I do quite a bit of Web development, and Google Chrome is my main browser these days. Chrome is pretty developer-friendly as it is, and you can also set up Firebug on Chrome. But today I wanted to show you a different Chrome extension called Pendule. Pendule supplements Chrome’s built-in Inspect Element feature with some interesting extras.
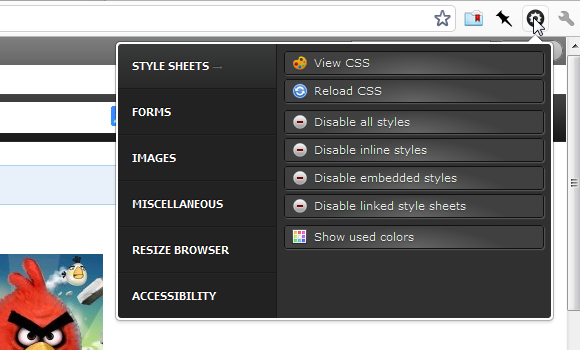
The Pendule Menu
Pendule’s toolbar button pops out a slick-looking menu, divided into six main areas. First up, the Style Sheets section. The View CSS option may seem redundant – after all, Chrome already lets us view CSS… or does it?
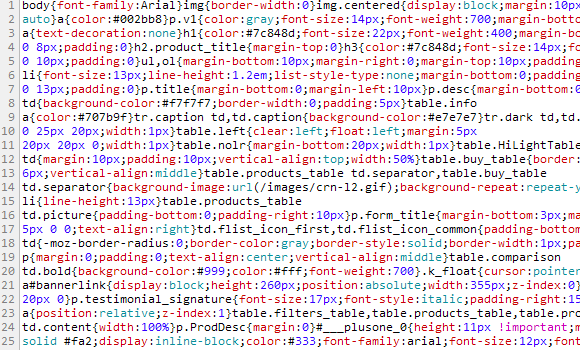
Many websites use compressed CSS, with some compressing it to the point of illegibility. If you’re the only Web developer on your site, you may be able to decide for yourself how much you want to compress the CSS. For me, there is no such luck. One of the websites I work for compresses the CSS using a PHP tool called Minify, so inspecting the CSS with Chrome’s built-in tools shows something like this:
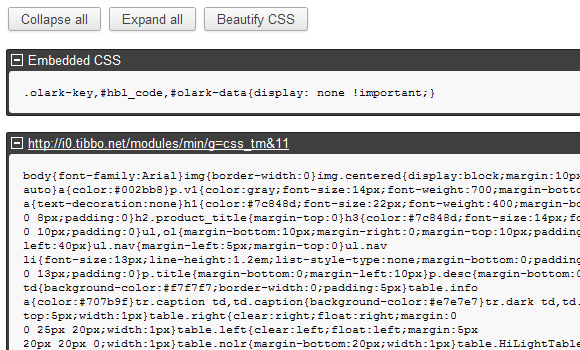
Not exactly the most readable format imaginable. With Pendule, I can easily beautify the CSS on my side. I just click the Pendule button and click View CSS. I then get something like this:
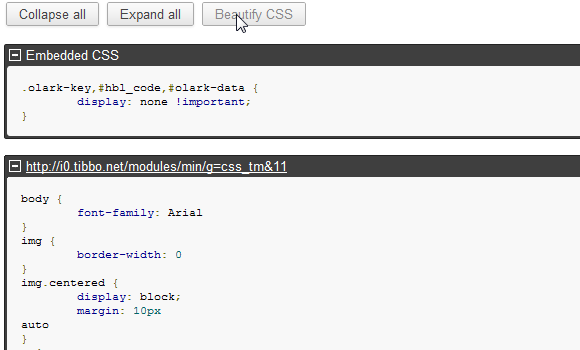
Still not very readable. But click the Beautify CSS button and watch the magic happen:
Now we’re talking! While you can’t change anything in the CSS view, this is a big improvement when it comes to compressed CSS.
