HTML and WYSIWYG ("what you see is what you get") editors are two common ways to format text in the internet age. But neither of these are ideal for writers. HTML is clunky and unintuitive for non-programmers, and WYSIWYG editors slow you down by requiring your mouse to format text.
Markdown is a better way to write. Here's why you should start using Markdown and where it comes in handy.
What Is Markdown?
Markdown is a lightweight markup language that makes it easy to add basic formatting like headers, bold and italics, and bulleted lists to plain text. It allows you to format text without having to worry about HTML tags, and you don't have to remove your fingers from the keyboard like you do with WYSIWYG editors, such as Microsoft Word.
Using Markdown comes in handy for writing emails, notes, to-do lists, blog posts, and other content for the web. We've written a guide to getting started with Markdown, which will teach you the essential tags and how to put Markdown in practice.
Here, we're going to focus on why you should learn Markdown and places where it's practical.
Why Markdown Is More Convenient Than HTML
HTML is one of the backbones of the web, but it's not terribly convenient to use when you just want to format text in writing. The tags take a while to type, and are easy to mess up if you're not using a special editor that completes them for you.
For example, this is how you write an H2 heading using HTML:
<h2>This is a heading</h2>
In Markdown, this is:
## This is a heading
Holding Shift to type two hash symbols is much faster than the finger antics required to type the lesser than and greater than symbols with whatever heading number you want in between. It's also easy to miss a / in a closing tag, leading to incorrect output where you have to waste time figuring out what went wrong.
This goes for all the Markdown formatting we talked about in the guide linked above. A bullet list that simply uses a hyphen for each item, for instance, is way faster than using </ul> to open and close a list, with <li> for each list item.
Why Markdown Is Faster Than WYSIWYG Editors
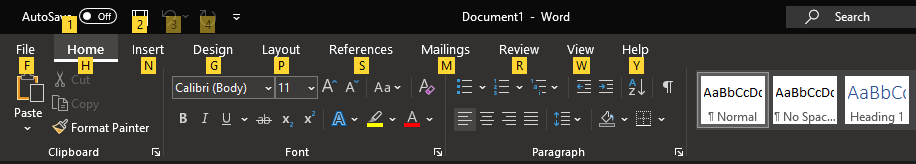
Markdown's main advantage over WYSIWYG editors is that you don't have to move your mouse all over the place to select various formatting options. When you write in an app like Microsoft Word, there are tons of options in the various toolbars. Taking your hands off the keyboard to mouse around in these menus takes up time that you could spend writing, and breaks your focus.
And while these apps do have keyboard shortcuts for some functions, they often aren't convenient or intuitive. Markdown strips out all the noise and lets you focus on the essentials.
Another issue with WYSIWYG editors is that they often don't translate cleanly to HTML. If you want an app that you can write in and then copy as HTML to paste into WordPress or similar, you'll likely get a whole bunch of extra junk when you copy from Google Docs, Word, etc. Markdown better translates to HTML.
Markdown Is Easy to Read
Reading through a bunch of HTML while trying to focus on the content of the writing is a difficult task. Markdown's minimal formatting means that you can still focus on the words without the formatting getting in the way.
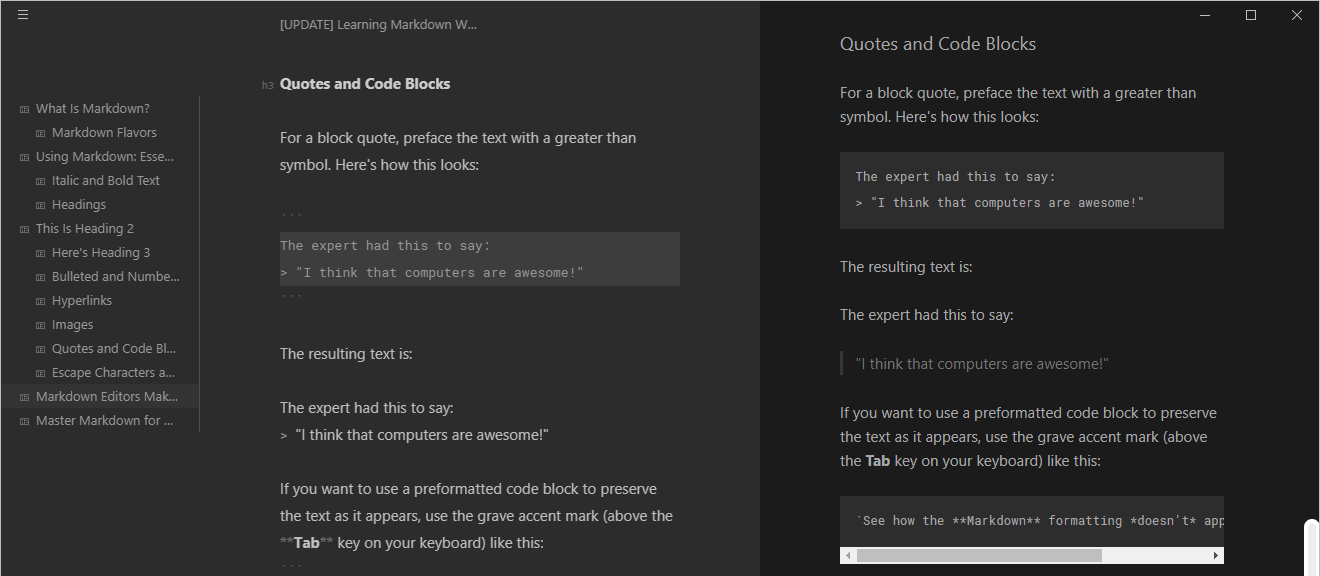
Additionally, most dedicated Markdown writers have a preview panel side-by-side with the writing area. This allows you to see the Markdown as you work, while also being able to keep an eye on what it will look like when published. You don't have to guess how it will turn out, and it's easy to tell right away if you've messed something up.
