jQuery is arguably an essential skill for the modern web developer, and in this short mini-series I hope to give you the knowledge to start making use of it in your own web projects. In the first part of our jQuery tutorial, we looked at some language fundamentals, and how to use selectors; in part 2, we moved on to methods of manipulating the DOM.
In part 3, we'll tackle the problem of how to delay jQuery until the page has loaded, then I'll try to explain what anonymous functions are and why you need to know about them.
Delayed Loading: How & Why?
If you've been trying out some of the code from part 1 and 2, you may have come across some errors, odd behaviour, or things just plain not working. The most common error I experienced when learning jQuery was that of DOM elements not being found - even though I could plainly see them in the source of the page, jQuery kept telling me it just couldn't find them! Why is that?
Well, it's all to do with the order in which things are loaded by the browser. At it's simplest, if you have a jQuery script running in the browser before the DOM element it's looking for has actually been created, the script will load first, but not do anything because it can't find the element, then the DOM element will load later. This is less of a problem if you place all your scripts near the footer, but it can still happen.
The solution is to wrap your scripts in whats called a document ready event. This makes the enclosed code wait until the DOM has been fully loaded (until it's ready). Using it is simple:
$(document).ready(function(){
//your code to delay goes here
});
There's an even shorter way of doing this outlined in the jQuery documentation, but I'd strongly suggest you use this way for code readability.
This document ready event is another good example of an anonymous function, so let's try to understand what this means.
Anonymous Functions
If like me you've got some beginner level programming experience under your belt, the idea of anonymous functions - which is core to jQuery and Javascript - might be a little disconcerting. For one, it makes errors due to mismatched braces quite common, which is why I'm going to explain it now. If you'd like a thorough explanation as to why anonymous functions are better than regular named functions on a more technical level, I'd suggest reading this fairly complex blog post [No Longer Available].
Until now, you've probably only come across named functions. These are functions that have been declared with a name and can therefore be called anywhere else, as many times as you like. Consider this trivial example, which will log a message to the console when the page is loaded.
function doStuffOnPageLoad(){
console.log("doing stuff!");
}
$(document).ready(doStuffOnPageLoad);
This is useful if your function is designed to be re-used, but in this case it's kind of convoluted since we only really want it to fire once when the page is loaded. Instead, we don't bother defining a separate function, and just declare it inline as a parameter as and when needed. The previous example would therefore be better re-written as:
$(document).ready(function(){
console.log("doing stuff");
});
You may not see many advantages of this at the moment - it's only marginally less code in this case - but as your scripts progress in complexity you'll appreciate not having to jump around trying to find function definitions. Unfortunately, it does make things a little more difficult for beginners - just look at all those braces - so be sure to check the following points if you're getting errors:
- Correct number of corresponding braces - indenting your code helps.
- Curly vs round braces.
- Statement closing with a semicolon - but not needed after a closing curly brace.
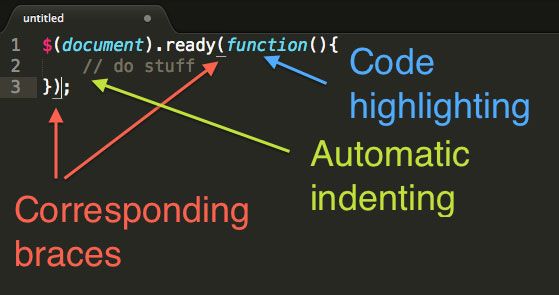
Using a code editor like Sublime Text 2 can really help as it highlights corresponding braces and automatically indents code for you. A dedicated code editor is essential, really.
That's it for this lesson, but you should get into the habit of enclosing some basic DOM manipulations in document ready event before moving on, and start editing files in a code editor if you aren't already. Next time, we'll take a look at events and how they are used to add interactivity to a page - such as make jQuery do something when a button is clicked. Questions or comments always welcome below.