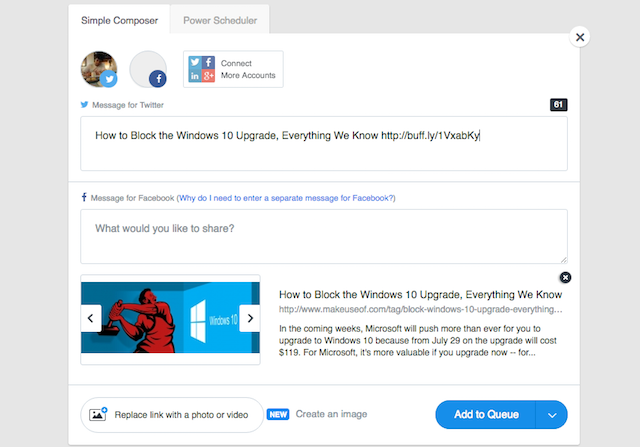
Buffer
One of our favorite apps here at MakeUseOf, Buffer boosts social media scheduling to the next level. The app doesn't have an official bookmarklet, but a helpful developer made one that you can use.
Get the Bookmarklet: Buffer This
Shareaholic
Shareaholic is the must-have addon for social media addicts, but you don't necessarily need the add-on. Grab the bookmarklet, and once you click it on any page, you're ready to share it with the world. Simple and easy.
Get the Bookmarklet: Send via Shareaholic
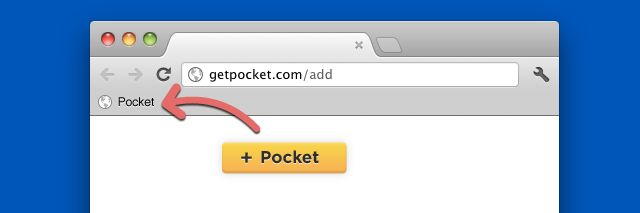
Formerly Read It Later, Pocket is the ultimate digital bookmarking service. And good news, there's an official bookmarklet instead of the extension. Also, Firefox now has the Pocket extension built in, but you can disable that integration.
Get the Bookmarklet: Pocket (Click "Or Install the bookmarklet" and then proceed)
LastPass
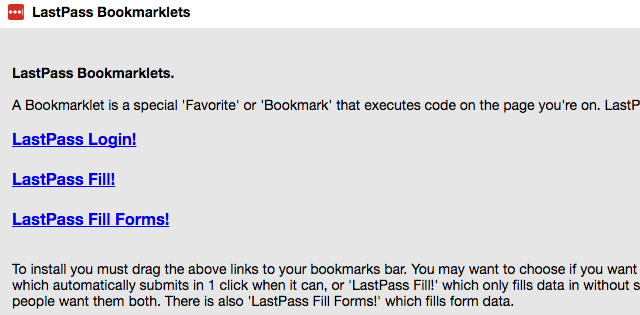
LastPass is the ideal password management system for the modern browser. If you need to use it without the extension, then get the bookmarklets instead. There are three different bookmarklets: "LastPass Login!" for automatic one-click logins, "LastPass Fill!" to fill your login without clicking the submit button, and "LastPass Fill Forms!" to automatically fill form data. You can find all of them by logging into the LastPass Web app and going to Menu > More Options > Bookmarklets.
Get the Bookmarklet: LastPass (Instructions above)
Web of Trust
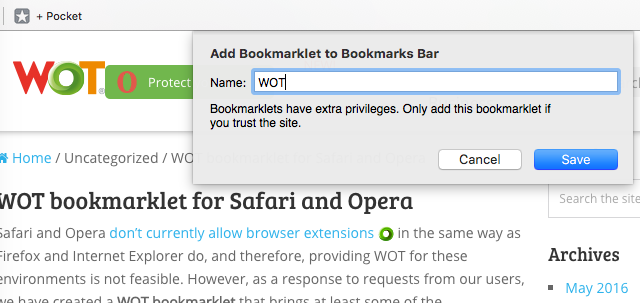
Web of Trust, or WOT, is a bodyguard while browsing the Internet, warning you about untrustworthy sites that are malicious or after your personal data. It's not always reliable, but it does a good job most of the time. When you want to check a page's credibility, one click of the bookmarklet will tell you how much to trust it.
Get the Bookmarklet: Web of Trust
Bitly
Bitly shortens URLs, gives stats, and allows custom domains too. It's the ultimate URL shortening service, and if you've been using the Chrome extension, trash it so that you can get the bookmarklet with the same features.
Get the Bookmarklet: Bitly
Readability
Reading an article on the Internet is a distracting process full of ads and pop-ups and other unwanted elements. Readability scrubs everything and gives you a clean reading experience. Just click the official bookmarklet and start reading.