Handling Images
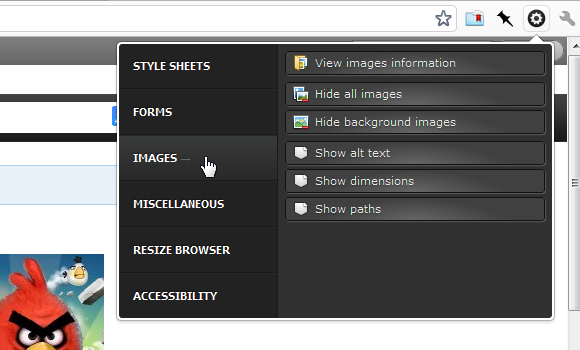
Pendule also offers some interesting image-related utilities:
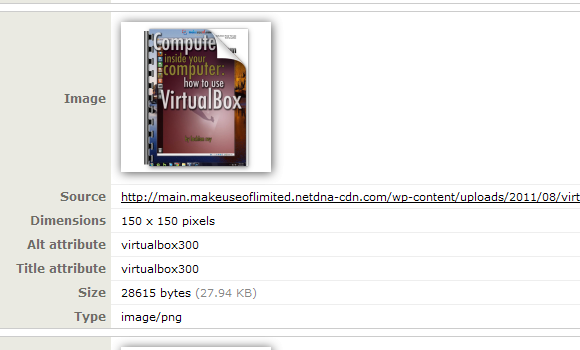
“View images information” takes you to a completely new webpage containing all images from the current page, each with a host of related information:
This is handy because it lets you scroll through all images one by one and audit them individually. For example, some websites serve content from one server and related images from another server (to make things faster). With this view, you can see exactly where each image comes from and easily track down the ones that aren’t served from the right source.
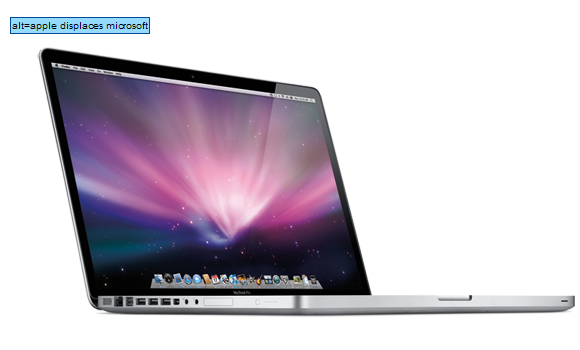
You can also read the Alt text for every image, which can be key for SEO offers. However, if you’re just interested in the Alt text, Pendule lets you easily audit that on-page, using the “Show alt text” option. When enabled, images on your page look like this:
This one happens to be from a lovely post entitled 3 Signs Apple Is Displacing Microsoft To Become The Evil Empire, but the point here is the little “alt=” snippet above the image. It looks like a tooltip, but you don’t have to hover your mouse over it to make it show. With “Show alt text”, you can just scroll through your webpage and see exactly what images have missing or incorrect Alts.
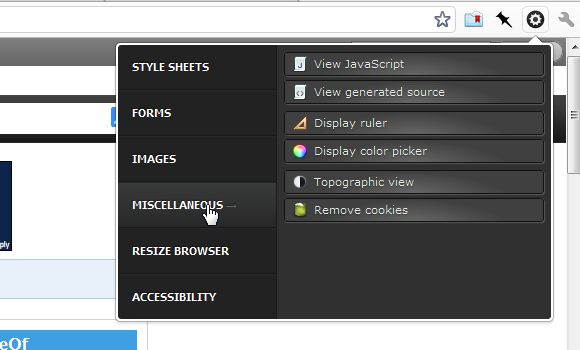
Miscellaneous Utilities
Pendule’s Miscellaneous Utilities menu packs a few interesting goodies. The View JavaScript products a single webpage divided into sections, one section for each script the current page contains. Much like the “View CSS” option we started off with, View JavaScript lets you beautify the code to make it readable. JavaScript is almost always compressed (even more so than CSS), so this is a very handy option if you like reading code to figure out how things work.
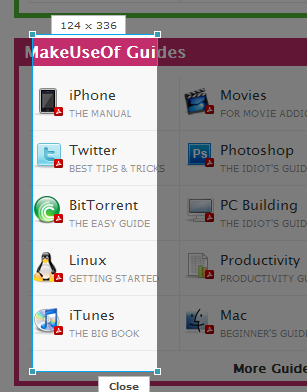
The “Display ruler” option dims the page and overlays it with a resizable, draggable frame with a little label that shows its dimensions at any given time. This is very handy for checking to see if elements are correctly aligned, for example.