Still using Microsoft Word to write for the web? You're doing it wrong. Word processors are designed for printed documents, which is why they’re so focused on formatting options. But the web isn’t a printed document, so most of these tools are useless there.
So writing in Word, then copy-pasting into a website’s form, is a simple recipe for formatting problems and code someone will need to clean up later. This is why I, for years, wrote articles in plaintext while formatting everything with HTML. It works, but Markdown can save you even more time: this simple language gives you easy-to-type alternatives to HTML code, speeding things along.
Even better: it’s easy to learn. Head to MarkDownTutorial.com and you’ll be up to speed in about ten minutes. Failing that, watch this:
You don’t need a special program to use MarkDown – apps like TextEdit work fine – but software with a preview pane, highlighting and HTML export make things a lot easier. We’ve shown you Mou, which Bakari says is perfect for learning Markdown on Mac.
Lightpaper’s Mac free client [No longer available] takes things to the next level, with tabbed support for mulitple documents and even a sidebar file manager. If you do a lot of writing for the web, and you’re a Mac user, this is an app you should check out (despite its bugs).
Writing In Markdown
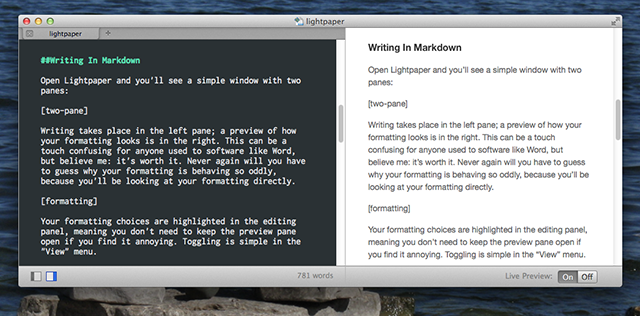
Open Lightpaper and you’ll see a simple window with two panes:
Writing takes place in the left pane; a preview of how your formatting looks is on the right. Changes you make in the left will show up on the right, quickly (you can optionally turn off auto-updating). This can be a touch confusing for anyone used to software like Word, but believe me: it’s worth it. Never again will you have to guess why your formatting is behaving so oddly, because you will be looking at your formatting directly.
Your formatting is highlighted in the editing panel, meaning you don’t need to keep the preview pane open if you find it annoying. Toggling is simple in the “View” menu, so turn off that extra pane if you want.
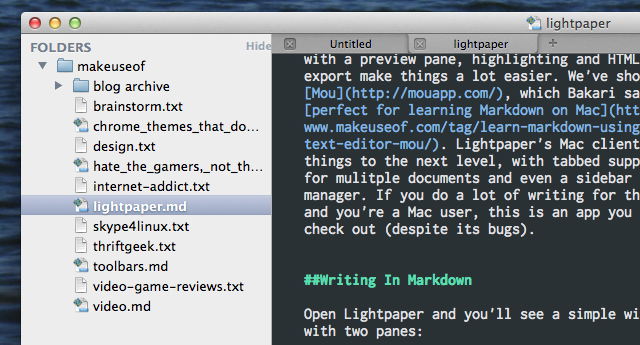
If you’re working on a multi-document project, good news: Lightpaper supports tabs. The software also allows you to open entire directories – just open a folder instead of a file and you’ll see all compatible files at left.
This is perfect if you’ve divided a project into different files for chapters or sections.
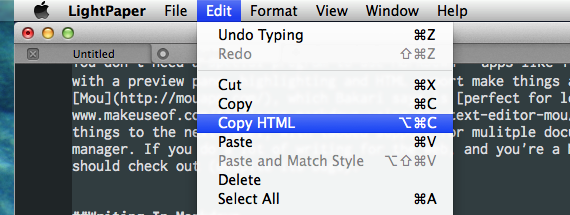
When you’re done writing you can copy as HTML: the option and the keyboarld shortcuts can both be found in the Edit menu.
There are a few other notable features, including a full screen mode that shows you only the paragraph you’re currently working on (Distraction-Free Mode). Play with these if you like, but for me the killer feature is the ability to change themes.
Themes
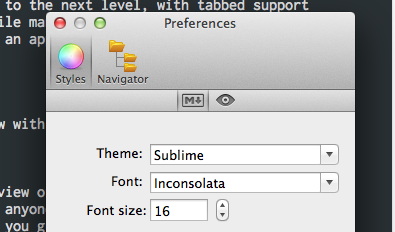
Not a fan of the default look? You can pick a theme for both the writing and preview pane in Lightpaper for Mac. You can also pick a different font for the writing pane:
A number of themes are included by default, or you can download and install themes for Lightpaper. Preview themes are just CSS files, so you could create a preview pane that’s identical to the formatting used by your site if you really wanted.
Beta Beware
The Mac version of this software is relatively new, and not without its bugs. I’ll often hit Enter at the end of a paragraph only to find a gibberish new line has been added for me – no doubt the result of an automated bulleted list feature gone wrong. Such is a the peril of beta software, I suppose.
Still, despite the occasional bugs, Lightpaper is well worth watching. The software makes it easy to manage projects while writing in a format that works well for the web, plus it's completely free. I recommend you check it out.
This Mac app follows Lightpaper for Android [No longer available], which Erez called the best Markdown editor for Android. With good reason: Lightpaper is a Markdown editor that fits well into Android. It seems odd, at first, that an Android exclusive would make the jump to Mac before iOS or even Windows – until you try it out. Lightpaper takes what works about the Android version and seamlessly transfers that to Apple’s desktop operating system.
Download: Lightpaper for Mac (free)
Of course, it’s also possible to do such writing directly in your browser: check out Markdown Here if you want to learn how to use Markdown in Gmail and other website. Or you could check out the comments below, where I’m certain people will list their favorite MarkDown editors for a variety of platforms.