Where Can You Use Markdown?
In case you're not sure where Markdown actually comes in handy, take a look at these places around the web where it's supported.
1. Reddit and Forum Posts
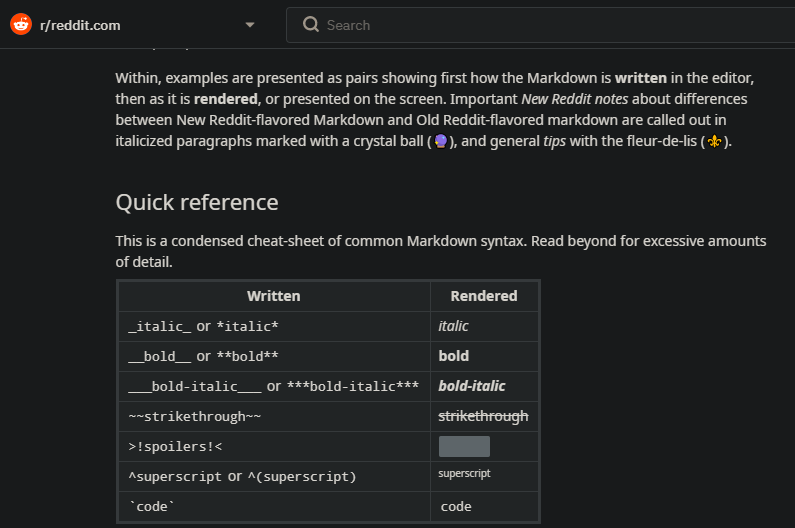
A lot of forums on the web, including Reddit, provide Markdown support for writing your posts. For all the reasons discussed above, this makes it easy to write out comments and posts when using these services.
You don't have to learn the specifics of each forum's WYSIWYG editor—just jump in with the Markdown you've learned and go for it. Not all forums use the same version of Markdown, so there may be slight variances. But this shouldn't cause any major slowdowns.
2. Note-Taking Apps
A good number of to-do list and note-taking apps support Markdown. While you might not need text formatting all the time in apps like this, it's a nice way to create headings to organize your notes, or bold items to make sure they catch your attention.
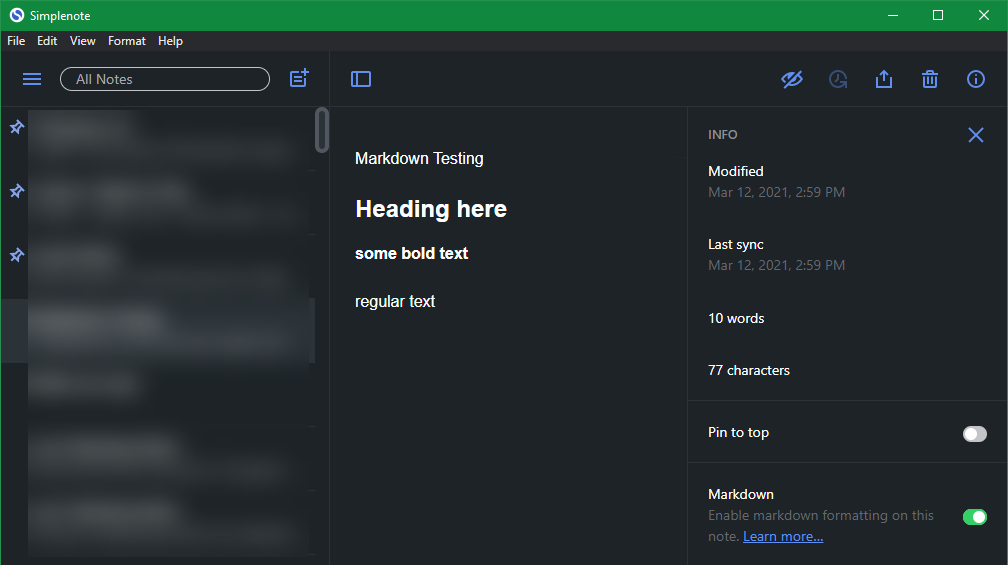
Simplenote is a great no-frills note-taking app, available on every platform, that supports Markdown. We'd recommend it if you're looking for a lightweight note-taking app where you can put your new Markdown knowledge to use.
3. Personal Wikis
If you like creating your own databases of notes, tasks, planning, and similar, then setting up a personal wiki is something worth trying. Apps like TiddlyWiki support Markdown through a plugin, to make adding entries to your wiki easy.
You might prefer this over apps like OneNote, which don't support Markdown.
4. Writing for the Web
If you often write blog posts using services like WordPress, writing in Markdown provides a better alternative. In addition to the benefits discussed above, you can also write offline so that your work isn't lost if the connection drops.
And dedicated Markdown writers make it easy to export to whatever form you need for publishing.
Try Using Markdown Today
We've looked at the reasons Markdown is worth using in a variety of scenarios. Simply put, Markdown is more intuitive than HTML and more convenient than WYSIWYG editors. You don't have to memorize a bunch of complex tags, you can keep your fingers on the keys, and it's portable across services.
To help out in the beginning, you might keep a Markdown cheat sheet around as a reference.
Image Credit: tmicons/Shutterstock