Get the Bookmarklet: Readability [Broken URL Removed]
Dictionary.com
When you want to quickly look up word definitions with dictionary extensions, Dictionary.com tops the charts. Sure, there are others like Urban Dictionary, but the Internet's oldest lexicon for the English language is what you'll trust the most. Select a word, click the bookmarklet, and you'll be taken to the right page.
Get the Bookmarklet: Dictionary [No Longer Available]
Wikipedia
Came across an event or a term that you don't know about? Wikipedia probably knows what it is. With this little tool by Marklets.com, all you need to do is highlight the term you want to look up and click the bookmarklet to automatically search for it on Wikipedia. Cool eh?
Get the Bookmarklet: Wikipedia Lookup [Broken URL Removed]
Flipboard is the convenient way to make a custom magazine of your favorite online reads. To add anything, you usually need to go to the app or start the extension. Instead, the official Flip It bookmarklet does the same thing while using a fraction of the resources.
Get the Bookmarklet: FlipIt
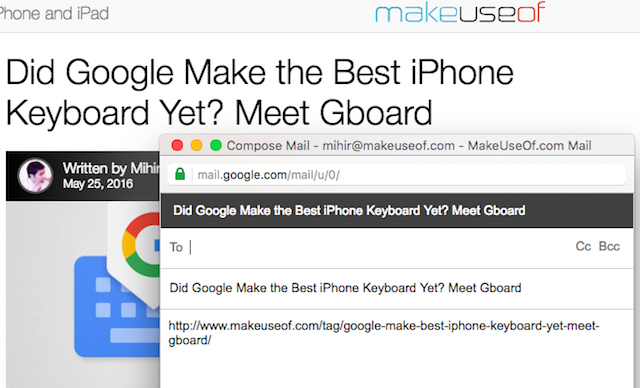
Share via Gmail
Among the extensions to superpower Gmail, you'll always find add-ons that quickly share a link through Gmail. That's exactly what Gmail This! by About.com does. Click the bookmarklet to launch a new Compose window with the link to the page you were looking at.
Get the Bookmarklet: Gmail This
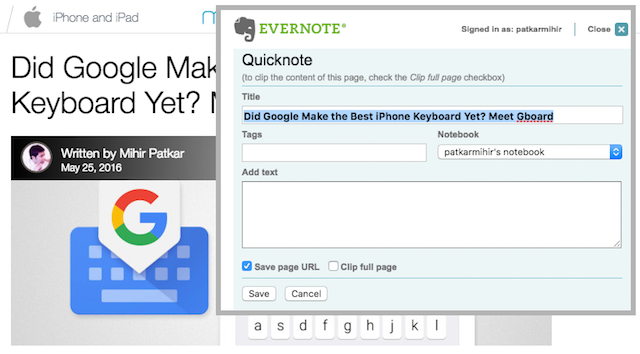
Evernote
Evernote, one of the best digital notebooking services, has an excellent content saving tool called Web Clipper. While the company discontinued its official bookmarklet, the folks at iOS Bookmarklets created one for you. You'll need to manually add this one since there isn't a drag-and-drop way to do it. Just follow the instructions on the page.
Get the Bookmarklet: Evernote Web Clipper
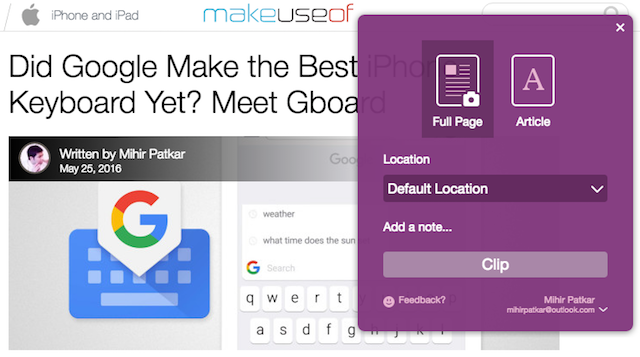
OneNote
At this point, perhaps it's time to migrate from Evernote to Microsoft's OneNote. Remember, OneNote is now free and has more features than ever before. And much like Evernote, there's a OneNote extension for Chrome, but no bookmarklet. And much like Evernote, iOS Bookmarklets has you covered. Instructions to manually install it are in the link below.
Get the Bookmarklet: OneNote Web Clipper
Send Any Page to Kindle
Amazon has an official Send to Kindle app and there are plenty of ways to send articles and stuff to your Kindle. But Tinderizer is the lightest and fastest. Go to the site below, complete the step-by-step instructions to set up Tinderizer, and then generate your unique bookmarklet to send any page you're on to Kindle automatically.
Get the Bookmarklet: Tinderizer
Turn Off The Lights
This is the bookmarklet version of one of the best Chrome extensions, Turn Off The Lights, which darkens all parts of a page except the video being played. It's great for watching YouTube, and now you don't even need an extension. Just drag-and-drop it from the official link below.
