Website developers today have to create mobile versions of their websites because many site visitors use their smartphones to browse the web. But to create a mobile version of your website, you need a tool that tests what your website will look like on your smartphone. Here to help you do that is a website called iPhone 5 Simulator.
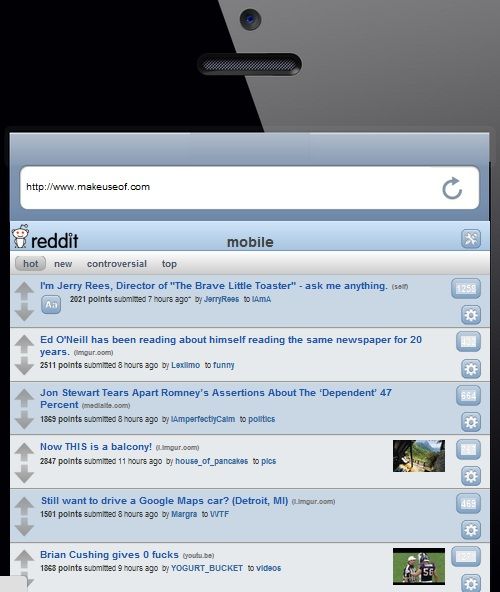
iPhone 5 Simulator is a free to use web service that gives you an online simulator for the iPhone 5. The simulator can be used to preview what websites look like on the iPhone 5. All you have to do is visit the simulator’s homepage and type in the URL of the site you want to test. You can view the site in landscape as well as portrait modes on the virtual iPhone 5 on the site.
Features:
- A user-friendly web service.
- Offers a virtual iPhone 5.
- Simulates iPhone 5 browsing.
- Helps site developers preview their mobile website on iPhone 5.
- Similar tools: iPad Simulator Online, iPhone4Simulator and TestiPhone.com.
Check out iPhone 5 Simulator @ http://iphone5simulator.com