jQuery is a client-side scripting library that nearly every modern website uses - it makes websites interactive. It's not the only Javascript library, but it is the most developed, most supported, and most widely used. It's one of the building blocks of any modern website. But what exactly is jQuery, what makes it so popular, and why should you care about it if you're starting out as a web developer?
What Is jQuery?
jQuery is an extension of Javascript, a library of Javascript functions and utilities that add visual flair, and make advanced features simple to implement in just a few lines of code. It is supported across browsers, and open source. Plus you can also extend jQuery functionality with easy to use plugins.
jQuery is built on top of Javascript, but it adds methods and functionality not found in pure Javascript. It was created in order to simplify Javascript usage and remove the hassles concerned with different Javascript implementation in different browsers. With jQuery you can just write once, and jQuery will interpret your code correctly for any browser.
The main function of jQuery is for DOM manipulation (DOM is the Document Object Model), and it means the underlying structure of any webpage you visit. Every single thing you see on the page - and many you don't see - are represented in the DOM.
jQuery is not the only Javascript library out there, but it is the most popular - about 55% of the top 10,000 websites use it. Prototype, MooTools and Scriptaculous are popular alternatives, but not nearly as well supported.
Client Side vs Server Side
Most webpages are generated on the server side - MakeUseOf uses PHP and MySQL (in the form of Wordpress) to fetch the article data from a database and then apply a template to that data. The resulting page is sent to your browser, interpreted, and displayed to you. Clicking on a link makes another request to the database, and yet another page is generated. But what if you want to create some kind of interactivity on the page? A form that checks what the user types (like Twitter, which counts how many letters you have left), a button which brings up a dialog box, or perhaps you want to load some more data without reloading the entire page?
This is where client-side scripting comes into play. That's where the client - your browser - does the heavy lifting. Most websites, this one included, use a little of both.
Why Use jQuery?
Visual Flair
jQuery let's you change parts of the webpage in response to user actions. As a quick example, click this link - every link on the page will change to red. Useless? Perhaps, but you get the point. Image slideshows are a common use of jQuery. Balancing pointless visual effects and genuinely useful additions to the user experience is part of the skill in being a web developer.
Here's a quick list of some really awesome effects you can achieve.
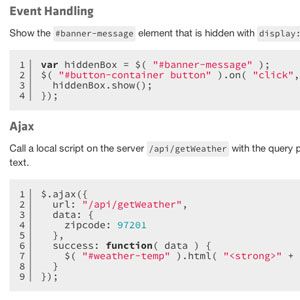
Easy Events
Nearly all software works on an event model - click on something, and a click event is triggered. Drag your finger across a tablet, and a drag event is triggered. Applications "listen" for these events and do something - jQuery lets you do this in a browser.
Perform AJAX Simply
Asynchronous Javascript And XML is a way of communicating to a remote server without having to load another page. A good example of this is the Facebook status stream. Try to scroll through all your updates until you get to the bottom. You can't. As soon as you get to the end, jQuery detects you're close, and sends an AJAX request for more statuses to display.
It then injects them into the current page, without you realizing. You get an infinite stream of updates, but they're not all loaded at the start.
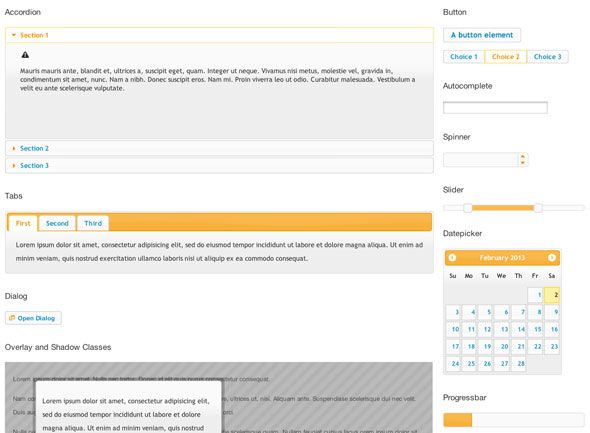
Advanced User Interfaces
Along with the jQuery UI core plugin, you can build complete web applications using standard form components; progress bars, sliders, buttons, tabs, drag and drop - it's all there. A simple theming system lets you customize the look and feel, or you can use one of the defaults.
Should I Care?
If you have any interest at all in developing websites, then yes - jQuery is a thing you definitely need to learn. If you've ever asked yourself "How can I make X do Y when the user does Z?", then you're going to love jQuery. Adding it to your site is as simple as adding a link to it in the header; or telling Wordpress to load it.
Would you like to learn jQuery? Let us know in the comments and I'll see what I can do.
Image Credits: Dynamic Rotating Billboard Created Using jQuery, PistolSlut.com, Chart Made With jQuery