Get the Bookmarklet: Turn Off The Lights
StumbleUpon
Given the nature of how StumbleUpon works, it's no surprise that it's still relevant today and one of the best ways to find what pages people are liking across the Internet. But you don't need a heavy extension to use it, the bookmarklet does just as fine a job. There's also an "add to list" bookmarklet if you're interested in contributing to others' discoveries.
AutoPager or PageZipper [No Longer Available]
The AutoPager extension has long been a favorite here at MakeUseOf, since it lets you stop clicking the "Next" button at the end of any page and just loads the next page directly. These days, you're probably going to use it for a longread and not for much else. In that case, get the PageZipper bookmarklet and skip the extension.
Get the Bookmarklet: PageZipper
Google Translate
The page you are viewing isn't in English? The Google Translate bookmarklet is all you need. Sure, it's built into Chrome so you don't need it there, but other browsers require it as an extension and this can save you plenty of resources. No wonder this made it to our list of ingenious bookmarklets to turn you into a Google power user.
Get the Bookmarklet: Translate to English
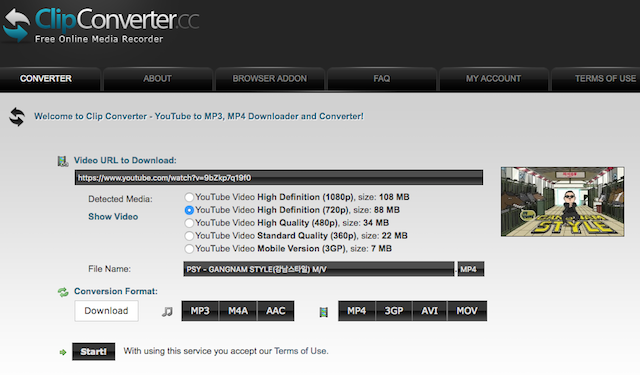
ClipConverter
When we compared free YouTube downloaders and converters, ClipConverter was our favorite web-based app to do it. The good news is that you don't need one of its extensions. Just drag-and-drop the official ClipConverter bookmarklet to your bookmarks bar and the next time you need to download a YouTube video, it'll be done in a click.
Get the Bookmarklet: ClipConverter
A big part of using Pinterest effectively is to add stuff to your board quickly and easily. Weirdly, Pinterest started off as a bookmarklet and then transitioned to extensions, after which it removed its bookmarklet. But the bookmarklet is really all you need. Try out what iOS Bookmarklets made, by following the manual installation instructions on the page.
Get the Bookmarklet: Pin It!
Official Facebook and Twitter
Both Facebook and Twitter have official bookmarklets so you don't need to install any third-party ones, or any third-party add-ons for that matter. You'll be asked to sign in the first time you use these, but after that, it's just easy link sharing.
Get the Bookmarklet: Share on Facebook
Get the Bookmarklet: Tweet This
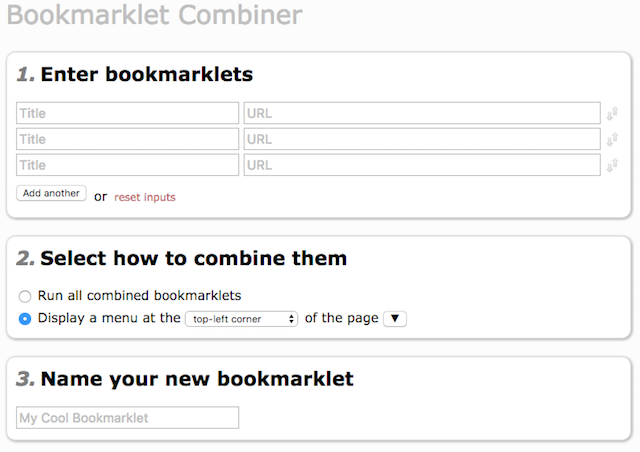
Bonus! Bookmarklet Combiner
Is your bookmarks bar running out of space with too many of these bookmarklets? Bookmarklets Combiner puts multiple bookmarklets into one link. You can choose to run all the bookmarklets together, or get a drop-down menu to choose one out of many—kind of like having a sub-folder.
You will need the URL of any bookmarklet for this though. You can find that in two ways. First, right-click and copy the link address of any of the bookmarklets stated here. Or second, add a bookmarklet to your bookmarks, right-click it and choose "Edit", then copy the link in the address bar. Hint: It'll almost always start with "javascript".
Get the Bookmarklet: Bookmarklet Combiner
Extensions vs. Bookmarklets
Where do you stand on this extensions vs. bookmarklets debate? Are there any extensions that have must-have features which you can't ditch for the bookmarklets? Is your browser running smoothly after dumping extensions? Let us know your thoughts in the comments below.